一、技术介绍
1、应用场景
LowCodeEngine支持一下四种通用场景:中后台页面、移动端页面、流程、可视化报表。

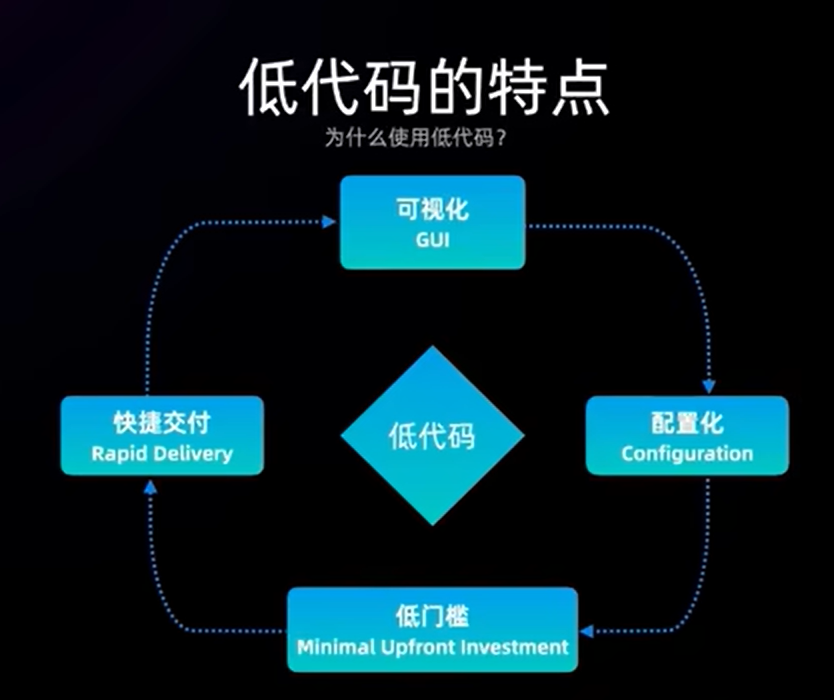
2、低代码的特点

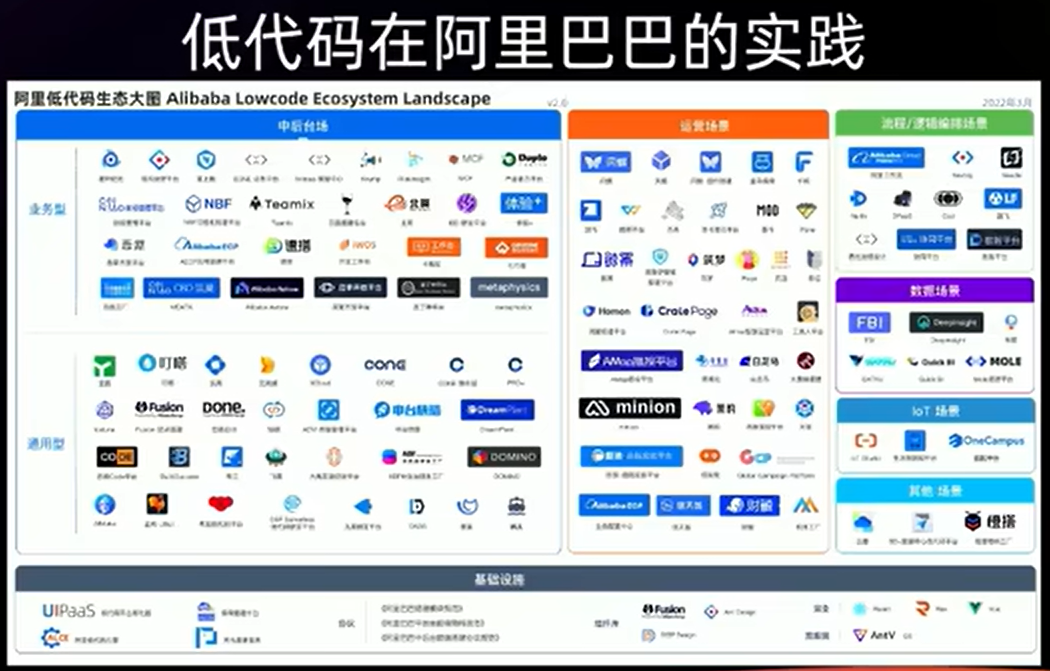
3、低代码在阿里巴巴实践

4、开发痛点
中后台页面中,对于页面的视觉冲击、视觉炫酷要求并不是很敏感,更多的是注重在功能、高效开发、高效迭代。我们使用低代码其实是解决了以下两个问题:
-
将组件以可视化交互方式编排成想要的布局和配置
-
将配置结果以某种方式渲染出来(src/services/schema.json)
二、环境准备
1、安装wsl
