🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
🎯代码解析
🎯核心代码
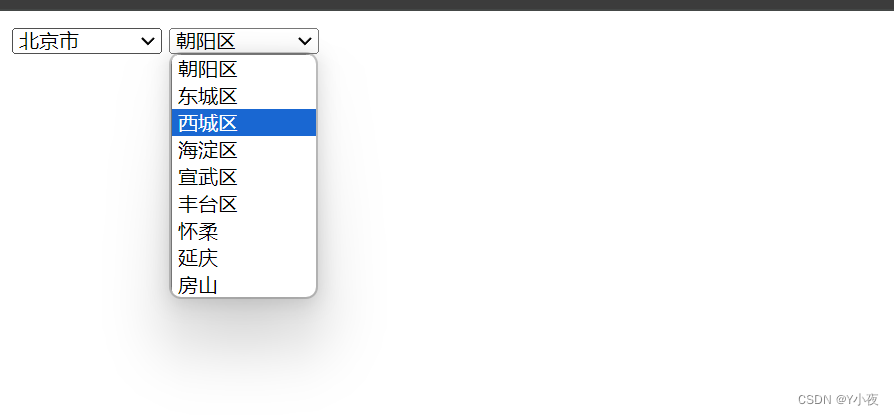
🎯效果展示
🎯功能简介
这段代码实现了一个二级级联下拉菜单,可以选择省份和城市。
用户可以在省份下拉菜单中选择一个省份,然后城市下拉菜单会根据选择的省份显示对应的城市选项。如果重新选择了省份,则城市选项会根据新选择的省份进行更新。
代码中定义了一个`provinceList`数组,存储了所有的省份名称。`cityList`是一个二维数组,存储了每个省份对应的城市名称。
在页面加载时,通过调用`showAllProvince`函数,会将所有的省份添加到省份下拉菜单中。
当选择了省份后,会调用`showCity`函数来显示对应的城市选项。如果选择了"-1"("--请选择省份--"选项),则会重新加载页面,重置城市选项。
你可以根据实际需求修改`provinceList`和`cityList`数组中的数据,以及调整相关提示信息,使其适应你的需求。
🎯代码解析
<select id="Province" onchange="showCity();" style="width:100px"><option value="-1">--请选择省份--</option> </select>这部分代码定义了一个下拉菜单(省份),当选择其中的一个选项时,会触发
showCity()函数来显示对应省份的城市选项。初始状态下,有一个默认选项"--请选择省份--"。var provinceList = ['北京市', '上海市', '广东省', '深圳市', '重庆市', '天津市', '江苏省', '浙江省', '四川省', '海南省', '福建省', '山东省', '江西省', '广西省', '安徽省', '河北省', '河南省', '湖北省', '湖南省', '陕西省', '山西省', '黑龙江省', '其他']; var cityList = [['朝阳区', '东城区', '西城区', '海淀区', '宣武区', '丰台区', '怀柔', '延庆', '房山'],['宝山区', '长宁区', '丰贤区', '虹口区', '黄浦区', '青浦区', '南汇区', '徐汇区', '卢湾区'],['广州市', '惠州市', '汕头市', '珠海市', '佛山市', '中山市', '东莞市'],['福田区', '罗湖区', '盐田区', '宝安区', '龙岗区', '南山区', '深圳周边'],['俞中区', '南岸区', '江北区', '沙坪坝区', '九龙坡区', '渝北区', '大渡口区', '北碚区'],['和平区', '河西区', '南开区', '河北区', '河东区', '红桥区', '塘古区', '开发区'],['南京市', '苏州市', '无锡市'],['杭州市', '宁波市', '温州市'],['成都市', '绵阳市'],['海口市', '三亚市'],['福州市', '厦门市', '泉州市', '漳州市'],['济南市', '青岛市', '烟台市'],['南昌省', '九江市'],['柳州市', '南宁市'],['合肥市', '芜湖市'],['石家庄市', '邯郸市'],['郑州市', '洛阳市'],['武汉市', '宜昌市'],['长沙市', '浏阳市'],['西安市', '宝鸡市'],['太原市', '大同市'],['哈尔滨市', '齐齐哈尔市'],['其他'] ];这部分代码定义了
provinceList数组,存储了所有的省份名称;cityList是一个二维数组,存储了每个省份对应的城市名称。function showAllProvince() {for (var x in provinceList) {var newopt = new Option(provinceList[x], x);province.add(newopt);} }这段代码定义了
showAllProvince函数,在页面加载时调用,将所有的省份添加到省份下拉菜单中。function showCity() {city.options.length = 0;if (province.value != -1)for (var x of cityList[province.value]) {var newopt = new Option(x);city.add(newopt);}elselocation.reload(); }这段代码定义了
showCity函数,当选择了省份后调用,根据选择的省份显示对应的城市选项。如果选择了"-1"("--请选择省份--"选项),则会重新加载页面,重置城市选项。
🎯核心代码
<select id="Province" onchange="showCity();" style="width:100px"><option value="-1">--请选择省份--</option>
</select>
🎯效果展示