
前言,上一篇说了应用工程的目录结构,今天不讲ArkTS语言(HarmonyOS优先的主力应用开发语言)的语法,先说一下组件的事情。比如基础组件、容器组件、媒体组件、绘制组件、画布组件。今天就简单的学习一下常用的组件怎么玩。
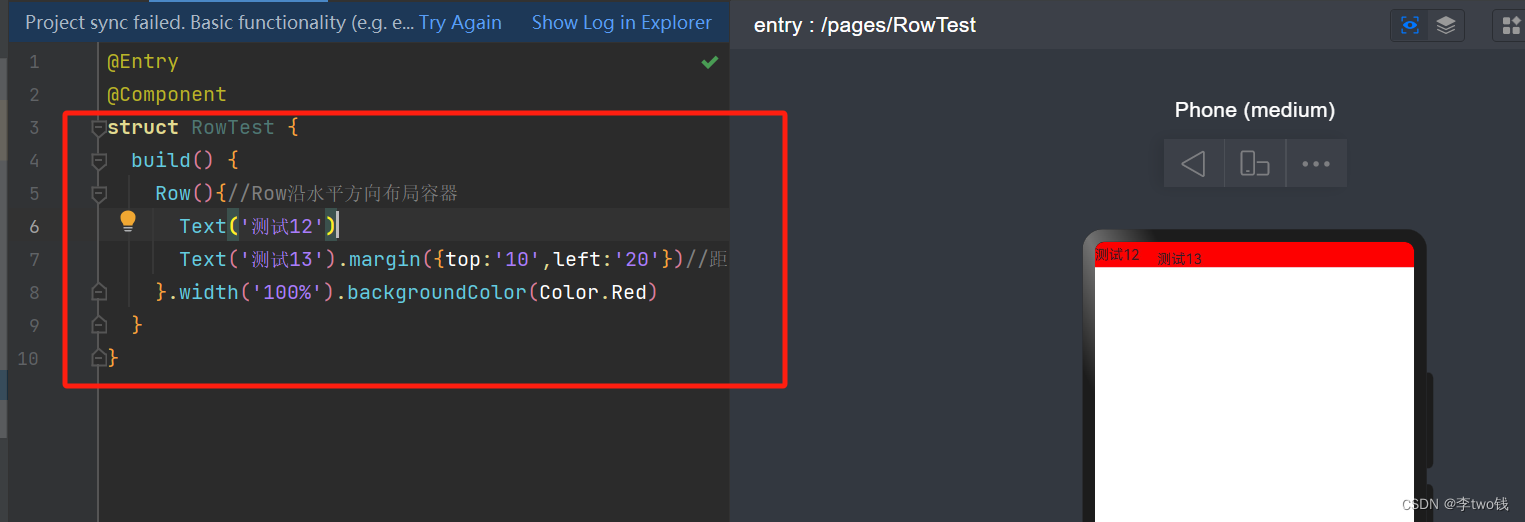
1、第一个容器控件就是Row:沿水平方向布局容器,图片如下:

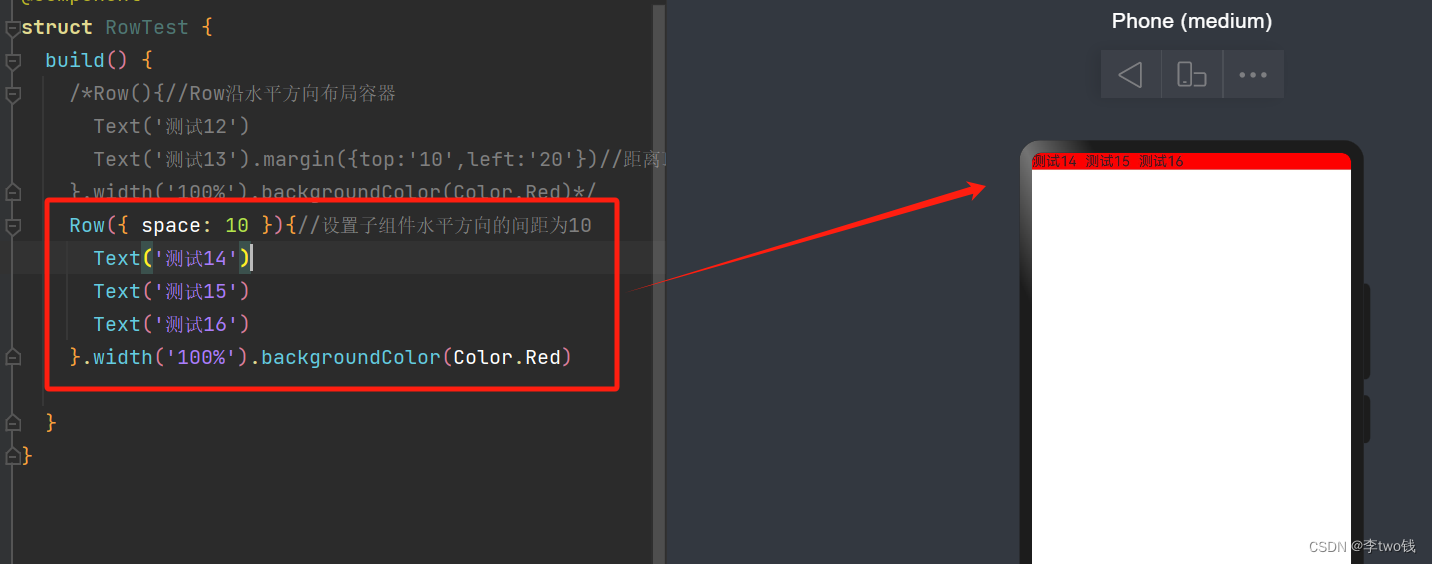
