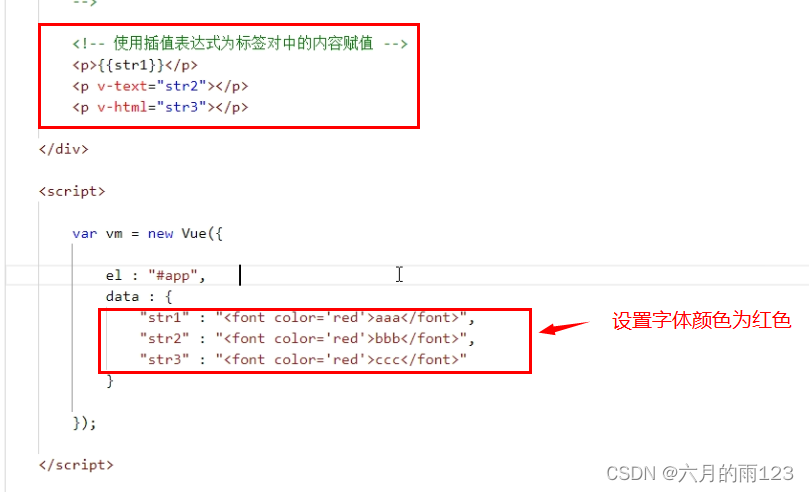
1.v-text和v-html区别


效果:



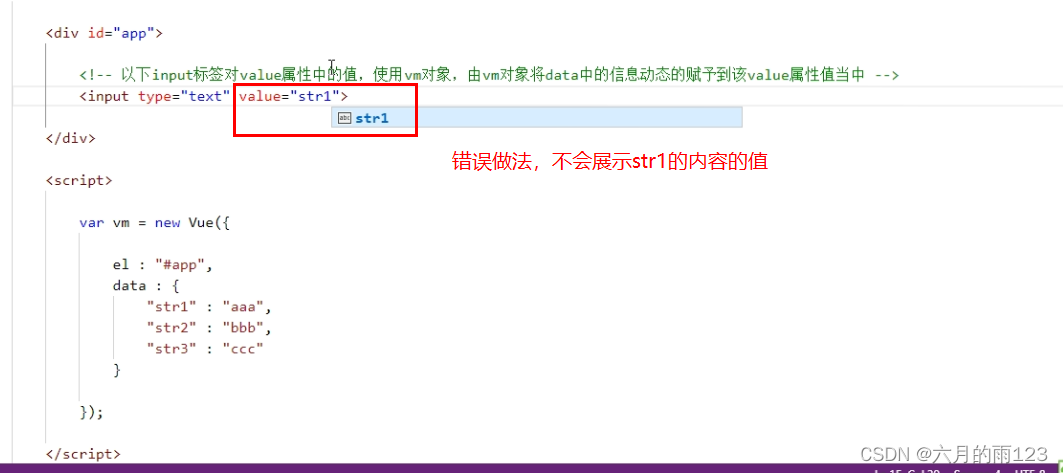
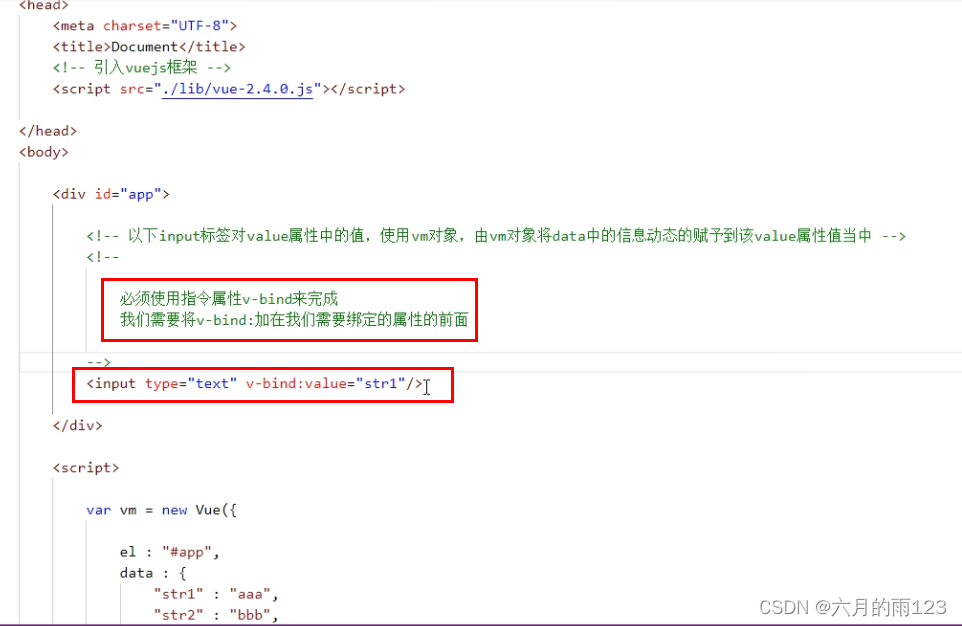
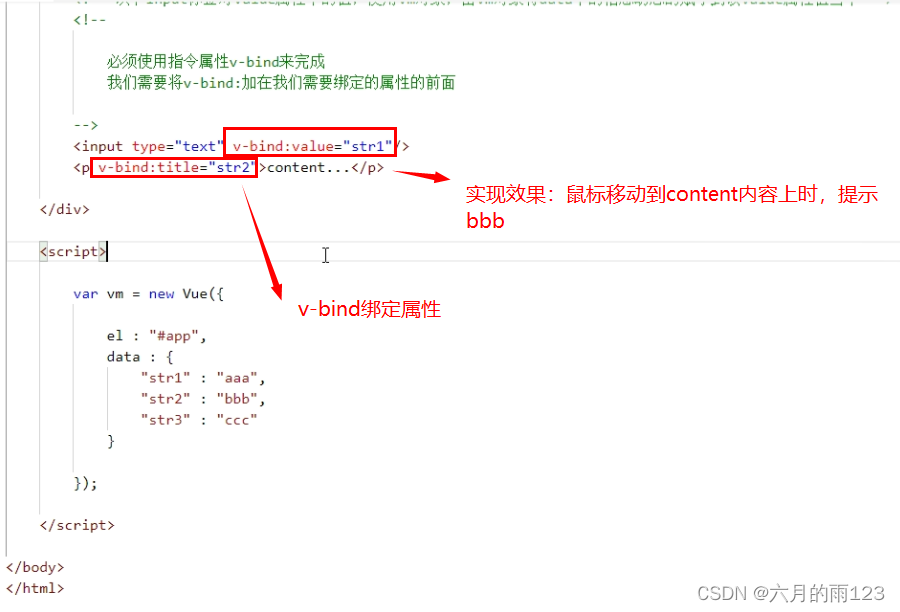
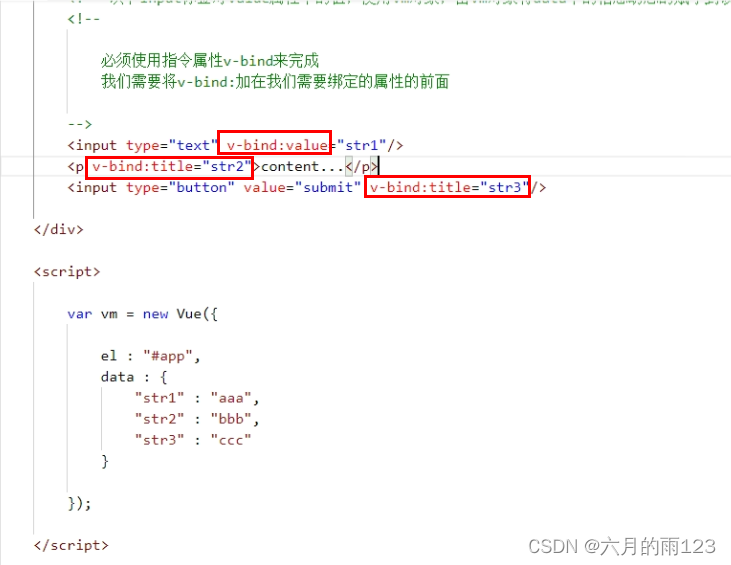
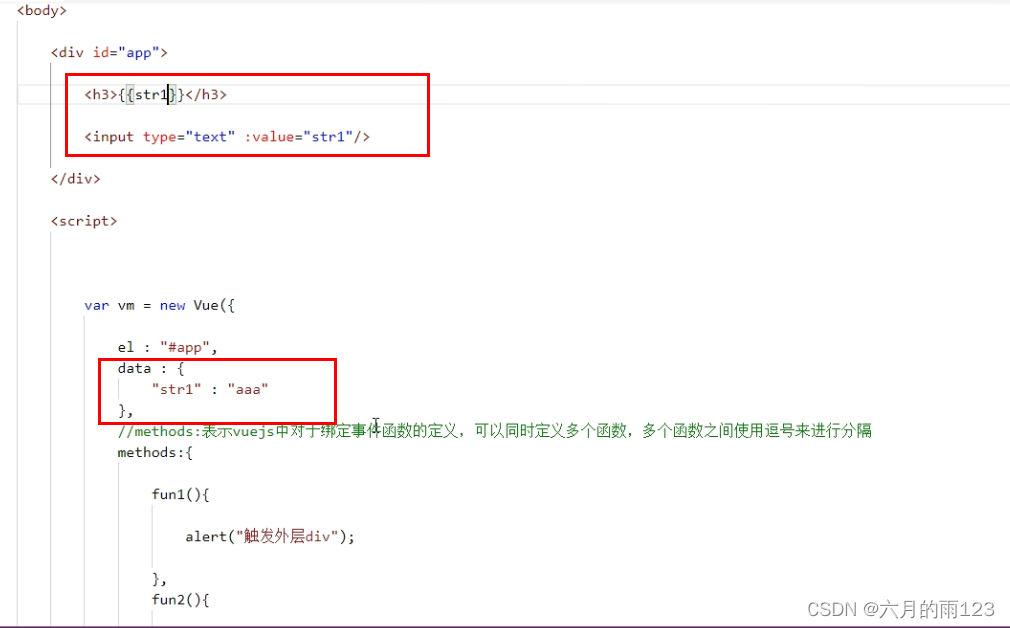
2.v-bind
v-bind:是Vuejs中,提供用于绑定属性的指令

