
喜欢就点击上方关注我们吧!

大家好呀!这里是码农后端。对于我来说,今天是一个特别的日子,我的技术博客已经运行一年了,今天刚好是第365天,满打满算刚刚好一年哈哈,这不,写篇文章来纪念一下。
一、简述
我的博客是基于 Hexo+Butterfly主题搭建的,托管在Gitee Pages上。刚开始本来是托管在GitHub Pages上的,但由于GitHub的服务器在国外,访问起来非常慢,而国内的Gitee访问速度相对好一点。

至于为什么没有购买域名并且备案,我认为这不是重点,好处就是不用担心服务器会挂和被攻击等问题,完完全全的免费啊哈哈,这样就可以专注于笔记文章等的创作了。
个人博客:https://zhengyquan.gitee.io/
二、开始搭建
我清楚地记得那天,是 2023 年 4 月 7 日 13:45:27(d盘Blog文件夹创建的时间),我开始搭建部署个人博客。关于搭建的流程,网上有很多详细教程,这里不再赘述。至于为什么选择 hexo 框架,一是简单,二是页面优美且功能齐全,三是用户多,网上容易找教程…..
当时刚过完清明,是一个平常的周五下午,也没有课,就开始折腾起自己的博客来。至于为什么想要搭建博客,我的想法和大多数人一样:想要有一个自己的网站,可以记录,可以见证…… 整个过程从安装部署到搭建启动,花了将近两个小时,然后就是跟着网上大佬们的教程进行一系列的魔改和优化。
三、创作之旅
虽然 hexo生成的是静态网站,有加载速度快、体积小、性能优等优点。但由于没有后端,只能在部署 Node.js、Git 和安装 VSCode 软件的电脑环境写文章。不过经过这么多天的使用,我也已经习惯了。在我看来,不过是下面三部分的工作。
1、网站页面:访问观看
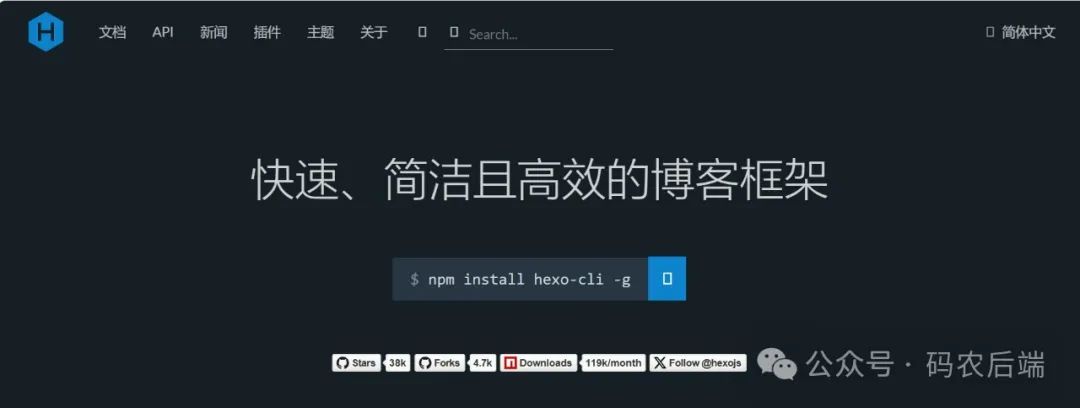
网站页面呈现出来的效果图如下

