前言
我周围的码农当中,有很多是技术大神,却常常被字体这种简单的东西所困扰。
这篇文章,我们来讲一讲关于字体的常识。这些常识所涉及到的问题,有很强的可操作性,都是在实际业务中真实遇到的,都是需要开发同学和产品经理、设计师不断重复沟通的。
字体真的只是“系统默认,无从解释”这么简单吗?是产品被忽悠?还是开发在敷衍?二者之间的博弈究竟谁能胜出?学会本文,你就能胜出。
字体分类
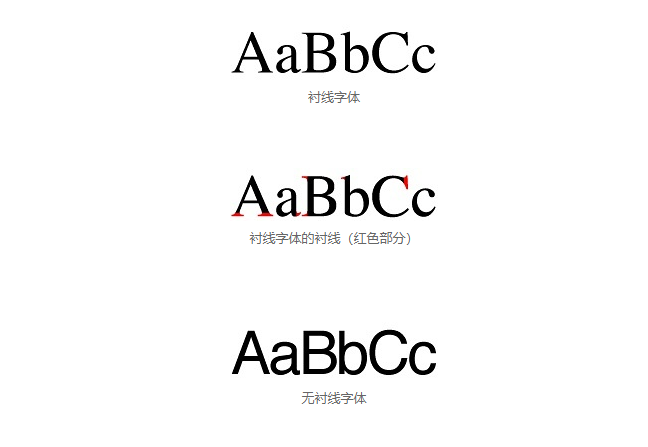
常见的字体可以分为两类:衬线体、无衬线体。

1、serif(衬线体):在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。
常见的衬线体有:
-
宋体、楷体
-
Times New Roman
2、sans-serif(无衬线体):笔划粗细基本一致,只剩下主干,造型简明有力,起源也很晚。适用于标题、广告等,识别性高。
常见的无衬线体有:
-
黑体
-
Windows 平台默认的中文字体:微软雅黑(Microsoft Yahei)
-
Windows 平台默认的英文字体:Arial
-
Mac & iOS 平台默认的中文字体:苹方(PingFang SC)
-
Mac & iOS 平台默认的英文字体:San Francisco
-
Android 平台默认字体:Droid Sans
补充:
衬线体如今已经很少使用了,你所熟悉的“宋体”,也基本只能在纸质出版物中见到。而非衬线体更符合现代审美。
所以,在这里温馨提示各位:做PPT不要用宋体。如果你不知道用什么字体,那就用系统的默认字体就好:Win 平台用微软雅黑、Mac 平台用苹方字体。
如果你发现一名设计师,在做海报设计、或者制图的时候,使用了宋体,说明她一定是个外行。
字体族
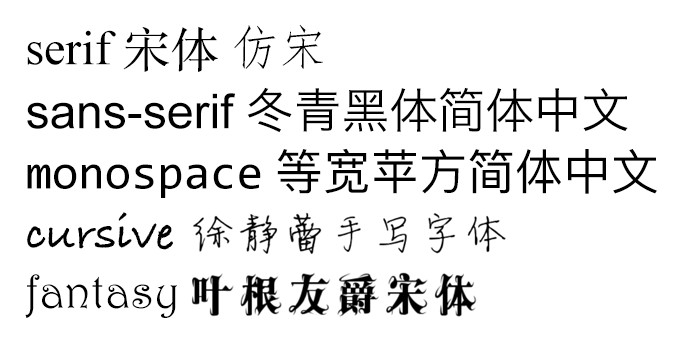
CSS 中的字体族可以理解成是某一类字体。常见的字体族可以分为五类:
-
serif:衬线体。
-
sans-serif:无衬线体。
-
monospace:等宽字体。每一个字母所占的宽度是相同的。写代码的字体尽量用等宽字体。
-
cursive:手写字体。比如徐静蕾手写体。
-
fantasy:梦幻字体。比如一些艺术字。
这五类字体族不代表某一个具体的字体,而是当你在 CSS 中指定字体族的时候,系统就有可能在字体族中找出一种字体来显示。

