目录
1. 什么是指令修饰符
2. 指令修饰符有哪些
2.1. 按键修饰符
2.2. v-model修饰符
2.3. 事件修饰符
1. 什么是指令修饰符
- 通过 "." 指明一些指令 后缀,不同 后缀 封装了不同的处理操作
目的:简化代码
2. 指令修饰符有哪些
2.1. 按键修饰符
- @keyup.enter

作用:键盘回车监听

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input @keyup.enter="fn" v-model="username" type="text"></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: ''},methods: {fn () {console.log('键盘回车的时候触发', this.username)}}})</script>
</body>
</html>2.2. v-model修饰符
- v-model.trim

作用:去除首尾空格


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">姓名:<input v-model.trim="username" type="text"><br></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: ''},})</script>
</body>
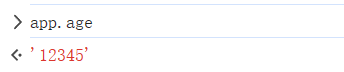
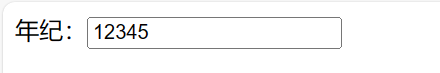
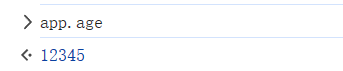
</html>- v-model.number

作用:转数字


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">年纪:<input v-model.number="age" type="text"><br></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {age: ''},})</script>
</body>
</html>2.3. 事件修饰符
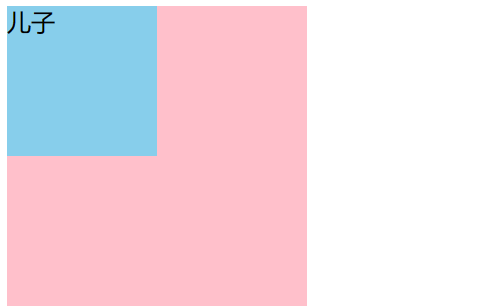
- @事件名.stop



作用:阻止冒泡

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 200px;height: 200px;background-color: pink;margin-top: 20px;}.son {width: 100px;height: 100px;background-color: skyblue;}</style>
</head>
<body><div id="app"><div @click="fatherFn" class="father"><div @click.stop="sonFn" class="son">儿子</div></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',methods: {fatherFn () {alert('老父亲被点击了')},sonFn () {alert('儿子被点击了')}}})</script>
</body>
</html>- @事件名.prevent

作用:阻止默认行为

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><a @click.prevent href="http://www.baidu.com">阻止默认跳转百度</a></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app'})</script>
</body>
</html>



![激光雷达和相机的联合标定工具箱[cam_lidar_calibration]介绍](https://img-blog.csdnimg.cn/c05a01bbfcc248d0b7a11829031b5869.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5pif5YWJ5oqA5pyv5Lq6,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)