开源博客项目Blog的App.Application项目主要定义网站页面使用的数据类,同时定义各类数据的增删改查操作接口和实现类。App.Application项目未安装Nuget包,主要引用App.Core项目的类型。
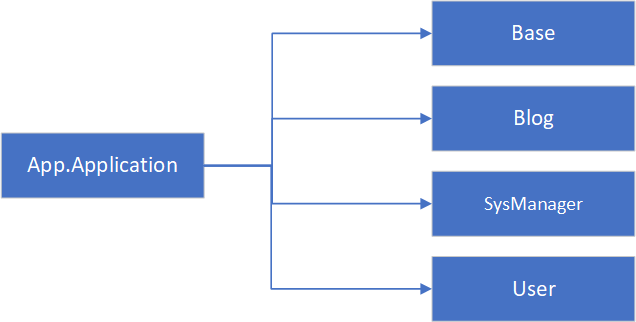
App.Application项目的顶层文件夹如下图所示,下面逐一概述其大致用途。

Base文件夹。主要包含基础接口及实现类定义,其下级文件如下图所示,其中:
IAppService泛型接口定义数据对象的增删改查等通用异步及同步操作接口,AppService泛型类则基于App.Core项目的IAppRepository接口实现IAppService接口函数。App.Application项目的很多数据类操作服务都继承自AppService泛型类;
EntityDto泛型类仅包含Id属性,App.Application项目的很多数据类都继承自该类;
IMapperTag接口继承自Mapster.IRegister接口,App.Application项目中共定义了两个Mapper类继承自IMapperTag接口,以设置不同类型之间的属性映射关系。博客项目启动时会调用App.Framwork项目的ServiceCollectionExtension类的函数扫描并注册当前解决方案的四个项目中所有继承自IRegister接口的非抽象类;
PageInputDto、PageOutputDto和QueryInputDto定义了博客页面中分页查询相关的类定义。

Blog文件夹。包含博客网站前台页面和后台管理页面中主要数据对象的类型定义、数据操作接口及服务定义、数据验证定义,其下级结构如下图所示,其中:
Dtos文件夹包含文章、栏目、评论、标签、时间线等网页所需数据类定义;
Validators文件夹包含对文章、留言、通知、回复、标签等页面输入对象的数据校验类;
Blog文件夹下包含10对接口及接口实现服务(服务同时集成AppService泛型类),对网站页面中的主要数据对象提供增删改查操作,同时在dto对象类定义和数据库表对象类定义间切换。

SysManager文件夹。包含博客网站中角色、菜单、按钮及权限的类定义及操作服务。其下级结构如下图所示,其中:
Dtos文件夹包含菜单、按钮、权限、角色等数据类定义;
Validators文件夹包含对权限设置的数据校验类;
SysManager文件夹下包含4对接口及接口实现服务(服务同时集成AppService泛型类),对网站页面中的角色、菜单、按钮及权限等数据提供增删改查操作,同时在dto对象类定义和数据库表对象类定义间切换。

User文件夹。包含博客网站中与用户登录相关的数据类及操作服务定义。其下级结构如下图所示,其中:
Dtos文件夹包含用户、账号等数据类定义,同时包含修改/重置密码、用户登录、QQ账号登录等页面操作所需的数据类定义;
User文件夹下包含4对接口及接口实现服务(除QQAuthorize类之外的服务同时集成AppService泛型类),对网站页面中的用户、账号、QQ用户等数据提供增删改查操作,同时在dto对象类定义和数据库表对象类定义间切换。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://www.donet5.com/Home/Doc
[3]https://github.com/MapsterMapper/Mapster
[4]https://github.com/rivenfx/Mapster-docs