参考链接:serif,sans-serif,monospace,cursive和fantasy
多字体 fallback 机制
多字体 fallback 机制:当指定的字体找不到(或者某些文字不支持这个字体)时,那就接着往后找。比如:
.div1{font-family: "PingFang SC", "Microsoft Yahei", monospace;}
上方 CSS 代码的意思是:让指定标签元素中的文字,在 Mac & iOS 平台用苹方字体,在 Win 平台用微软雅黑字体,如果这两个字体都没有,就随便找一个等宽的字体进行渲染。
注意:
(1)写 CSS 代码时,字体族不需要带引号。
(2)有些 Mac 用户会安装 Office 等软件,安装这些软件后,系统会顺带安装微软雅黑字体。此时,写 CSS 代码时,如果写成 "Microsoft Yahei", "PingFang SC"这种顺序,可能导致有些 Mac 用户用微软雅黑来显示字体。这么好看的苹方字体,你忍心割舍吗?
font-weight:字体的加粗属性
font-weight 字体加粗属性,是让前端同学最迷茫的属性。当你把做好的网页拿给产品经理验收时,网页一打开,产品经理首先关注到的就是字体的加粗问题,你信不信?下面这些话都是产品经理的口头禅,想必早已让你产生了幻听:
-
“这个字体怎么没有加粗?”
-
“这个字体是不是太粗了点?”
-
“为什么 iPhone 和 Android 手机上的文字粗细不一致?”
想要明白这些疑惑,我们先来看看 font-weight 有哪些属性值。
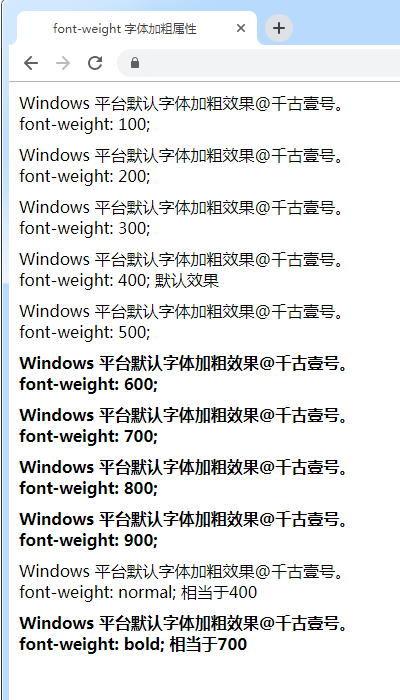
font-weight 属性:在设置字体是否加粗时,属性值既可以直接填写 100 至 900 这样的数字,也可以填写normal、bold这样的单词。normal的值相当于 400,bold的值相当于 700。如下:
font-weight: 100;font-weight: 200;font-weight: 300;font-weight: 400;font-weight: 500;font-weight: 600;font-weight: 700;font-weight: 800;font-weight: 900;font-weight: normal; // 相当于 400font-weight: bold; // 相当于 700
关键问题来了。很多人会发现,在 Windows 平台的浏览器中, font-weight 无论是设置300、400,还是500,文字的粗细都没有任何变化,只有到600的时候才会加粗一下,感觉浏览器好像不支持这些数值,那搞这么多档位不就是多余的吗?
这个时候,大家就开始吐槽 Windows 电脑太挫、Windows 浏览器太挫;同时还会感叹 Mac 真香,支持字体的各种粗细。
实际上,所有这些数值关键字浏览器都是支持的,之所以没有看到任何粗细的变化,是因为你所使用的字体不支持。
就拿“微软雅黑”来举例,它只支持 400 和 700 这两种粗细,所以当你在代码里写成500的时候,也会被认为是400。但是 Mac 上的“苹方”字体,就支持从100到900之间的各种粗细。
再比如,前段时间,阿里巴巴开源的普惠字体,也是支持多种粗细的:

各大平台的默认字体加粗效果
一张图,胜过千言万语。解释了这么多,我们来看看各大平台的字体加粗效果是什么样的。
以下截图,都是我亲测的结果,如果你打算让别人看效果,直接把下面的图丢给他即可。像我这样贴心的前端,不多见了。
1、Mac 平台的默认字体加粗效果:(苹方字体)

2、Windows 平台的默认字体加粗效果:(微软雅黑字体)

