1.开启定时器
setInterval(function (){console.log('一秒执行一次')},1000)function fn(){console.log('一秒执行一次')
}
setInterval(fn,1000)
//调用有名的函数,只写函数名1.函数名字不需要加小括号
2.定时器返回是一个id数字
每个定时器的序号是不一样的
2.关闭定时器
function fn(){console.log('执行一次')
}
let n = setInterval(fn,1000)
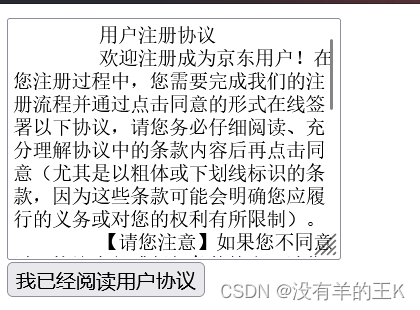
clearInterval(n)demo阅读注册协议
需求:按钮60S之后才可以使用
input为表单单标签用value来获取,button为双标签比较特殊,所以用innerHTML来获取
console.log(btn.innerHTML)

分析:1.开始需要禁用按钮(disabled属性)
2.获取元素
3.函数内处理逻辑
秒数减小(倒计时)
按钮里的文字跟着变化
当描述变为0停止定时器,文字变为 同意 最后按钮可以点击
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn" disabled>我已经阅读用户协议(5)</button><script>const button = document.querySelector('.btn')let i = 5console.log(button.innerHTML)let n = setInterval(function () {i--button.innerHTML = `我已经阅读用户协议(${i})`if (i === 0) {clearInterval(n)button.disabled = falsebutton.innerHTML = `我已经阅读用户协议`}}, 1000)</script></body></html>在这里的disabled理解:需要禁用吗?false不需要