在WordPress的外贸建站主题中,有许多备受欢迎的主题,如Avada、Astra、Hello、Kadence等最佳WordPress外贸主题,它们都能满足建站需求并在市场上广受认可。然而,今天我要介绍的是一个不断颠覆建站人员思维的黑马——Astra主题。
原文来源:WordPress外贸建站Astra免费版教程指南(2024) | 果木鱼跨境电商导航 (guomuyu.com)![]() https://guomuyu.com/wordpress-astra-theme.html
https://guomuyu.com/wordpress-astra-theme.html
2024 年 WordPress 外贸建站 Astra 教程指南

近年来,WordPress外贸建站越来越受欢迎。然而,有一个奇怪的现象是,许多建站新手为了省钱,使用一些来源不明的破解主题模板,甚至有人愿意购买所谓的汉化主题......
如果你真的想免费使用,不妨试试今天介绍的Astra免费版。
Astra自带汉化,与Elementor可视化页面编辑器完美兼容,功能仅次于付费主题Avada。它提供了上百个模板,可以轻松导入、拼接和修改,简直是免费用户的福音。
接下来,我就详细介绍它的外贸建站流程,请大家请按照我的建站步骤一步一步操作。
特别提醒
- 不要买破解版的任何主题或者是插件!不要等到哪天网站被黑或者挂了再追悔莫及
- 非必要不装插件,插件越多只会影响网站的性能
第1步、注册购买域名和主机
在进行外贸建站时,第一步是购买域名和主机。建议分开购买这两个服务。
域名,是网站在互联网上的唯一地址,类似于baidu.com、google.com等这样的网址。其他人可以通过它访问你的网站。我们推荐在Namesilo官方网站 上注册购买。它是目前性价比最高的国外域名注册商,有免费的域名隐私保护和支付宝付款,安全可靠。相关教程请阅读 NameSilo 域名购买。
主机是存放网站内容的地方,类似于一套商品房。它安装了建站系统,提供了网站所需的存储空间和服务器资源。域名就像是这个房子的门牌号,而网站的装修、家具等则对应网站的主题模板、文字和图片。我们推荐在Cloudways上注册购买VPS主机。它是目前性价比最高的外贸建站主机,享有独立IP。另外还有3天的免费使用期,相关教程请阅读Cloudways主机评测-最快的WordPress专用主机推荐
顺便说下,Cloudways 有一个免费的网站搬家服务,可以把网站从以前的主机迁移出来。搬家期间你的网站不会受到任何影响,非常适合想换主机但又不会换的新手使用。
第2步、一键安装 WordPress
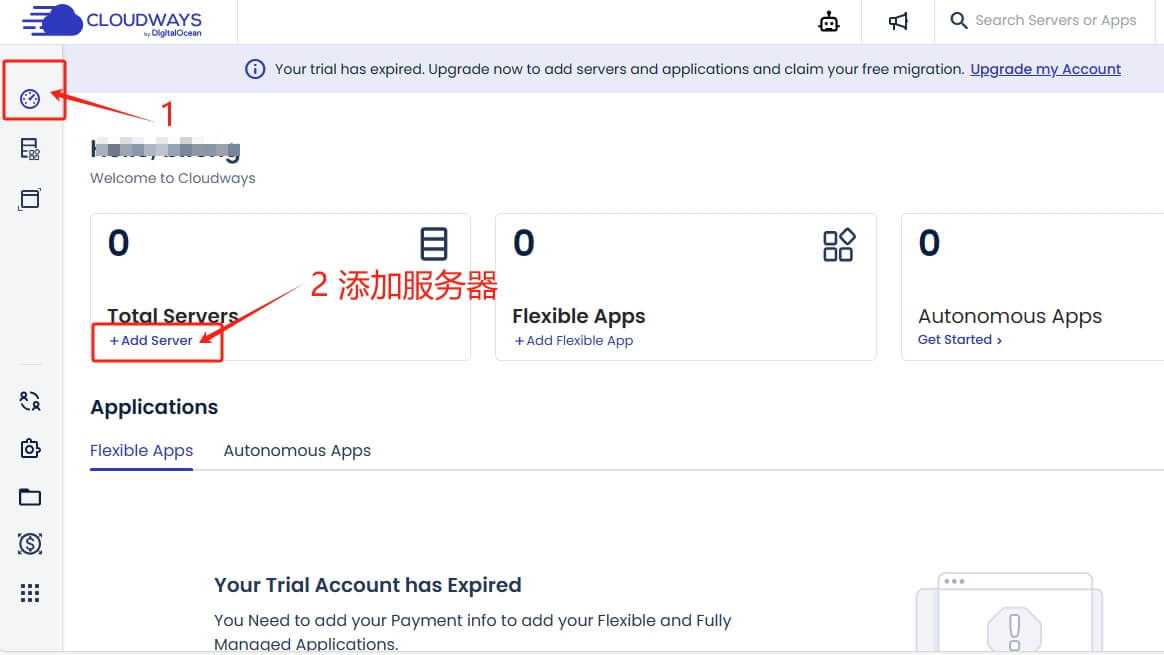
WordPress是目前最受欢迎的外贸建站系统。当我们购买了域名和主机,接下来安装WordPress,点击打开Cloudways跳转到后台首页,点击「+Add Server」添加服务器。

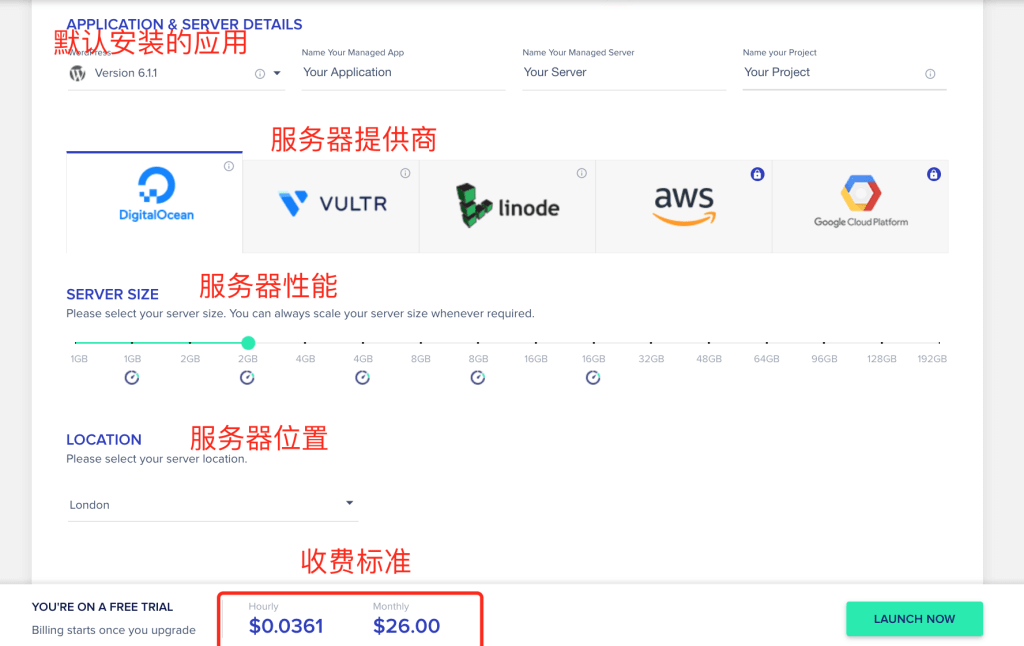
进入服务器的一个配置界面,根据自己的需求,选择合适的服务器提供商和配置,然后下一步。

等待几分钟,服务器左边的红色点变成绿色,代表服务器运行正常状态,网站就创建好了。

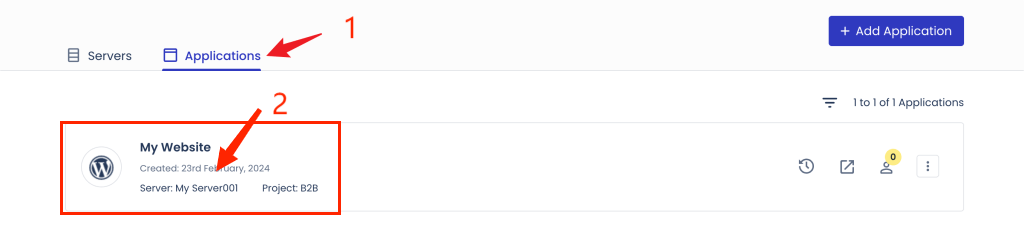
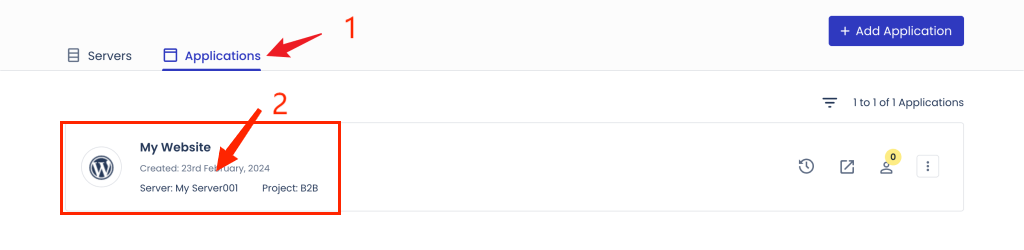
点击Applications标签,可以切换到应用列表,可以查看当前的网站应用列表。

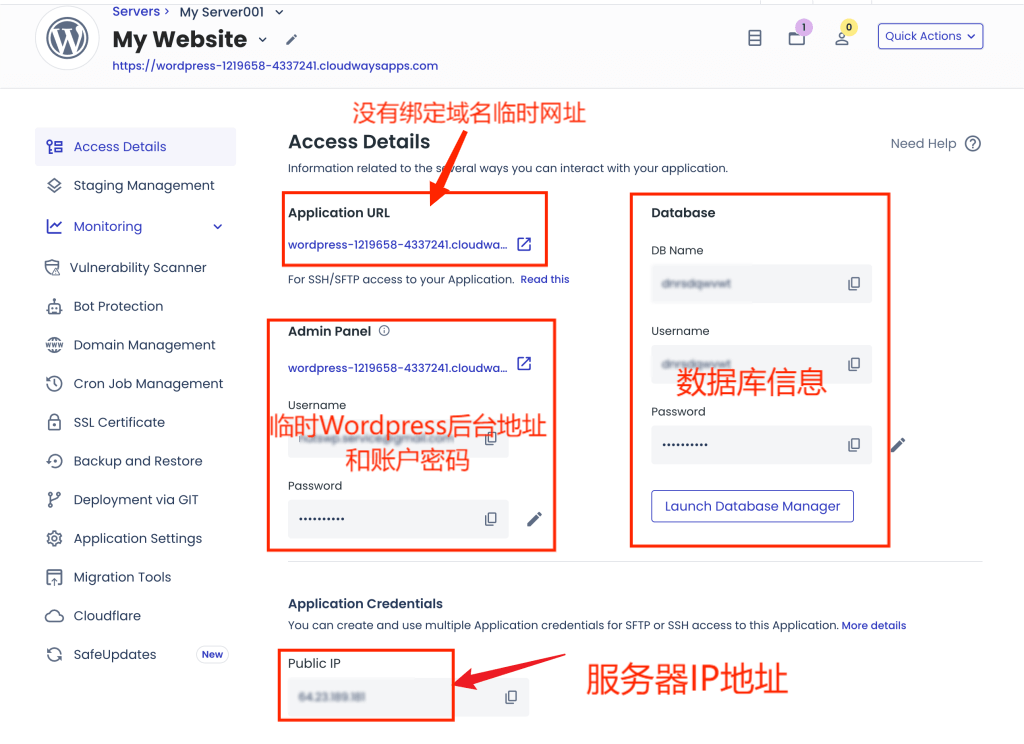
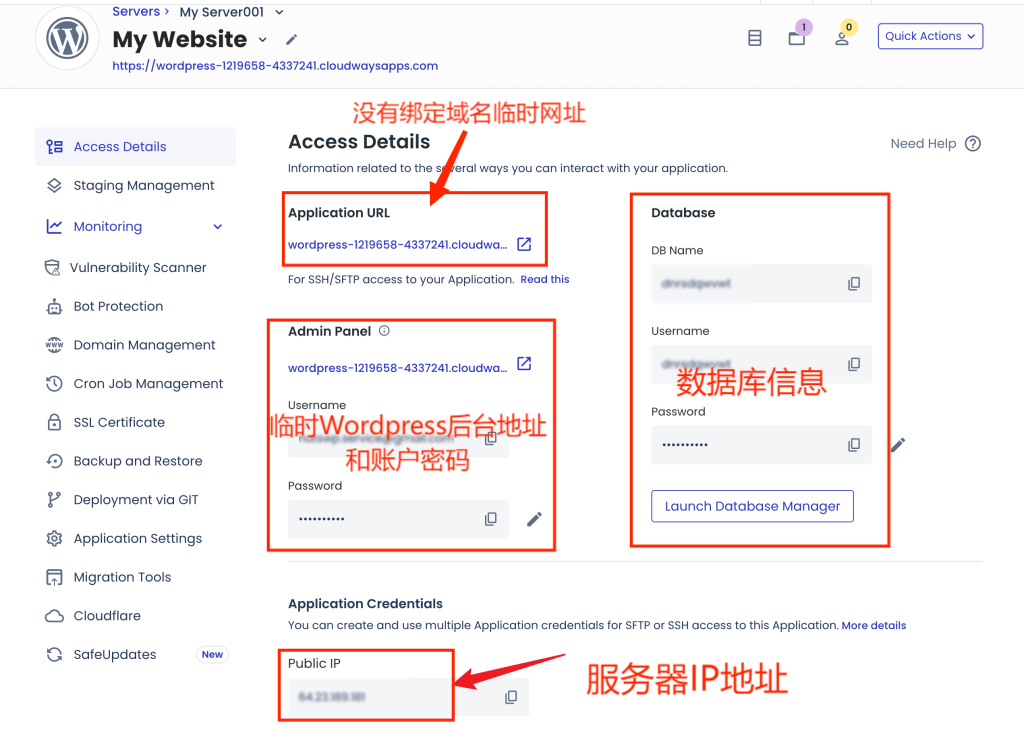
点击应用名称可以进入应用详情页面,在应用详情页面可以看到网站所有信息下图的界面。

第3步、域名解析到Cloudways主机
经过上面三个步骤后,我们已经有了域名和主机服务器,那么接下来就是将两者关联绑定起来才能访问。这一步操作的专业说法是,域名解析。首先需要先获取服务器的IP地址,可以在应用详情页面找到服务器IP地址并复制下来。

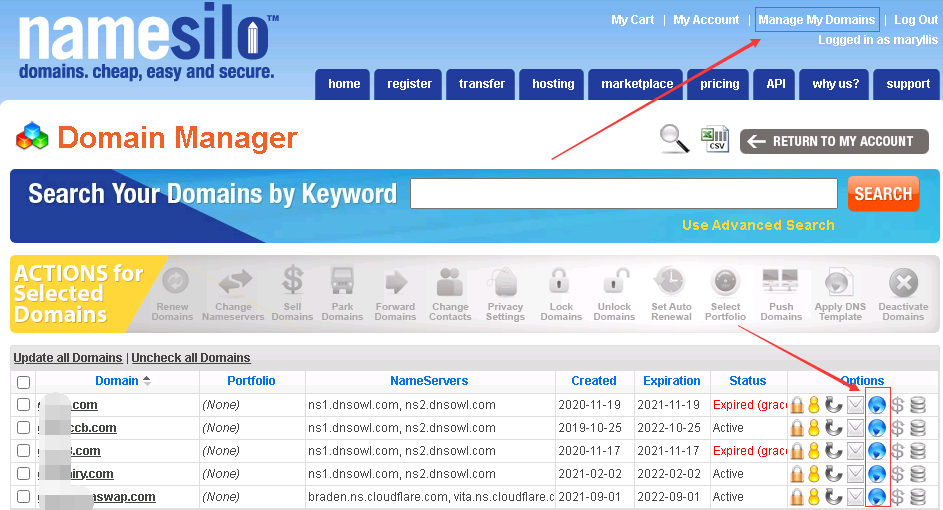
如果域名从NameSilo购买的那么登录进入:在Manage My Domains 里面列出了你在namesilo购买的所有域名,点击:蓝色的圆球进入域名解析管理

