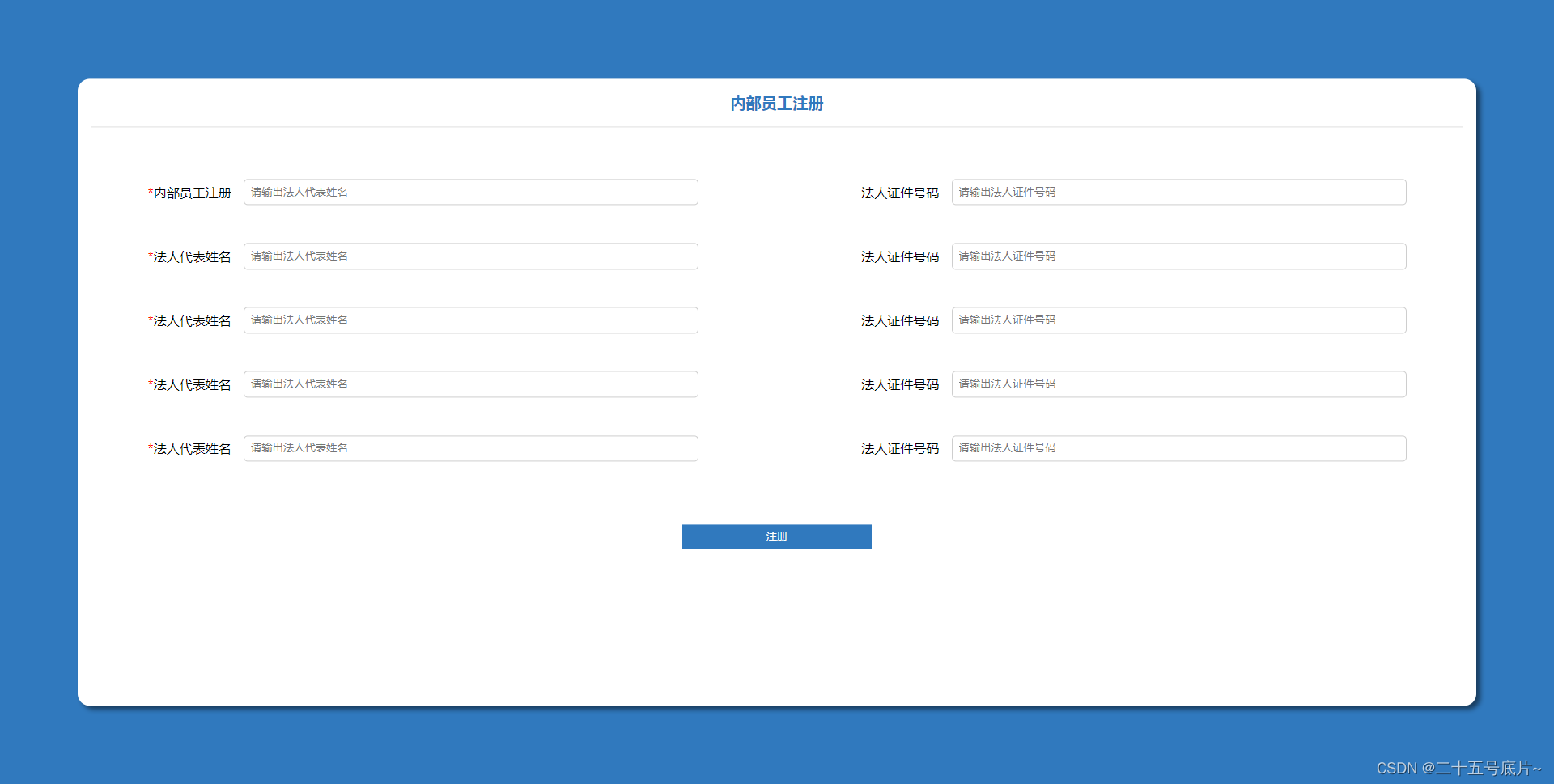
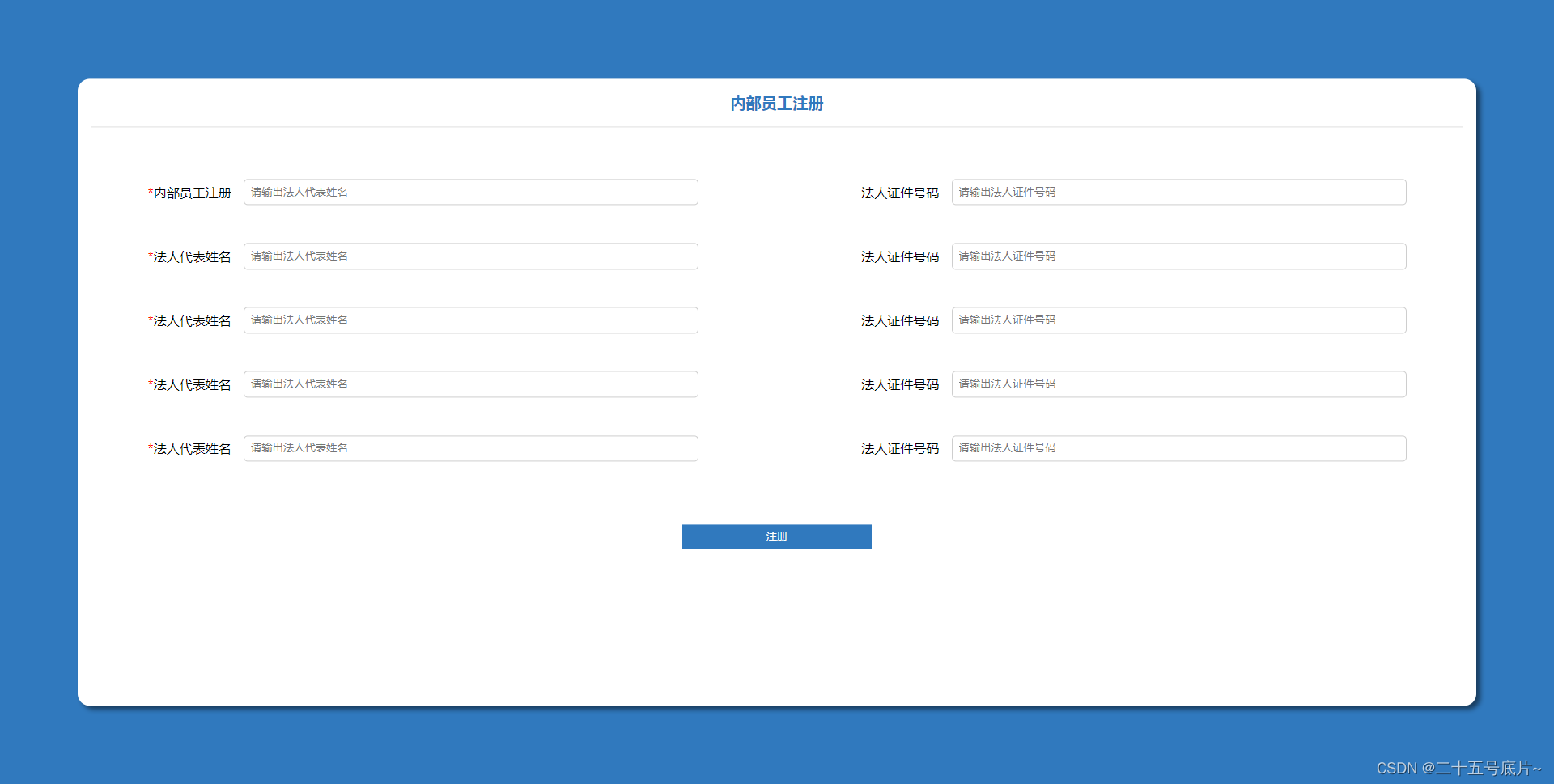
效果

代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/index.css"><title>Document</title>
</head><body><div class="container"><div class="wrapper"><div class="reg_header"><span>内部员工注册</span></div><div class="reg_content"><form action="" class="reg_form"><div class="form_item"><div class="form_left"><span> <text class="span_text">*</text>内部员工注册</span><input type="text" placeholder="请输出法人代表姓名" /></div><div class="form_right"><span>法人证件号码</span><input type="text" placeholder="请输出法人证件号码" /></div></div><div class="form_item"><div class="form_left"><span> <text class="span_text">*</text>法人代表姓名</span><input type="text" placeholder="请输出法人代表姓名" /></div><div class="form_right"><span>法人证件号码</span><input type="text" placeholder="请输出法人证件号码" /></div></div><div class="form_item"><div class="form_left"><span> <text class="span_text">*</text>法人代表姓名</span><input type="text" placeholder="请输出法人代表姓名" /></div><div class="form_right"><span>法人证件号码</span><input type="text" placeholder="请输出法人证件号码" /></div></div><div class="form_item"><div class="form_left"><span> <text class="span_text">*</text>法人代表姓名</span><input type="text" placeholder="请输出法人代表姓名" /></div><div class="form_right"><span>法人证件号码</span><input type="text" placeholder="请输出法人证件号码" /></div></div><div class="form_item"><div class="form_left"><span> <text class="span_text">*</text>法人代表姓名</span><input type="text" placeholder="请输出法人代表姓名" /></div><div class="form_right"><span>法人证件号码</span><input type="text" placeholder="请输出法人证件号码" /></div></div><div class="all_btn"><div class="btn_position"><input class="btn" type="submit" value="注册" name="SubmitUser" /></div></div></form></div></div></div>