必须运行 Windows 10 版本 2004 及更高版本(内部版本 19041 及更高版本)或 Windows 11 才能使用以下命令。
执行安装命令:
wsl --install
wsl安装详情教程请看:此处
2、安装Node
node的安装、升级、卸载,可以参考这篇文章:Node版本如何升级
3、下载官方demo
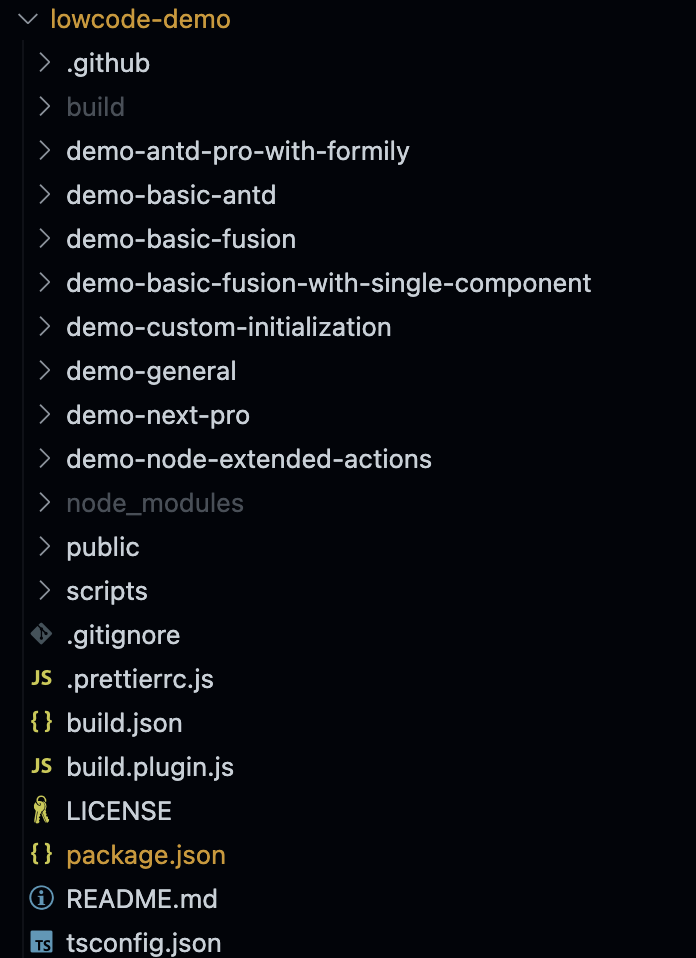
官方demo地址:https://github.com/alibaba/lowcode-demo
此demo中准备了各种低代码的使用场景,具体如下:

demo代码下载到本地后,可以看到仓库下每个 demo-xxx-xxx 目录都是一个可独立运行的 demo 工程,分别对应到刚刚介绍的场景。后面重点介绍综合场景【demo-general】目录。