效果演示:
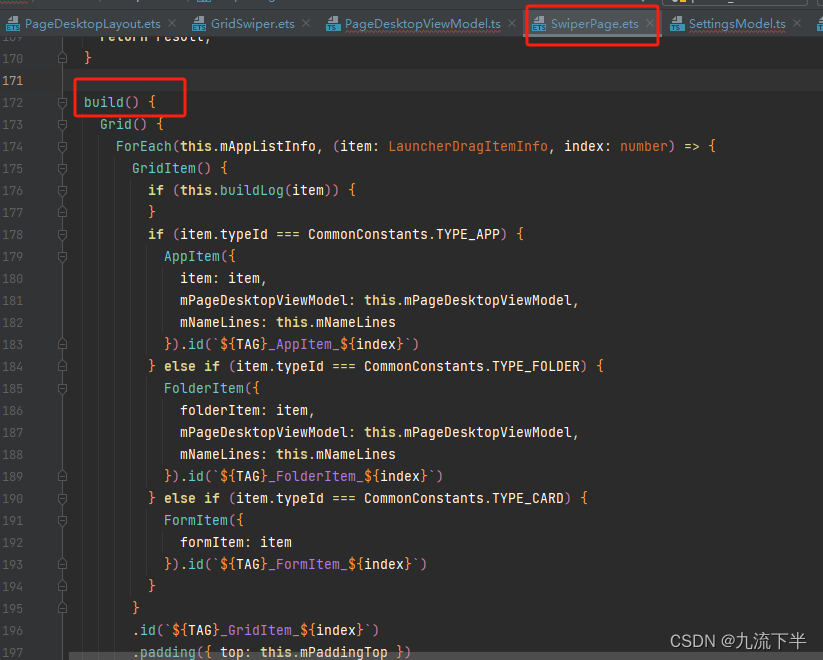
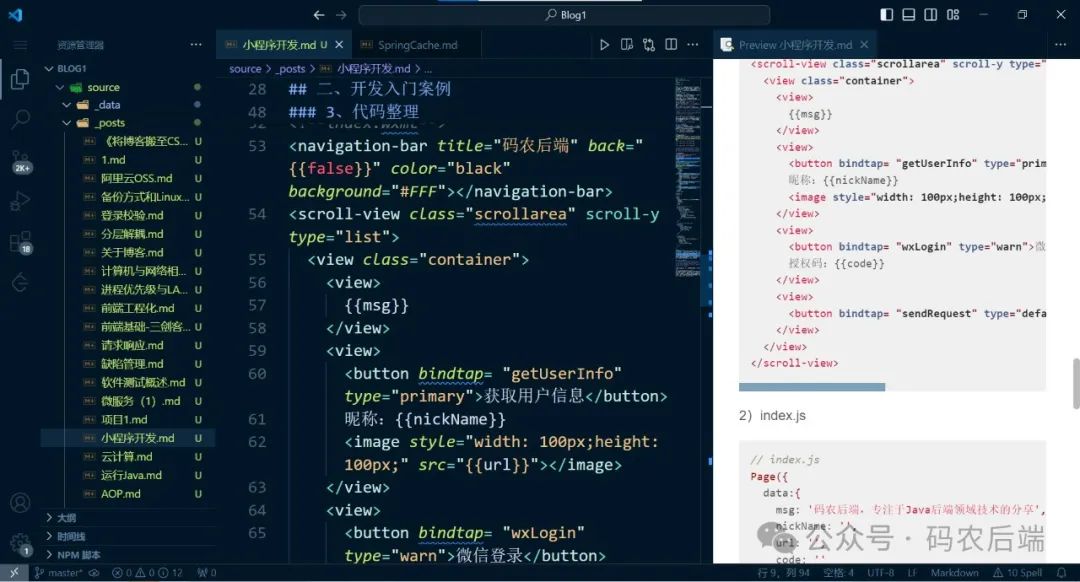
2、vscode:做后端
vscode可以说是写文章的主阵地了,使用vscode+markdown语法编辑文章简直不要太专注,可以说是极具生产力!如下是使用markdown语法编辑文章

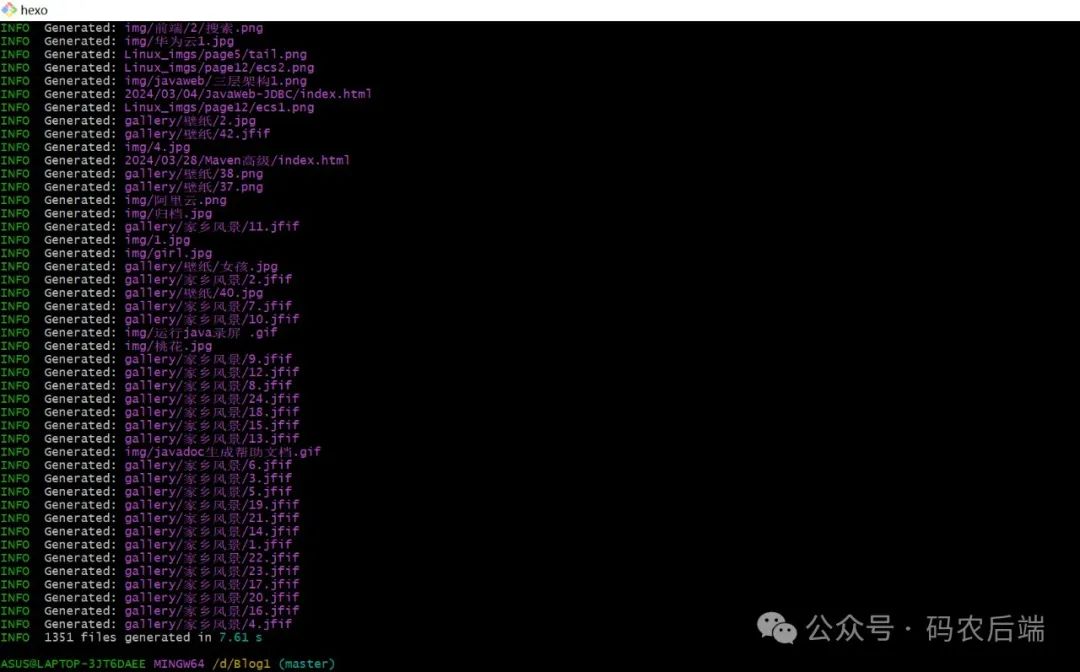
3、git:发布上线
在我看来,git的作用就是文章的发布上线,当然,此上线非彼上线,是指让我们的文章在个人网站上显示出来。文章在vscode上写完后,就需要使用git了,主要有以下几个命令

1)清除缓存
hexo clean2)hexo generate:生成网站静态文件到默认设置的 public 文件夹。
hexo g3)hexo deploy:自动生成网站静态文件,并部署到指定的仓库。
hexo d4)hexo server:启动本地服务器,用于预览。默认地址:http://localhost:4000/
hexo s

喜欢就点击上方关注我们吧!