正确做法:






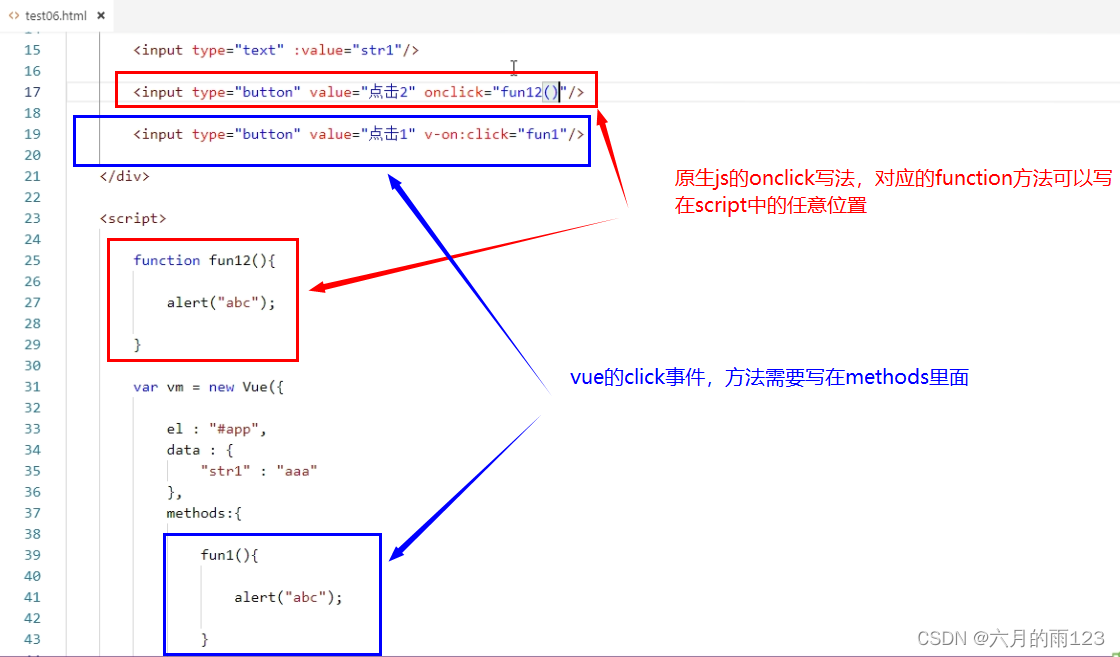
3.v-on可以用@来简化(v-on:=@)