三、开发案例
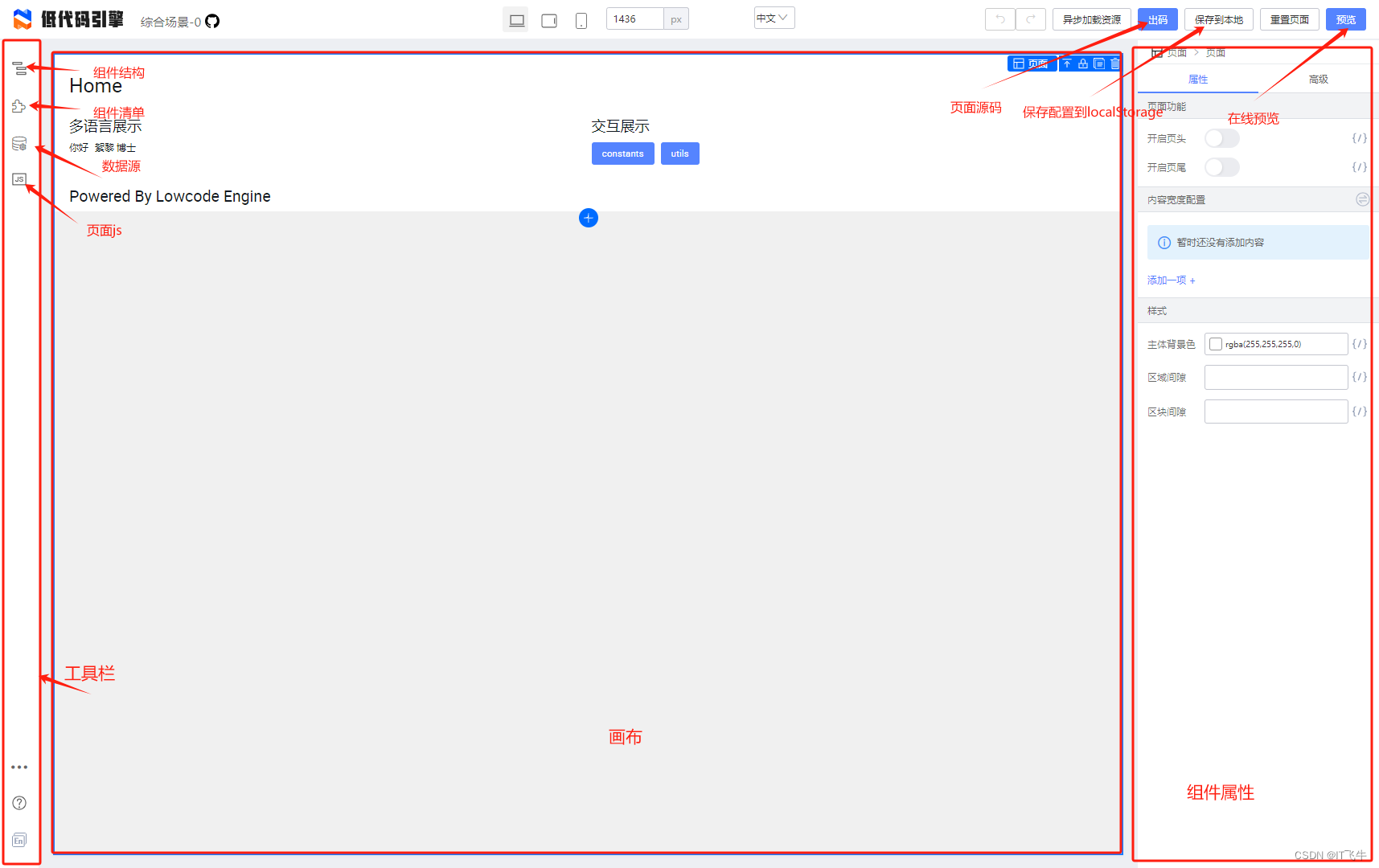
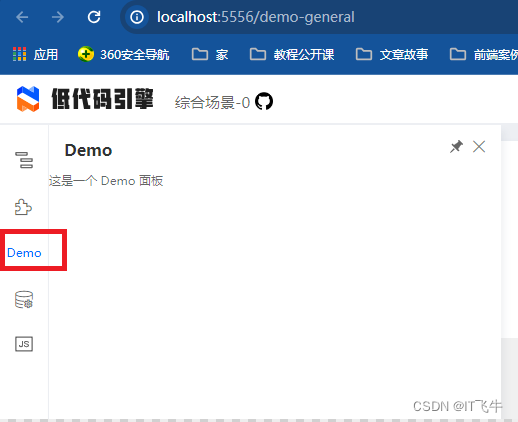
1、编辑器布局

2、出码
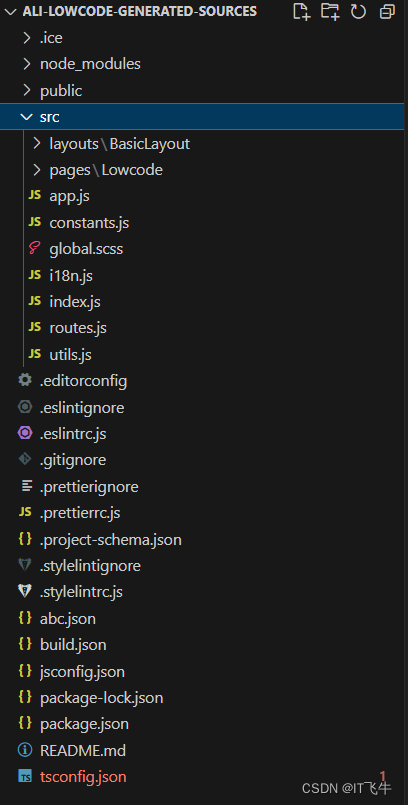
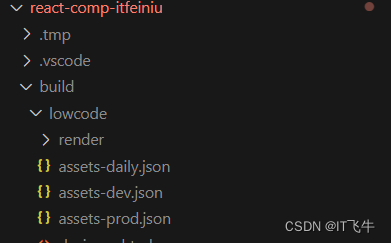
将会导出一份完整的react工程化项目源码,这里以创建的组件库为例,导出的源码目录结构如下:

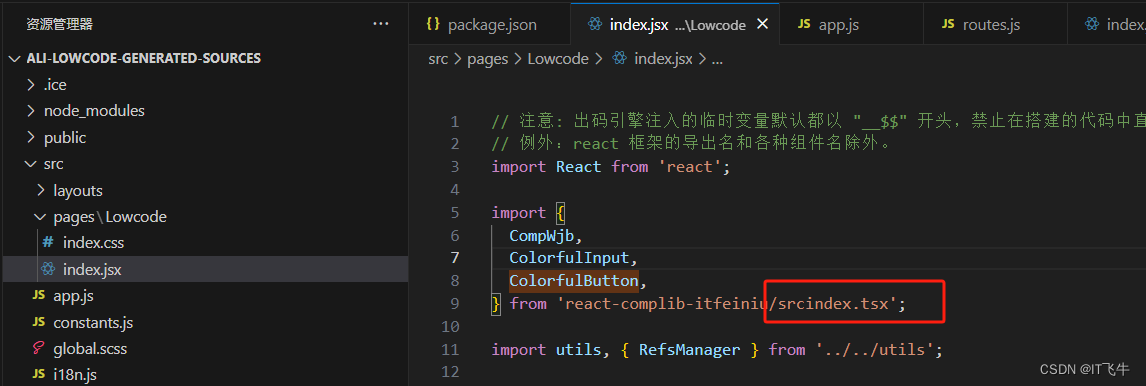
打开src/pages/LowCode/index.jsx文件,此文件存在bug,可以看到组件库的目录是错误的

应该改成:
import {CompWjb,ColorfulInput,ColorfulButton,
} from 'react-complib-itfeiniu';
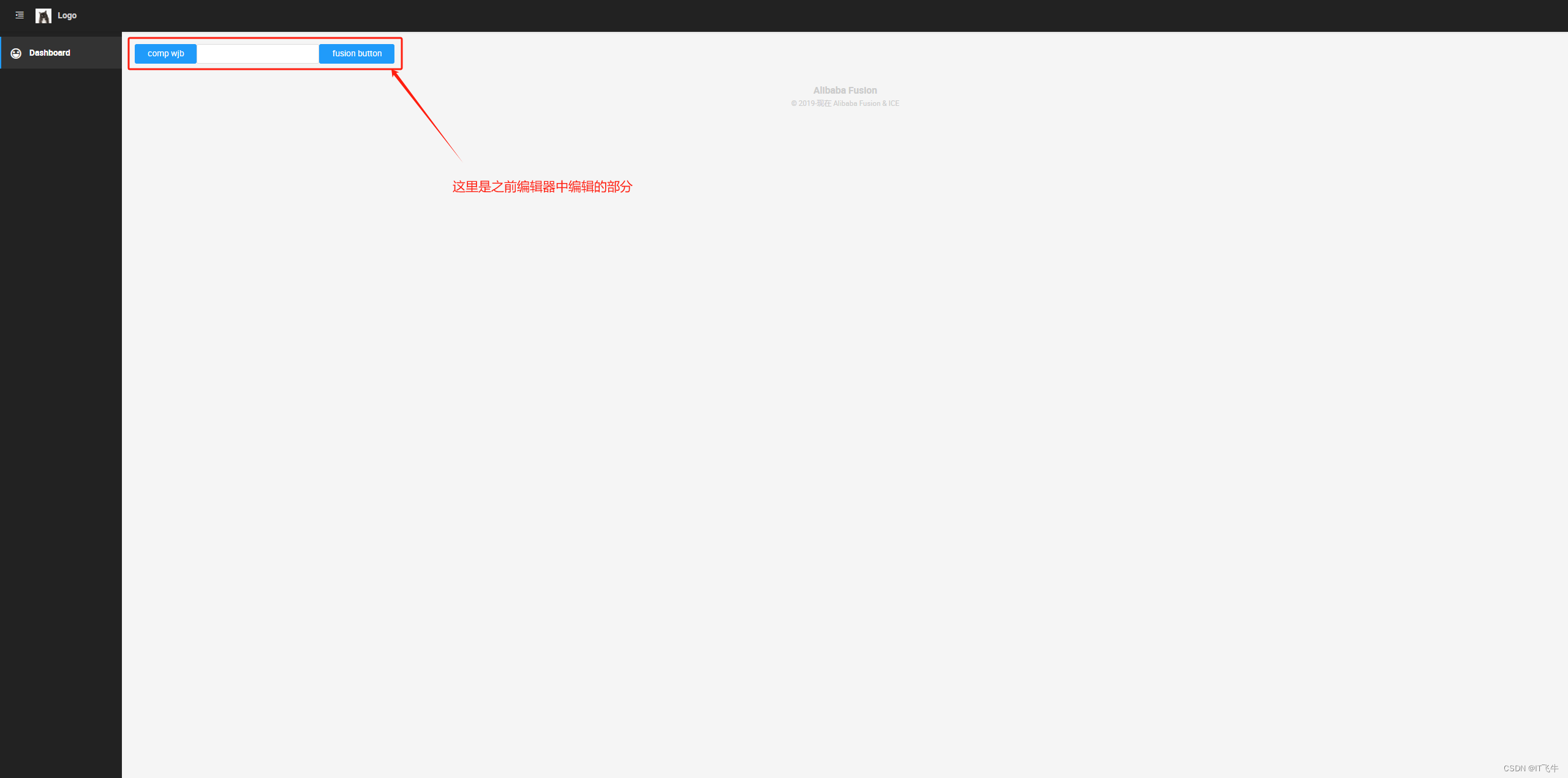
然后运行npm run start,看到页面如下:

2、引入自定义组件库中组件
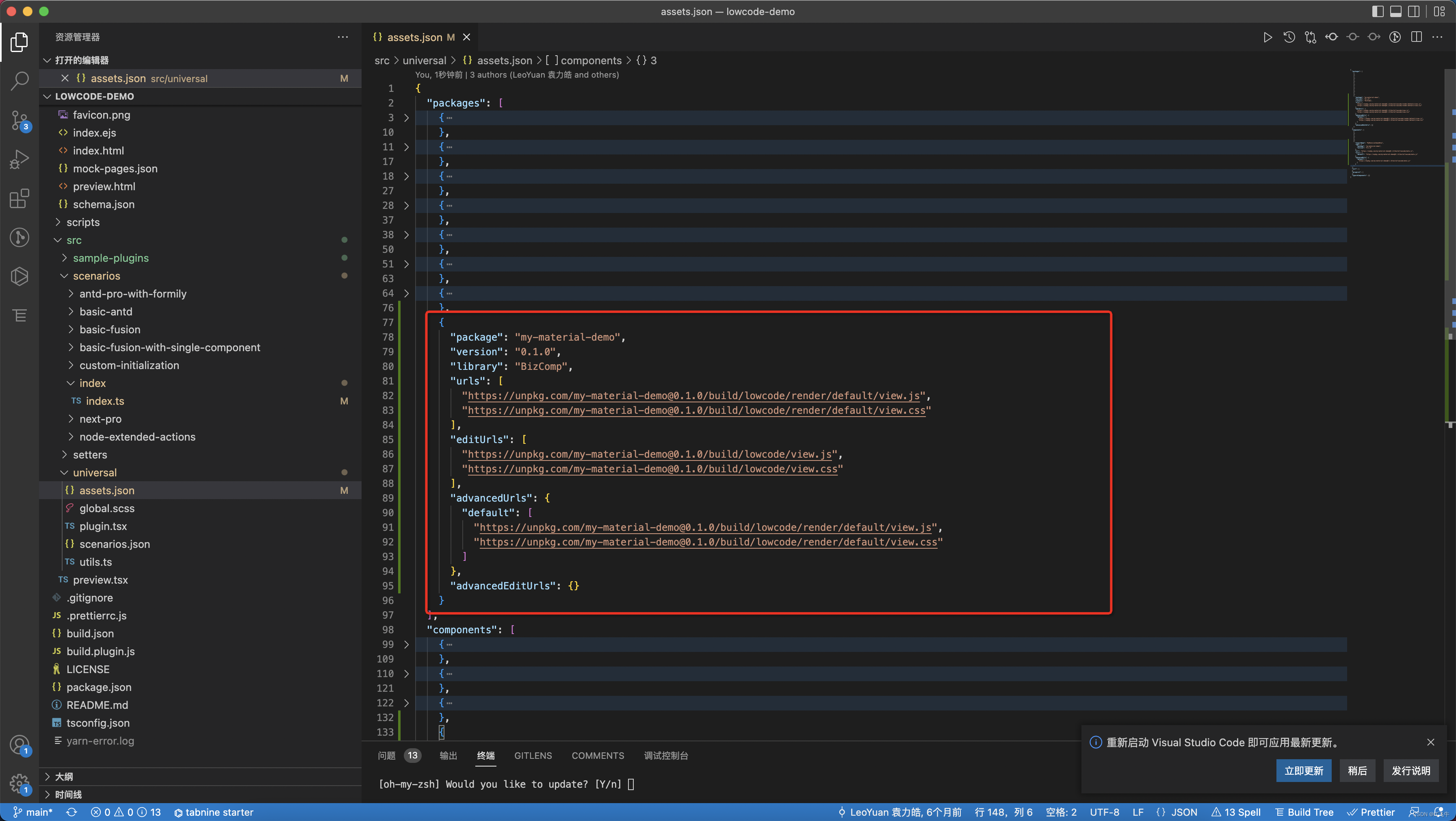
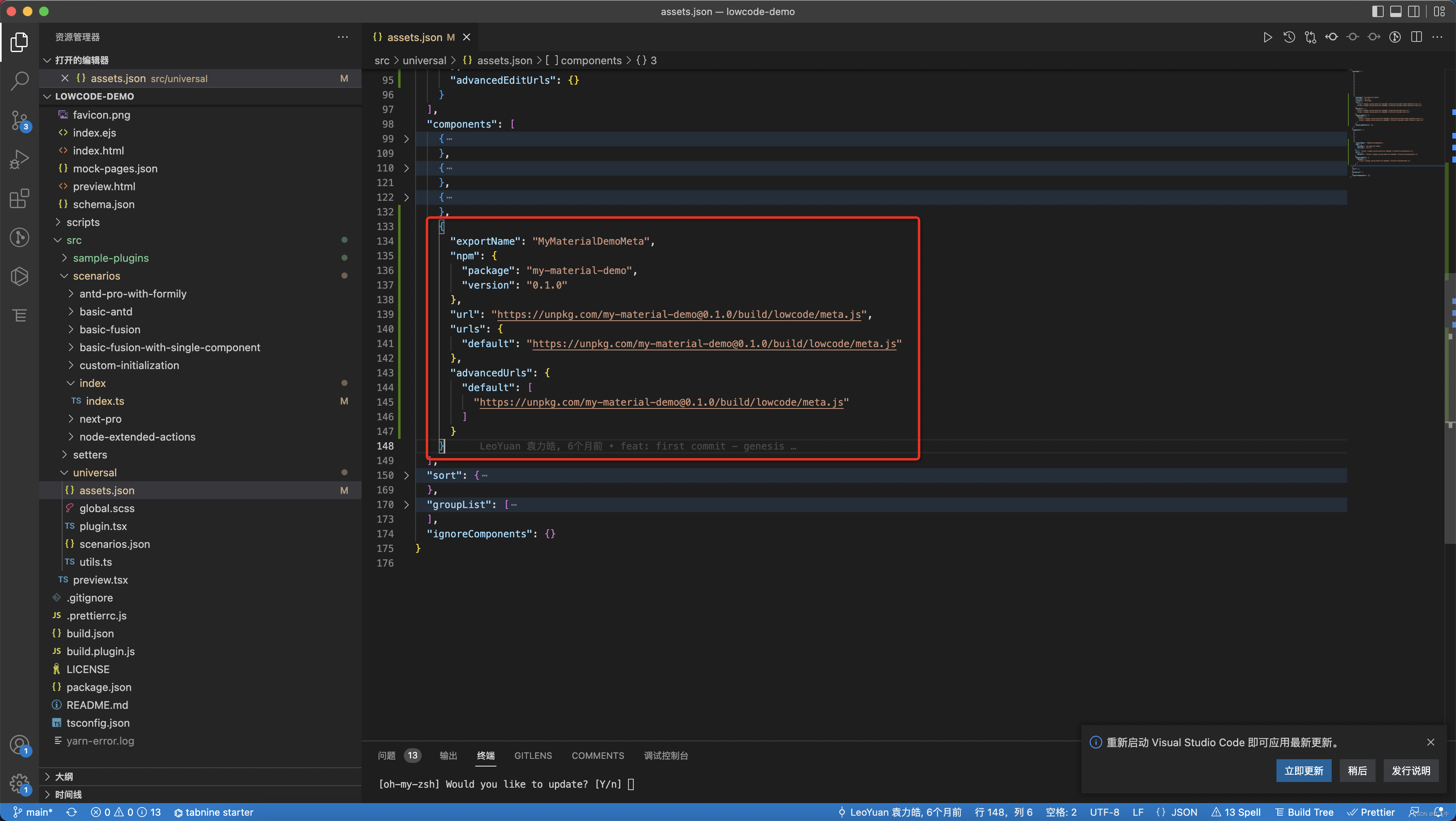
- 复制自定义组件中的
packages和components信息。
打开:根目录\build\lowcode\assets-prod.json

