前面只是本地成功部署网站,网站运行的时候我们可以通过 localhost: port 进行访问。不过其他人是无法访问我们本机部署的网站的。
接下来通过 Github Pages 服务把网站部署上去,这样大家都可以通过特定域名访问我的网站了!
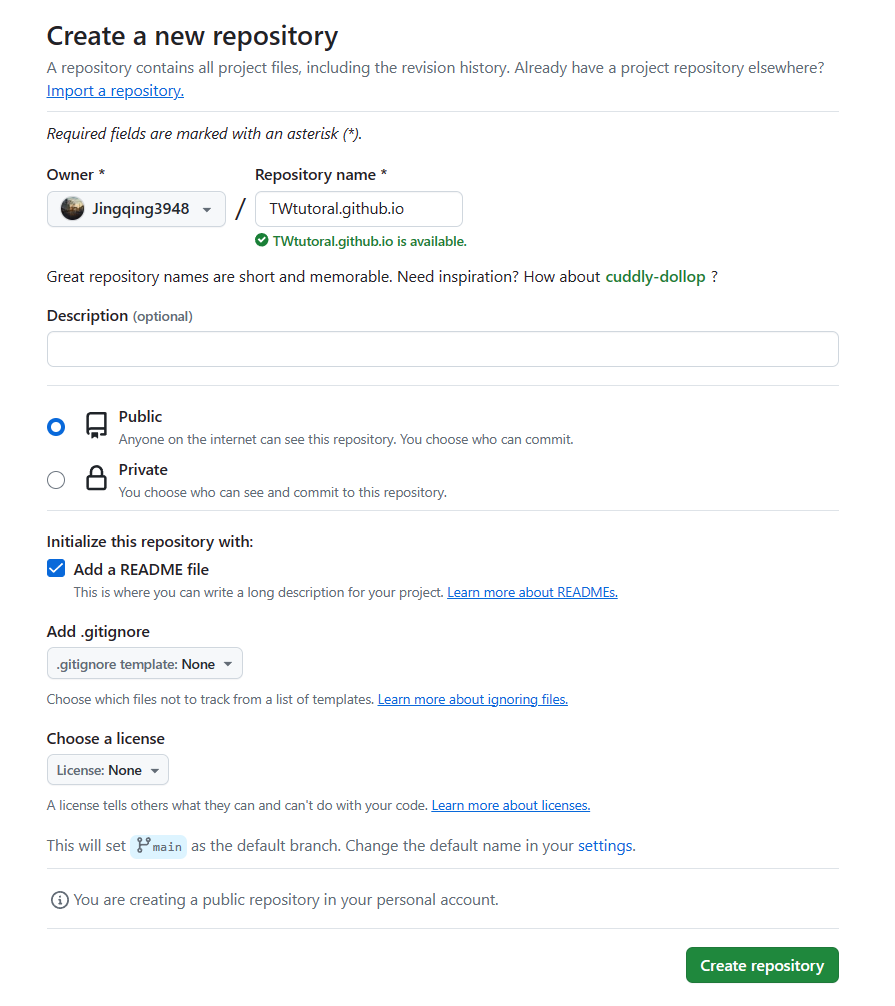
创建要部署的仓库
首先在 github / gitee 上创建同名仓库(gitee 我没试过,不过应该类似,仓库名改为 gitee.io)这里强烈建议大家,网站采用 githubUserName.github.io,后面会解释原因。 我因为已经有过一个 github 用户名的网站了,所以这里要自定义一个。
这里记得勾选 Add a README file,作为默认网站首页内容。

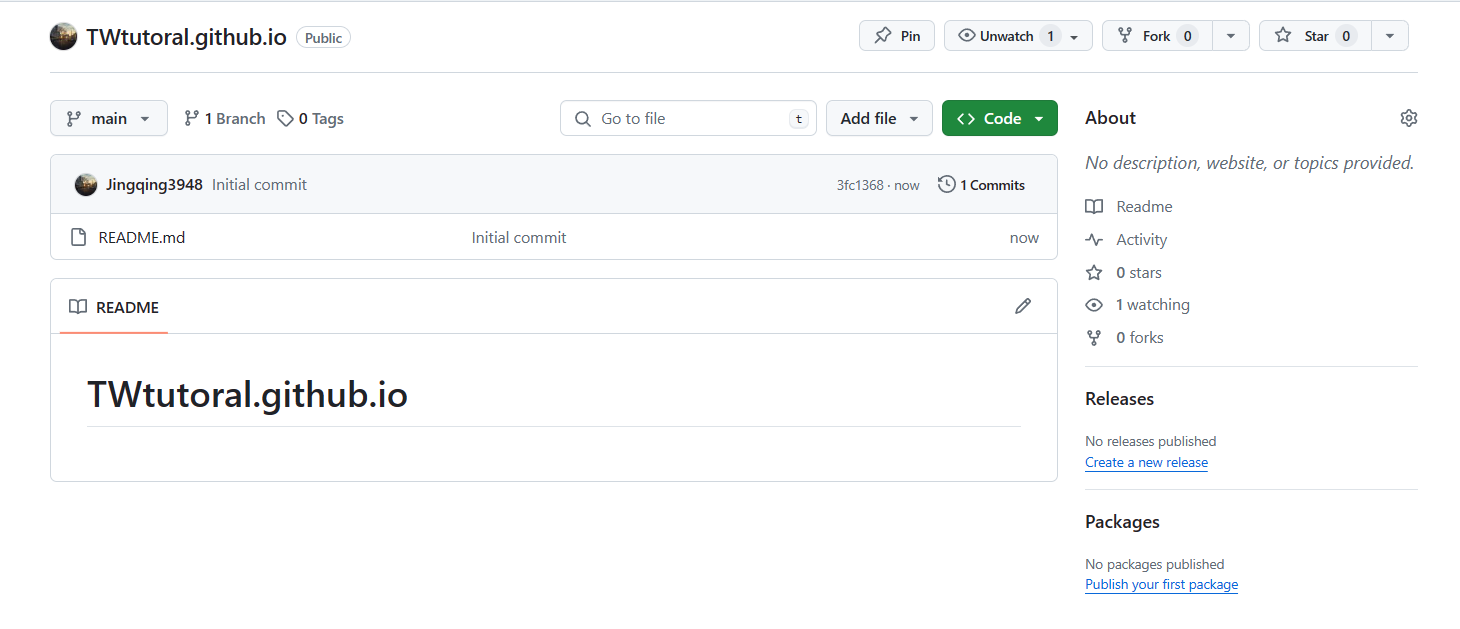
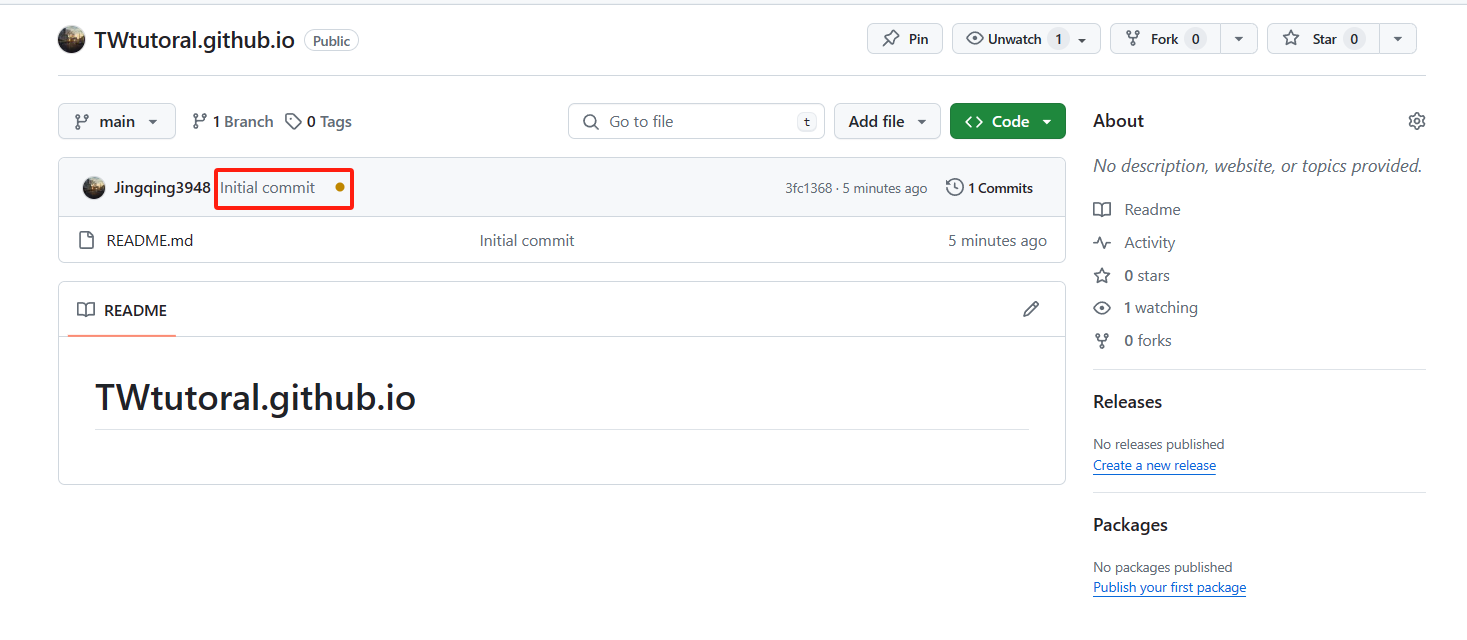
仓库创建成功,如图:

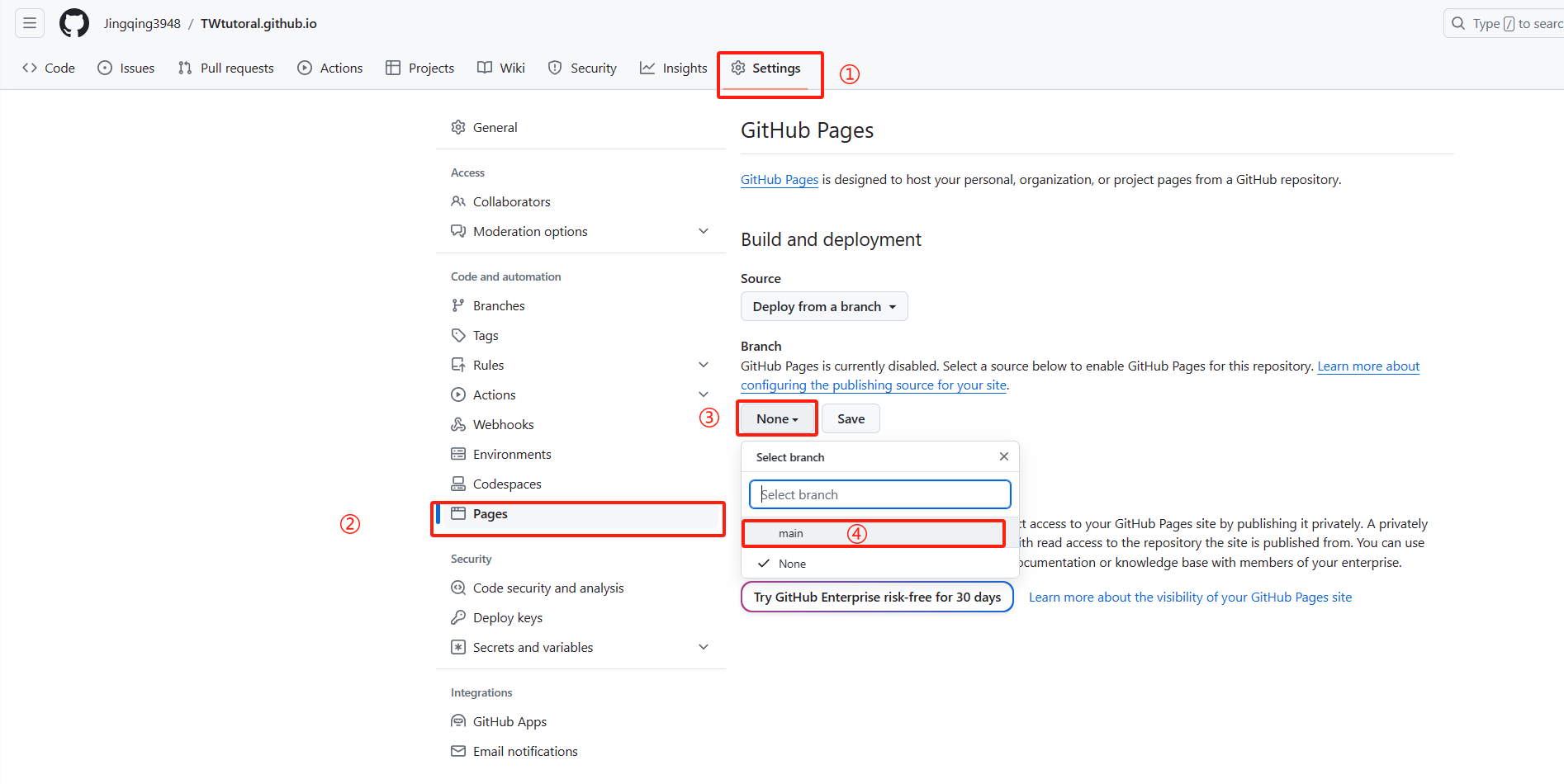
在设置页面中,选择 github pages 服务,从 main 也就是当前唯一的分支部署:

点击保存后我们回到仓库代码页。这里出现了正在部署的标识。以后每次仓库代码上传后几分钟内都会自动部署。

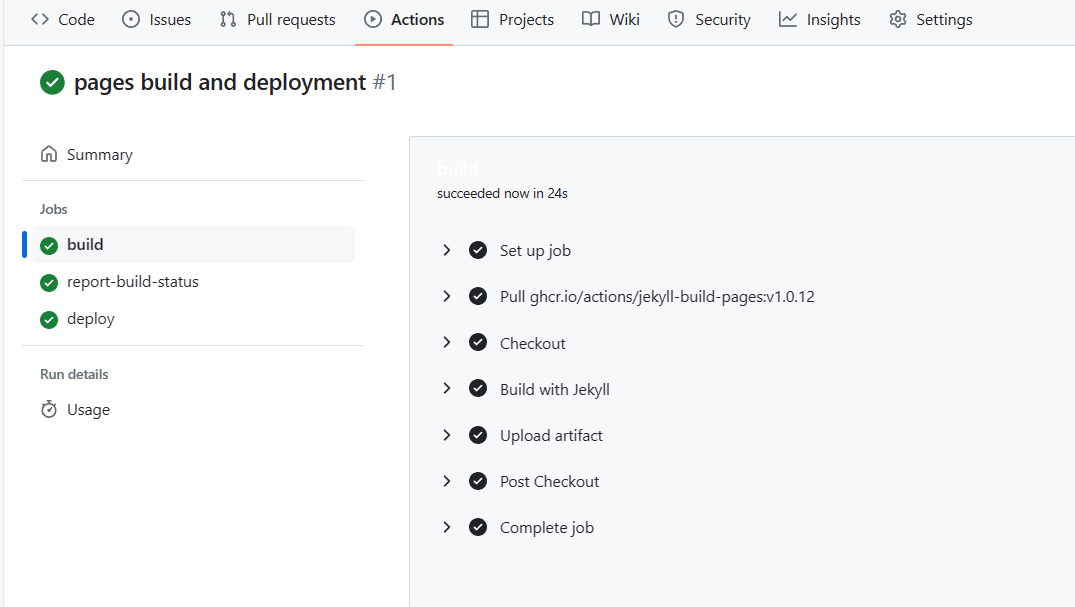
点击黄色小点,或者点击 Actions 标签页可以查看部署状态。黄色为部署中,红色为出错,绿色为成功部署。

这里我已经部署成功了!
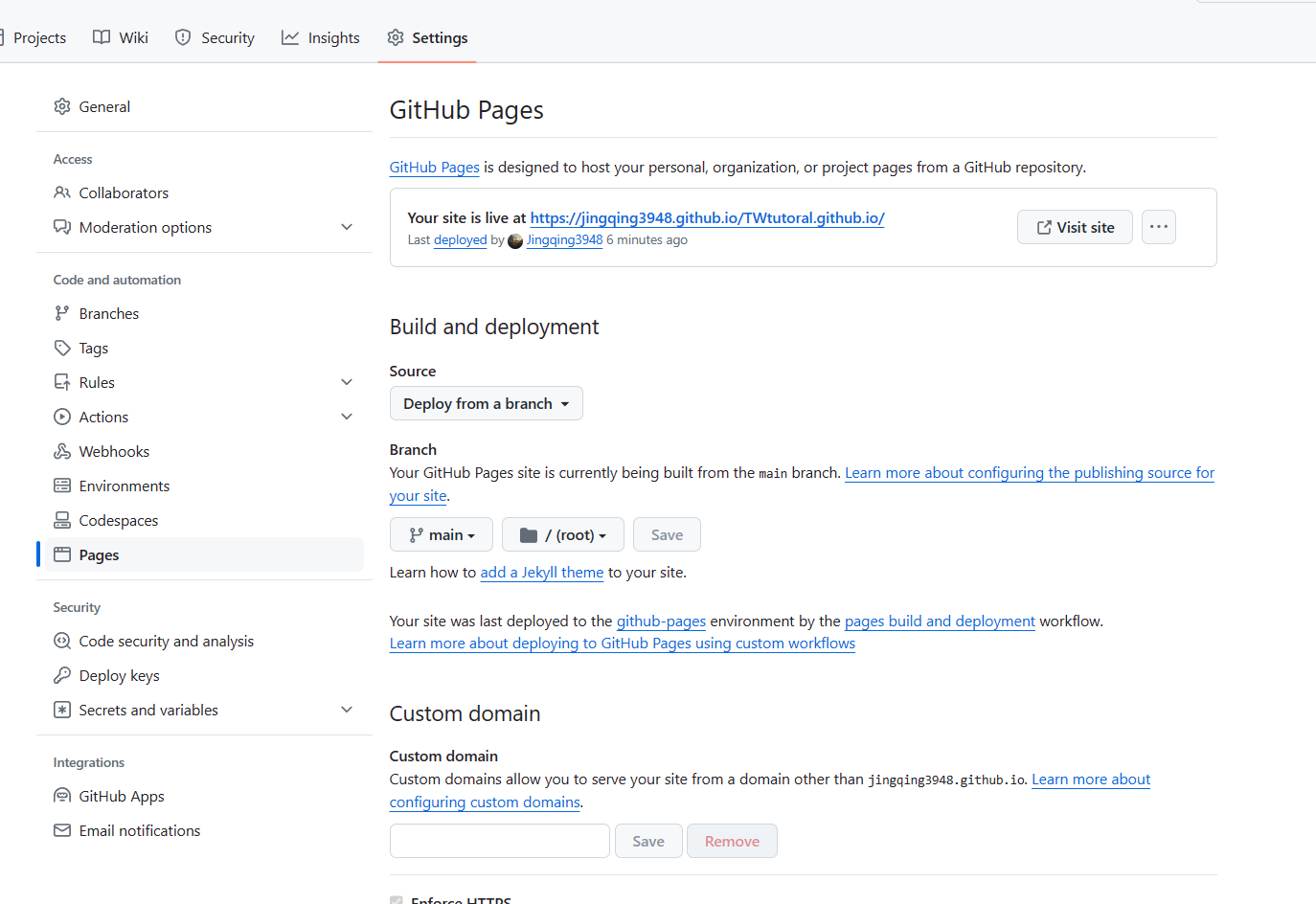
那么网站的域在哪里看呢?在 settings - pages 标签页中查看。

如果你的网站名为 githubUserName.github.io,那么域名就是 https://githubUserName.github.io。否则会像我的网站名称一样,这是使用 Github Pages 服务必须遵守的规则。不过可以通过购买域名重新映射解决,我的 twjiang.cn 就是阿里云所购买的域名。这些后续再说~
接下来我们访问一下网站。网站上只有 Readme 里的内容。

将本地代码推送至该仓库
hexo 框架搭建的网站主题样式丰富,内容功能相较全面。我们把上节课创建的 hexo 本地仓库推送至 github 仓库。
打开本地文件夹,找到 _config.yml 文件并打开。上节课我们已经介绍过此文件夹存放基本配置信息。大家不懂 yml 代码也没关系,我们只需要知道要改哪里就行。
首先需要修改的一个地方是对应网址 url,如果不改这个网页会无法显示 css 样式。
我们找到 #url 部分内容:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: http://example.com
这里的 url 改成我们刚刚看到的网站地址:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://jingqing3948.github.io/TWtutoral.github.io/
第二个地方是拉到最下面一行,有这样一段文字:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:type: ''前两行是注释信息,提示这段代码用于配置部署相关问题。并且提供了 hexo 相关教程文档。
因为我们之前没有设置部署信息,所以这里基本是空的。我们把他改写为:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:type: gitrepo: git@github.com:Jingqing3948/TWtutoral.github.io.gitbranch: main
repo 后面的内容是你的 github 仓库 ssh 地址。关于这方面的知识可以参考我之前的一篇文章:
github 终端克隆操作,以及对 https/ssh 的理解
这些配置的意思是:采用 git 部署方式,部署到 repo 对应仓库的 branch 对应分支。
别忘记其中的空格,同时别忘记按下保存。
接下来我们在本地文件夹中打开终端,输入在今后会遇到的最常用的指令:
hexo generate
hexo deploy
可以简写为 hexo g 和 hexo d。
第一条是根据我们现有文件夹中内容,编译生成一些配置文件和静态网站。
(完成 generate 后可以运行 hexo s,在 localhost:4000 查看网页预览效果是否如我们所期望。如果不满意的地方,我们在部署之前可以先修改,再重新 generate。)
第二条是部署至对应仓库。
C:\Users\23512\Desktop\hexo\TWtutoral.github.io>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 62 ms
INFO Generated: archives/index.html
INFO Generated: index.html
INFO Generated: archives/2024/03/index.html
INFO Generated: js/script.js
INFO Generated: css/style.css
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: archives/2024/index.html
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: js/jquery-3.6.4.min.js
INFO Generated: css/images/banner.jpg
INFO Generated: 2024/03/28/hello-world/index.html
INFO 11 files generated in 201 msC:\Users\23512\Desktop\hexo\TWtutoral.github.io>hexo d
INFO Validating config
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in C:/Users/23512/Desktop/hexo/TWtutoral.github.io/.deploy_git/.git/
[master (root-commit) 2324081] First commit1 file changed, 0 insertions(+), 0 deletions(-)create mode 100644 placeholder
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
INFO Copying files from extend dirs...
[master 0d24410] Site updated: 2024-03-29 22:01:1812 files changed, 2465 insertions(+)create mode 100644 2024/03/28/hello-world/index.htmlcreate mode 100644 archives/2024/03/index.htmlcreate mode 100644 archives/2024/index.htmlcreate mode 100644 archives/index.htmlcreate mode 100644 css/images/banner.jpgcreate mode 100644 css/style.csscreate mode 100644 fancybox/jquery.fancybox.min.csscreate mode 100644 fancybox/jquery.fancybox.min.jscreate mode 100644 index.htmlcreate mode 100644 js/jquery-3.6.4.min.jscreate mode 100644 js/script.jsdelete mode 100644 placeholder
Enumerating objects: 27, done.
Counting objects: 100% (27/27), done.
Delta compression using up to 20 threads
Compressing objects: 100% (19/19), done.
Writing objects: 100% (27/27), 278.80 KiB | 813.00 KiB/s, done.
Total 27 (delta 4), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (4/4), done.
To github.com:Jingqing3948/TWtutoral.github.io.git+ 3fc1368...0d24410 HEAD -> main (forced update)
branch 'master' set up to track 'git@github.com:Jingqing3948/TWtutoral.github.io.git/main'.
INFO Deploy done: gitC:\Users\23512\Desktop\hexo\TWtutoral.github.io>
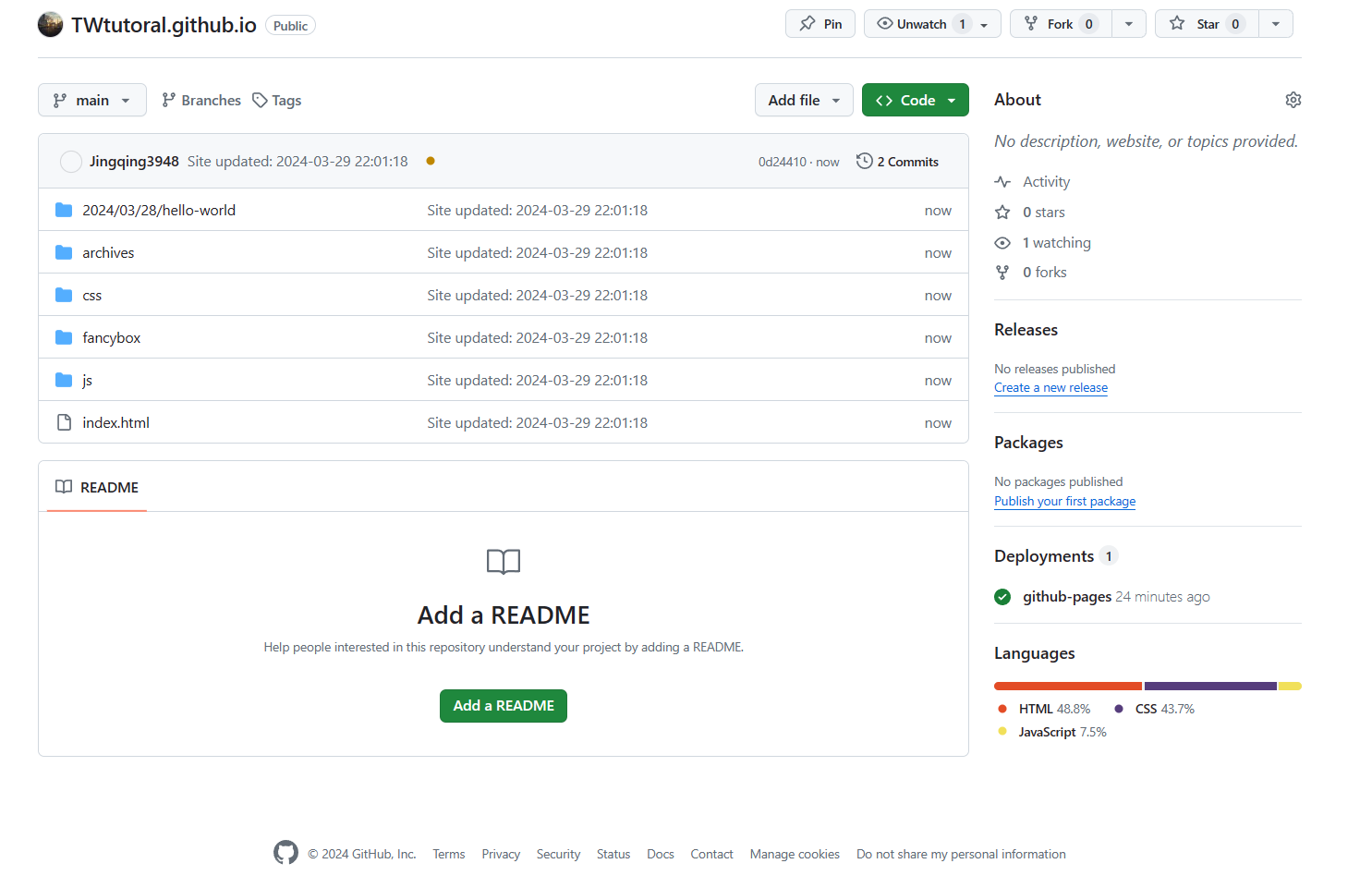
现在我们刷新 github 仓库页面,会发现仓库内容已经被自动推送上来了,并且正在重新部署。
Readme 文件没了没有关系,那个本来就只是用于一开始我们查看网站部署效果的。

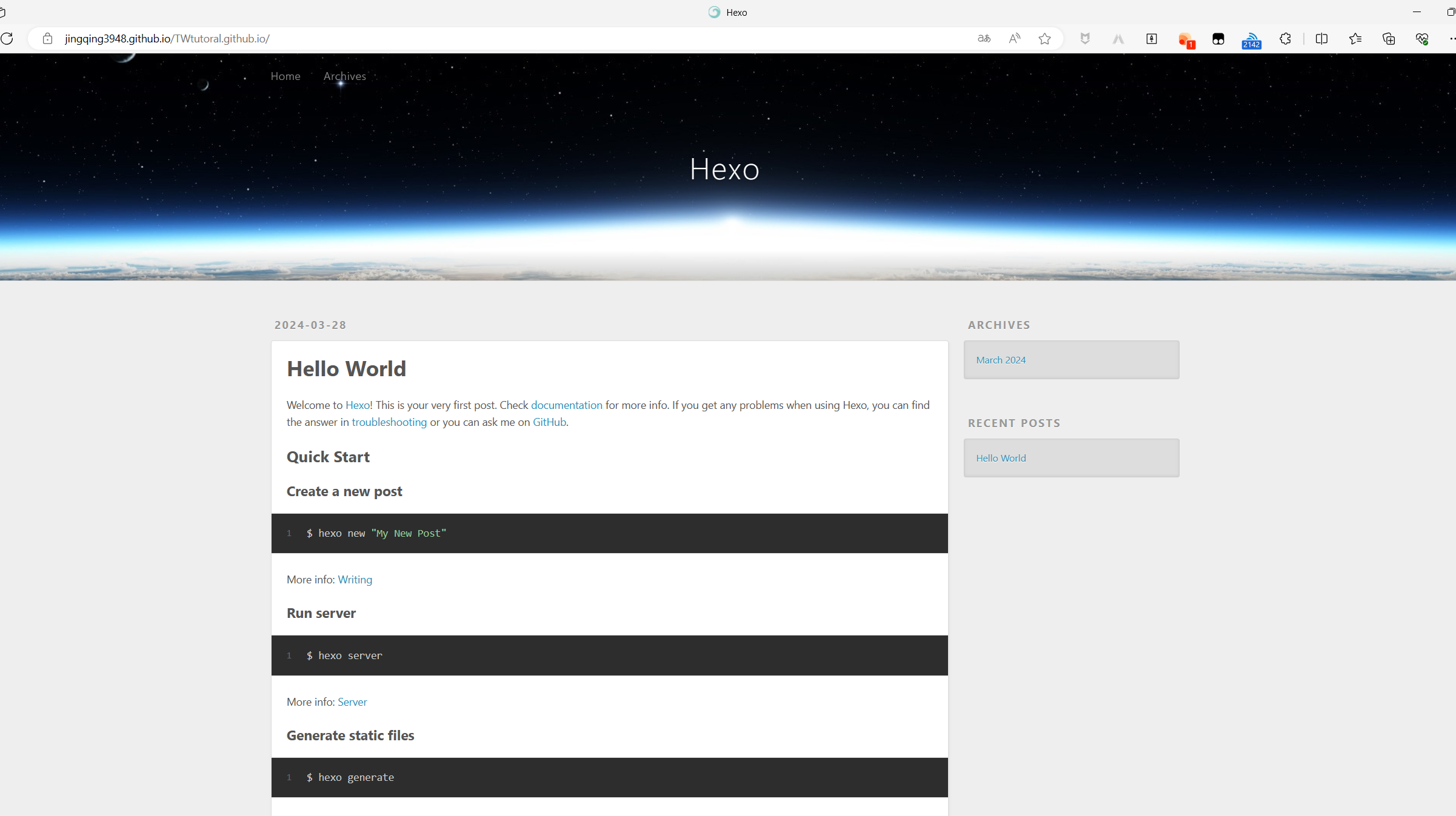
显示部署完成后,网站内容显示就和本地预览一样了。

至此,个人网站搭建全部完成。你可以在 source/_posts 中添加新的博客文章并重新部署来发布新文章。
接下来我们讲解关于主题更换(个人简历主题),CDN 加速,域名等内容~