域名解析和其他域名商的解析方法差不多,大同小异,先删掉namesilo域名商自带的几条解析记录,在做自已的解析。
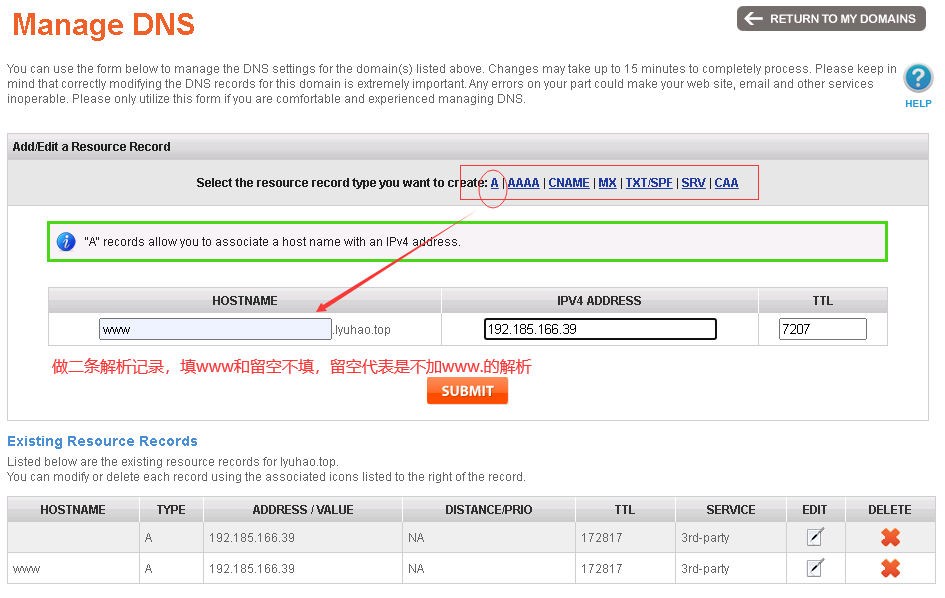
将复制的Cloudways服务器IP地址填到IPV4 ADDRESS,比如服务器的IP地址是:192.185.166.39,点击 A|AAAA|CNAME|MX|TXT/SPF|SRV|CAA 中的A做二条解析记录:
第一条,hostname填:www IPV4 ADDRESS填:192.185.166.39
第二条,hostname填:留空不填 IPV4 ADDRESS填:192.185.166.39
点击SUBNIT保存即可

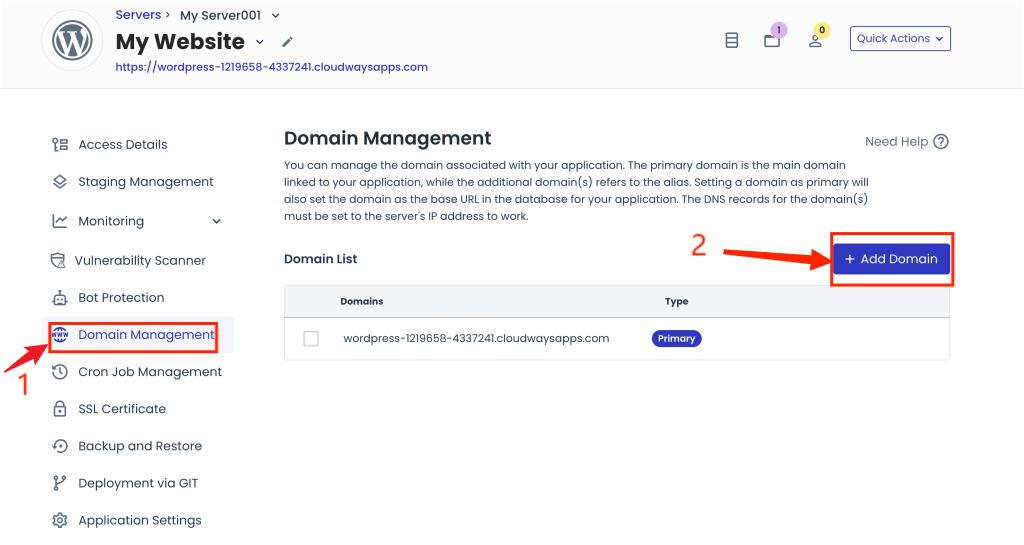
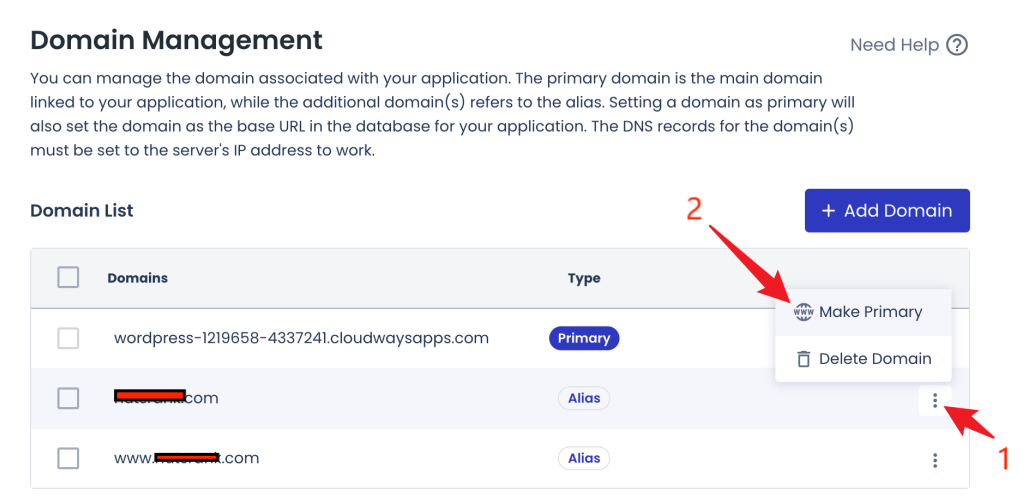
接下来,回到Cloudways后台点击Applications标签,在应用详情页面中,切换到Domain Management界面进行域名绑定。


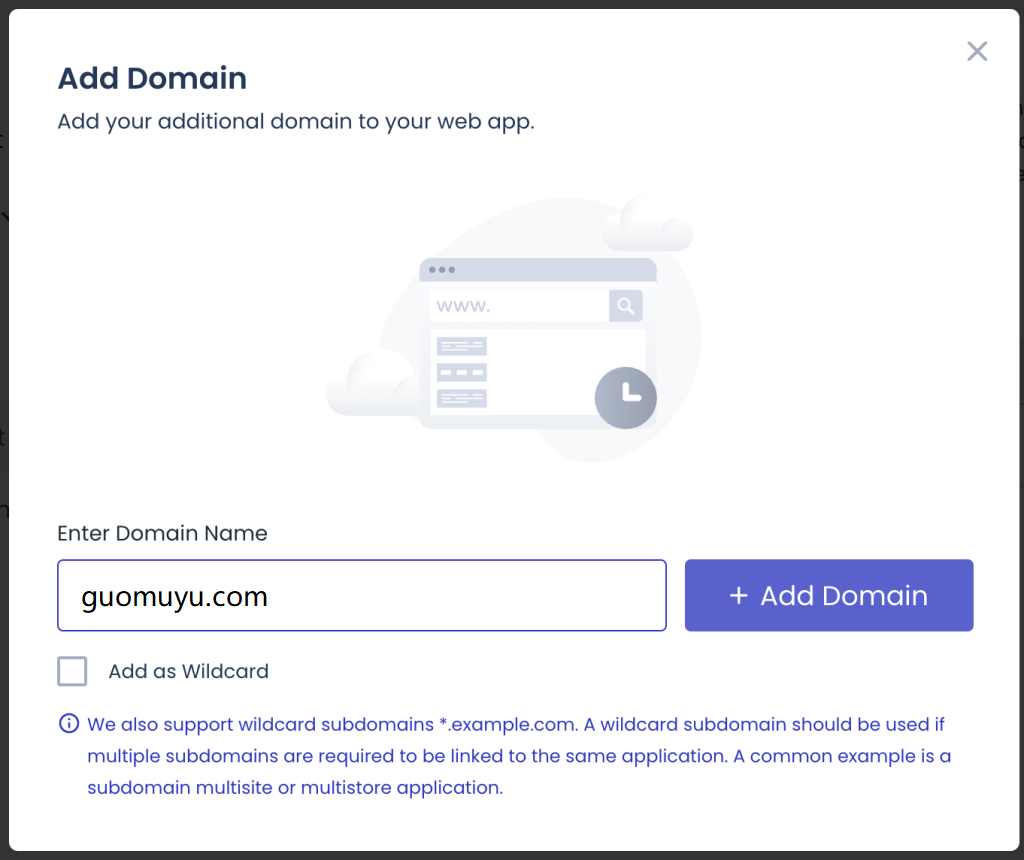
在弹出框中输入域名,并点击【Add Domain】,将域名绑定到网站。

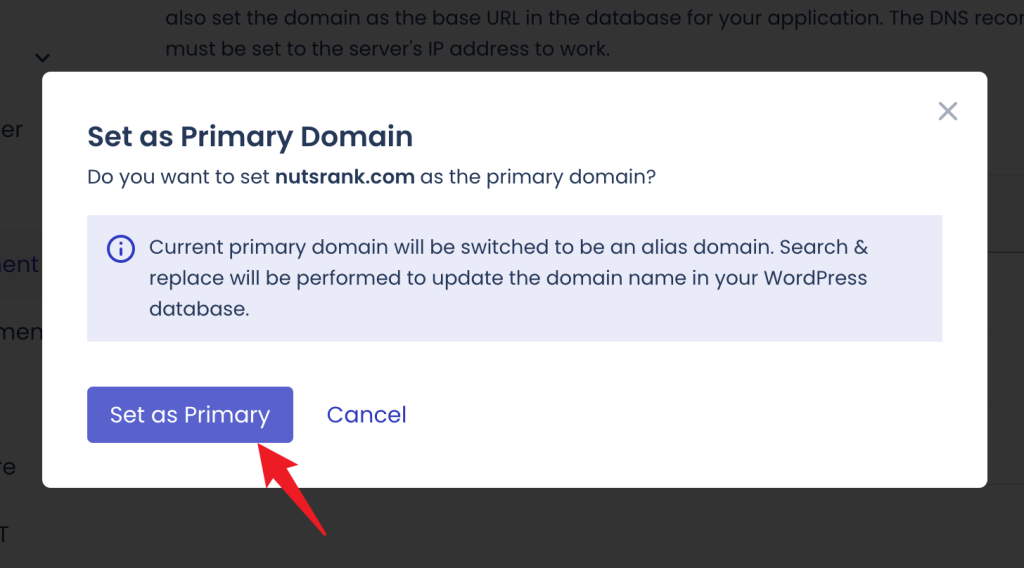
绑定完成之后还需要将域名设置从主域名。

在弹出框中点击【Set As Primary】按钮确认设置为主域名。

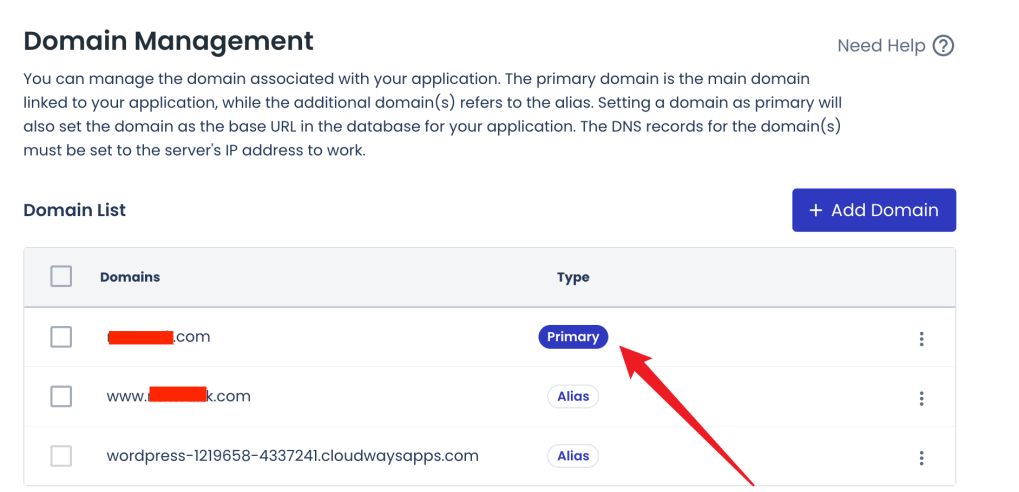
设置完成之后,可以看到主域名已经换成自己绑定的域名。

第4步、安装 Astra 主题模板
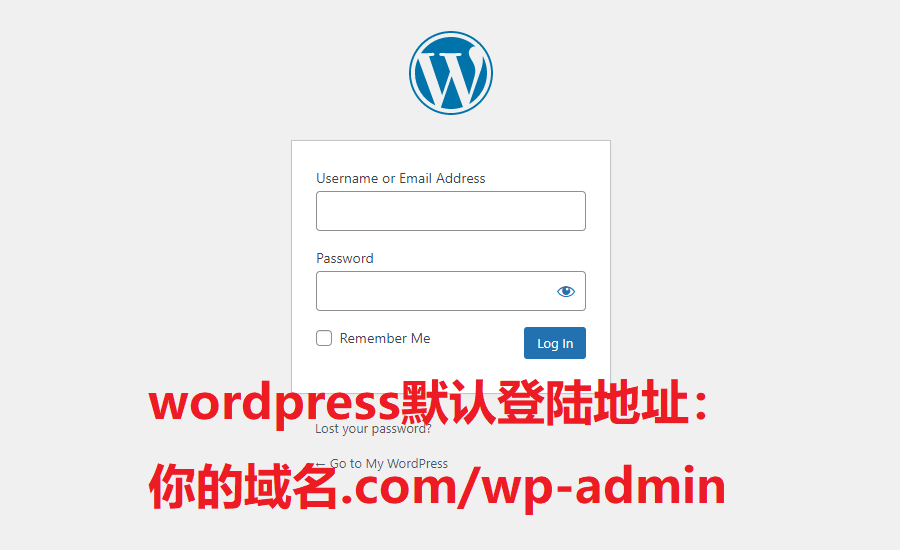
WordPress安装完成后,下一步是登录WordPress后台并安装Astra主题。WordPress的默认登录地址是:你的域名.com/wp-admin。输入您在安装过程中设置的用户名和密码即可登录。如果不知道WordPress账户密码,可以在cloudways后台面板里查看


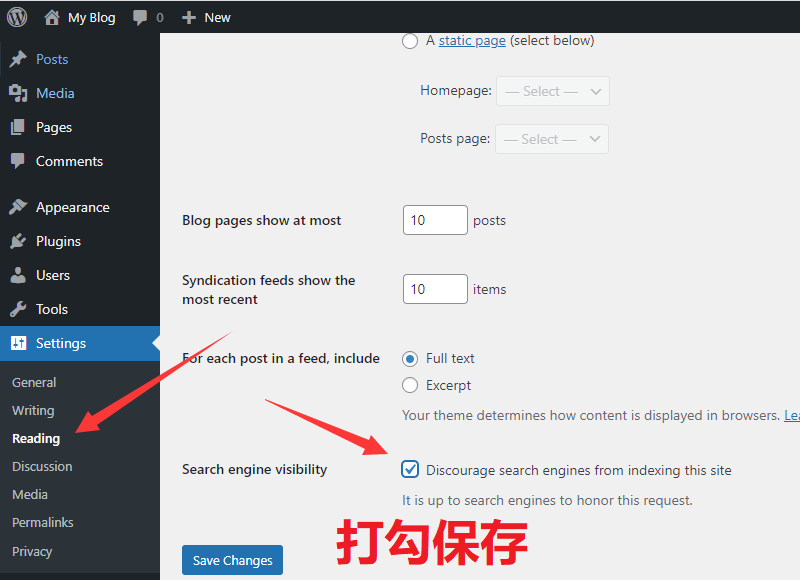
首次登录WordPress后台,有几个必须设置的选项。首先,关闭搜索引擎收录,待网站建设完成后再开启。这样做有利于外贸网站的SEO优化。

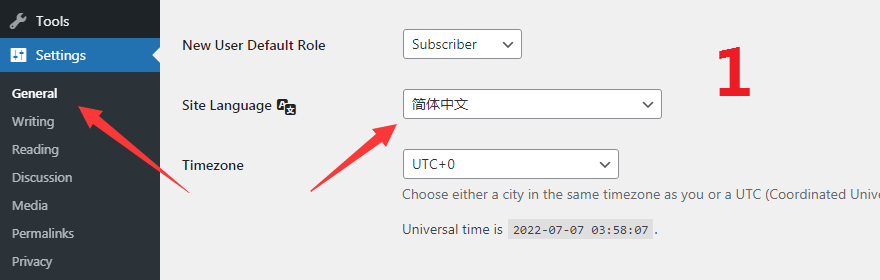
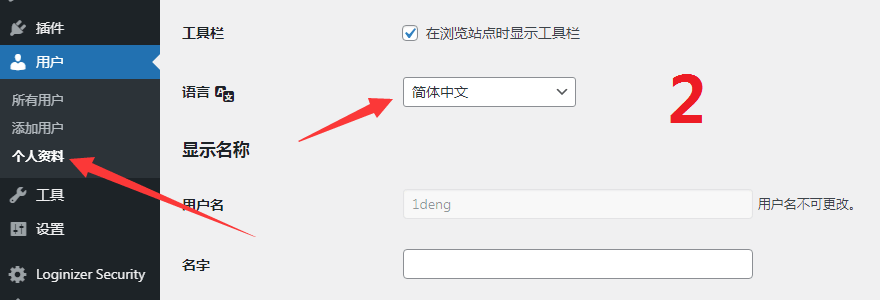
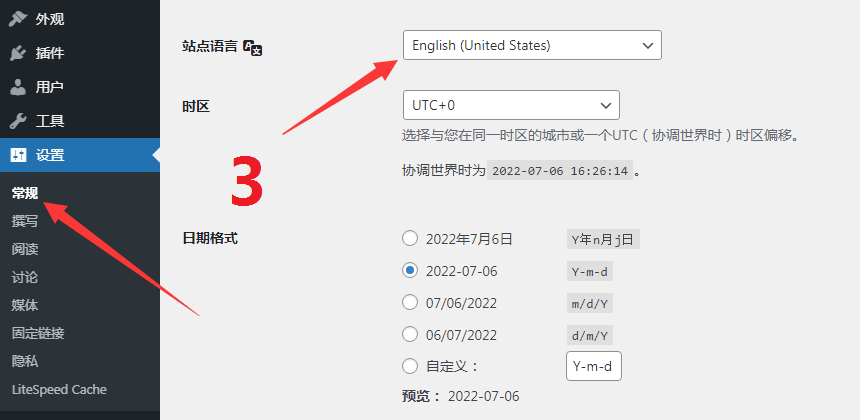
然后,将WordPress设置为前端显示英文,后台显示中文。这样做既方便了国外访客浏览网站时不看到中文,也方便了自己在建站过程中理解后台选项。