</body></html>
index.css
* {margin: 0;padding: 0;
}html {height: 100%;
}body {height: 100%;background-color: #3079be
}/* 总体 */
.container {height: 100%;background-color: #3079be;
}/* 核心 */
.wrapper {background: rgba(255, 255, 255);width: 90%;height: 80%;border-radius: 15px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.5);
}/* 头部标题 */
.reg_header {color: #3079be;font-size: 120%;font-weight: bold;display: flex;text-align: center;justify-content: center;align-items: center;
}.reg_header span {width: 98%;padding: 1% 0;border-bottom: 1px solid #dfdfdf;
}.reg_content {margin-top: 1%;width: 100%;display: flex;align-items: center;justify-content: center;
}.reg_form {width: 90%;
}.form_item {width: 100%;display: flex;margin: 3% 0
}.form_left {width: 50%;display: flex;justify-content: flex-start;align-items: center;
}.form_right {width: 50%;display: flex;justify-content: flex-end;align-items: center;
}.form_left span,
.form_right span {padding-right: 2%;
}span text {color: red;
}.form_left input,
.form_right input {width: 70%;border: 1px solid #cecece;padding: 1%;border-radius: 5px;
}/* 按钮 */
.all_btn {width: 100%;height: 10%;display: flex;justify-content: center;align-items: flex-start;margin-top: 5%;
}.btn_position {width: 15%;
}.btn {text-align: center;height: 30px;width: 100%;background-color: #3079be;color: #fff;border: none;
}