可以用space设置子元素的横向间距,图片如下:
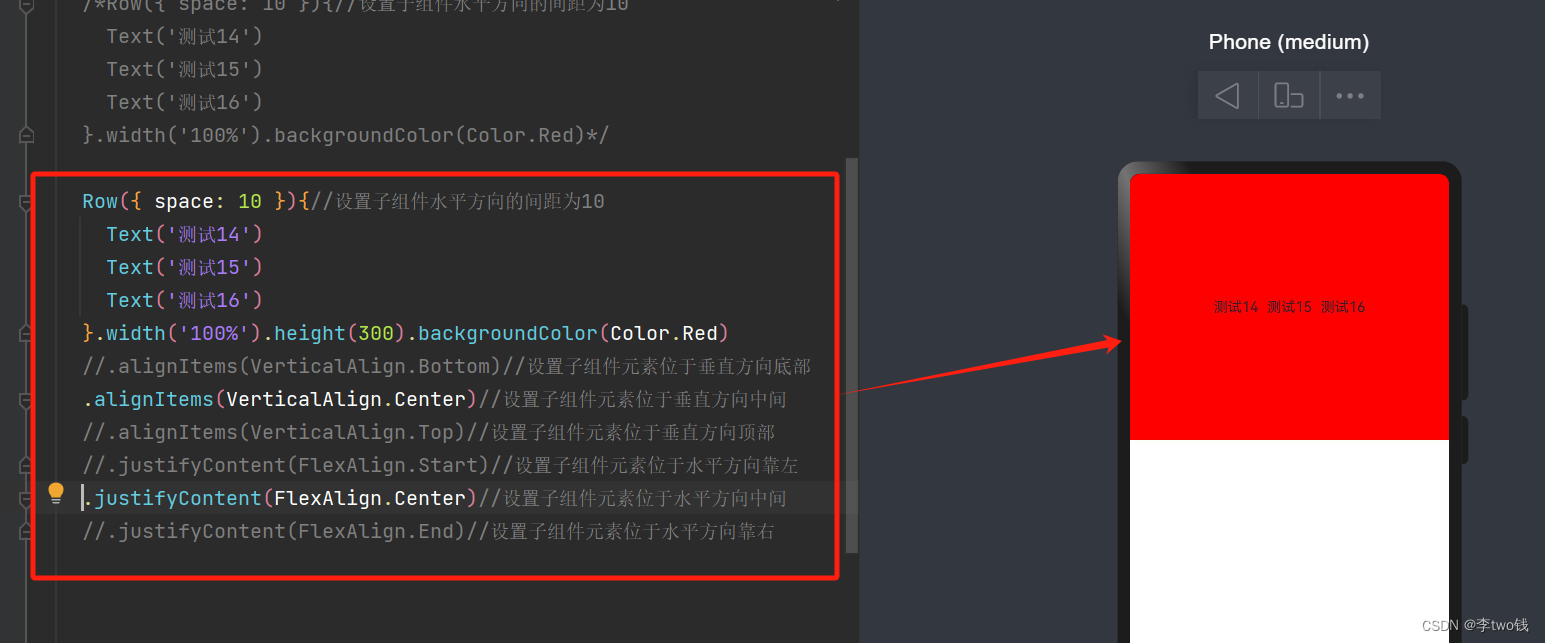
还可以设置它里面子组件的水平方向、垂直方向。justifyContent属性用来设置子组件的水平方向:参数值分别为FlexAlign.Start表示左边、FlexAlign.Center表示中间、FlexAlign.End表示右边。