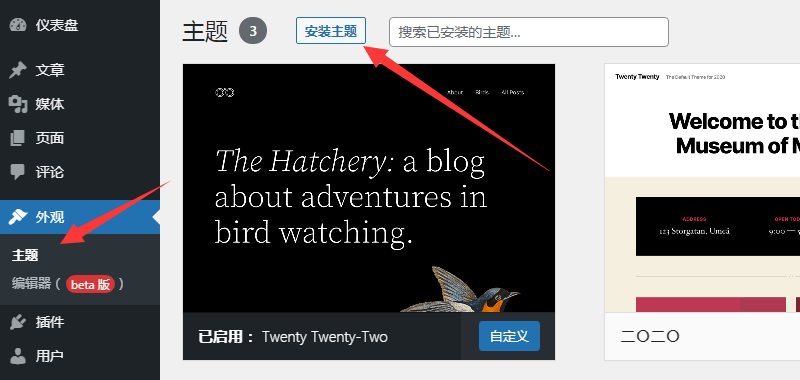
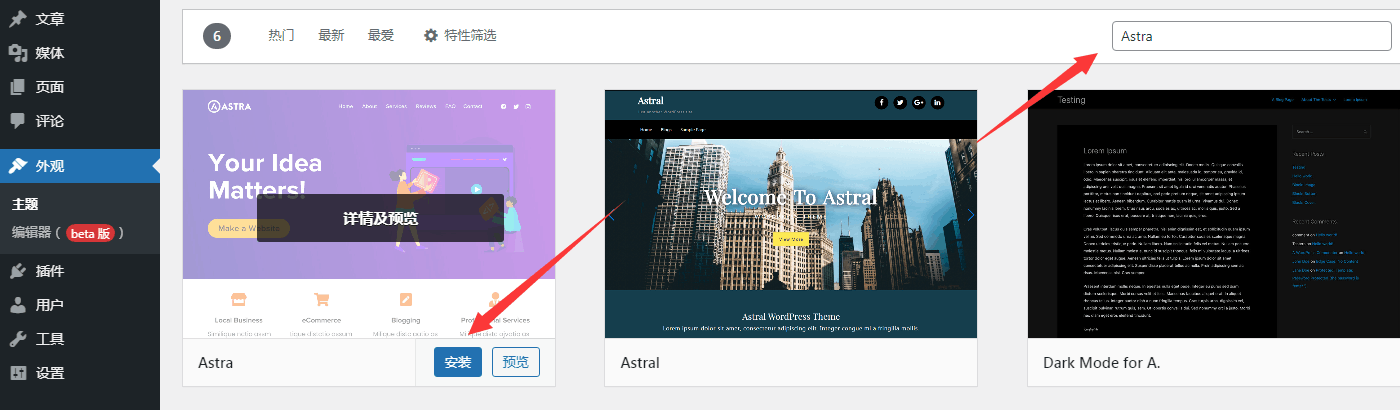
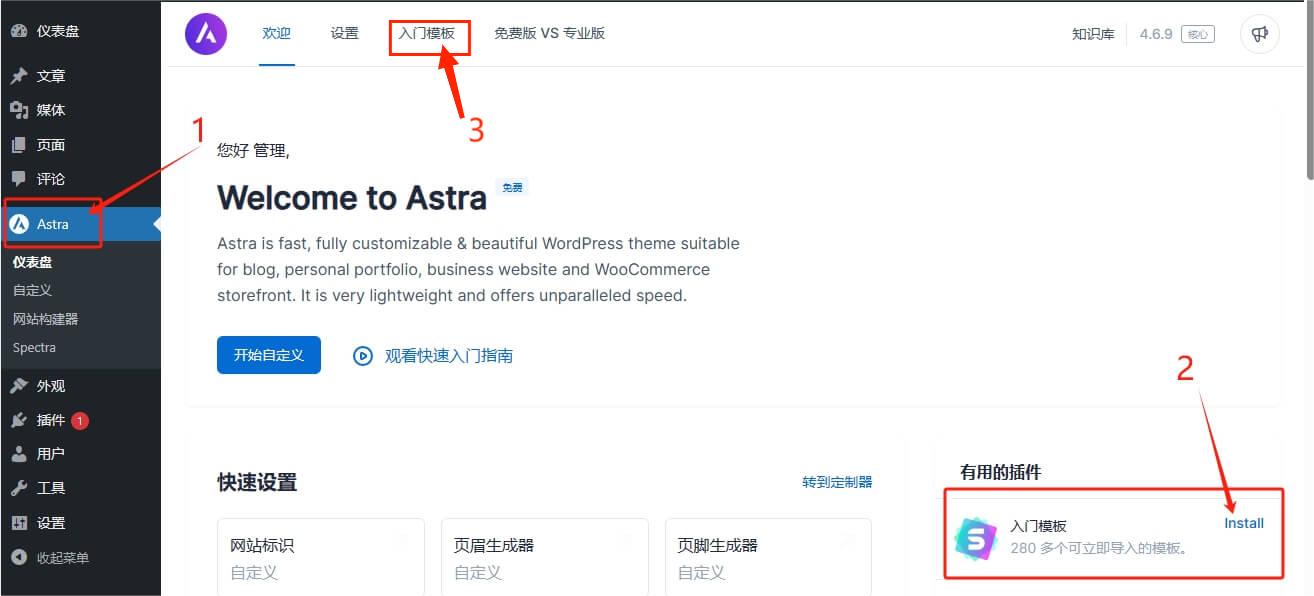
接下来,开始安装Astra主题。在WordPress菜单栏中点击‘’外观‘’找到”主题”选项,点击”安装主题”,然后搜索Astra并一键安装并启用。


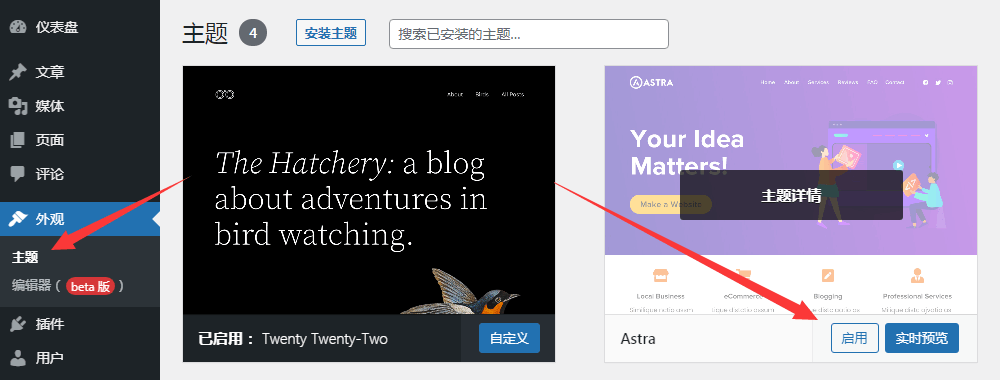
如果Astra主题启用失败,可以返回主题选项,再次尝试启用Astra主题。

Astra 主题启用后,接着安装Starter Templates模版导入插件,它与Astra配套结合使用的。 它提供了各类已设计好的模板,包含了网站的所有基本元素,用户可以根据自己的需要进行修改。


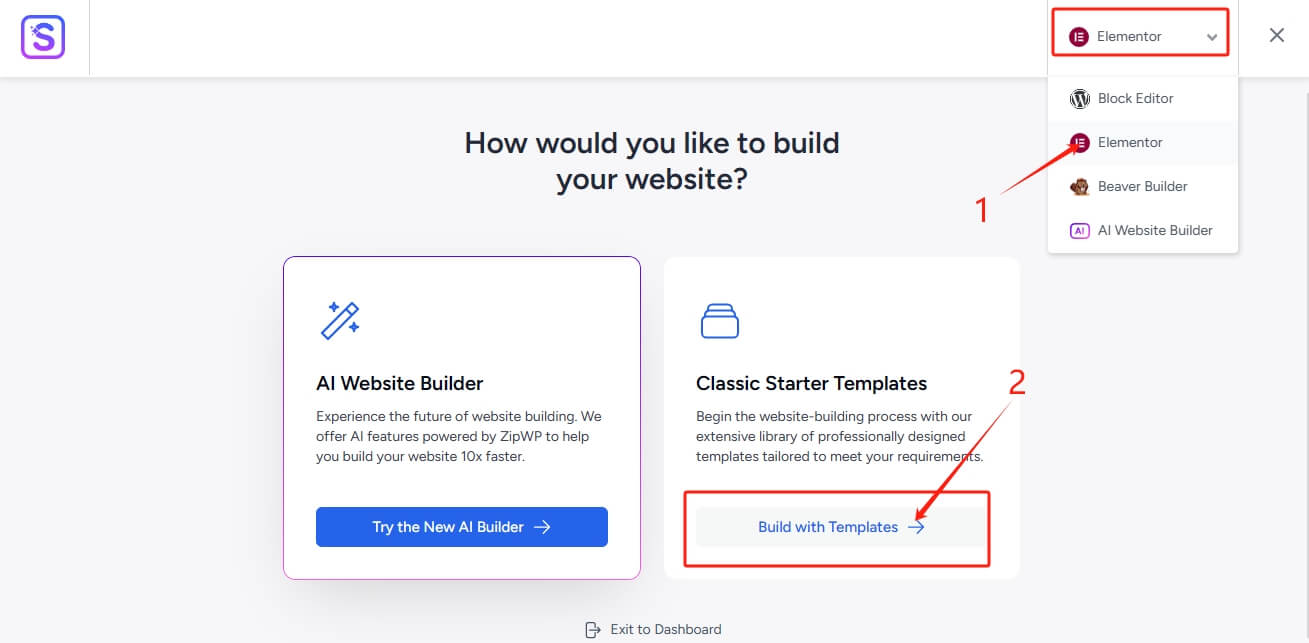
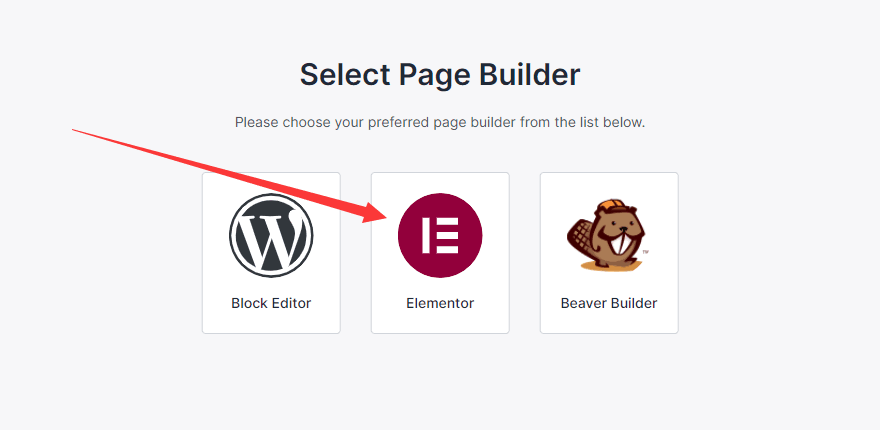
然后,点击Bulid with Templates。对于页面编辑器,推荐使用Elementor,


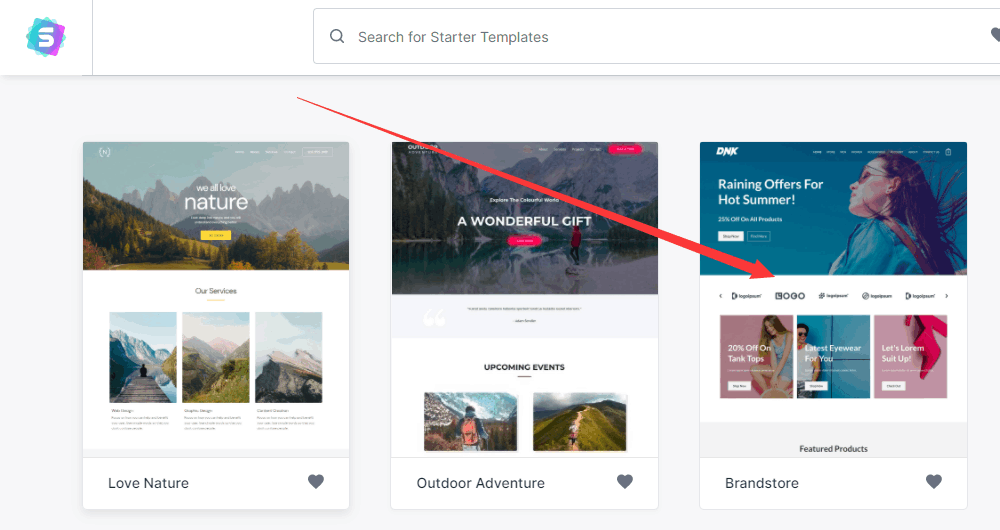
然后根据类别选择自己喜欢的模板,有“PREMIUM”标记是要收费的。这里我选择“Brandstore”模版,因为它包含了外贸建站中最重要的产品页面,可以最大程度地减少建站所需的时间成本。


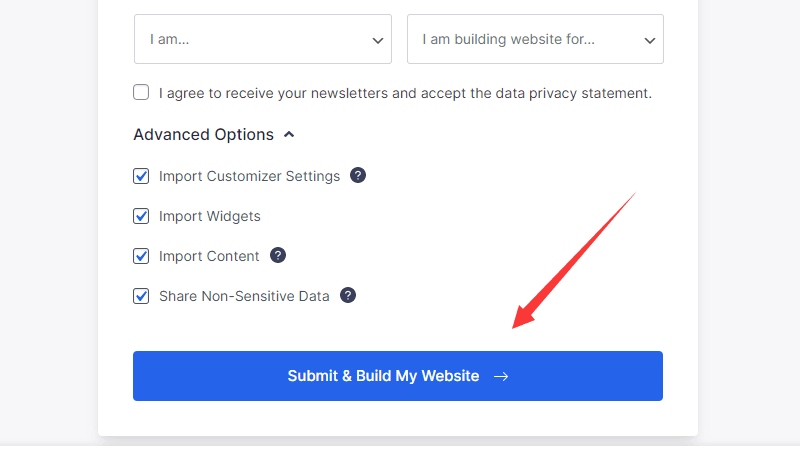
点击“Skip & Continue”跳过,点“Continue”,一直下一步就行了,等1分钟左右安装完成。



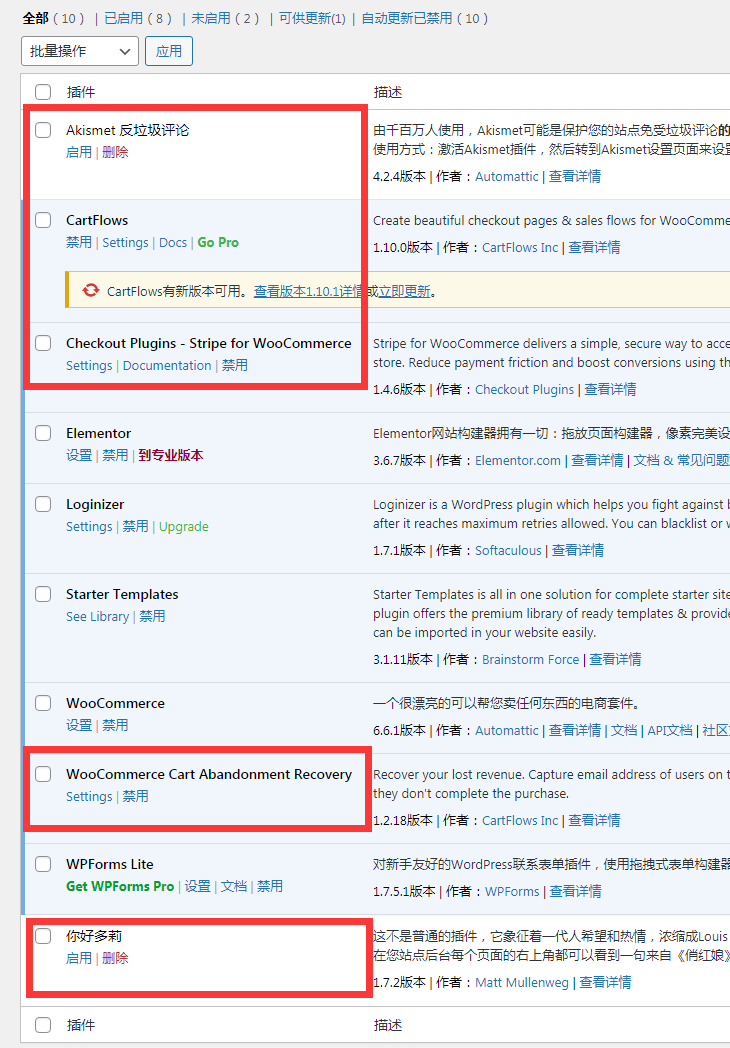
最后,在WordPress后台的插件栏中,禁用并删除一些与外贸建站无关的插件。

经过上面Astra主题模板已经成功导入,一个具备欧美风格、内容丰富、功能强大的网站雏形已经出来了,但它还不完全是一个真正的外贸网站。接下来,我们需要在模板的基础上进行自定义,进一步完善外贸建站。
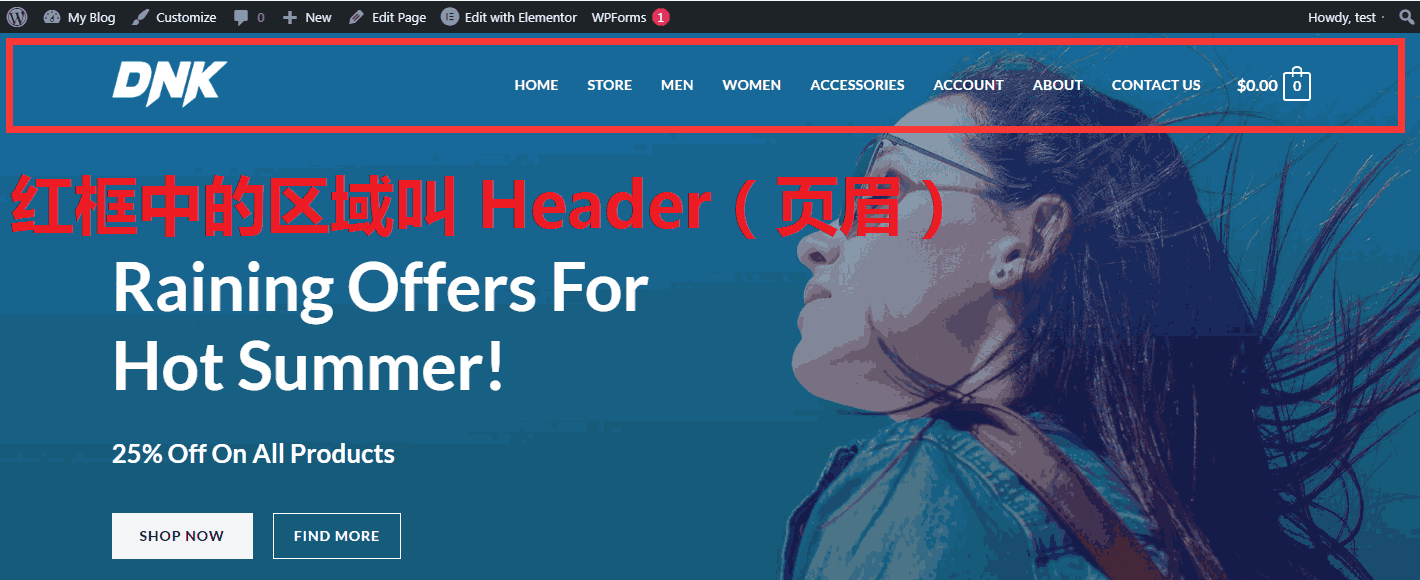
第5步、自定义 Header 和 Footer
页眉(Header)是需要自定义的第一个部分,它位于网站顶部,包含网站Logo、导航菜单、按钮等元素。以下是自定义页眉的步骤:

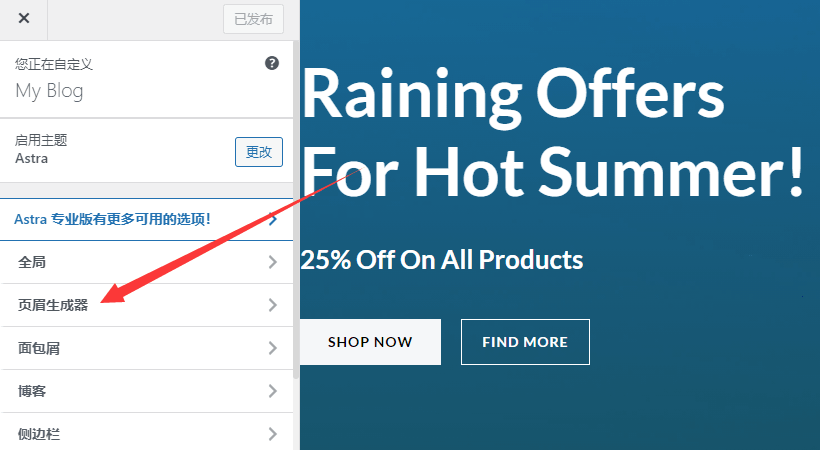
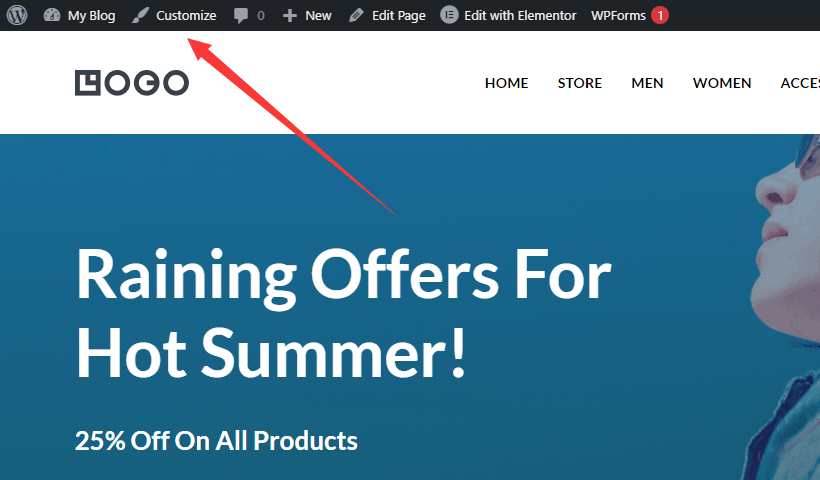
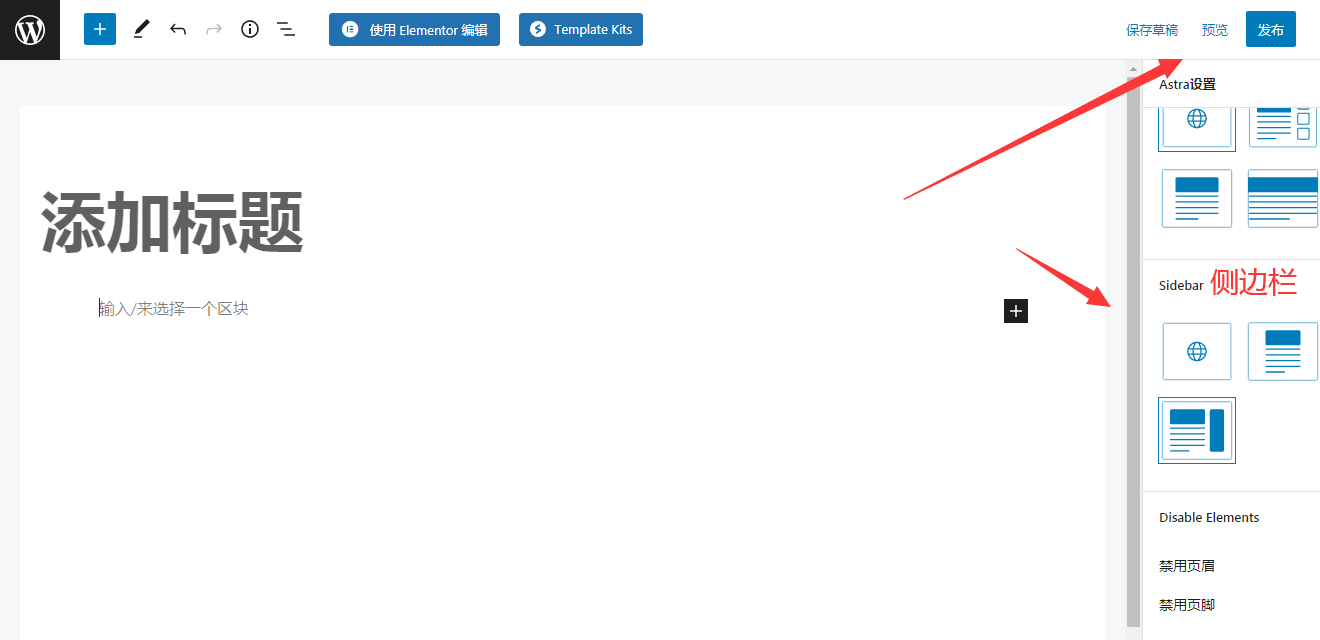
首先,点击自定义"Customize",找到页眉生成器。它类似于一个Excel表格的编辑框,可以移动、添加或删除各种网站元素。


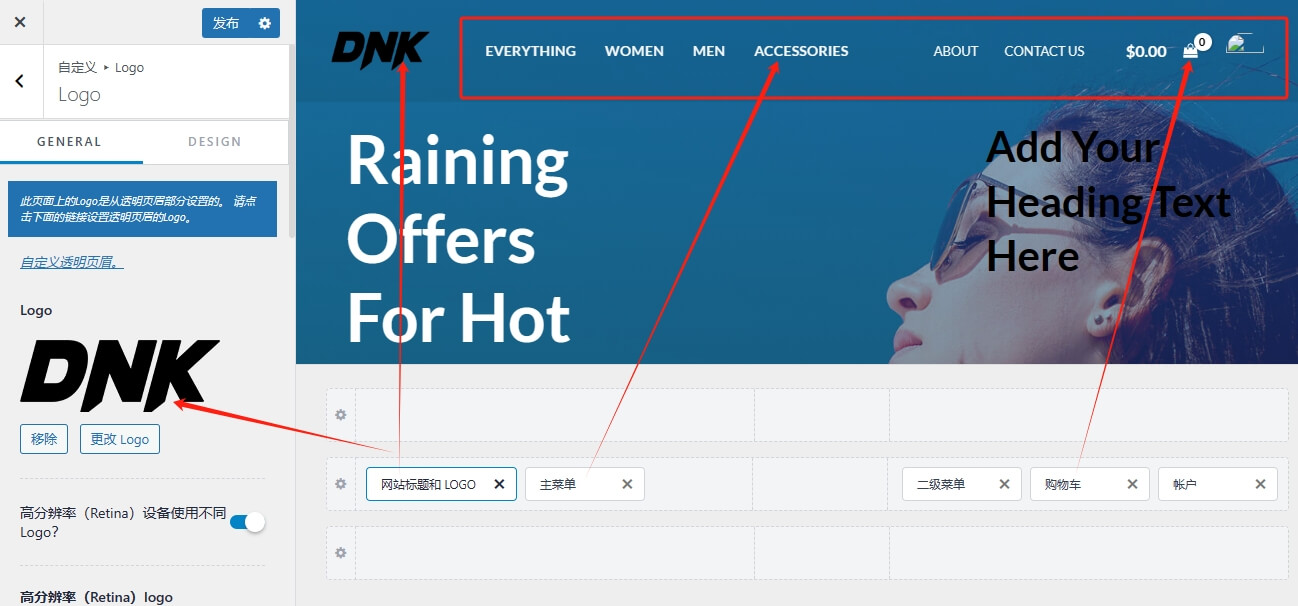
我们需要修改logo、Site Title(网站的名称)、Tagline(网站的简短描述)、Site Icon(网站的图标),并添加产品分类。


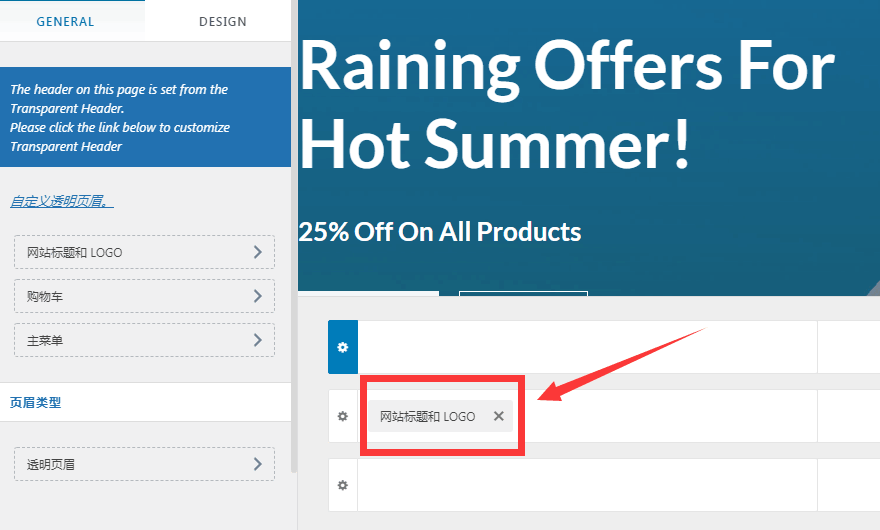
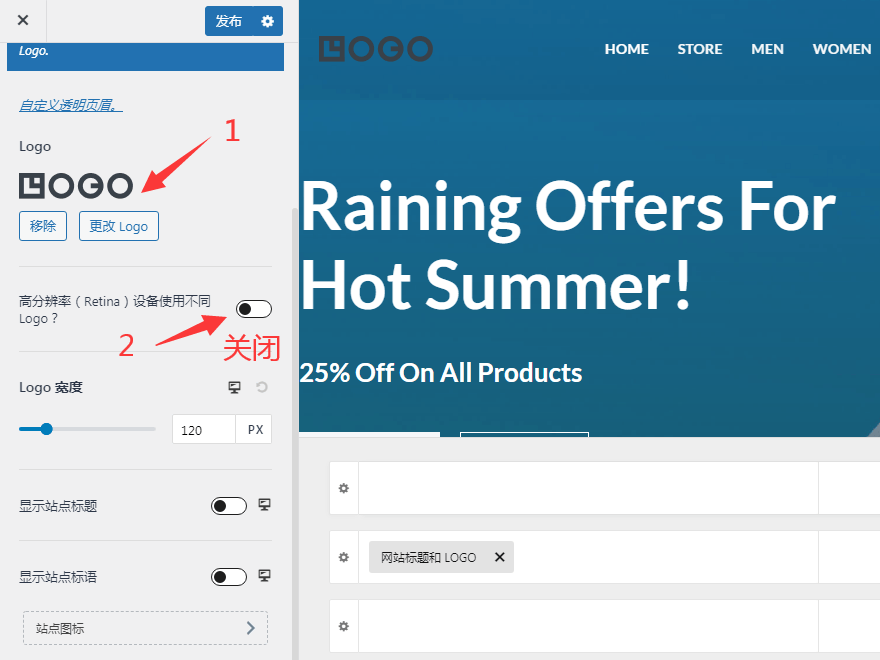
接下来,从"网站标题和Logo"开始,替换原始Logo,并关闭"高分辨率Logo"选项。


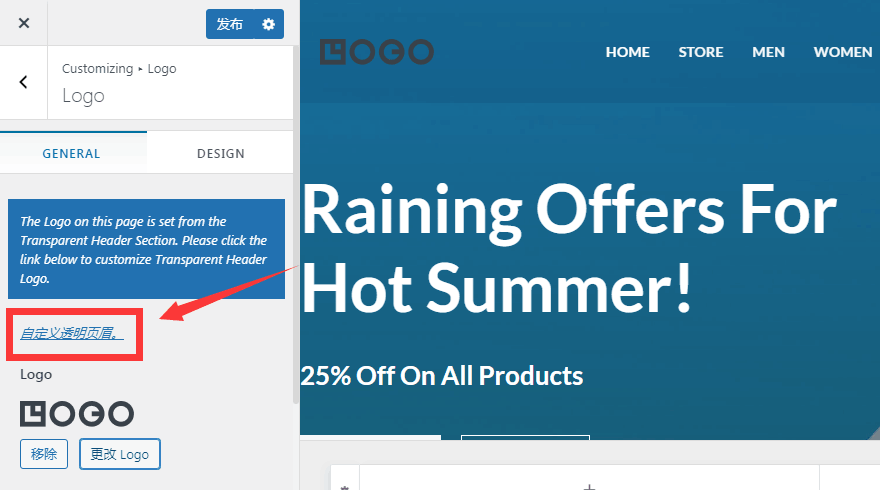
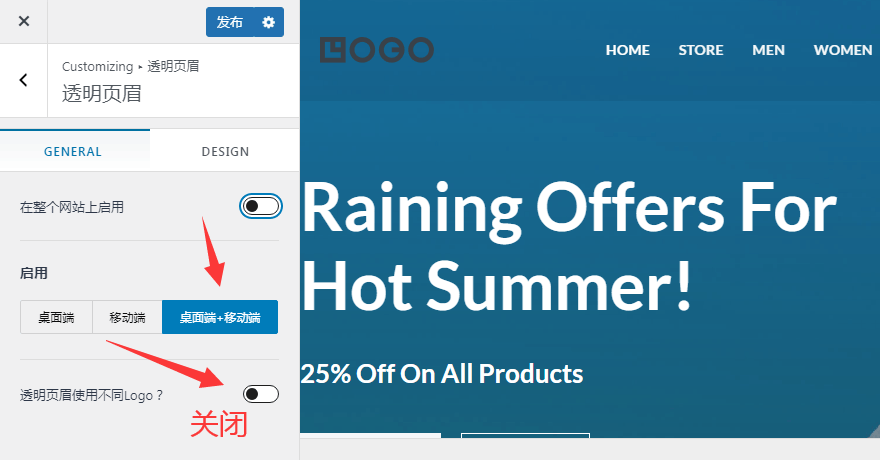
然后,点击"自定义透明页眉",关闭"透明页眉使用不同Logo"选项。