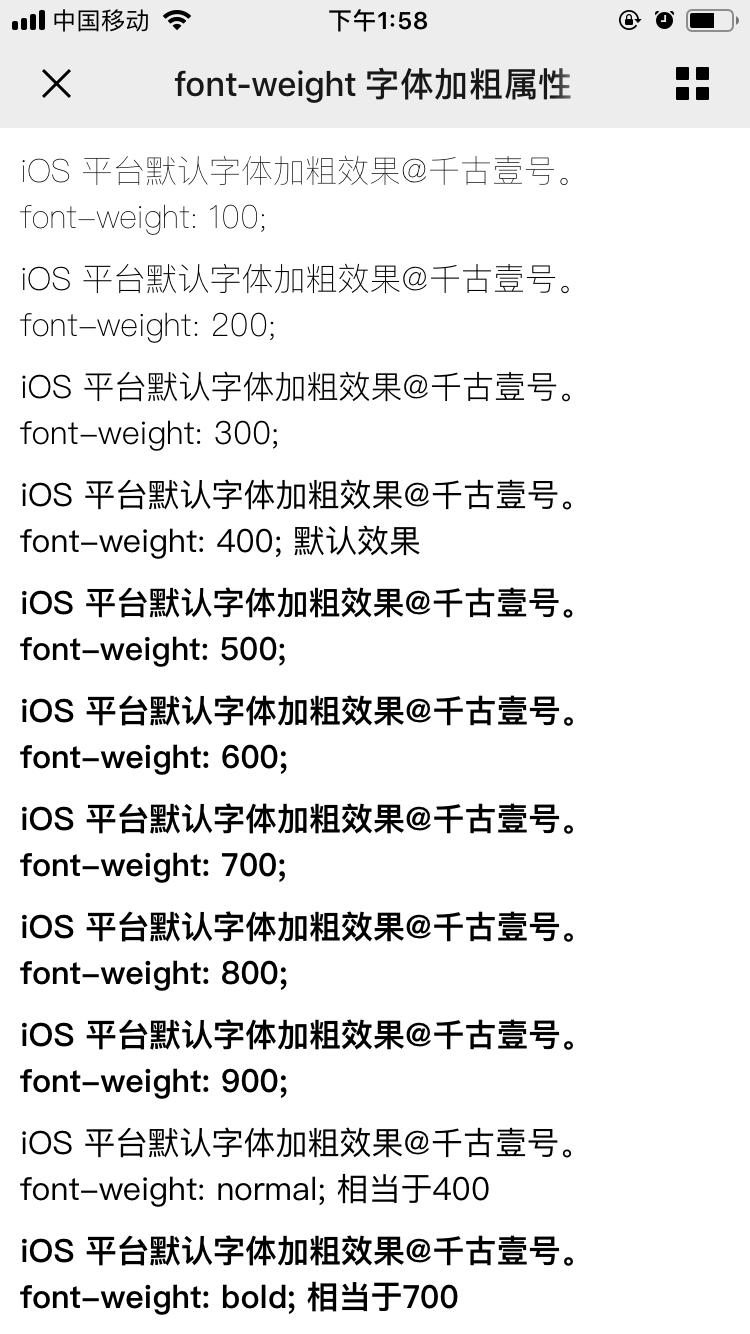
3、iOS 平台的默认字体加粗效果:(苹方字体)

4、Android 平台(华为 P30 Pro)的默认字体加粗效果:(Droid Sans 字体)

总结各大平台的默认字体加粗档位(字重)
注意,系统默认的 normal 字重是400;加粗的 bold 字重是700。
1、Mac & iOS 平台的“苹方”字体的字重:(有6种粗细,>=600的加粗效果是相同的)
-
极细体:100
-
纤细体:200
-
细体:300
-
常规体:400
-
中黑体:500
-
中粗体:600、700、800、900
2、Windows 平台的“微软雅黑”字体的字重:(只有两种粗细 ;>=600 才会加粗,而且加粗效果相同)
-
不加粗的默认字体:100、200、300、400、500
-
加粗字体:600、700、800
3、Android 平台的 Droid Sans 字体的字重:(只有 >=700才会加粗;而且加粗效果相同)
-
不加粗的默认字体:100、200、300、400、500、600
-
加粗字体:700、800
实战中,系统默认字体的加粗总结:
-
如果你做的软件产品只有苹果系统(比如iOS或Mac),可以使用各种粗细和字重。
-
如果你做的软件产品包括了苹果系统(比如iOS或Mac)和非苹果系统(比如Android或Windows),建议直接使用normal(系统默认) 和 bold 这两种粗细。
补充:“苹方”字体的粗细效果,大图预览
“苹方”字体包含了六种自重:常规体、中等、细体、特粗体、特细体、粗体。对应的CSS样式如下:
/* 苹方-简 极细体:100 */font-family: PingFangSC-Ultralight;/* 苹方-简 纤细体:200*/font-family: PingFangSC-Thin;/* 苹方-简 细体:300 */font-family: PingFangSC-Light;/* 苹方-简 常规体:400 */font-family: PingFangSC-Regular;/* 苹方-简 中黑体:500 */font-family: PingFangSC-Medium;/* 苹方-简 中粗体:600、700、800、900 */font-family: PingFangSC-Semibold;
大图预览如下:

我还要多说一句:我实际测试发现,苹方字体的200字重和300字重,在iOS上的粗细是不同的(符合预期),但在 Mac 上的粗细效果是相同的(无论把字体放大多少倍,都是如此)。具体你可以看看我在上面的截图效果对比。我目测这应该是Mac系统的bug。
大部分字体不是免费的
有一点你需要知道:你所见到的大部分字体,都不是免费的。换句话说,如果你想用第三方字体从事商业活动,要先交钱,获得授权后才可以使用。你在给公司做网页的时候,就是一种商业行为。
「微软雅黑」是免费字体吗?并不是。你可以将微软雅黑字体用在 office 软件中,但是一旦脱离了 office 软件或者脱离了 Windows 系统(比如说,你把做好的PPT打印出来拿去做商业宣传),你就不能使用该字体。
同理,苹果专属的「苹方字体」也只能在苹果系统的生态内使用。
免费字体当然有,比如思源黑体(Adobe 和 Google 在2014年7月联合推出的一款开源字体)、阿里巴巴普惠体等。但这些免费字体,我们平时基本用不到。
这也就是为什么,很多公司会专门购买一套商用字体库、甚至是自己开发一套字体出来,避免未来潜在的纠纷和麻烦。
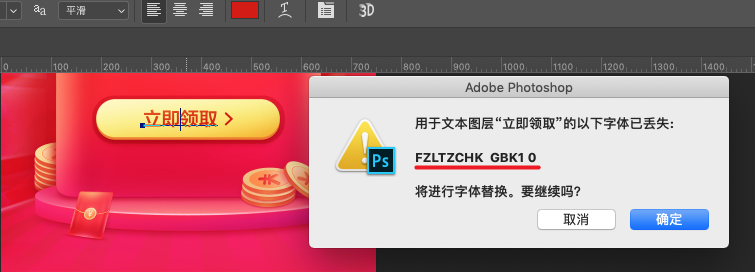
给大家列举一个常见的场景。很多时候,前端同学拿到的视觉稿是 psd 稿,需要用 PS 软件打开源文件,才能看到里面的文字是什么字体。在 PS 软件里,当我们用光标选中字体的时候,出现了下面这种场景:

看到上面的FZLTZCHK,不要慌,马上去 Google 查一下,发现这个字体的全称是方正兰亭字体系列。恩,基本可以肯定, 这个字体也是要收费的。
这个时候,前端同学要马上告诉产品或者设计师,不要用这个字体,因为它是商用字体,是要收费的,小心吃官司。那我们该用什么字体呢?接着往下看。
网页一般用什么字体
大多数情况下,网页使用系统默认的字体就足够了。如果要使用特殊字体,顶多只是让阿拉伯数字使用特殊字体。中文和英文,使用默认字体,完全足够。
如果确实要使用特殊字体,只有这几种办法:
-
使用开源的免费字体(比如思源黑体、阿里巴巴普惠体等)。但这类字体,种类很少,而且大多不是很好看。网页开发中,基本没人用。
-
单独购买第三方的商用字体,获得授权。
-
自己公司(找人)开发一套字体,给自己人用。
关于第三种办法,下面,我将以「京东朗正体」来举例。
自主研发的字体举例:京东朗正体
使用举例
比如 JD 公司就自主开发了一套商用字体京东朗正体,支持三种粗细。只允许 JD 公司自己用,别家公司不允许用。如下:
/*** JD正黑体,提供三种字重,请严格按设计稿选择字体*/@font-face {font-family: 'JDZH-Light';src: url('xxx.com/data/ppms/others/JDZH_Light.ttf') format('truetype');}@font-face {font-family: 'JDZH-Regular';src: url('xxx.com/data/ppms/others/JDZH_Regular.ttf') format('truetype');}@font-face {font-family: 'JDZH-Bold';src: url('xxx.com/data/ppms/others/JDZH_Bold.ttf') format('truetype');}@font-face {font-family: 'JDZhengHT-EN-Bold';src: url('xxx.com/data/ppms/others/JDZhengHei_01_Bold.ttf') format('truetype');}
为了使用这个京东朗正体字体, JD公司在实际开发网页时,是这样做的:
-
步骤1:在公共的 CSS 文件中引入上方的字体库代码。这样的话,当页面加载时,用户的终端就会去下载这个字体库。
-
步骤2:在业务代码中,针对目标样式,直接使用
font-family: 'JDZH-Regular';这样的代码,即可生效。
这个JDZH,我们一般也只使用在阿拉伯数字中;中文和英文,建议使用系统默认字体就行,否则会导致字体文件过大。
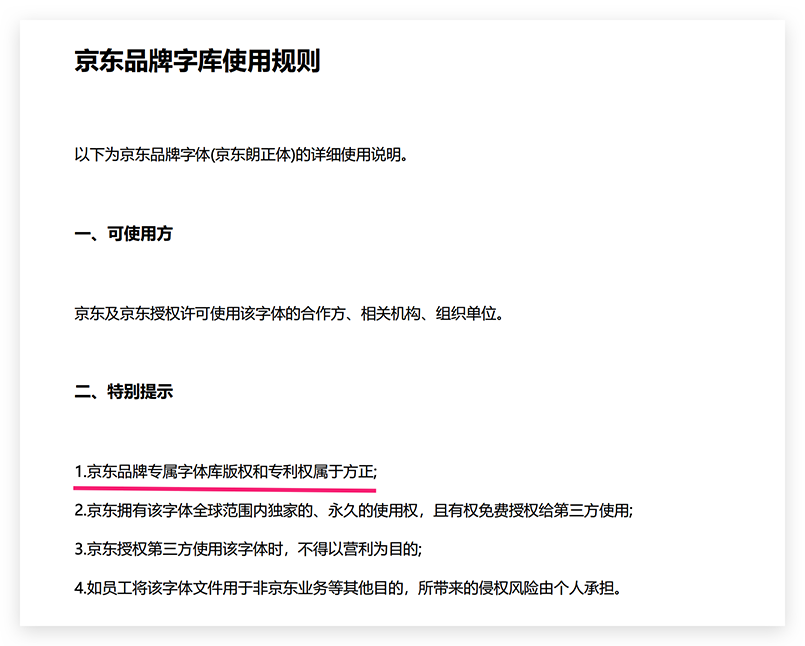
使用规则