- 追加到本地
demo项目中
打开:根目录\src\services\assets.json,将上述packages和components信息追加到对应的属性中。


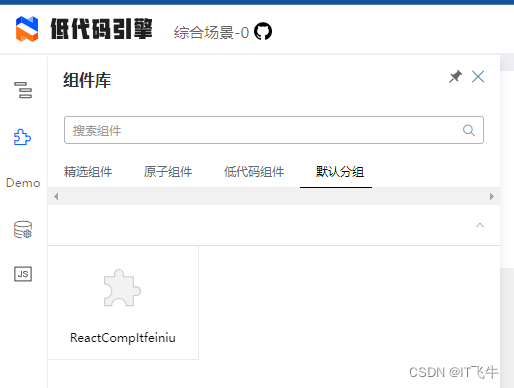
- 再次启动本地
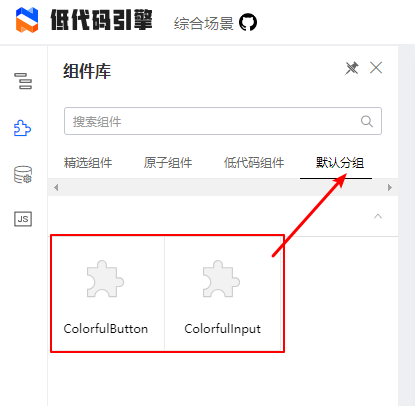
demo项目,可以看到新增了一个【默认分组】

3、自定义插件
方式 1:在 DEMO 中直接新增插件

方式 2:在新的仓库下开发插件

4、自定义物料
-
初始化
执行命令:
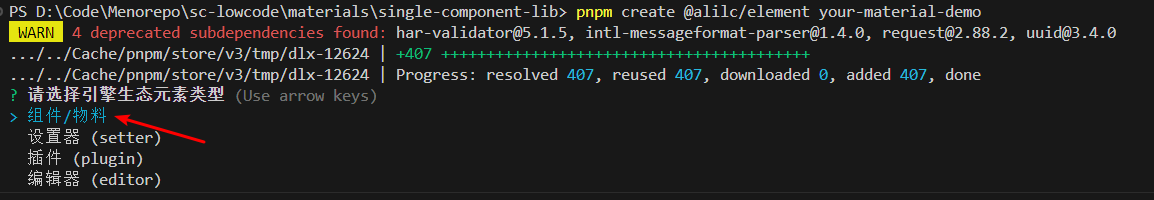
pnpm create @alilc/element your-material-demo,选择创建单个组件和多个组件库,然后进入目录,安装初始化依赖:pnpm i。
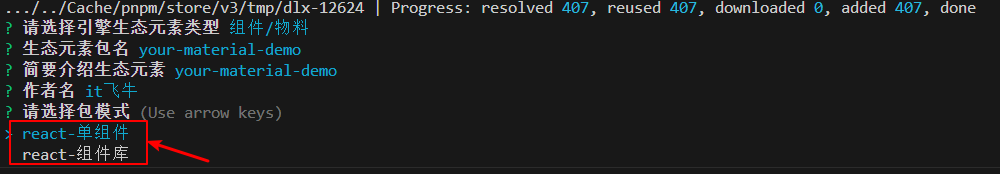
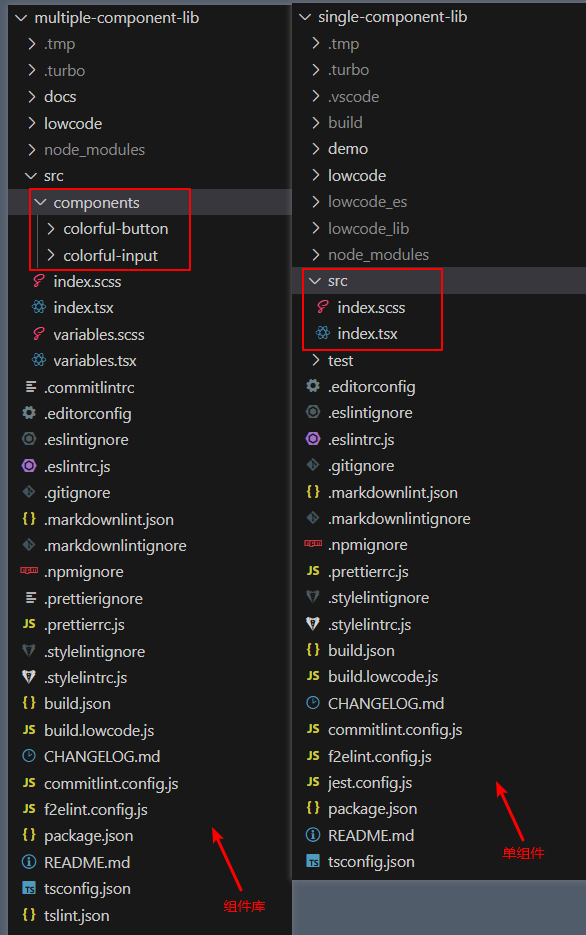
选择【组件/物料】,后续步骤中设置项目的相关信息,最后一步需要选择是创建一个【单组件】还是【组件库】。