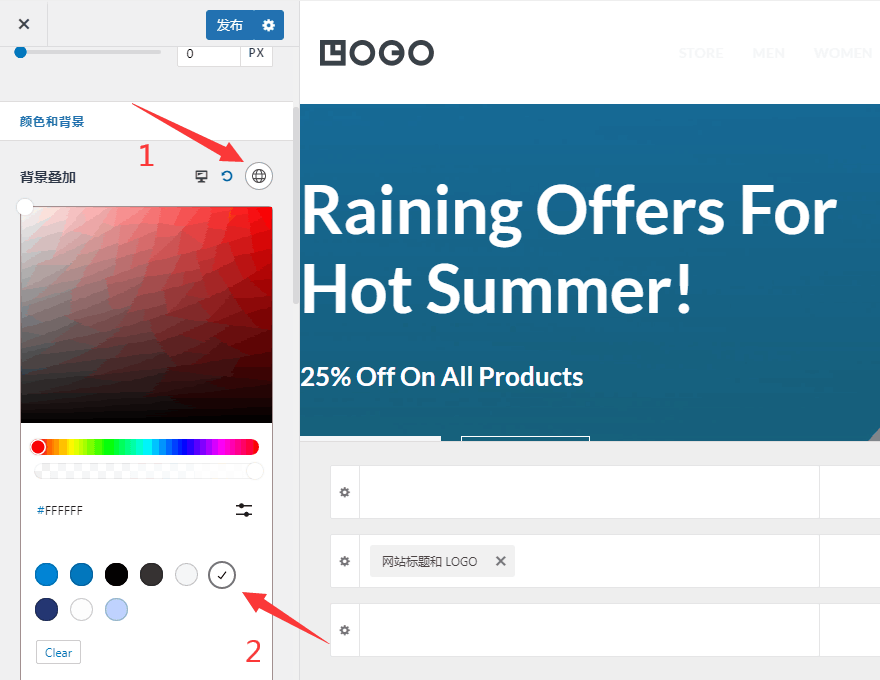
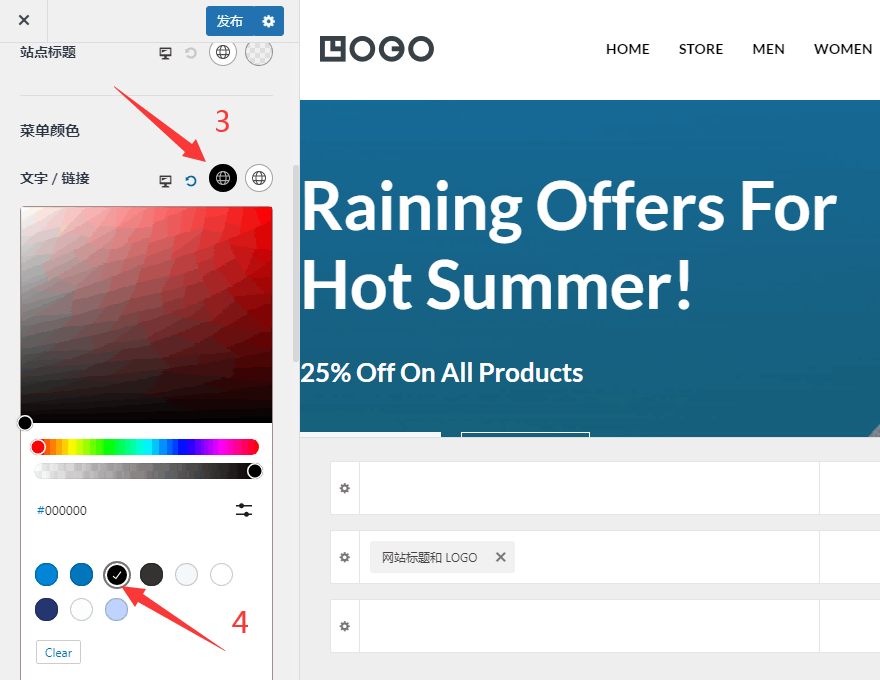
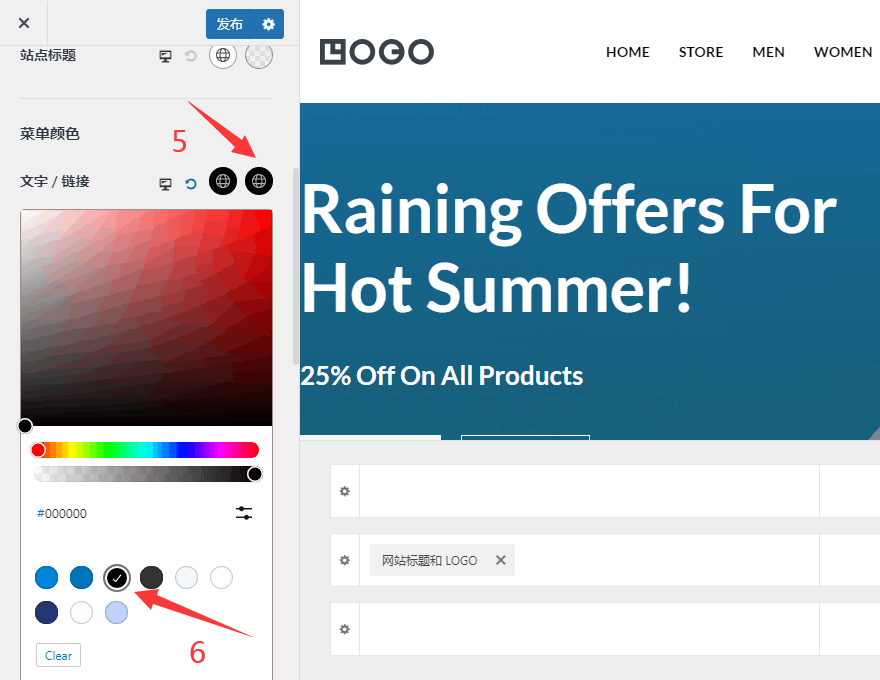
最后,点击"设计",将页眉背景颜色设置为白色,菜单设置为黑色,完成后点击"发布"。这样做的目的是方便制作Logo(无需透明背景),而且白色背景与任何Logo都搭配得很好。



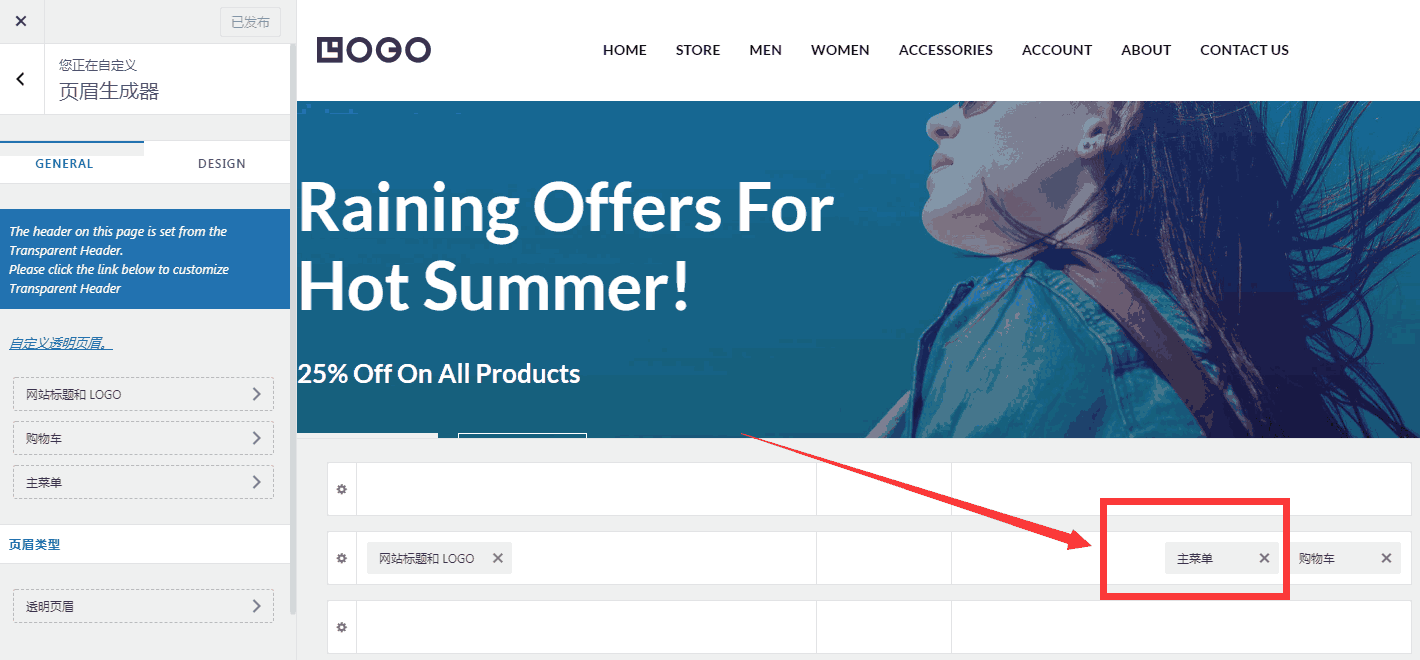
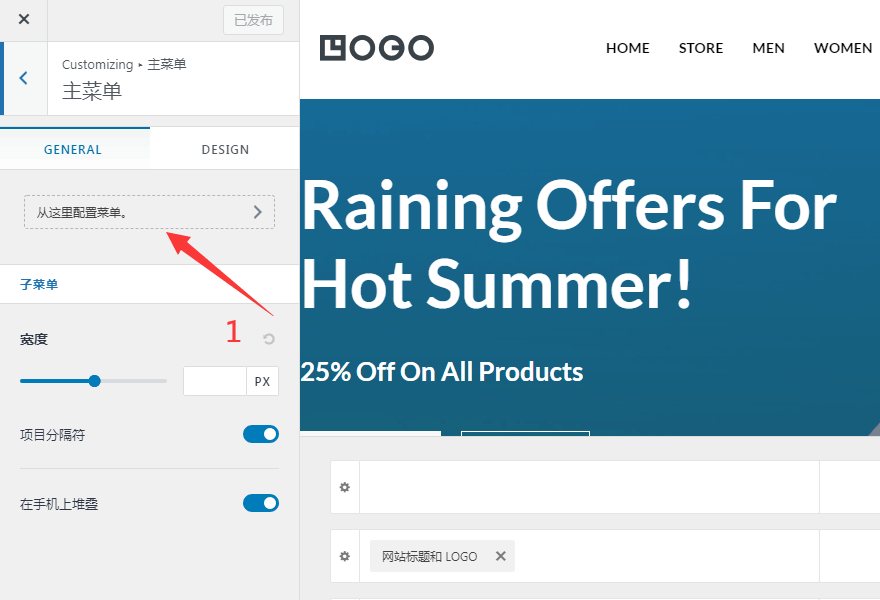
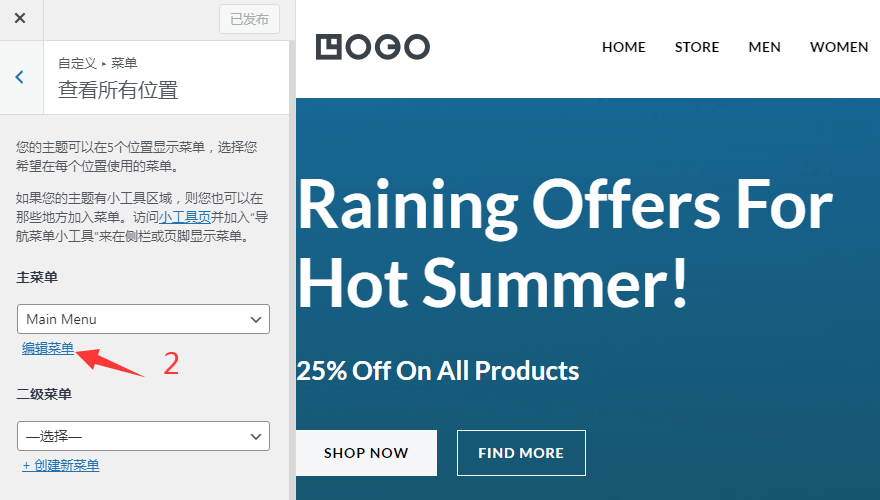
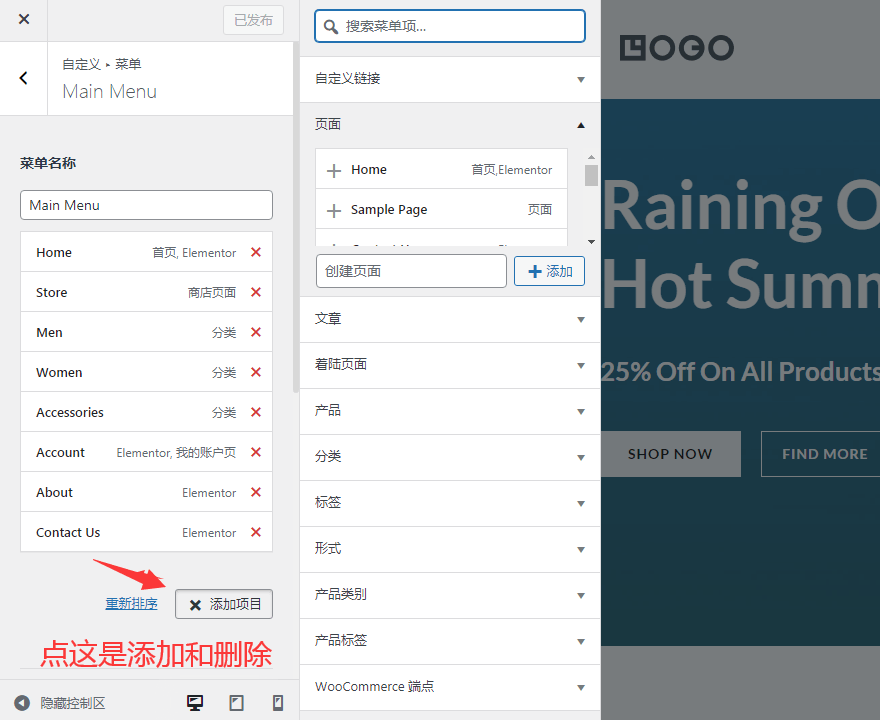
Logo和页眉背景颜色修改完成后,下一步是对主菜单进行排序、删除和添加操作。如果您还没有确定主菜单的内容,可以在制作完网站的各个页面后再进行设置。




