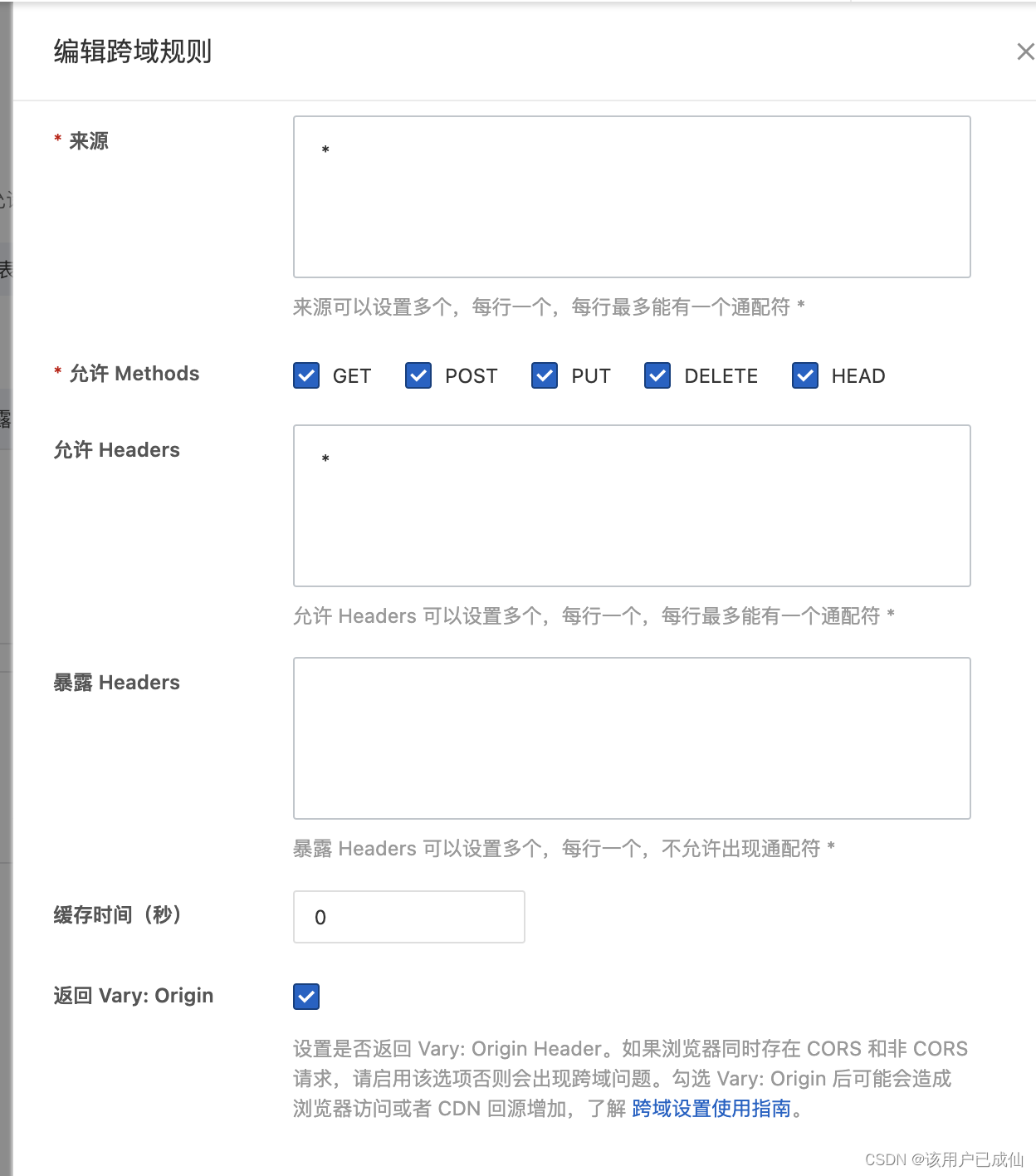
1. html2canvas设置 useCORS:true
html2canvas(this.$refs.qrcode, {useCORS:true,}).then(canvas => {// 转成图片,生成图片地址let oImg = new Image()oImg = canvas.toDataURL('image/png') // 导出图片var oA = document.createElement("a")oA.download = ''// 设置下载的文件名,默认是'下载'oA.href = oImgoA.download = this.codeNamedocument.body.appendChild(oA)oA.click()oA.remove() // 下载之后把创建的元素删除})2. 阿里云oss允许跨域