alignItems属性用来设置子组件的垂直方向:参数值分别为VerticalAlign.Bottom表示底部、VerticalAlign.Center表示中间、VerticalAlign.Top表示顶部。图片如下:

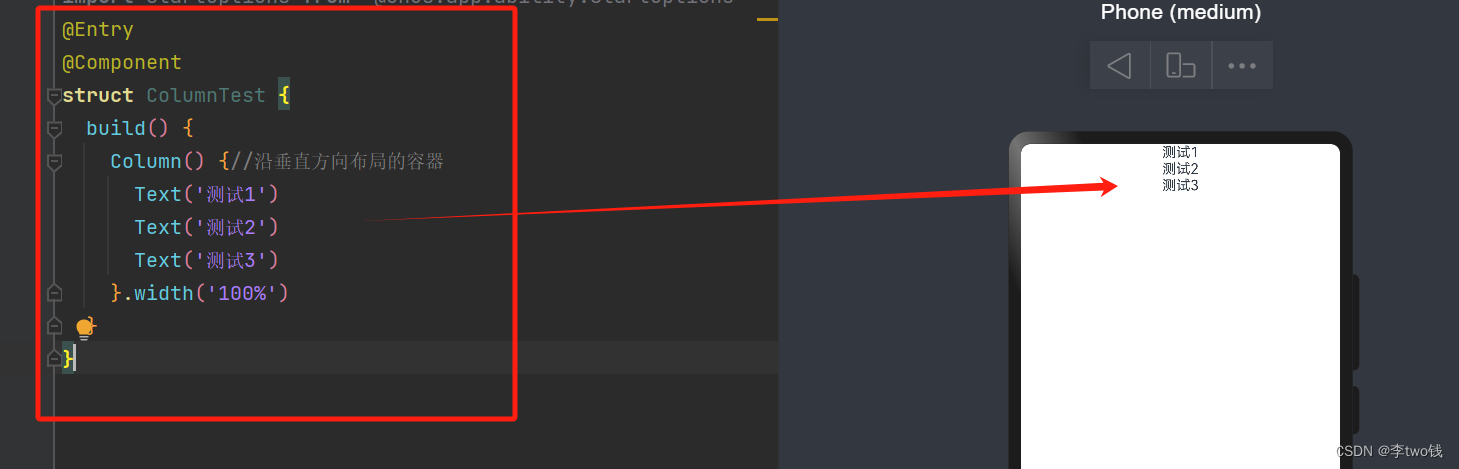
2、第二个容器控件就是Column:沿垂直方向布局容器。图片如下:

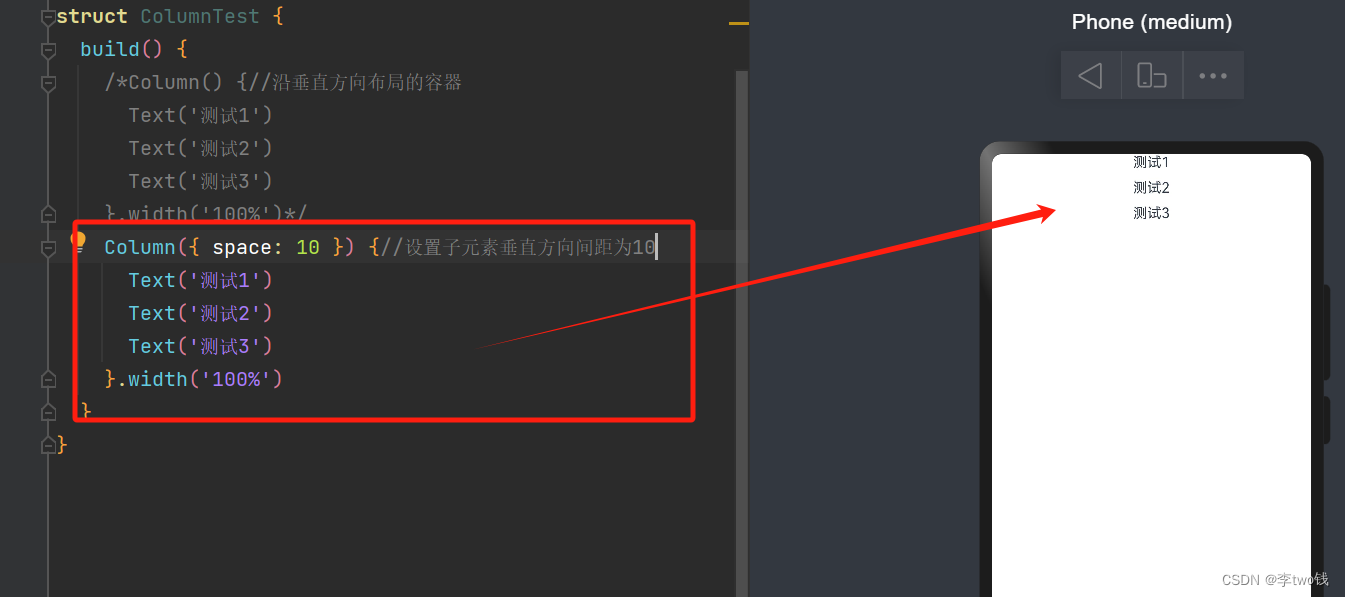
同样可以用space设置子元素的垂直方向间距,图片如下:

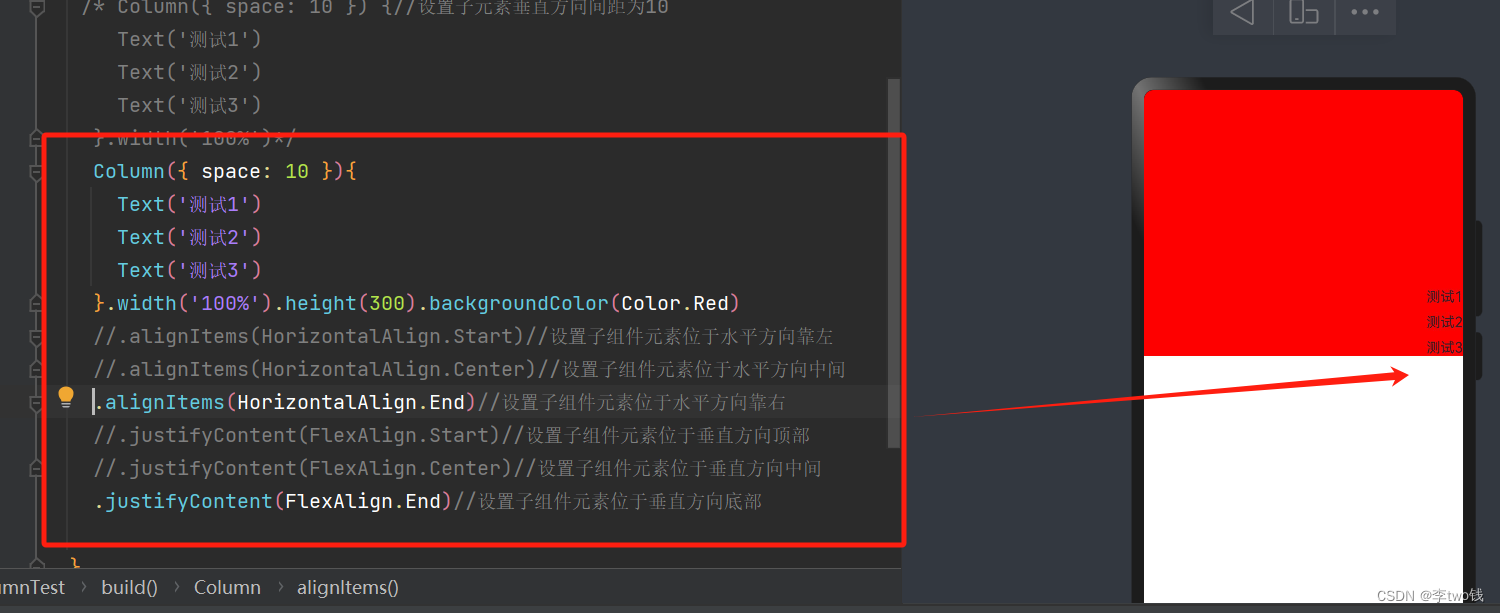
还可以设置它里面子组件的水平方向、垂直方向。alignItems属性用来设置子组件的水平方向:参数值分别为HorizontalAlign.Start表示左边、HorizontalAlign.Center表示中间、HorizontalAlign.End表示右边。justifyContent属性用来设置子组件的垂直方向:参数值分别为FlexAlign.Start表示底部、FlexAlign.Center表示中间、FlexAlign.End表示顶部。(这样看来这个Column容器组件和Row容器组件的属性值正好相反)图片如下:

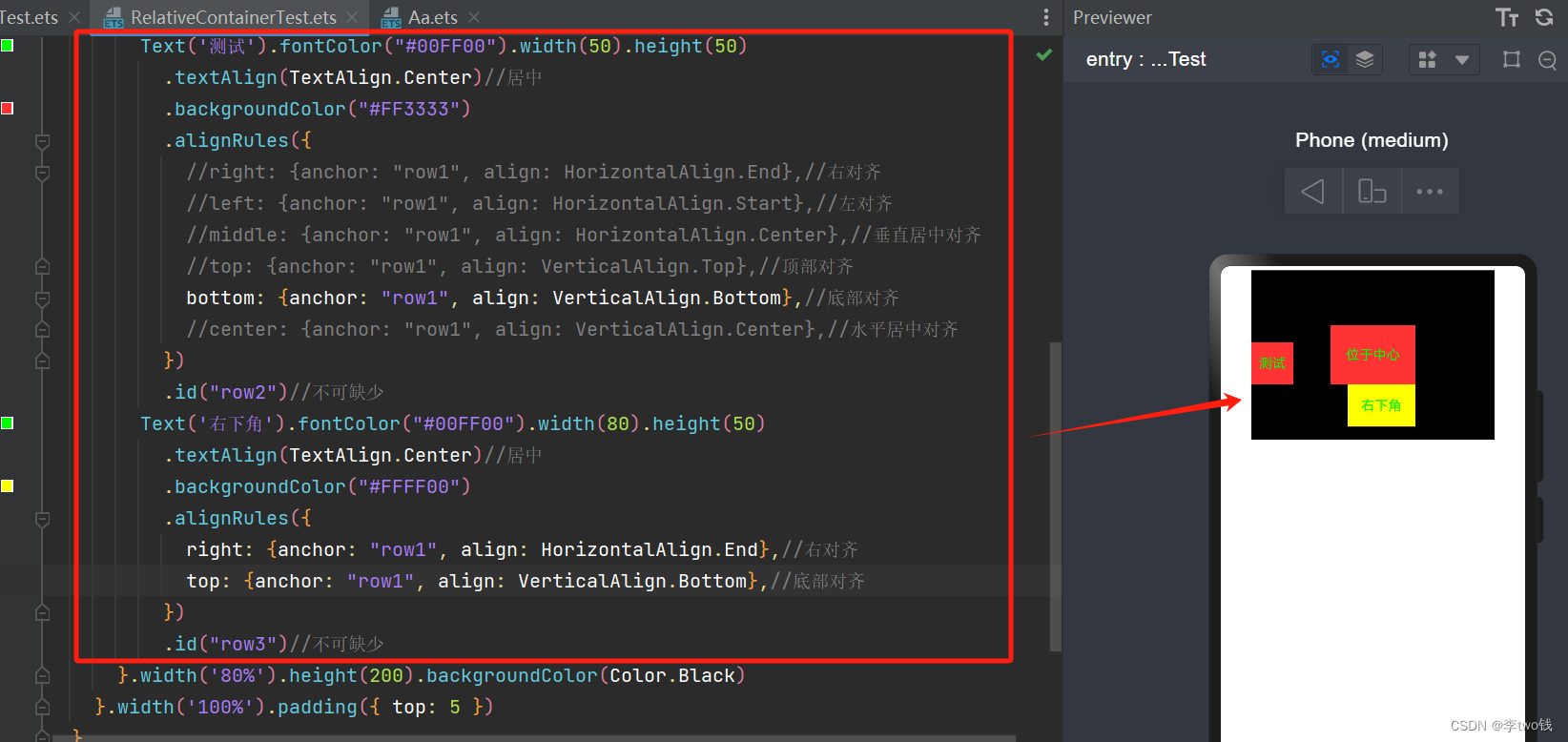
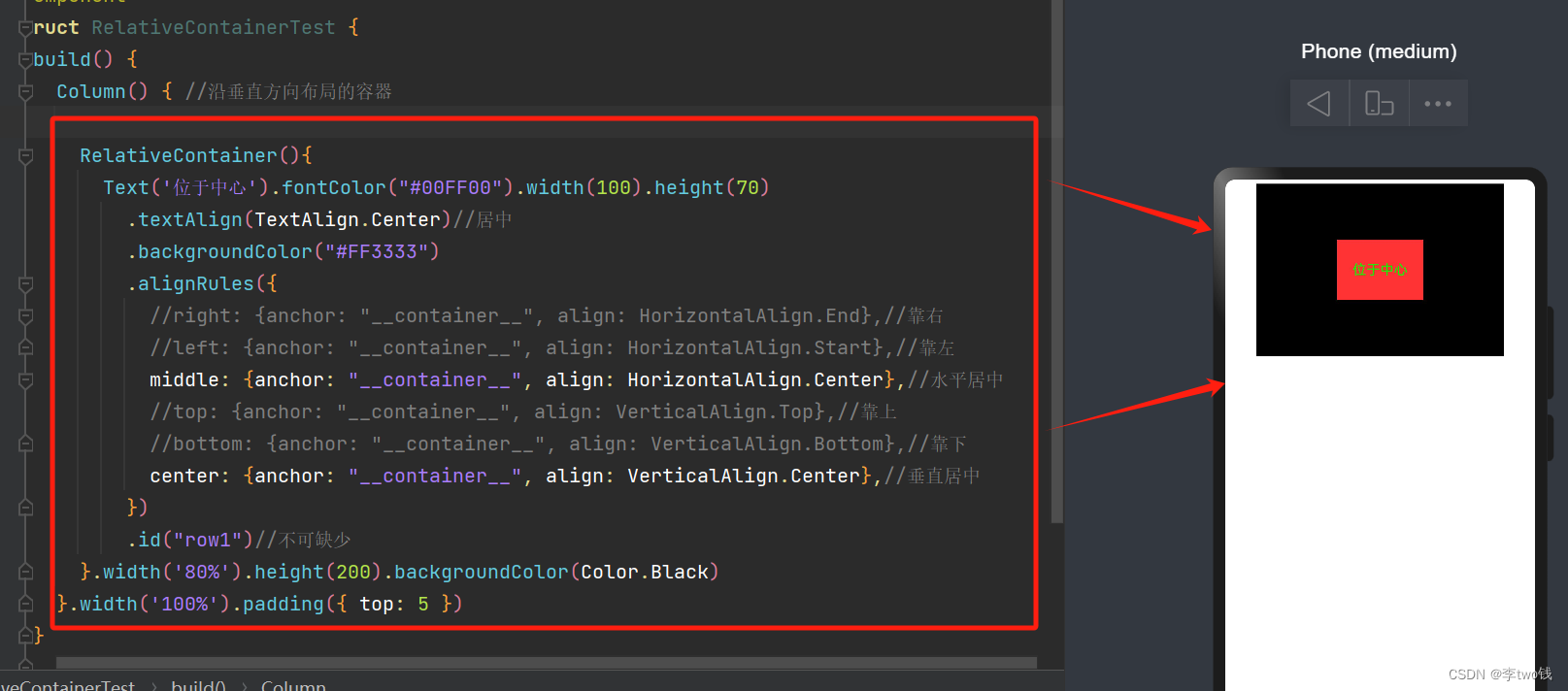
3、第三个容器控件就是RelativeContainer:相对布局组件。子组件Text通过在alignRules属性中设置参数来定位。其中水平方向有left靠左、middle水平居中、right靠右;垂直方向有top靠顶部、center垂直居中、bottom靠底部。注意:id属性必须存在,否则该子控件不显示。图片如下

可以将里面的__container__换成其他组件元素id名字,这样更加方便定位。图片如下