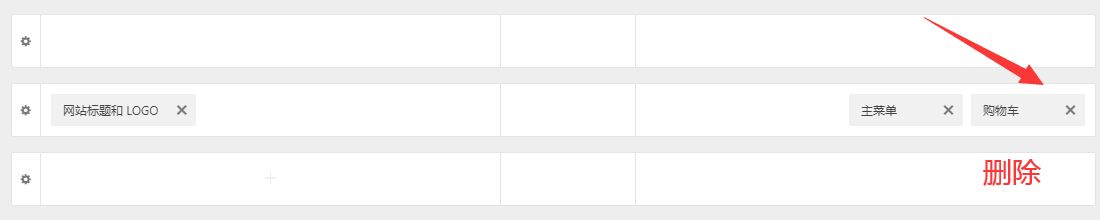
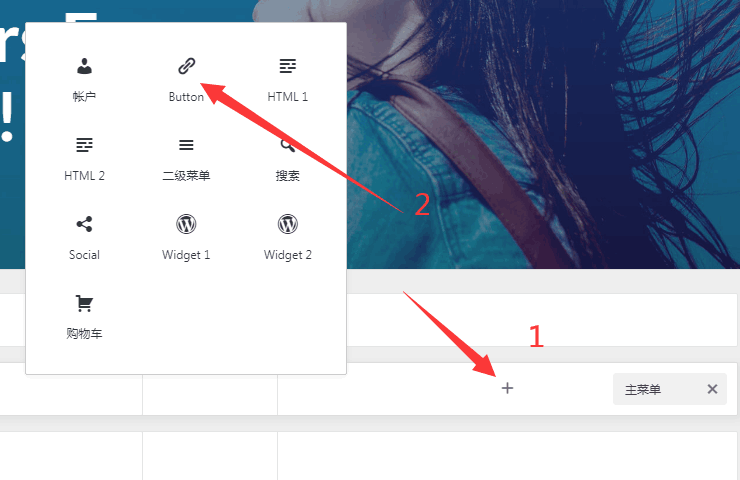
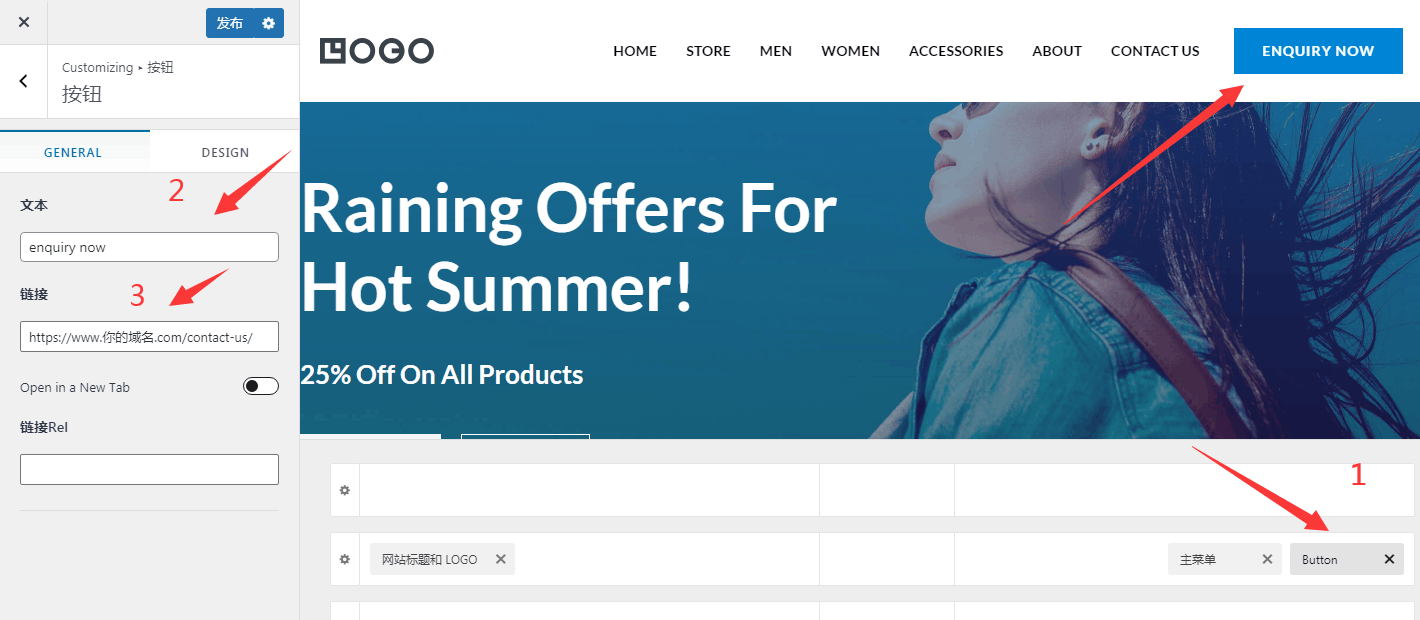
菜单修改完成后,接下来删除页眉中的购物车图标,并添加一个指向联系页面的询盘按钮,完成后点击"发布"。



页脚(Footer)是需要修改的第二个部分,它位于网站底部,包含网站链接、版权信息等内容。

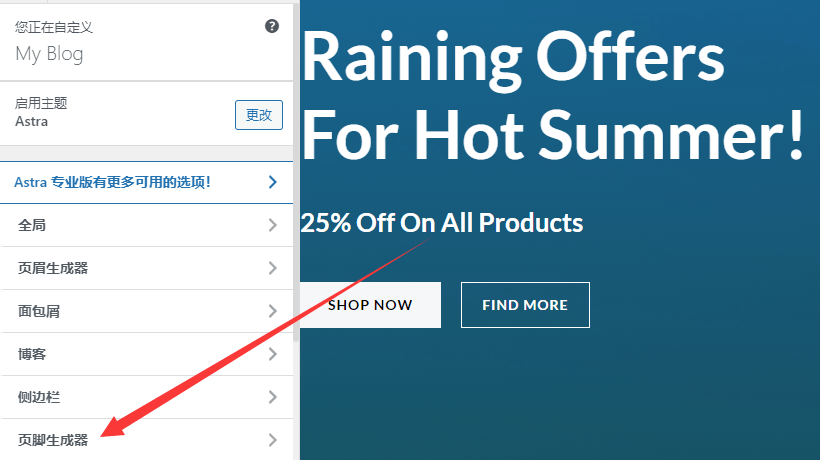
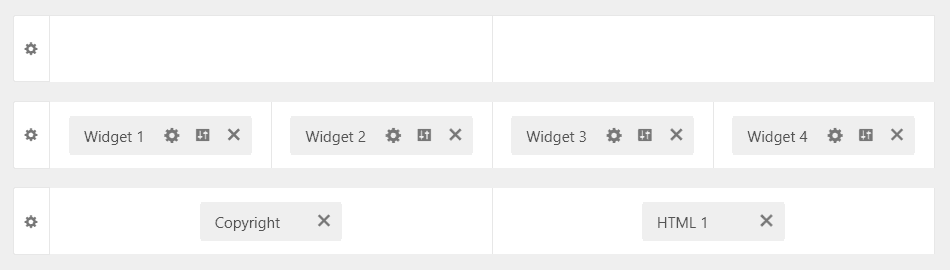
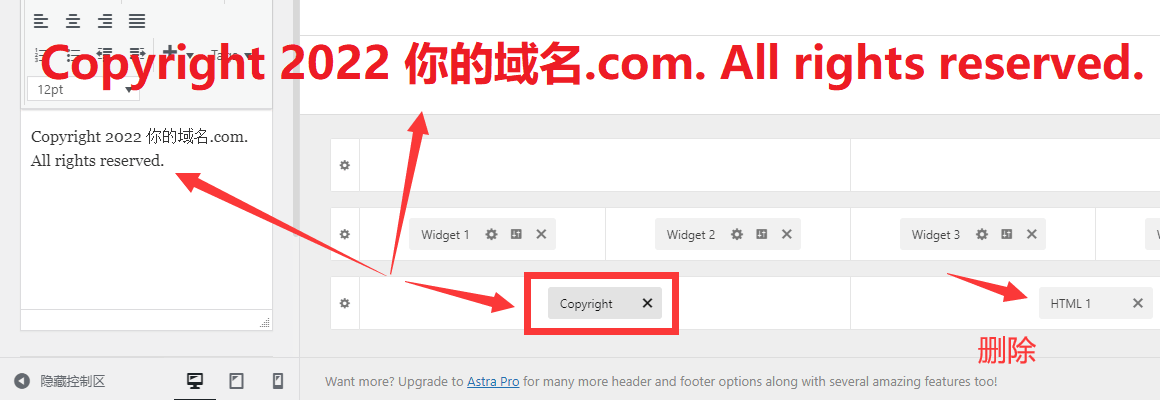
首先,通过"自定义"进入自定义编辑页面,找到页脚生成器的编辑框。



接下来,将页脚版权信息替换为自己的信息,正确的格式和写法如下所示。

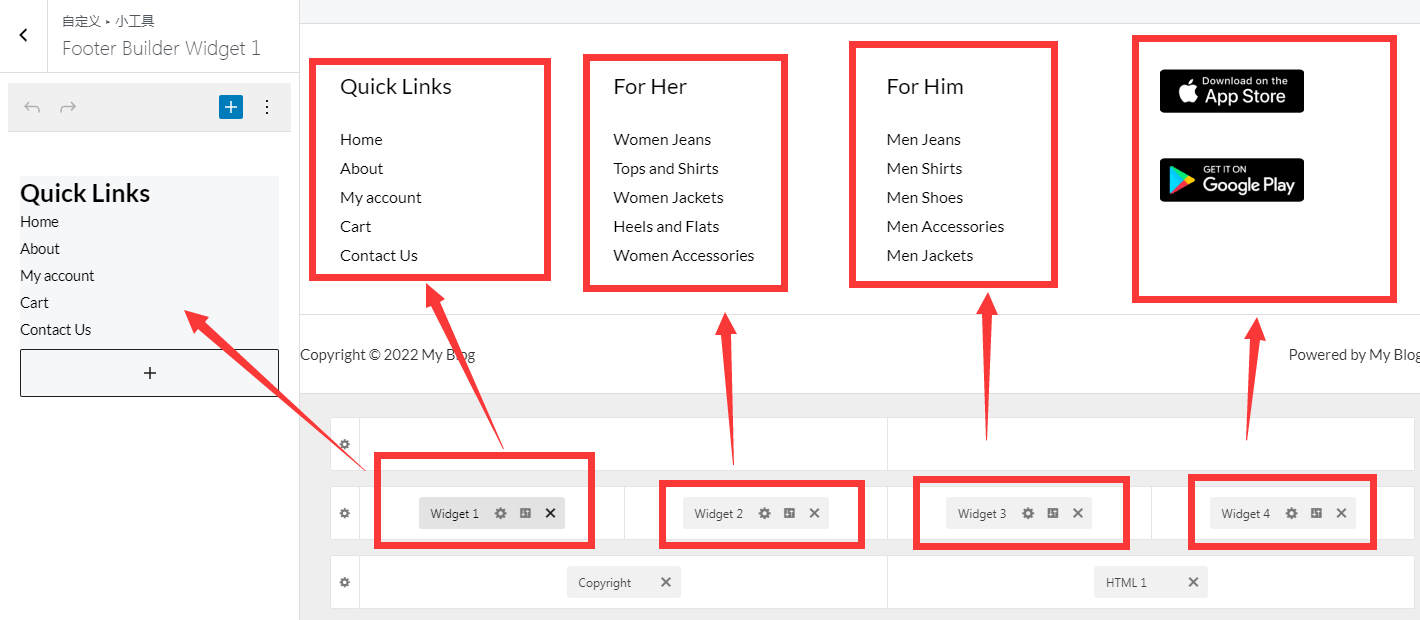
然后,点击页脚中的小工具(Widget),逐个替换其中的内容,可以是文字说明,也可以是网站链接。

第6步、自定义 Product 产品页面
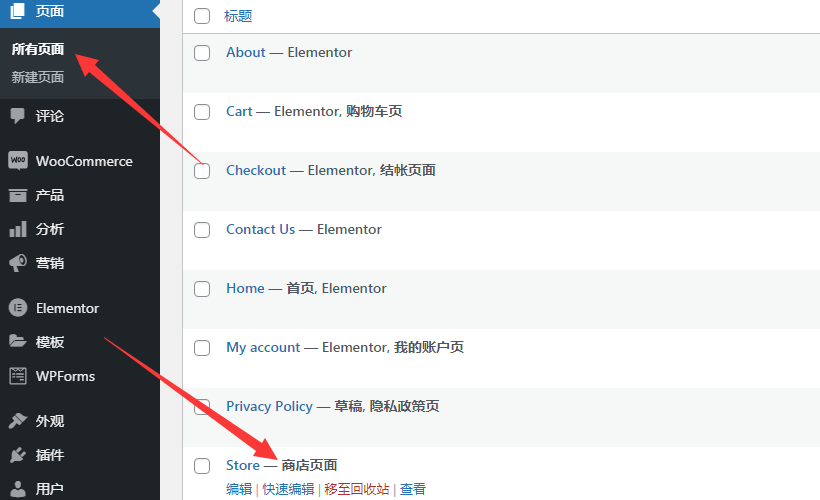
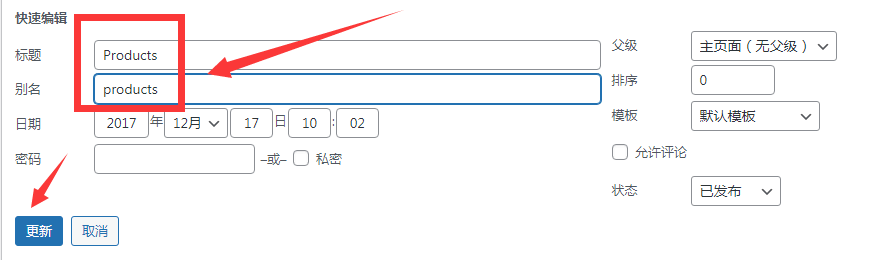
在使用 WooCommerce 和 Astra 进行产品页面自定义时,可以按照以下步骤进行操作。首先,找到"Store "页面,通过快速编辑选项将其名称更改为"Products"。


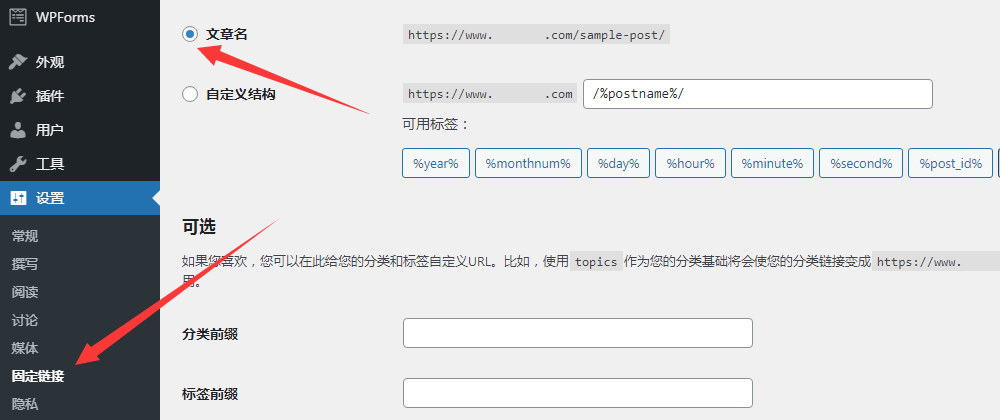
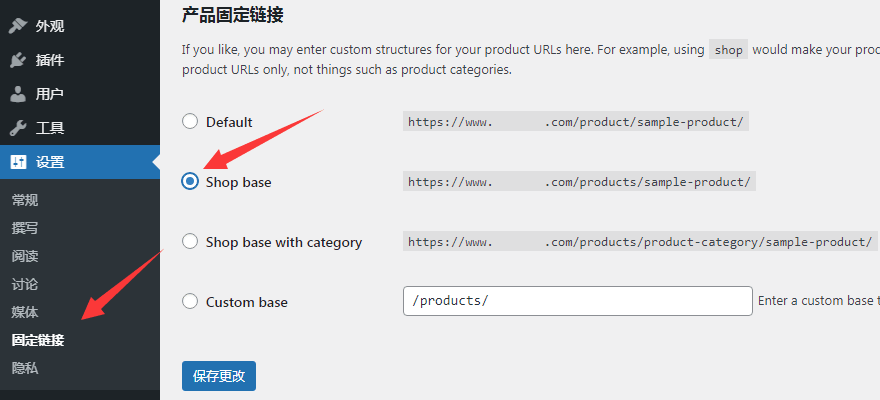
接下来,修改固定链接名称。在常规设置中,将文章名称作为常规固定链接设置,将"产品固定链接"设置为"Shop base",保存修改。


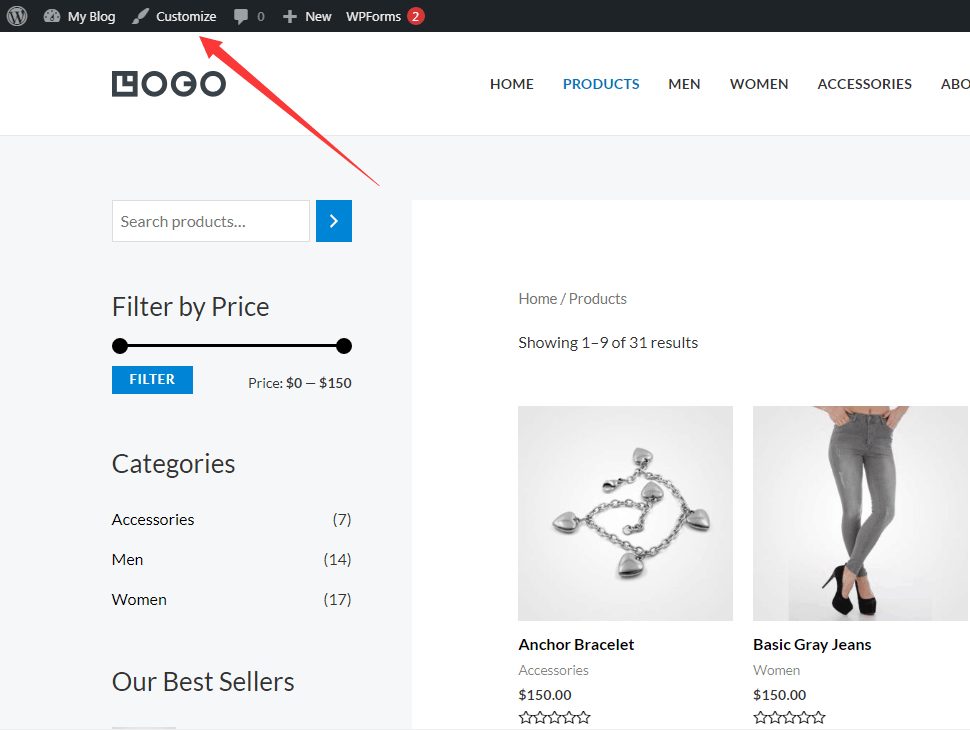
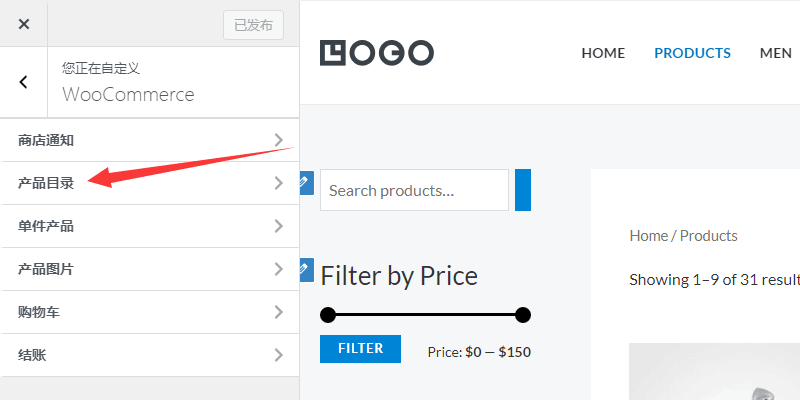
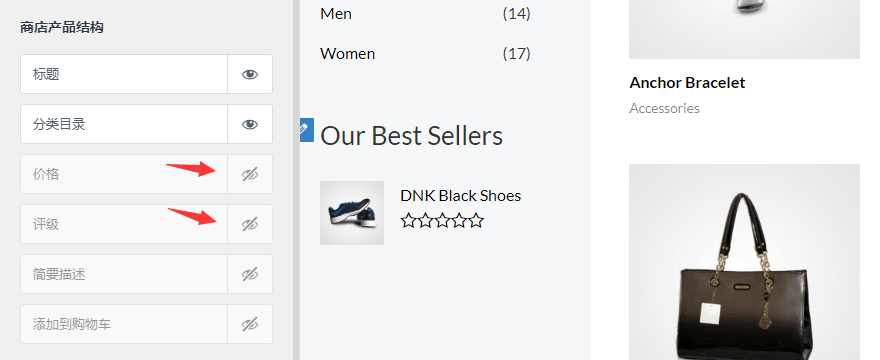
然后,通过"自定义"进入自定义选项,找到 WooCommerce 的产品目录,并关闭价格和评级的显示选项。



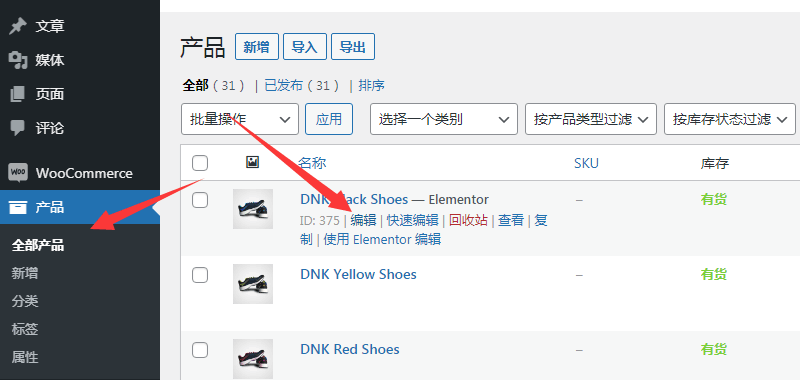
通过以上步骤,已经完成了网站导航中的"产品"页面的编辑。接下来,我们将编辑单个产品页面。首先,在 WordPress 后台菜单中找到"产品"选项,选择一个产品进行编辑。

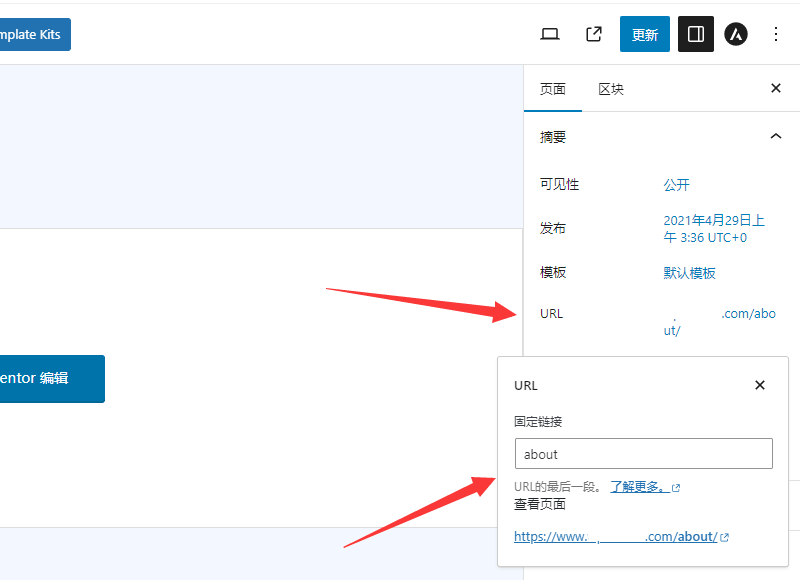
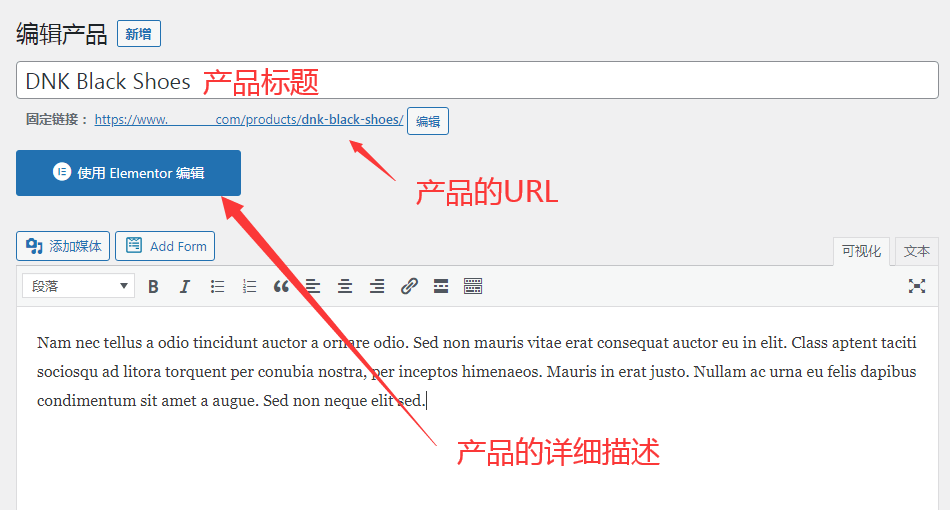
然后,修改产品的标题、URL和详细描述。可以使用 Elementor 进行描述的编辑,它可以添加各种可视化元素,如表格、图片、图表等

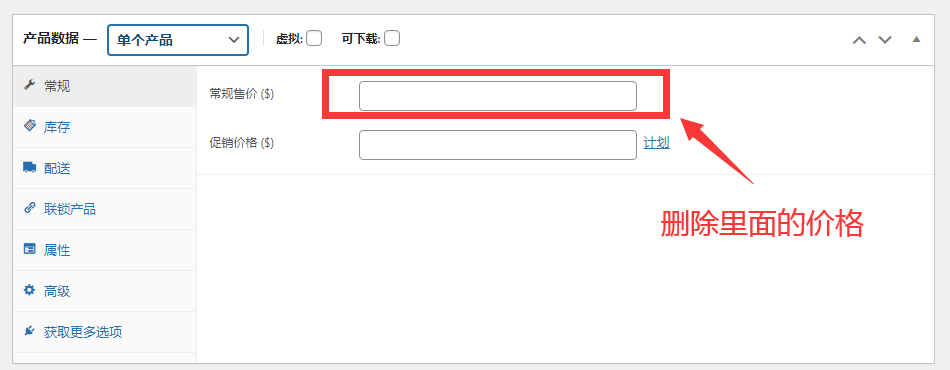
删除产品模板中的价格,这样产品页面上的"add to cart 添加到购物车"按钮也会自动删除。

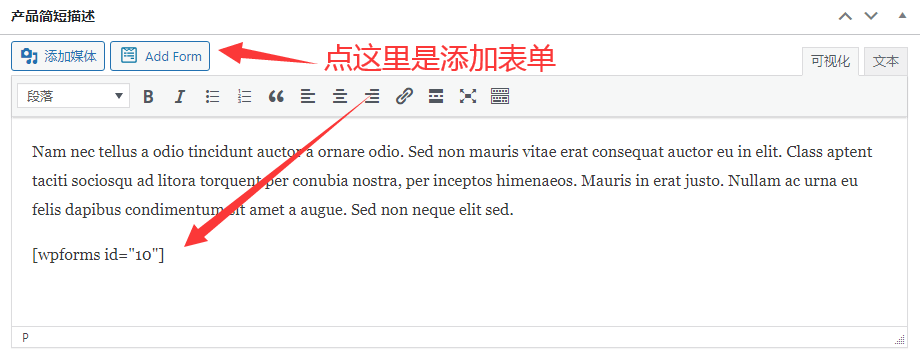
修改产品页面的简短描述,并在底部添加一个询盘表单。

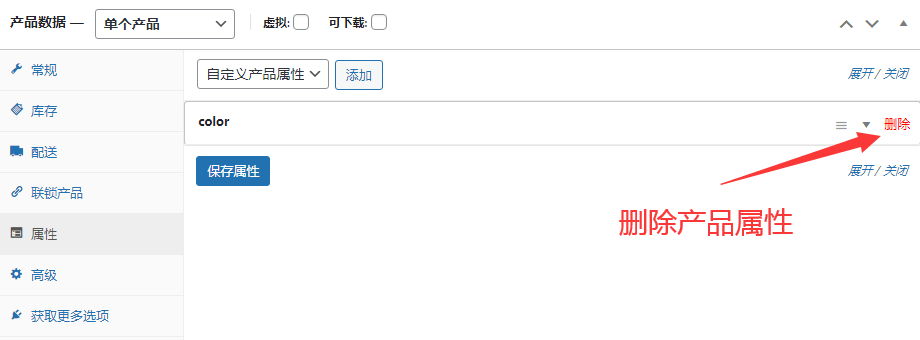
删除产品属性,因为详细描述中可以更好地描述产品。

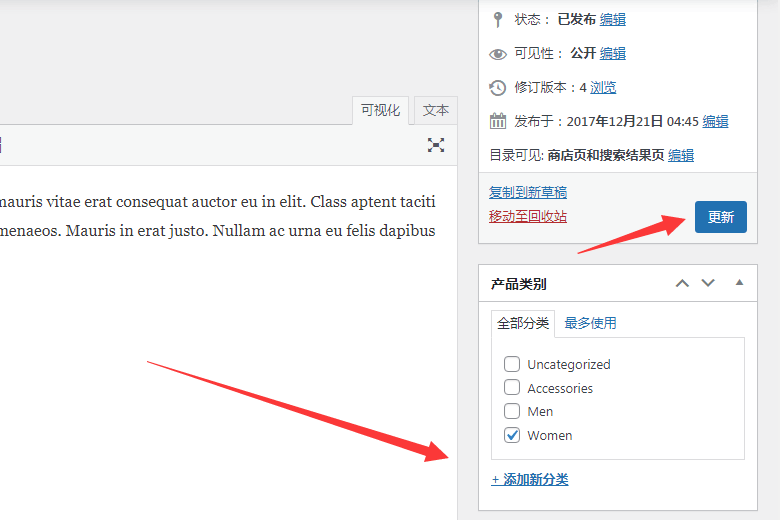
设置产品分类,确认无误后,点击"更新"按钮,发布产品页面。

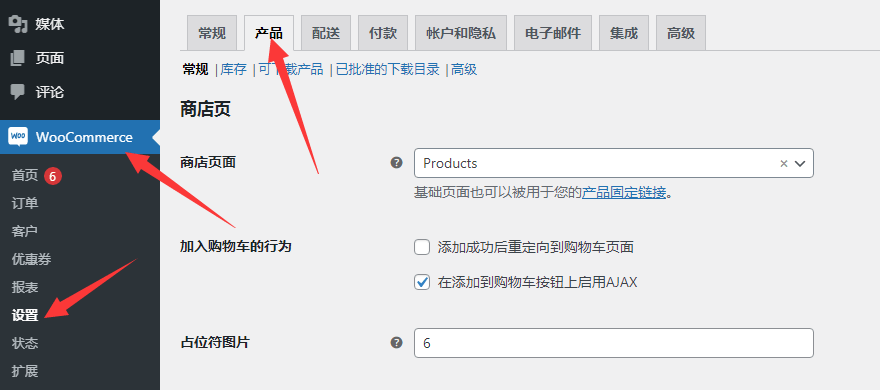
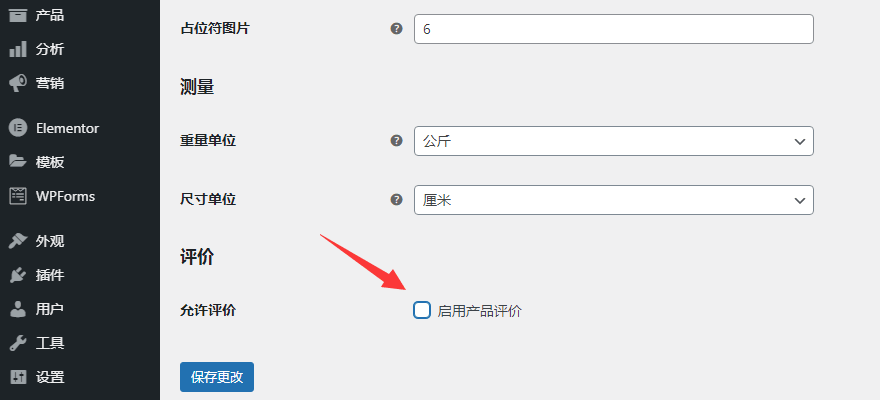
最后,在 WooCommerce 菜单中找到"设置产品",禁用产品评价,并保存修改。


第7步、自定义 Home、About 和 Contact 页面
如果你觉得网站首页看起来很复杂,其实有一个快速的方法可以使用 Astra 的模板来进行拼接。下面是具体步骤:
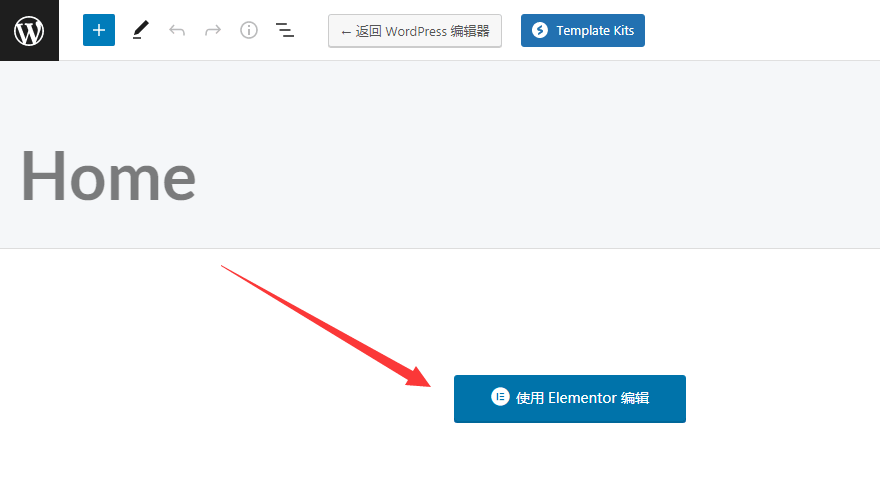
首先,打开首页的编辑页面,并点击 Elementor 编辑按钮。


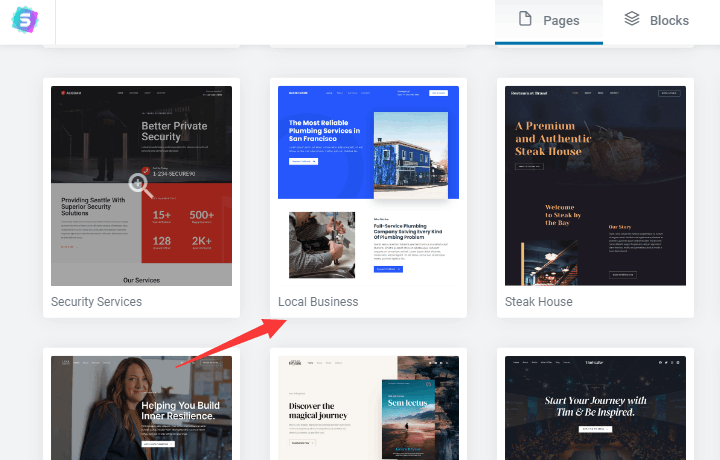
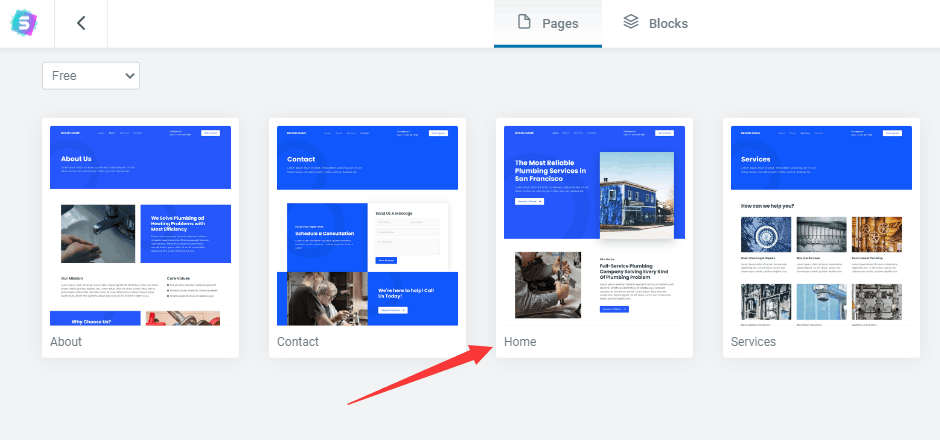
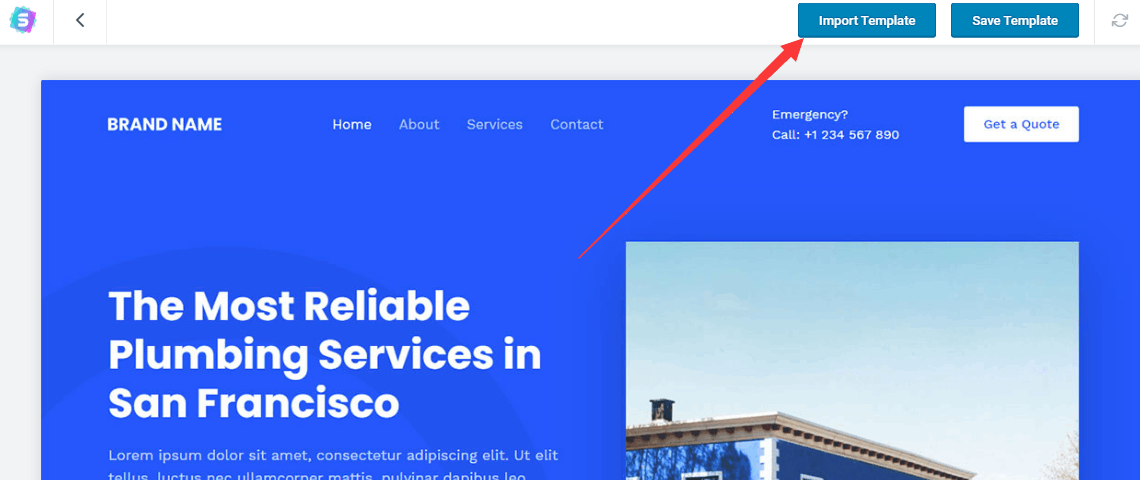
然后,将页面滚动到最下方,使用 Astra 的模板功能,导入一个名为"Local Business"的首页模板。



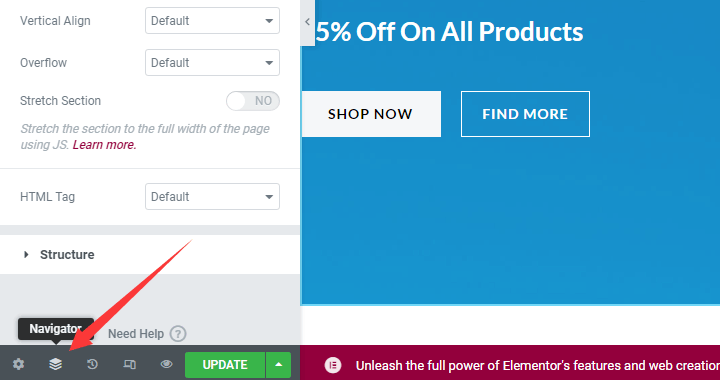
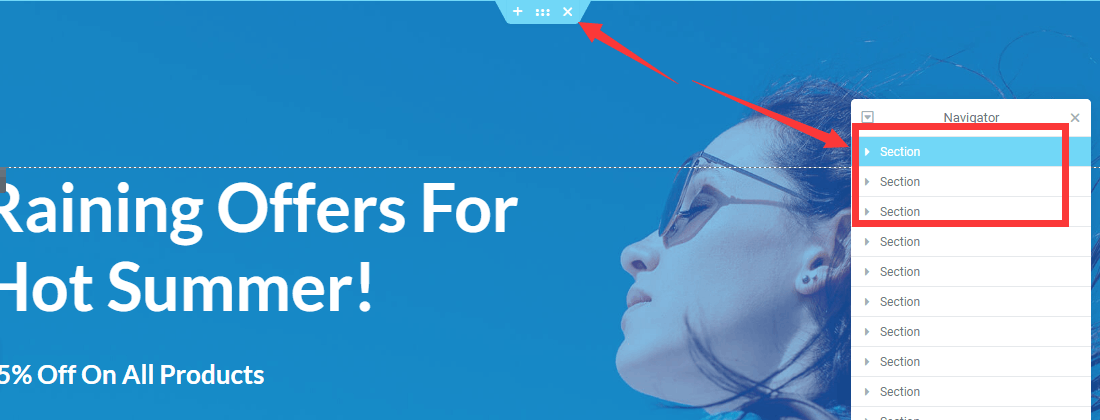
接下来,找到 Elementor 页面编辑器中的导航栏,删除第一个模板中的模块,并点击"更新 Update"。


最后,将新模板中的文字和图片替换为你自己的内容。由于 Elementor 是一个可视化页面编辑器,操作非常简单,我就不一一演示了。如果遇到不会的地方,可以随时留言咨询。
完成网站首页的编辑后,其他页面(如about 和contact页面)也可以使用相同的方法使用模板进行拼接,这样可以快速建立整个网站。
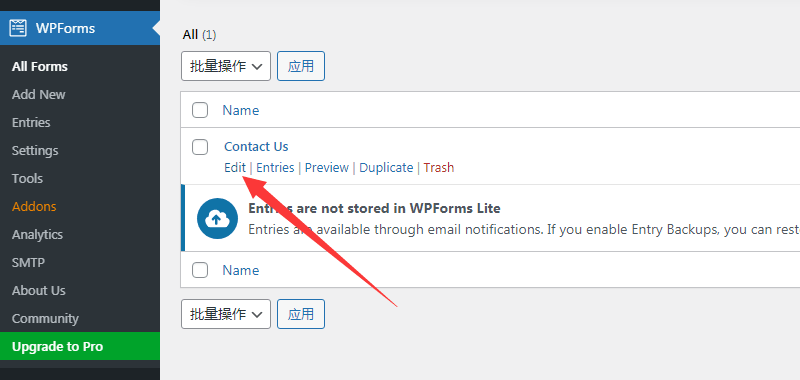
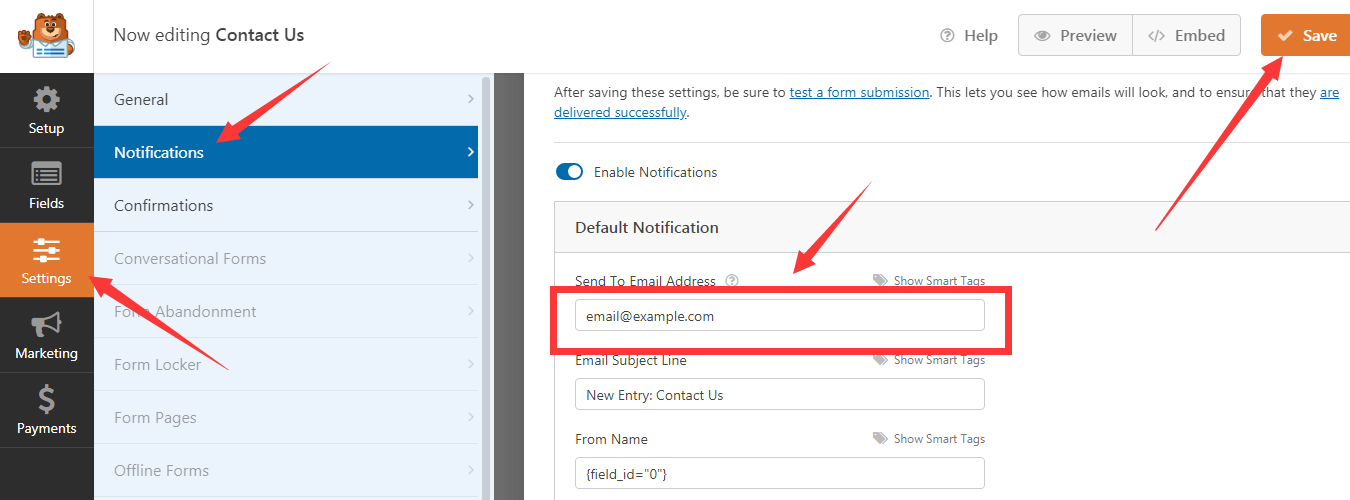
唯一需要注意的是,联系页面会使用到表单插件 WPForms。使用方法是找到预先创建好的表单,在进入表单设置中点击"Settings 设置 "和"Notification 通知",将通知邮箱修改为你自己的邮箱地址,然后保存即可。


第8步、自定义 Blog 文章页面
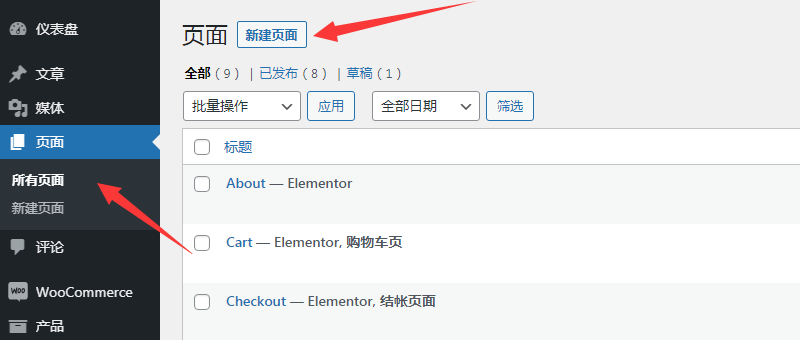
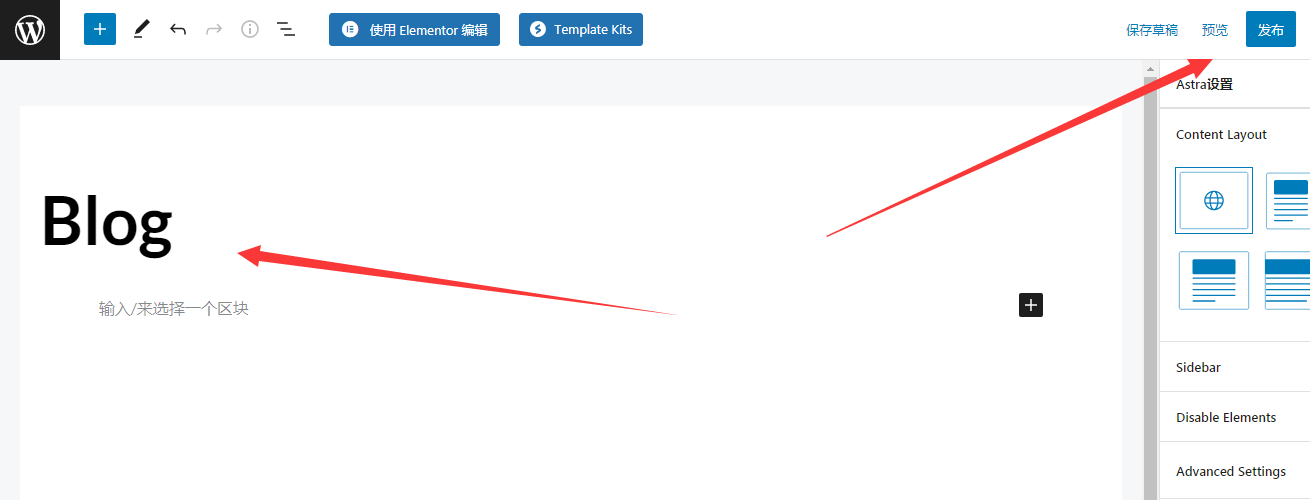
博客页面的编辑与前面提到的页面编辑有所不同。首先,在页面选项中创建一个名为"博客"的页面,并发布它。


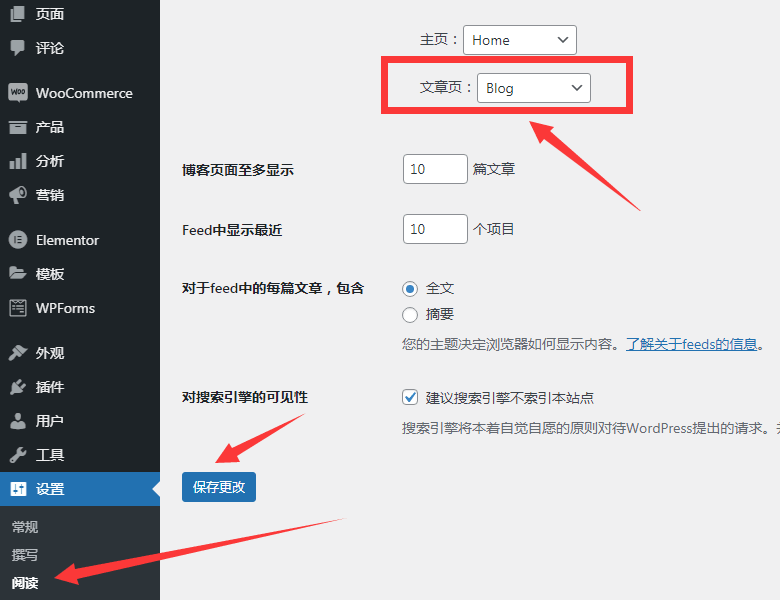
然后,返回 WordPress 菜单中的"设置" - "阅读",选择"文章页面"为"博客",保存修改。

接下来,开始撰写文章,并发布新的文章,以吸引更多的流量和进行谷歌SEO优化,提升排名。


总结
Astra 主题作为一个免费主题,其内置的核心功能(模板)非常强大,堪比付费主题。通过使用模板拼接的方法,任何人都可以快速搭建一个专业的 WordPress 外贸网站。
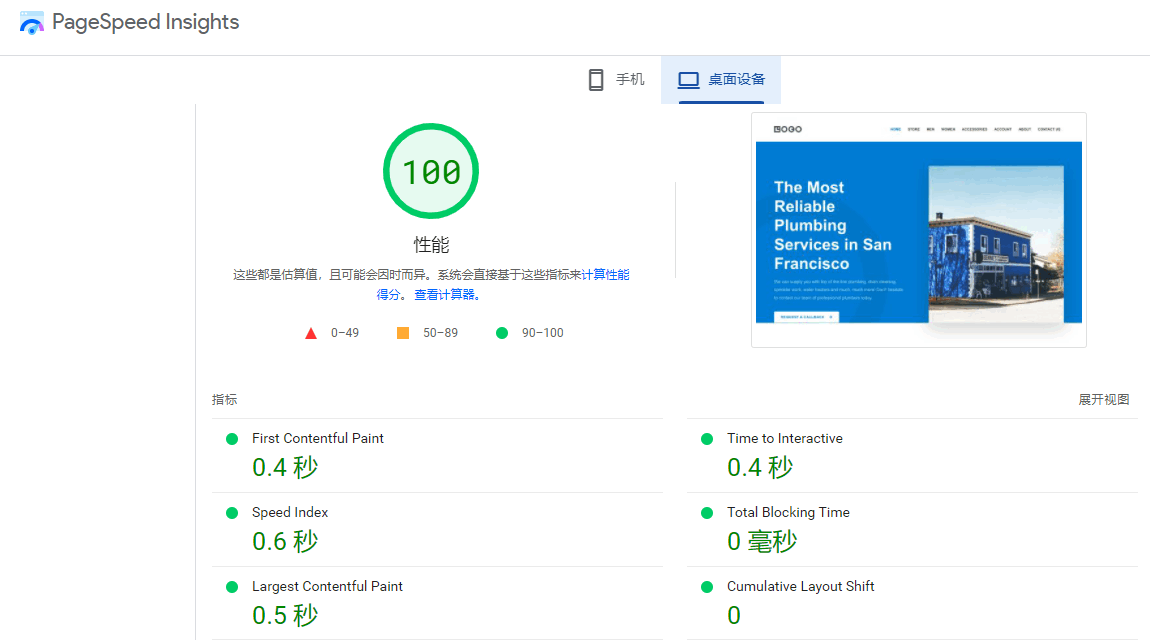
此外,结合本文介绍的 Cloudways主机外贸建站方案,以及附赠的 LiteSpeed 插件用于优化网站,可以实现快速加载速度,特别适合希望通过谷歌推广获取流量和询盘的用户使用。


![[实时流基础 flink] 窗口](https://img-blog.csdnimg.cn/img_convert/bf88acf050deddebb5a9b9b8ea8de090.png)