目录
一、基础操作
1、通过属性名等方式
2、通过属性组合
3、子节点方式
4、子节点加属性组合方式
5、孙节点offspring
6、兄弟节点sibling
7、父节点parent
8、正则表达式
9、直到某个元素出现
10、直到某个元素消失
二、通过局部坐标定位
1、使用局部坐标系的click接口
2、使用归一化坐标系的swipe接口
1、换行\n
2、不可见字符\u200B
前言:最难的还是元素定位,略作总结,供自己学习使用
一、基础操作
1、通过属性名等方式
通过元素的属性,一般有属性,唯一的话这个是最好方式
poco(name ='Name')
poco('name') # name可缩写
poco(text="春天的菠菜")
poco(desc = '春天的菠菜') # 这个使用很频繁
2、通过属性组合
如果元素属性不能唯一定位,可通过组合属性方式
poco('NodeName',type = '类型名比如Button')3、子节点方式
子节点不好定位,可通过父节点找到元素,再找子节点
poco('父节点').child('子节点') # 默认取第一个,也可以通过下标,我使用过-1,-2,1 ,2 等下标4、子节点加属性组合方式
这里属性方式多种,根据需要选取
poco('节点名称').child(type='type属性')5、孙节点offspring
当根据child().child()定位时,如果第二个child是前面一个的孙节点,不能定位到,要用offspring,child节点必须是上个节点的儿子节点,不能跨辈分
poco('父节点').child('子节点').offspring('孙节点')6、兄弟节点sibling
兄弟可能是多个,可通过下标方式
poco('name').sibling()7、父节点parent
获取当前节点的父节点
poco('name').parent()poco(text="春天的菠菜").parent().parent()8、正则表达式
poco(textMatches='^春天的菠菜.') #表达式根据自己需要写9、直到某个元素出现
poco('属性').wait_for_appearance(timeout=3) # wait until appearance within 3s10、直到某个元素消失
元素.wait_for_disappearance()二、通过局部坐标定位
1、使用局部坐标系的click接口
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").click()
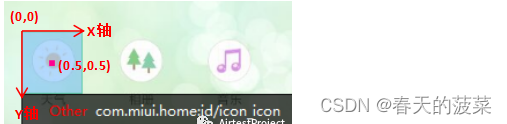
默认在中心,通过局部坐标改变 点击 位置
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").click([0,0]) 使用focus方法
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").focus([0,0]).click()2、使用归一化坐标系的swipe接口
归一化坐标系就是将屏幕宽和高按照单位一来算,这样UI在poco中的宽和高其实就是相对于屏幕的百分比大小了,好处就是不同分辨率设备之间,同一个UI的归一化坐标系下的位置和尺寸是一样的,有助于编写跨设备测试用例。
归一化坐标系的空间是均匀的,屏幕正中央一定是(0.5, 0.5),其他标量和向量的计算方法同欧式空间。
movebocai= poco('属性').child('属性')
movebocai.swipe('up')
movebocai.swipe([0.2, -0.2]) # swipe sqrt(0.08) unit distance at 45 degree angle up-and-right
movebocai.swipe([0.2, -0.2], duration=0.5)三、特殊情况
1、换行\n
poco("我在第一行\n我在第二行").click()2、不可见字符\u200B
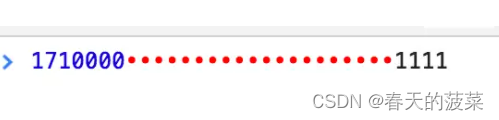
\u200B你看到的是红点点

poco("1710000\u200B【说明:这个几点点就跟几个\u200B】1111").click()