从资料中可以看出,京东朗正体的版权属于方正公司,而京东具有永久使用权。
最后一段
所谓「见微知著」,一个再不起眼的知识点,也是有很多学问的。光是“字体”这一点,就足够成为一门学科。
2005年,苹果公司创始人乔布斯(Steve Jobs)在斯坦福大学的毕业典礼演讲上,有过这样一段话:
当时的我从来没有期盼过我所学的这些东西,能够在我的生活中有什么实际的用处。
但是到了十年之后,当我们在设计第一台 Macintosh 电脑时,这些所学都涌进了我的头脑。于是,我把这些设计融入到了 Mac 电脑之中,这也使这台 Mac 成为了第一台拥有漂亮字体的电脑。
可以说,如果我当时没有退学,就不会有机会去参加我感兴趣的美术字课程,Mac 也就不会拥有那些美妙的排版和字体。而当 Windows 系统借鉴了Mac之后,似乎所有的电脑都应该是这个样子。
当时的我没有办法把这些点点滴滴连接起来,但是,当我十年后回顾的时候,一切都变得豁然开朗。
字体相关的网站推荐
-
360字体版权查询:360查字体-查版权,免纠纷
-
2020年最全的免费可商用字体清单:GitHub - wordshub/free-font: 大概是2020年最全的免费可商用字体,这里收录的商免字体都能找到明确的授权出处,可以放心使用,持续更新中...
-
免费可商用字体-效果预览(跟上线的链接属于同一个项目):字集-免费字体
-
常见的免费字体:http://zenozeng.github.io/Free-Chinese-Fonts/
如果不花钱,免费可商用的字体挺少的,也才100多种。
推荐阅读
-
Web 中文字体处理总结
-
常见的免费字体:http://zenozeng.github.io/Free-Chinese-Fonts/
-
如何优雅的选择字体(font-family):滑动验证页面
-
iconfont:iconfont-阿里巴巴矢量图标库
-
乔布斯斯坦福大学演讲-翻译
-
乔布斯斯坦福大学演讲-翻译
-
阿里巴巴官方发布免费商用字体:阿里巴巴普惠体:阿里巴巴官方发布免费商用字体:阿里巴巴普惠体
-
得到 | 从甲骨文至得到今楷,造字的人都是神:从甲骨文至得到今楷,造字的人都是神
-
APP设计必备字体:San Francisco Pro、苹方、思源黑体和Roboto等
-
《独立宣言》使用了什么字体?
-
你的版权常识指南
-
免费商用 | 这几款字体你值得拥有

写在最后:希望大家可以点个关注点个赞,这对up真的很重要!谢谢!
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。