如果有帮助到您还请动动手帮忙点赞,关注,评论转发,感谢啦!💕💕💕😘😘😘 本文由Butterfly一键发布工具发布 @[TOC]
§ 一、项目背景
公司为了及时快速高效地了解用户真实需求,最开始采用的是网易七鱼的客服问答系统,但是使用过程中并不能够解决一些特定需求,而且对于我们自己维护不太友好,所以公司组织人力开发属于自己的客服系统。旨在为了100%对口我们自己核心业务,做到0开发复制新的客服项目。

然后就由我前头组建了团队,说是团队,其实就是我一个人,哈哈。
然后经过两个月的努力(煎熬),才有了比较能用的技术方案及项目实施.最终1.0客服问答系统落地。公司反馈还不错。特此拿来分享(可以说是显摆嘛哈哈),分享的当然是最初版本,只讲核心几个大模块;其他定制化满足自身业务升级部分省略哈哈哈;

§ 二、项目演示

皮一下,接下来正式开始
本来想着录制一下子的,发现浏览器插件screenity有问题了,后期补充吧
§ 三、项目介绍
项目采用SSE长连接方式,并非市面上大多数使用的轮询、webscoket等技术,因为用户SSE可以大大减少带宽,网络、流量等资源的消耗,没有消息的接收及发送不进行任何操作,服务端及用户有信息输入才会触发页面及服务器的消息接收及发送
本文章将围绕三个大系统展开分享;分别是:
- 客户使用的toC(简称C系统)问答聊天界面;
- 管理员及客服小姐姐使用toB(简称B系统)后台管理系统
- 满足toC及toB的后端服务系统
§ B系统主要功能
§ 1. 注册登录重置密码
-
用户注册,邮箱校验
 登录注册还是比较难处理的,需要考虑鉴权与加密存储用户信息,使用非对称加密方式大大加强了用户信息的安全性,并且用户密码采用加盐处理,保证了用户信息的安全。
登录注册还是比较难处理的,需要考虑鉴权与加密存储用户信息,使用非对称加密方式大大加强了用户信息的安全性,并且用户密码采用加盐处理,保证了用户信息的安全。-
用户登录
 用户登录采用jwt token检验方式,确保用户登录的唯一性与安全性
用户登录采用jwt token检验方式,确保用户登录的唯一性与安全性
-
-
随机验证码(后期维护)
实现随机生成验证码功能,用于用户注册、登录等操作的验证,可包括图形验证码、短信验证码等方式,并考虑后续的维护和更新- 忘记密码
提供用户忘记密码时的密码重置功能,包括验证身份、发送重置链接或验证码等流程,确保用户可以安全地重新设置密码.
§ 2. 权限管理
- 菜单权限
管理系统中的菜单项,包括菜单的添加、编辑、删除以及权限设置,确保不同用户能够看到符合其权限的菜单。 - 角色权限
对系统中的角色进行管理,包括角色的创建、权限分配、角色的绑定等操作,实现对用户权限的灵活控制 - 用户管理
对系统用户进行管理,包括用户的添加、编辑、删除,以及用户的角色分配、状态管理等,确保系统安全可控。
§ 3. 项目管理
-
项目配置
对系统中各个项目的基本信息进行配置,包括项目名称、描述、负责人等,方便项目的管理与跟踪。
-
语料库配置
管理系统中的语料库,包括语料的添加、编辑、删除,以及语料的分类、标记等,为后续的数据处理提供基础。配置问题及答案、添加基础语料库,比如未搜索到配置的专项问答就智能回复,避免用户无感,失去耐心 
 -
反馈配置
管理系统中的反馈信息,包括用户反馈、系统日志等,提供反馈信息的查看、处理和分析功能,以改进系统的稳定性和用户体验。
§ 4.客服管理
-
坐席管理
客服人员进行管理,包括坐席的添加、编辑、删除,以及坐席的状态管理、权限分配等,确保客服团队的高效运作。
-
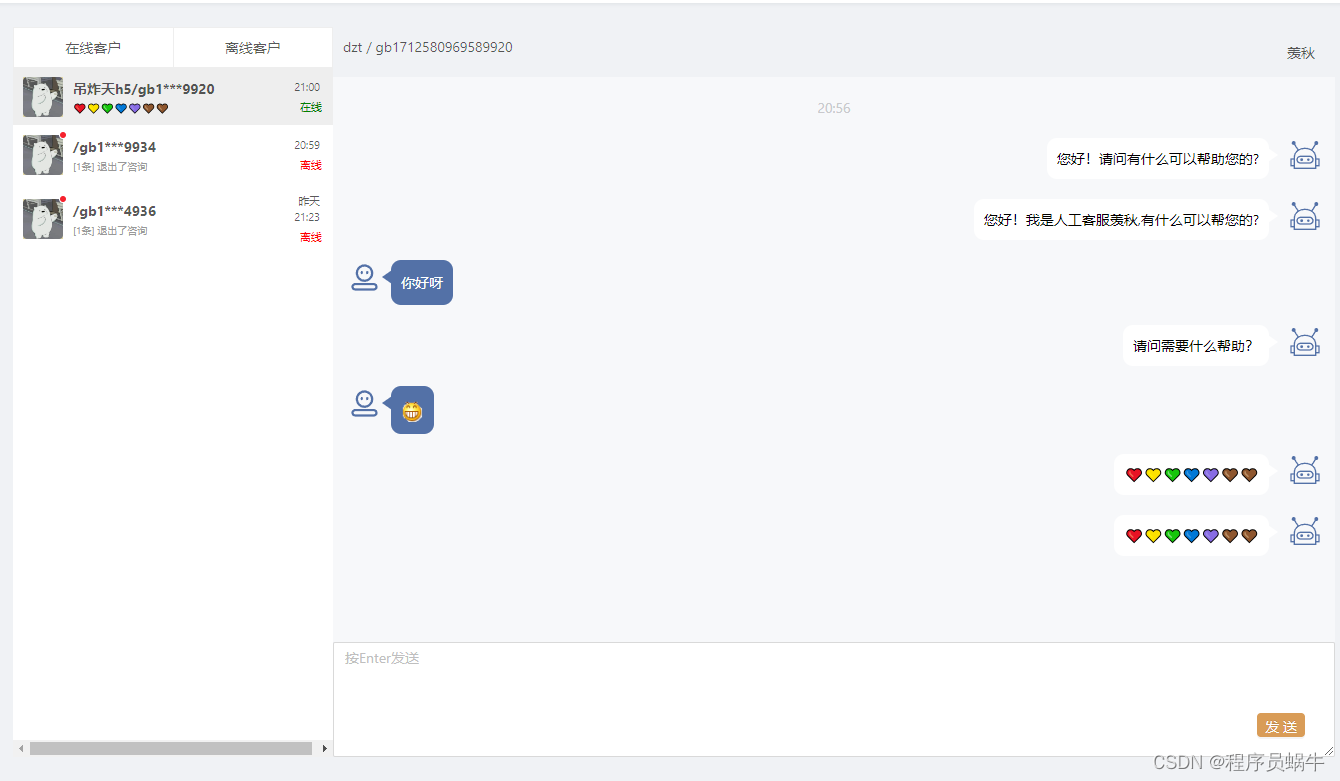
聊天室
提供在线客服的聊天室功能,包括用户的接入、消息的发送与接收、会话的记录与管理等,实现客户与客服之间的即时沟通。
- 忘记密码

逗比一下O(∩_∩)O哈哈~
§ C系统主要功能
§ 1. 问答组件
-
配置问题问答
在B系统上配置问题,然后项目立即生效显示,点击问题即显示问题答案

-
输入框模糊搜索快速匹配
使用elasticsearch全文检索快速检索匹配项,并且根据匹配优先级排序

-
未匹配智能回复
当用户输入问题没有匹配到问题答案时,则根据基础语料库给出智能回复。
-
语料库里匹配默认回复 当基础语料库都没有时则给出默认回复

§ 2. 主题色定制
根据需求,支持任何主题色配置

页面及更改主题色 
§ 3. 类微信时间显示控件及智能tip提示
非常人性化的时间显示,和微信时间显示一样。非常符合用户习惯



§ 4. 无障碍阅读
项目支持百度语音合成api,配置简单,功能丰富,对于不识字及视力不好的用户有极大地帮助和关怀

§ 4. 丰富的输入框组件
支持智能提示、丰富的表情、及上传文件文件显示等



§ 5. 人工客服
支持强大的人工客服,点击转人工,即接入人工客服系统,但是需要在B系统配置坐席,没有客服则显示,当前人工客服繁忙,请稍后再试。


当客服在线时,此时客服分配算法, 如果有多个客服在线,则优先匹配服务客户少的客服与用户对接。
后期还可以分配给指定客服人员


聊天记录实事保存
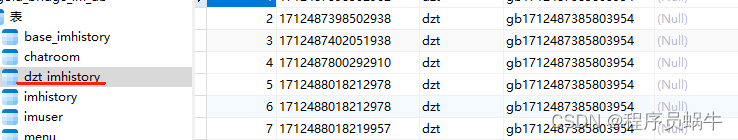
§ 6. 聊天记录分表记录与查询
根据项目分表处理,将大大提高聊天记录可维护性,及优化查询效率,提高数据访问速度


§ 四、项目总结
项目管理:使用pnpm + eslint + prettier + commitlint + lint-staged + ts 实现 monorepo为前端工程化基础建设
C系统: h5聊天界面采用 vue3 + ts + vue-router + pinia + vant3.5.2 + lodash-es + axios + wfl-utils + dayjs等框架及插件
B系统 后端管理系统采用vue2 + js + vue-router + vuex + and-design-vue + md5 + nprogress + vue-cropper等框架和插件
S系统 后端服务采用阿里出的node框架eggjs。 项目采用mysql + redis + jwt + sse + nodemailer等使用 egg-es、egg-alinode、ORM框架egg-sequelize jwt插件jsonwebtoken、电子邮箱插件nodemailer和nodemailer-smtp-transport、excel处理插件xlsx,文件系统处理插件fs-extra等等,功能强大、内容丰富。
§ 本项目涵盖多个技术框架,是一套功能非常完善的系统。是前端及node后端学习的进阶项目,如果你想在vue+node方向全栈技术道路上更上一层,该项目将对你有非常大的帮助。
源码地址 提取码: 6uek
 别忘了点赞评论加转发呀!!!@吴彦祖们!!!!
别忘了点赞评论加转发呀!!!@吴彦祖们!!!! 
如果有帮助到您还请动动手帮忙点赞,关注,评论转发,感谢啦!💕💕💕😘😘😘 本文由Butterfly一键发布工具发布