4.事件修饰符
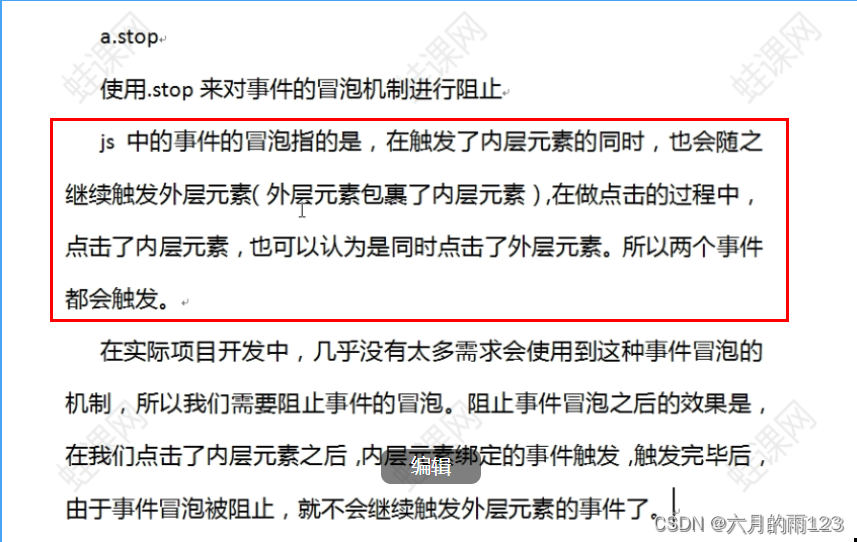
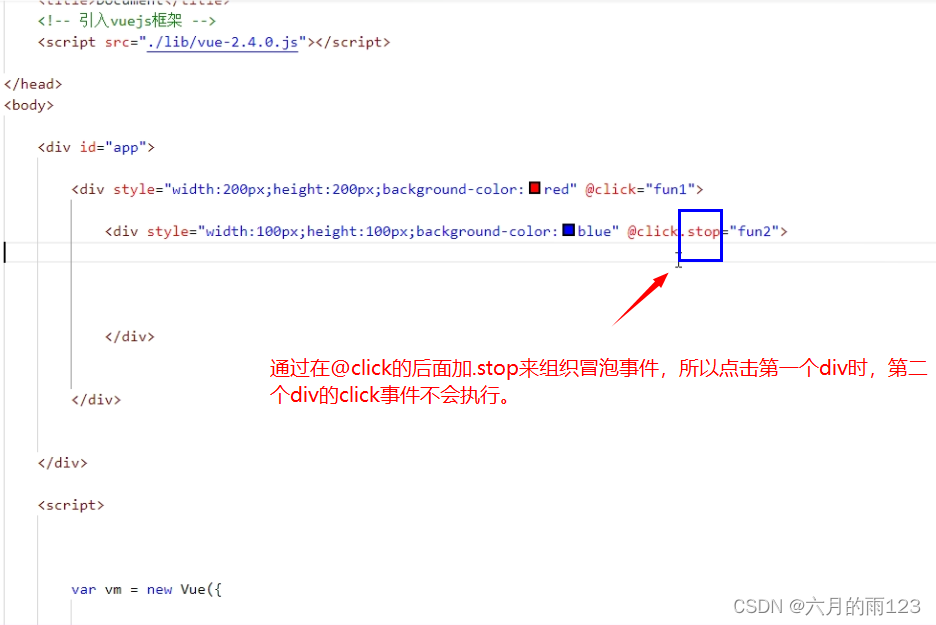
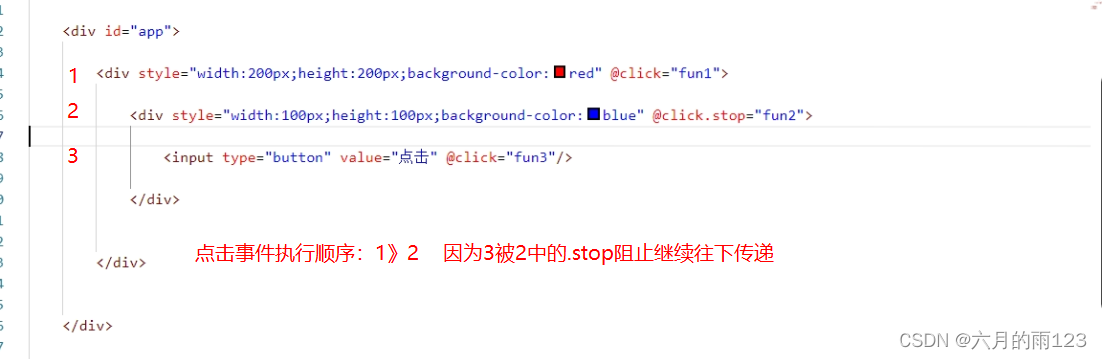
1. 冒泡机制组织.stop----阻止向下冒泡
冒泡机制相当于Android的事件透传,就是上层元素响应了点击事件后,下层元素继续响应点击事件。


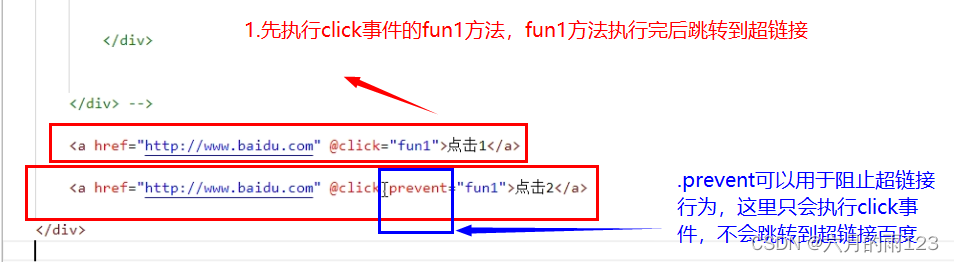
2.prevent-阻止(禁用)超链接行为

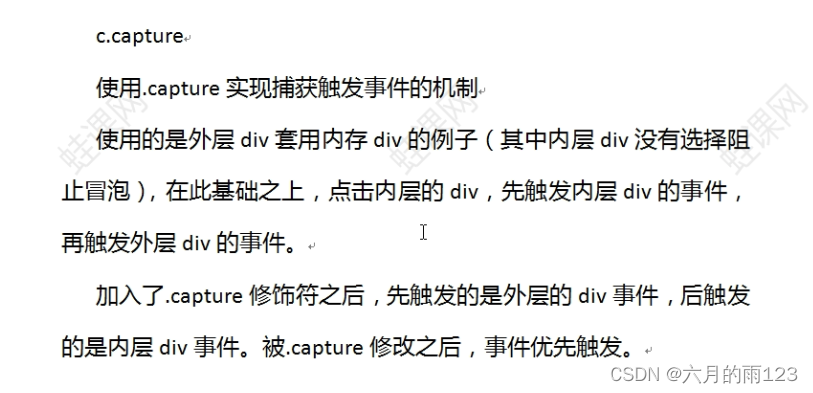
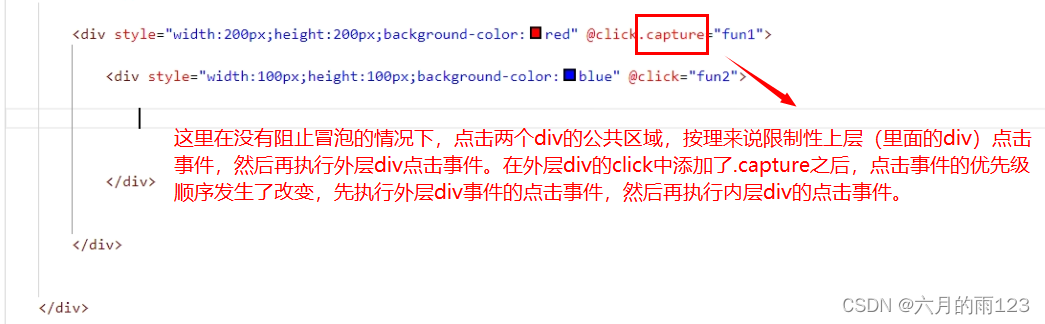
3.capture 提升事件触发优先级


