个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.8-学习笔记
- 盒子阴影
- 文本阴影
- 透明的
- vertical-align
- 字体使用
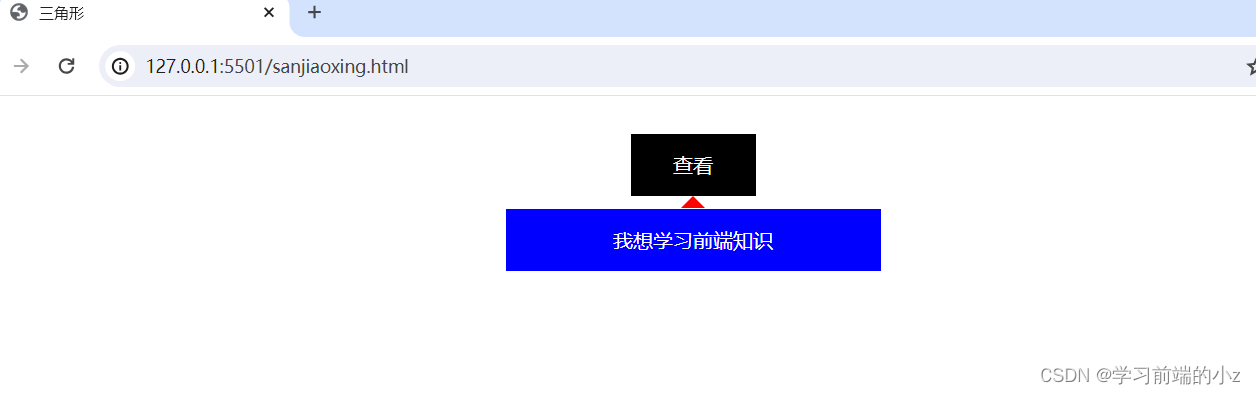
作业

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="三角形" content="三角形"><meta description="三角形" content="三角形"><title>三角形</title><style>.btn {position: relative;width: 100px;height: 50px;background-color: black;color: white;margin: 30px auto 0;line-height: 50px;text-align: center;}.tips {position: absolute;width: 300px;height: 50px;left: 50%;background-color: blue;margin-left: -150px;top: 60px;color: white}.tips::after {content:'';position: absolute;width: 0;height: 0;line-height: 0;font-size: 0;border: 10px solid transparent;border-bottom-color: red;left: 50%;margin-left: -10px;bottom: 50.5px;}.btn:hover .tips {display: block;}.btn .tips {display: none;}</style></head><body><div class="btn">查看<div class="tips">我想学习前端知识</div></div></body>
</html>

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>* {margin: 0;padding: 0;}a {text-decoration: none;color: black;}a:hover {color: red;}.footer {position: fixed;bottom: 0;/* 表示宽度为100%, left=0,right=0,就会让这个盒子进行拉伸 */left: 0;right: 0;height: 100px;font-size: 0;box-shadow: 0 0 10px #ccc;}.iconfont {font-size: 50px;}/* 规范建议:能用标准流的,就不用浮动或者固定、绝对定位脱标 */.footer .item {width: 25%;/* float: left; */display: inline-block;font-size: 18px;text-align: center;cursor: pointer;margin-top: 15px;}</style>
</head>
<body><div class="footer"><a href="#" class="item"><div><span class="iconfont icon-shouye"></span></div><div>首页</div></a><a class="item"><div><span class="iconfont icon-fenlei"></span></div><div>分类</div></a><a class="item"><div><span class="iconfont icon-gouwuche"></span></div><div>购物车</div></a><a class="item"><div><span class="iconfont icon-wode"></span></div><div>我的</div></a></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}body {/* month计数的名字,现在是0 */counter-reset: month;}.box {width: 300px;margin: 30px auto 0;counter-reset: day;}.month {text-align: center;}.month::after {counter-increment: month;content: '第' counter(month) '月';}.day>li {float: left;width: 50px;height: 50px;text-align: center;line-height: 50px;}.day>li::after {counter-increment: day;content: counter(day);}.clearfix::after {content: '';display: block;clear: both;}</style>
</head>
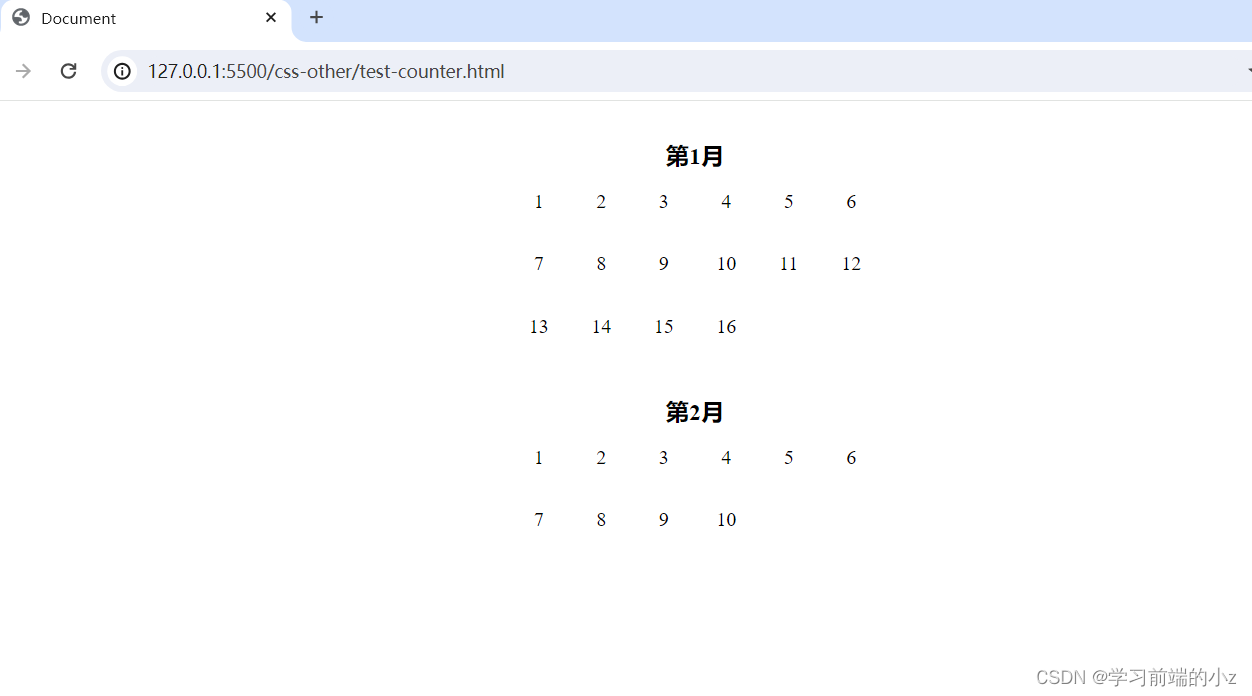
<body><div class="box"><h3 class="month"></h3><ul class="day clearfix"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><div class="box"><h3 class="month"></h3><ul class="day clearfix"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div>
</body>
</html>

2024.4.8-学习笔记
盒子阴影
outset是默认的,但不能写
阴影只是渲染效果,不会影响实际div大小
文本阴影
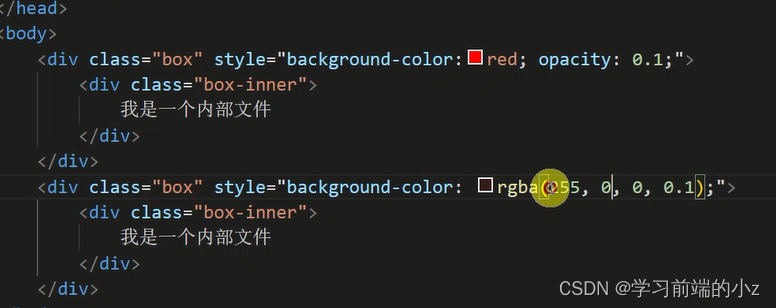
透明的
opacity:value; value:[0,1] 文本也会变透明,是可继承的
bcakground-color设置的透明度只是背景变化,文本没有影响


vertical-align
只针对行内元素、行内块元素。

image默认基线对齐。


image底下有空白就是因为基于基线对齐,基线距离底部有一段距离
1.消除距离,bottom,middle,top 都可以
2.变成块级元素。

字体使用
1.@font-face是一个css3的引入第三方字体的扩展样式。
多个url为了使主浏览器进行兼容配置
2.定义使用iconfont的样式
3.各种图标的编码
根据@font-face进行拷贝文件
&和;是html里面编码必须的
#x是代表后面的编码是一个十六进制的数字
也可以用伪元素写
浏览器第一次链接这个字体文件会进行缓存,如果后期新增就需要强制刷新 ctrl + f5
规范建议:能用标准流的,就不用浮动或者固定、绝对定位脱标。