Requirements
- Python version 3.8.5
- Pytorch version: pytorch==1.6.0 torchvision==0.8.2 torchaudio==0.7.0 cudatoolkit=10.2.89
- pytorch3d version 0.3.0
- Cuda version 10.2
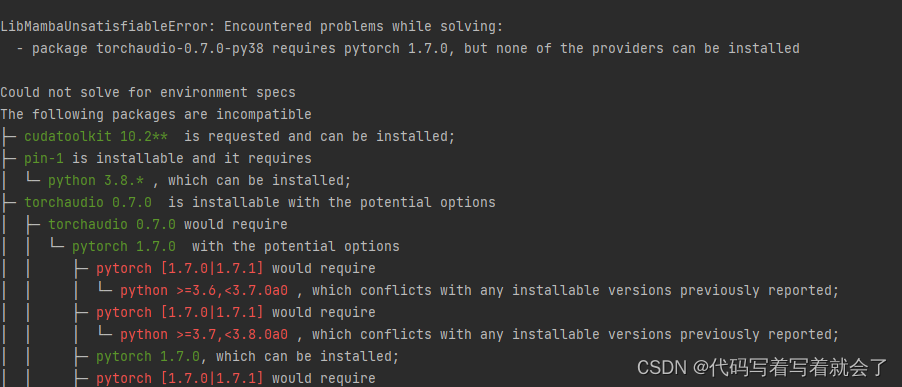
感觉readme文件里的不适配,跟pytorch官网不同
以前的 PyTorch 版本 |PyTorch的
# CUDA 10.2
conda install pytorch==1.6.0 torchvision==0.7.0 cudatoolkit=10.2 -c pytorch因为已经更换过conda源了,所以不需要添加-c pytorch -c conda-forge,否则默认从官方源添加 # 这一步需要等待一段时间,但清华源速度总比官方源强多了

提示需要 pytorch 1.7.1,于是修改
- Python version 3.8.15
- Pytorch version: pytorch==1.7.1 torchvision==0.8.2 torchaudio==0.7.2 cudatoolkit=10.2.89
- pytorch3d version 0.3.0
- Cuda version 10.2
| 1.7.1 | 0.8.2 | >=3.6, <=3.9 |
| 1.7.0 | 0.8.1 | >=3.6, <=3.8 |
| 1.7.0 | 0.8.0 | >=3.6, <=3.8 |
| 1.6.0 | 0.7.0 | >=3.6, <=3.8 |
| 1.7.1 | 0.7.2 | >=3.6, <=3.9 |
| 1.7.0 | 0.7.0 | >=3.6, <=3.8 |
| 1.6.0 | 0.6.0 | >=3.6, <=3.8 |
PyTorch中torch、torchvision、torchaudio、torchtext版本对应关系_torch2.0.1对应的torchvision-CSDN博客
再安cub