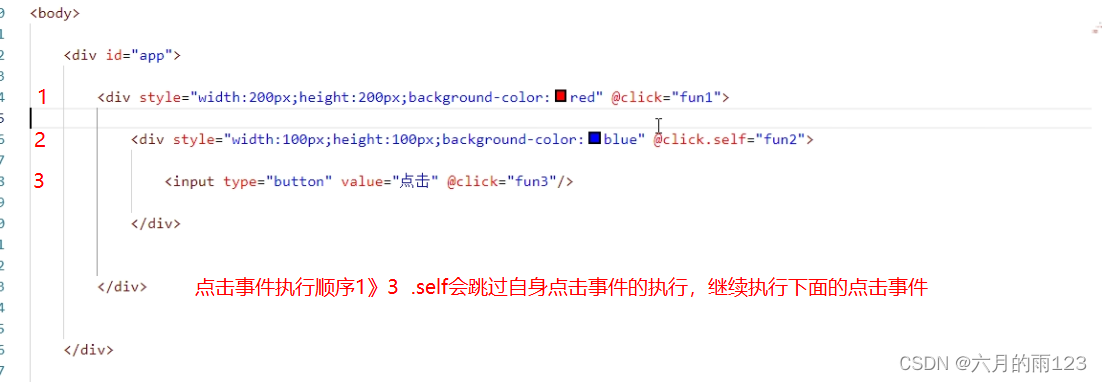
4.阻止事件冒泡执行的机制------.self 阻止自身点击事件
.stop自身的点击事件会被执行,但是点击事件不会继续往下传递
.self 自身的点击事件不会被执行,事件会继续往下传递
5
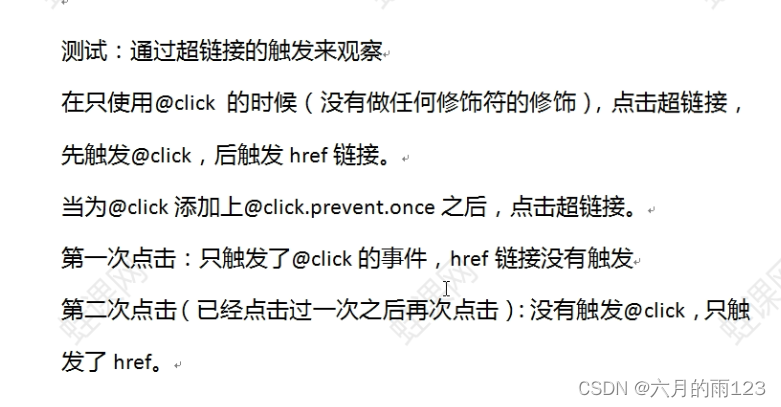
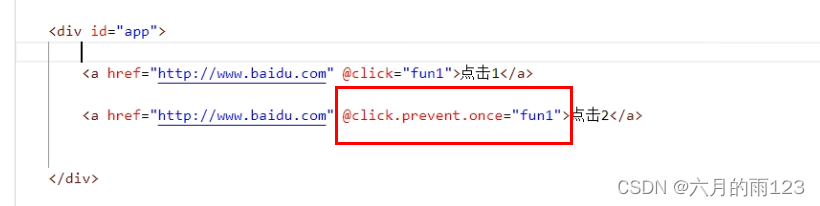
5.只触发一次事件处理函数.once