这两种包模式,分别对应下面两种项目目录:

-
启动项目
安装完成后,启动项目:
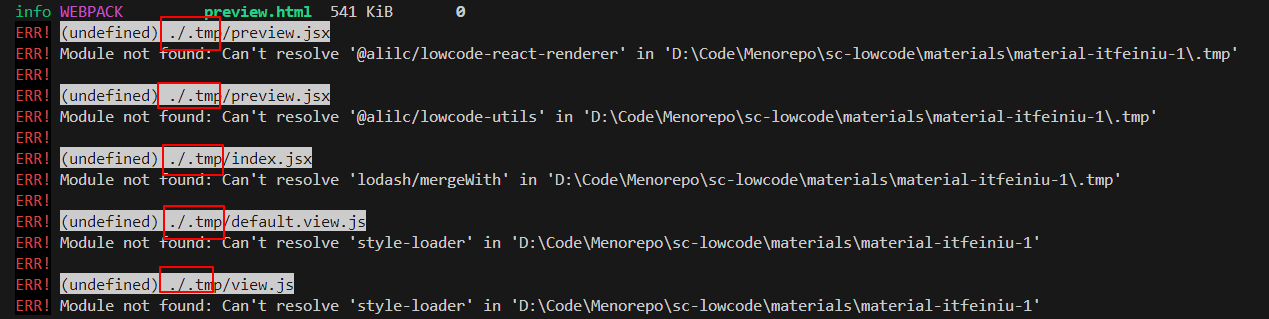
pnpm lowcode:dev,控制台报错如下图:
上图看到,运行生成的.tmp临时文件的很多依赖没有安装,我们需要去做安装这些依赖:pnpm add @alilc/lowcode-react-renderer @alilc/lowcode-utils lodash tyle-loader
-
调试
安装依赖:
pnpm add @alilc/build-plugin-alt,打开根目录/build.lowcode.js,添加如下代码:const { library } = require('./build.json');module.exports = {alias: {'@': './src',},plugins: [['@alifd/build-plugin-lowcode',{library,engineScope: "@alilc"},],['@alilc/build-plugin-alt',{type: 'component',inject: true,library,// 配置要打开的页面,在注入调试模式下,不配置此项的话不会打开浏览器// 支持直接使用官方 demo 项目:https://lowcode-engine.cn/demo/index.htmlopenUrl: 'https://lowcode-engine.cn/demo/index.html?debug',},],], };进入调试模式
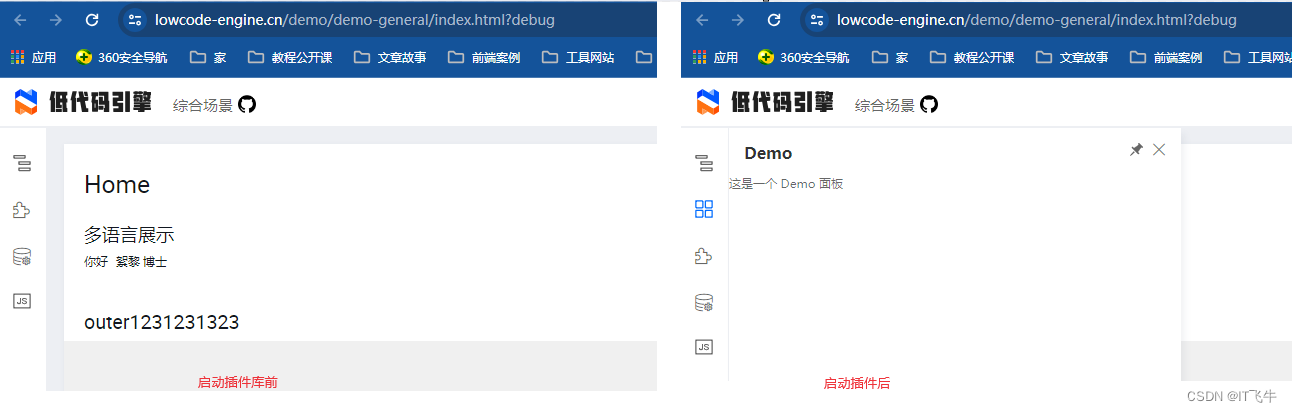
pnpm lowcode:dev,然后打开:https://lowcode-engine.cn/demo/demo-general/index.html?debug,可以看到新增一个物料tab,里面有自定义的组件。如图: