往期回顾:
【QT入门】 Qt代码创建布局之分裂器布局详解-CSDN博客
【QT入门】 Qt代码创建布局之setLayout使用-CSDN博客
【QT入门】 Qt代码创建布局之多重布局变换与布局删除技巧-CSDN博客
【QT入门】 QTabWidget各种常见用法详解
一般来说,学一个新的控件,首先要看他是怎么构造的,其次看怎么用,常用的方法,然后要去看他的信号函数,特别是熟悉常用方法和信号。而且ui界面创建和手动代码创建都要学会。
一、UI界面创建
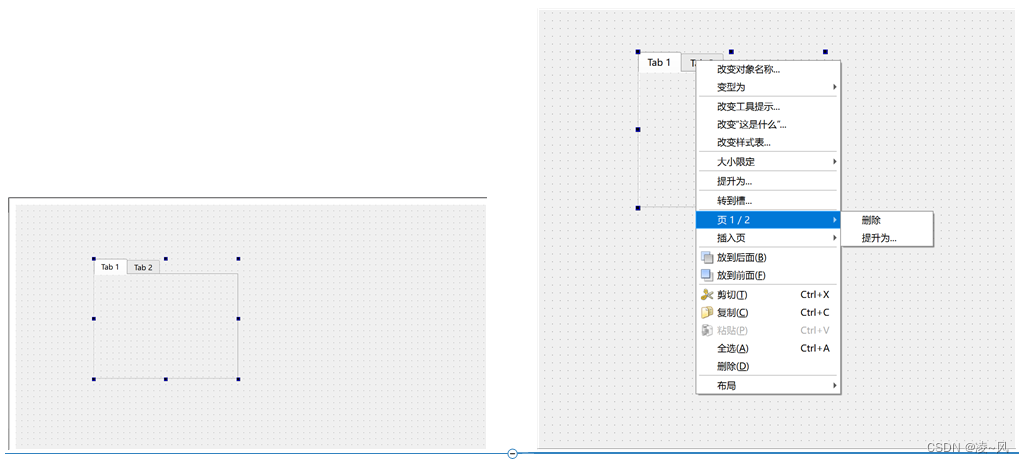
ui界面创建Tab Widget是很简单的,找到Tab Widget拖动到窗口上即可。
在里面可以实现增加页,删除页的基本功能,ui操作简单明了,还很容易实现。

二、手动代码创建
我们重点看怎么用手动代码去创建
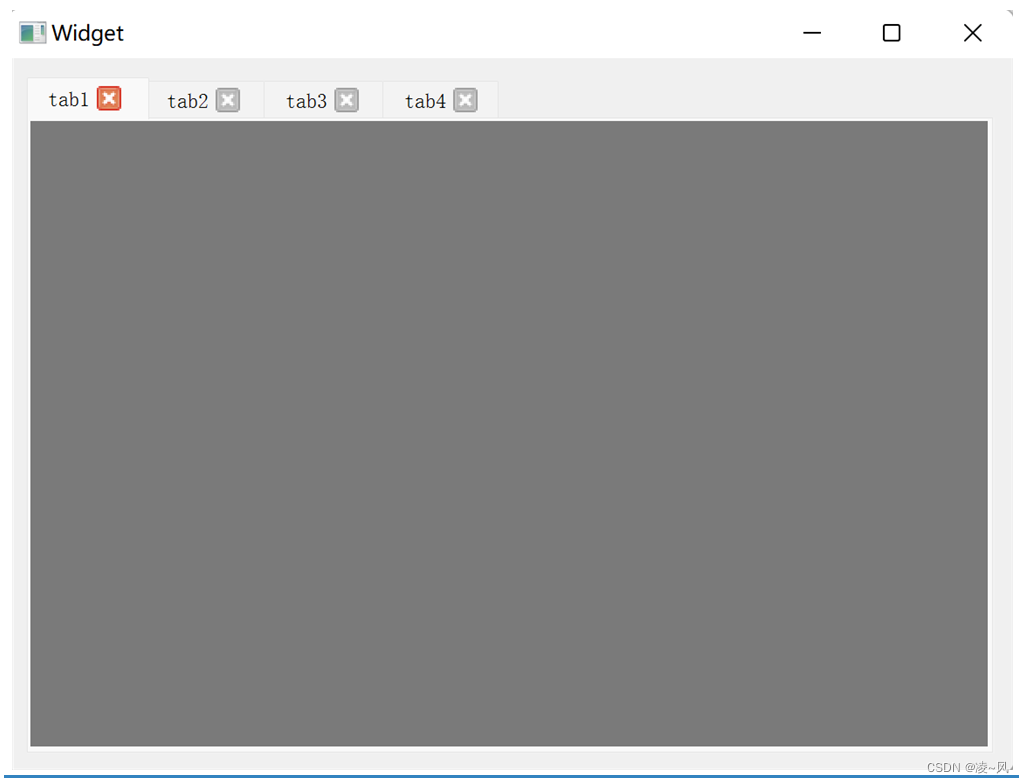
1、最终效果

可以看到我们建立了四个tab页面,并为每个tab页面设置了不同的样式,而且里面有一个页面还是用一个单独的类写的,这意味着我们可以对这个页面进行ui设计,然后直接创建类对象放进来即可。
2、常见用法
2.1.添加自定义tab
1.添加自定义tab
int insertTab(int index, QWidget *widget, const QString &);
int insertTab(int index, QWidget *widget, const QIcon& icon, const QString &label);三个参数分别是:索引、添加的widget类、显示的文字,下面多的一个参数是图标 。
2.2.设置tab上的关闭图标
2、设置tab上的关闭图标pTabW->setTabsClosable(true);2.3.设置tab形状
3、设置tab形状,梯形Triangular或者圆形RoundedpTabW->setTabShape(QTabWidget::Triangular);2.4.设置tab位置
4、还可以设置tab位置,上北下南都可以pTabW->setTabPosition(QTabWidget::North);2.5.鼠标悬浮显示信息
5、鼠标悬浮上去会显示信息pTabW->setTabToolTip(1,"this is tab01");2.6.新建类添加tab
6、我们还可以新建一个Qt设计师界面类,这样我们就可以添加一个tab的同时,用ui来设计这个tab里的widget//自己再创建一个widget放进去,也就意味着我可以在widget上用uiForm *f = new Form;pTabW->insertTab(3,f,"tab4");2.7.信号函数
7、信号函数:
Q_SIGNALS:void currentChanged(int index);//页面改变信号void tabCloseRequested(int index);//关闭信号void tabBarClicked(int index);//点击信号void tabBarDoubleClicked(int index);//双击信号用关闭信号的前提是,在前面用pTabW->setTabsClosable(true);设置了关闭图标
几个信号怎么用是都很简单的,注意其中很关键一个参数,index索引,这个是找到对应tab的标识
connect(pTabW,&QTabWidget::currentChanged,[=](int index){qDebug()<<"currentChanged index ="<<index;});3、完整示例代码
3.1 Widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H3.2 Widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QHBoxLayout * pHLay = new QHBoxLayout(this);QTabWidget * pTabW = new QTabWidget(this);//设置tab上的关闭图标pTabW->setTabsClosable(true);//设置tab形状pTabW->setTabShape(QTabWidget::Triangular);//还可以设置tab位置pTabW->setTabPosition(QTabWidget::North);//创建三个widget放进去QWidget * w1 =new QWidget;w1->setStyleSheet("background-color:rgb(122,122,122)");QWidget * w2 =new QWidget;w2->setStyleSheet("background-color:rgb(222,222,222)");QWidget * w3 =new QWidget;w3->setStyleSheet("background-color:rgb(22,22,22)");//int insertTab(int index, QWidget *widget, const QString &);//int insertTab(int index, QWidget *widget, const QIcon& icon, const QString &label);//除了放文字还可以放图标pTabW->insertTab(0,w1,"tab1");pTabW->insertTab(1,w2,"tab2");pTabW->insertTab(2,w3,"tab3");//自己再创建一个widget放进去,也就意味着我可以在widget上用uiForm *f = new Form;pTabW->insertTab(3,f,"tab4");//鼠标悬浮上去会显示信息pTabW->setTabToolTip(1,"this is tab01");pHLay->addWidget(pTabW);/*
Q_SIGNALS:void currentChanged(int index);//页面改变信号void tabCloseRequested(int index);//关闭信号void tabBarClicked(int index);//点击信号void tabBarDoubleClicked(int index);//双击信号*///信号槽试试TabWidget的几个信号connect(pTabW,&QTabWidget::currentChanged,[=](int index){qDebug()<<"currentChanged index ="<<index;});connect(pTabW,&QTabWidget::tabCloseRequested,[=](int index){qDebug()<<"tabCloseRequested index ="<<index;pTabW->removeTab(index);});connect(pTabW,&QTabWidget::tabBarClicked,[=](int index){qDebug()<<"tabBarClicked index ="<<index;//pTabW->removeTab(index);});}需要注意的是我自己创建了一个Form类的并创建对象放进去,大家如果要运行代码,也需要自己建一个,要不然就直接删除这部分代码。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!