5.数据绑定
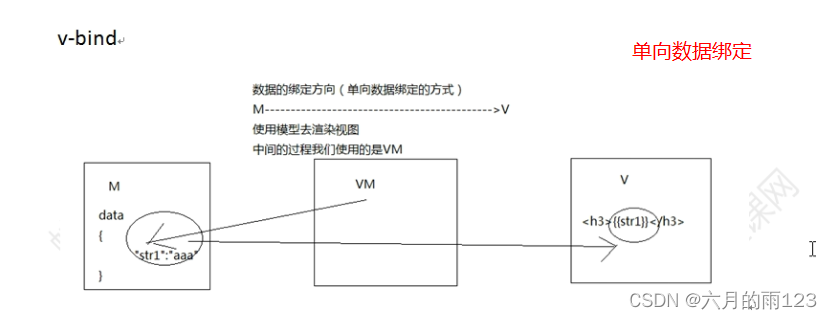
1.v-bind 单向绑定



这里当 input中数据改变时,h3标签中数据并未跟随改动,所以可以验证v-bind数据是单向绑定的。
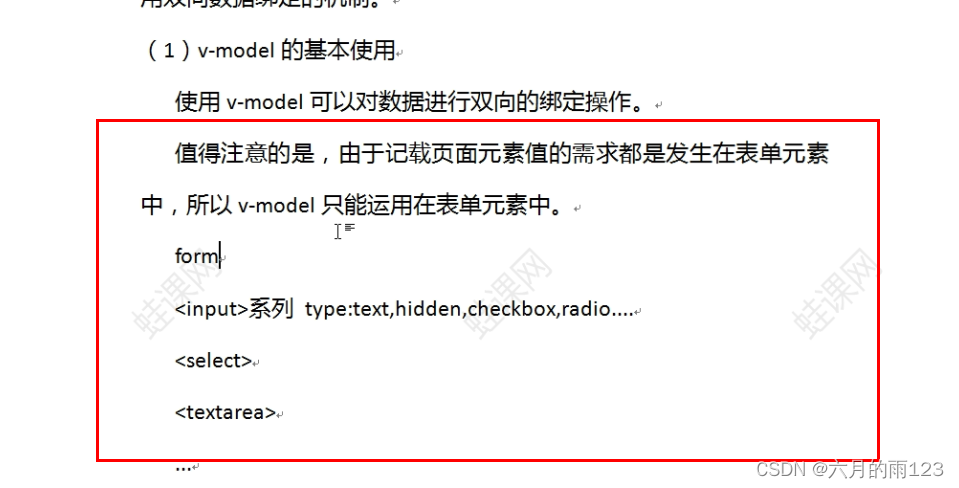
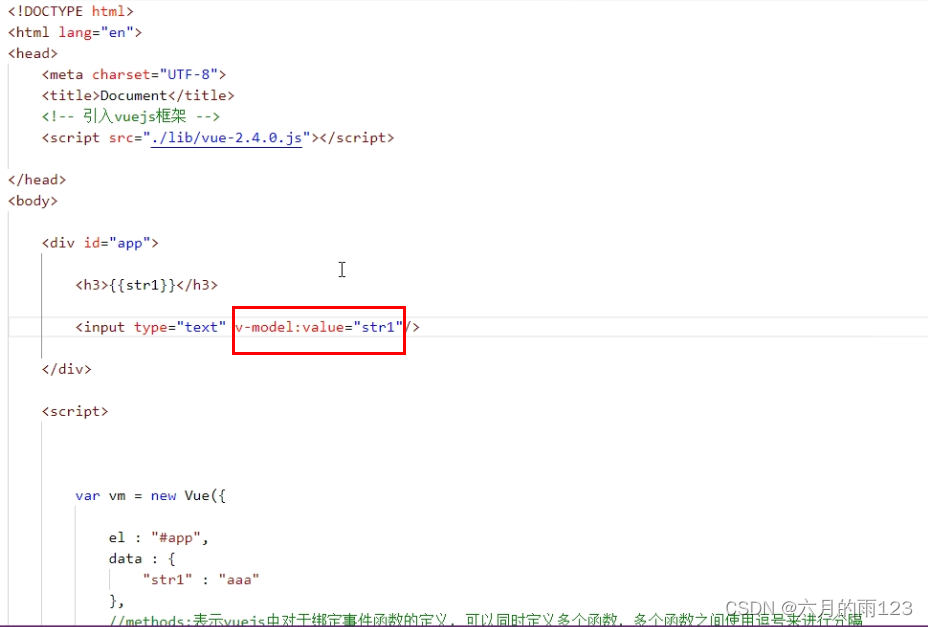
2.v-model数据双向绑定
需要注意:v-model只能应用于表单元素中


通过v-model实现了input中输入的内容,h3中同步更新,值保持一致。


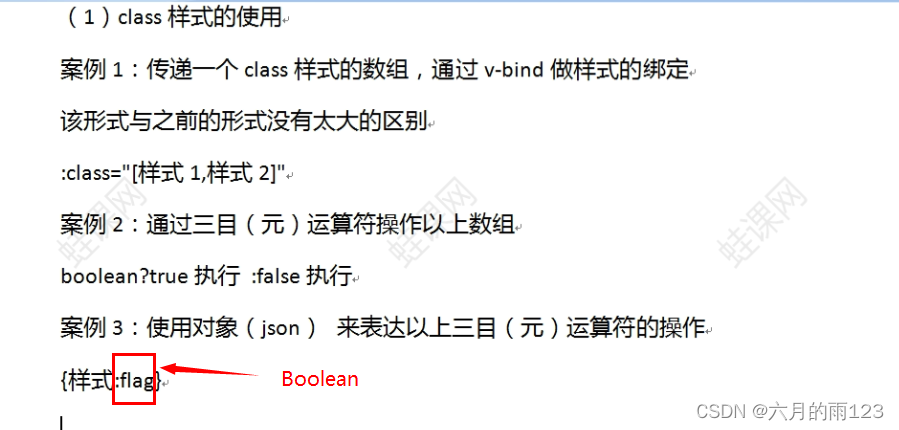
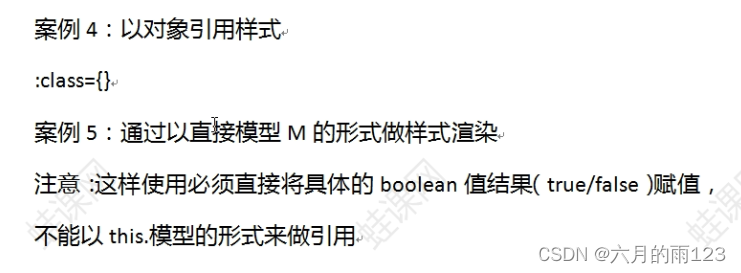
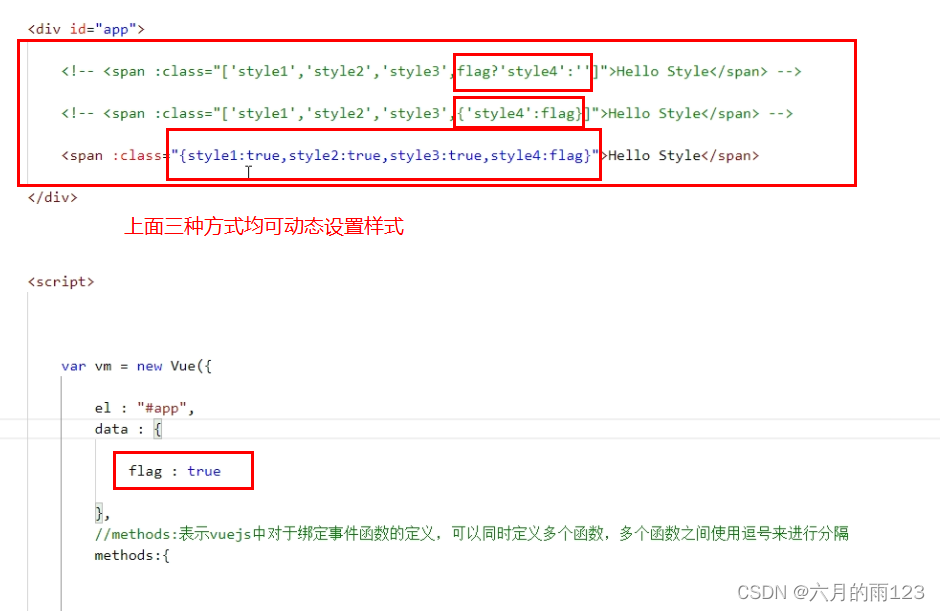
6.vue.js动态控制样式
1.使用class样式




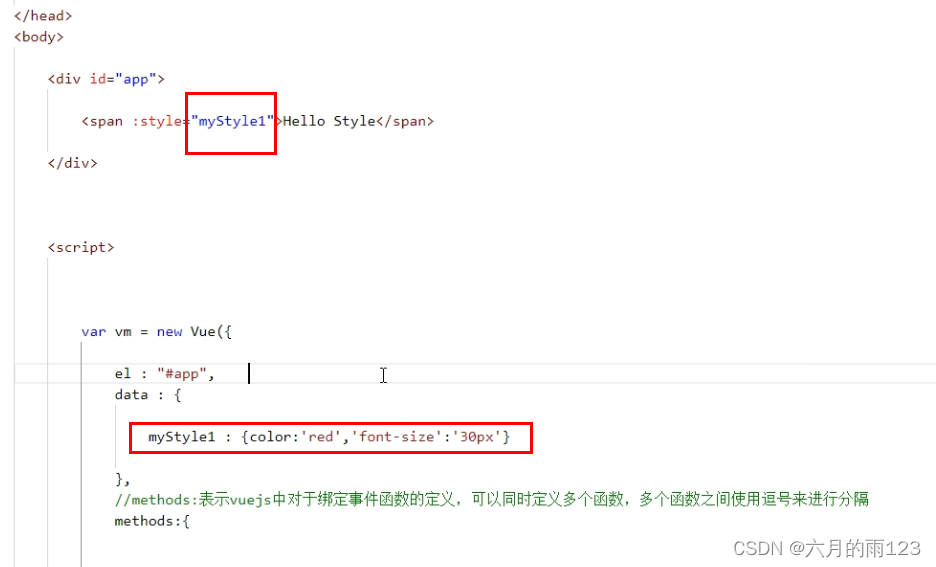
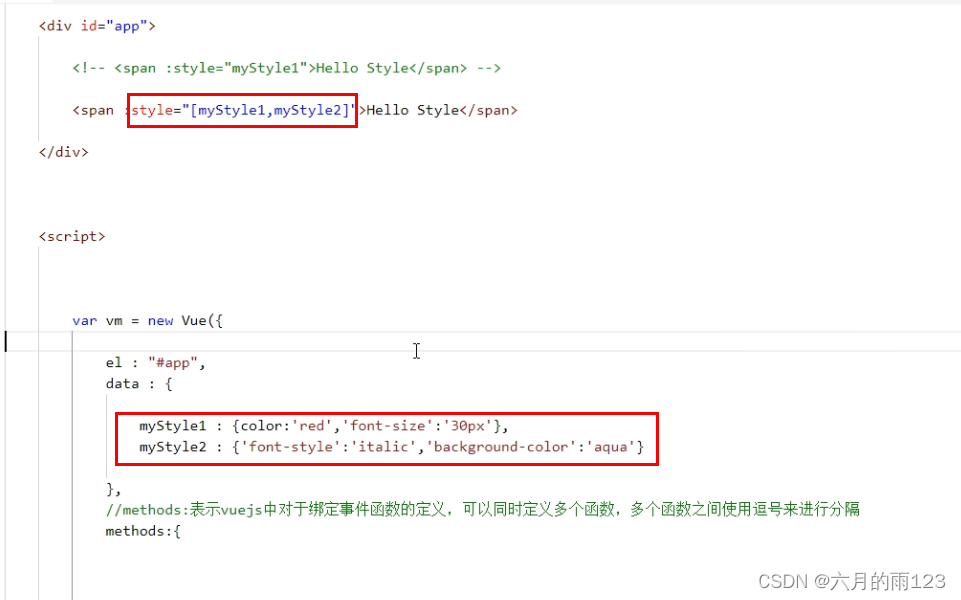
2.style样式



7.v-for
1.v-for的几种使用方式

实现列表的几种方式:
1.
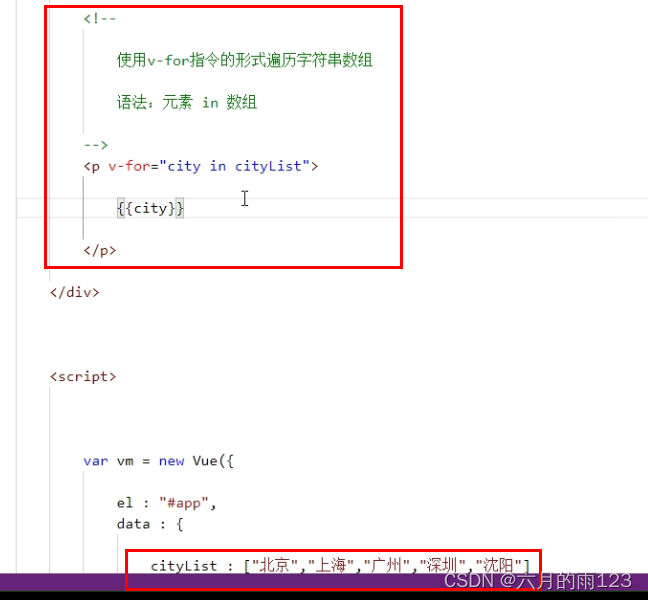
2. 遍历字符串数组

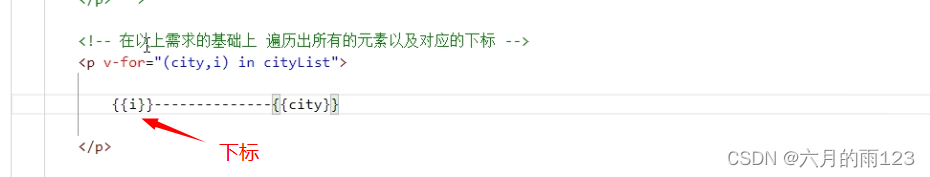
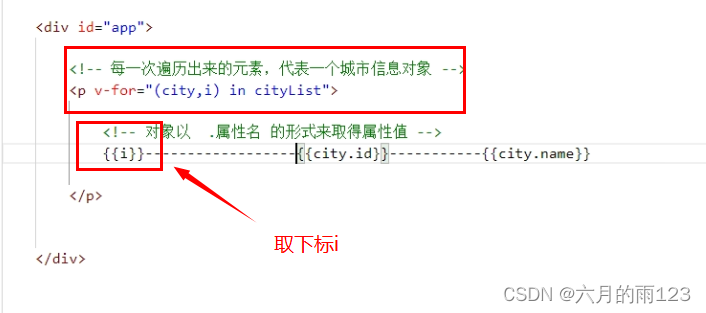
3.

4.
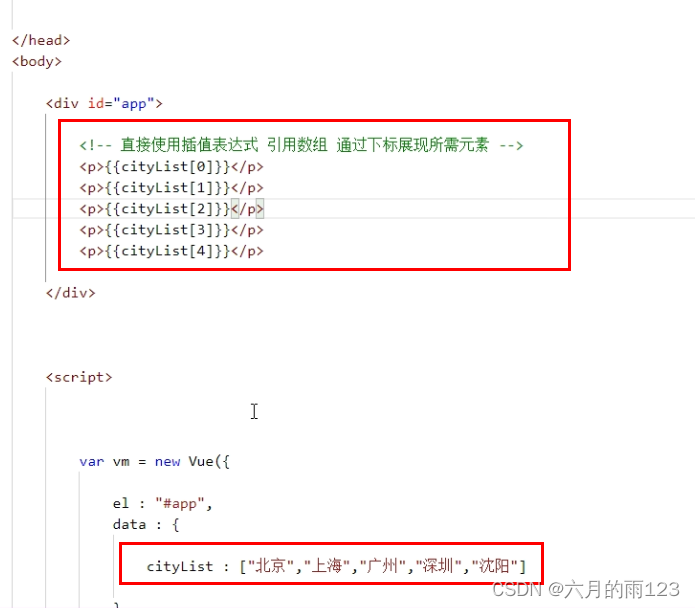
数据源:

数据加载


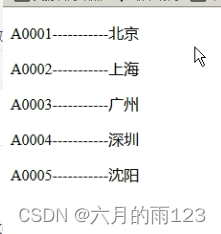
效果展示:

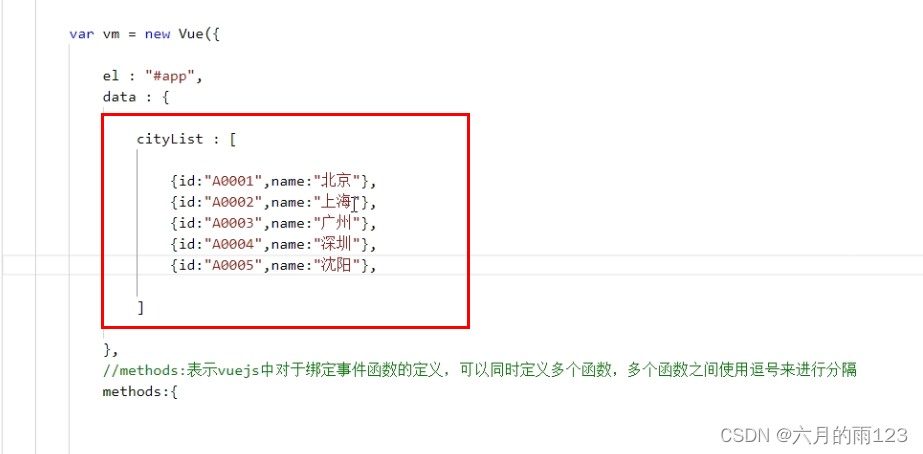
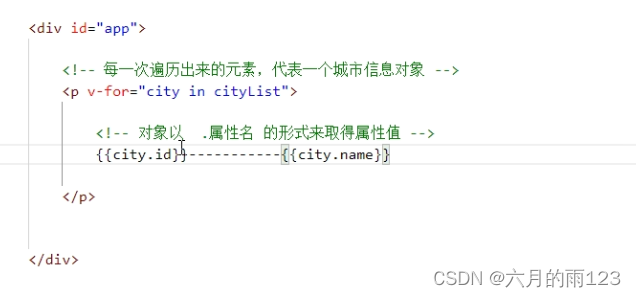
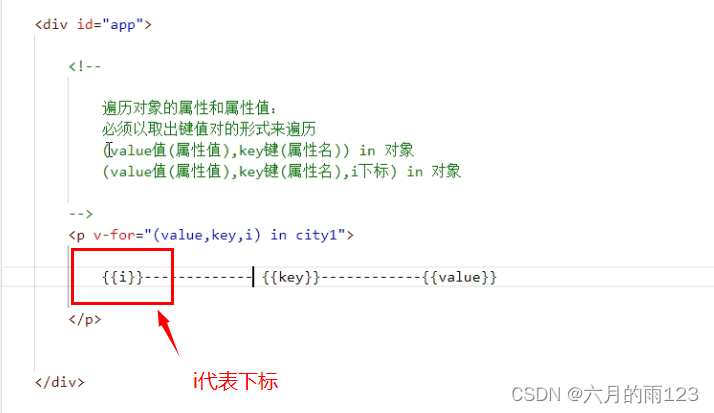
v-for还可以用于读取对象中数据
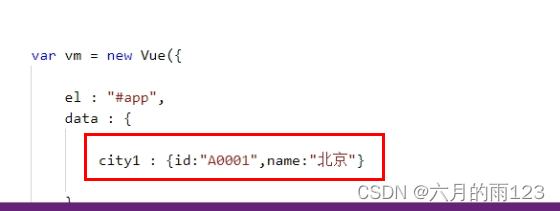
数据:

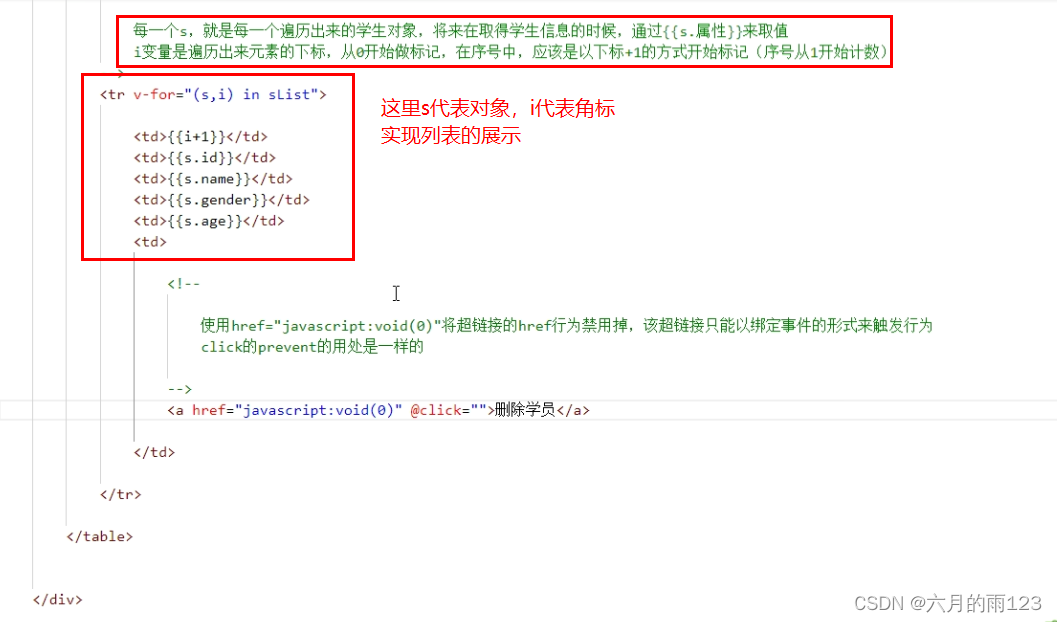
实现代码:


以元素in整形的形式

实现效果:

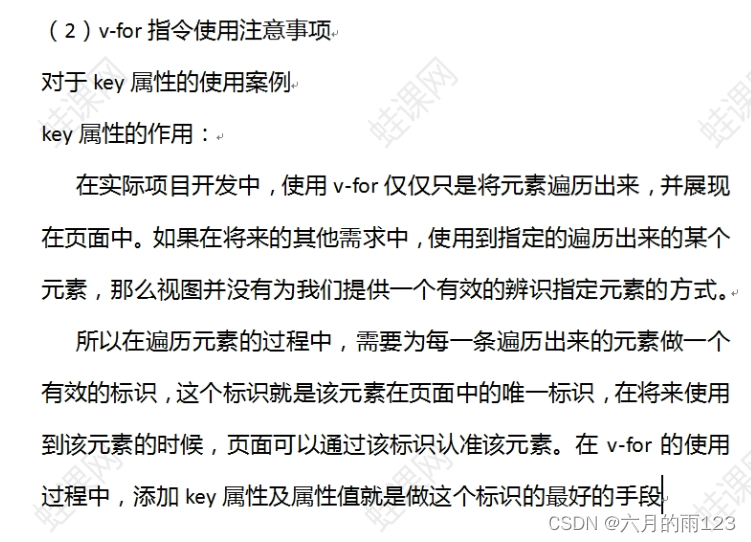
2.v-for使用注意事项


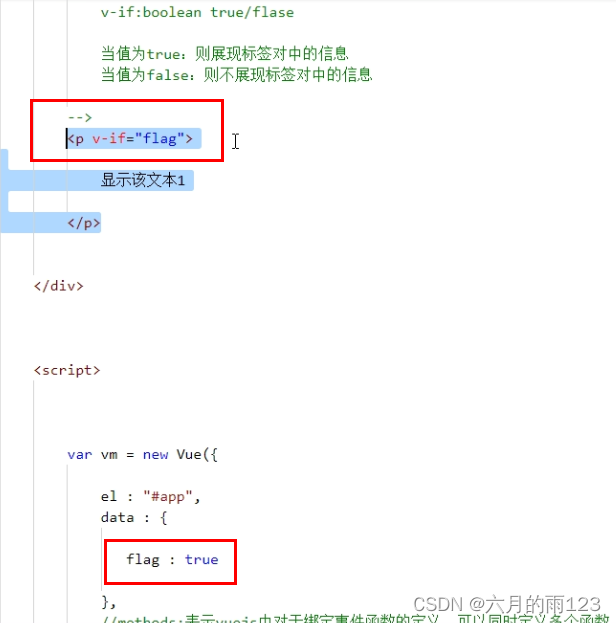
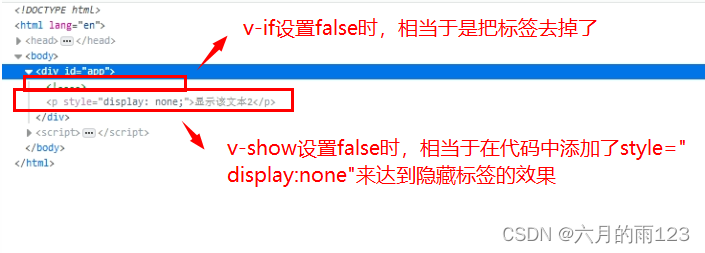
8.v-if

v-show使用方法

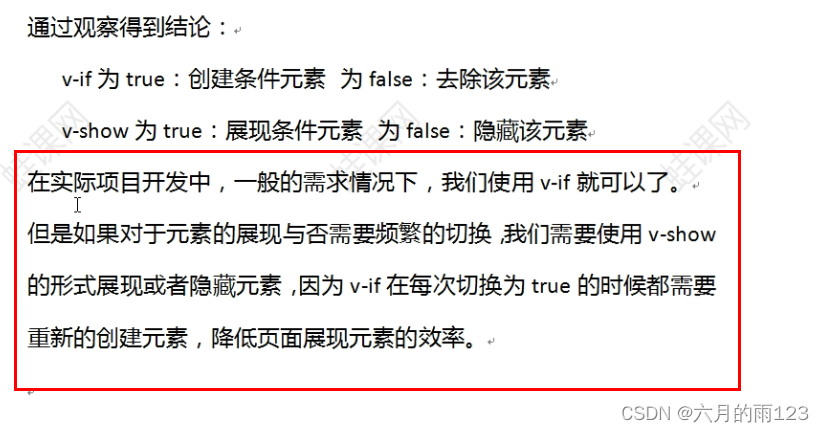
总结:
v-if和v-show使用方法是一样的,达到的效果也是一样的,通过布尔值来控制它的显示和隐藏。
但是当实现隐藏标签功能时,v-if和v-show是有区别的,我们通过F12功能可以看到,v-if相当于是把标签给去掉了,而v-show是



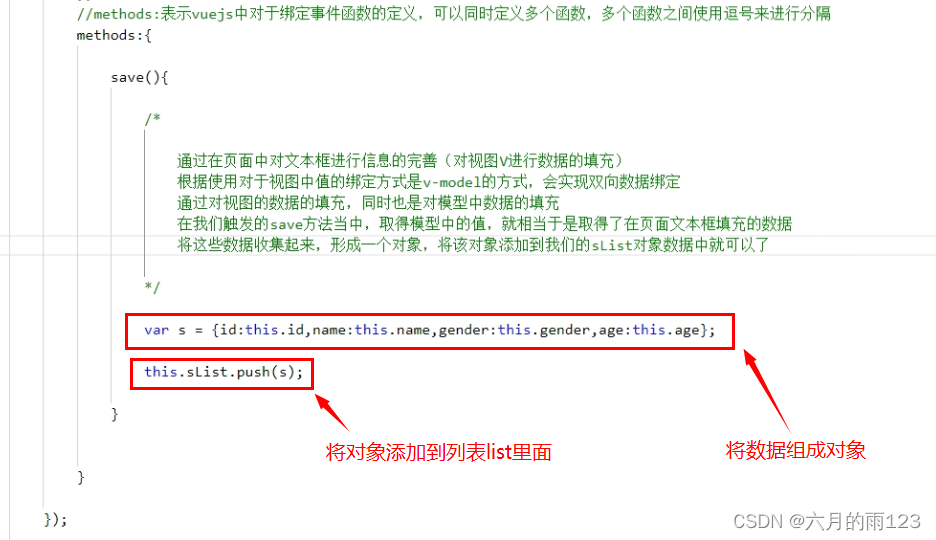
数据添加到列表里面

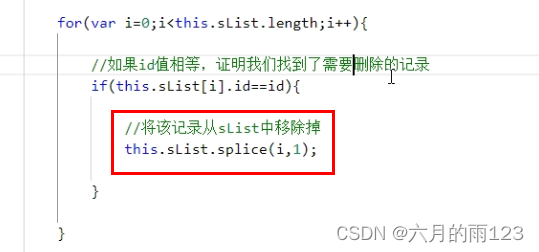
列表数据删除: