CSS变换
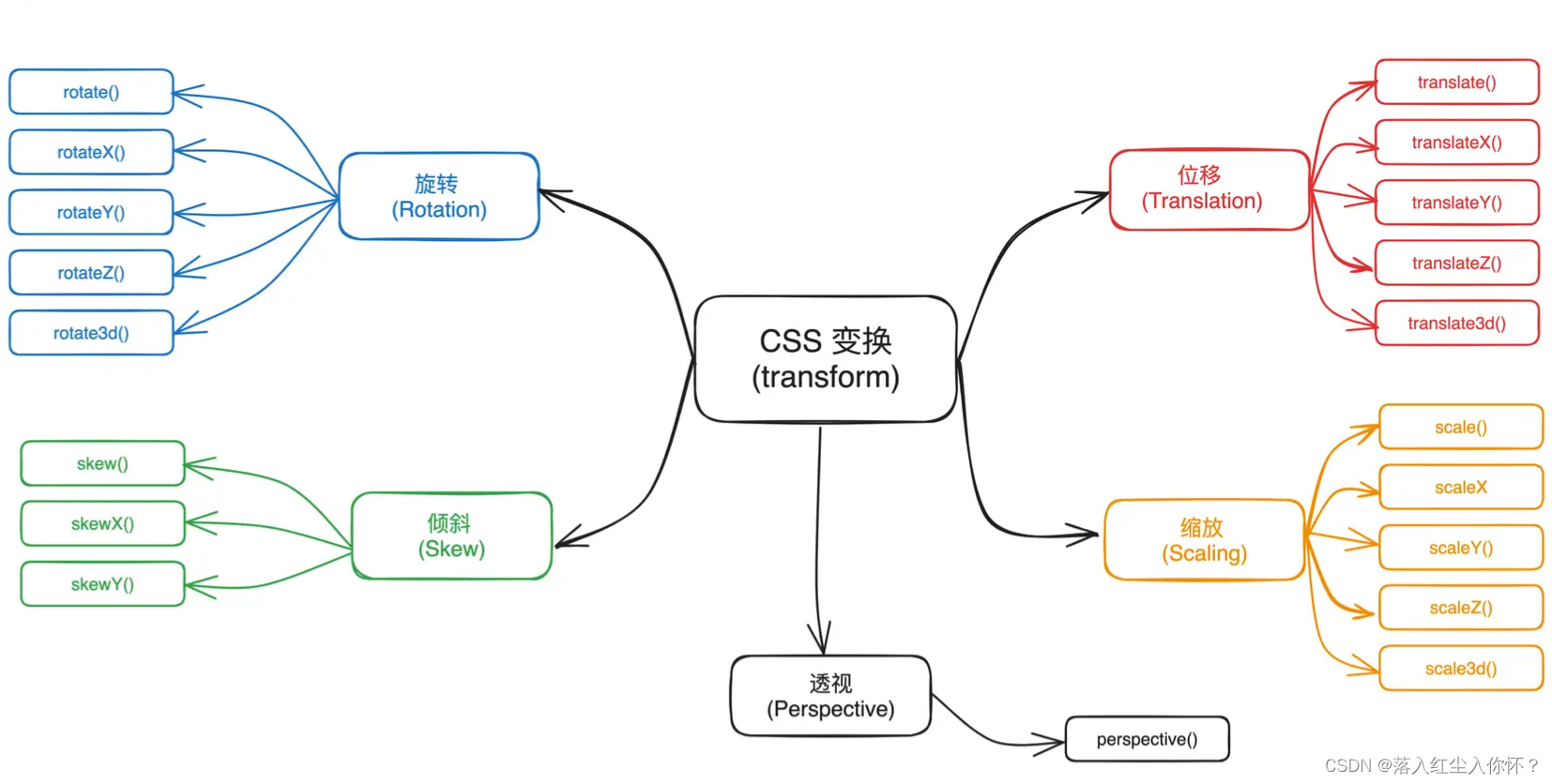
根据 CSS 的变换的功能特性,它可以分为位移、旋转、缩放、倾斜和透视:

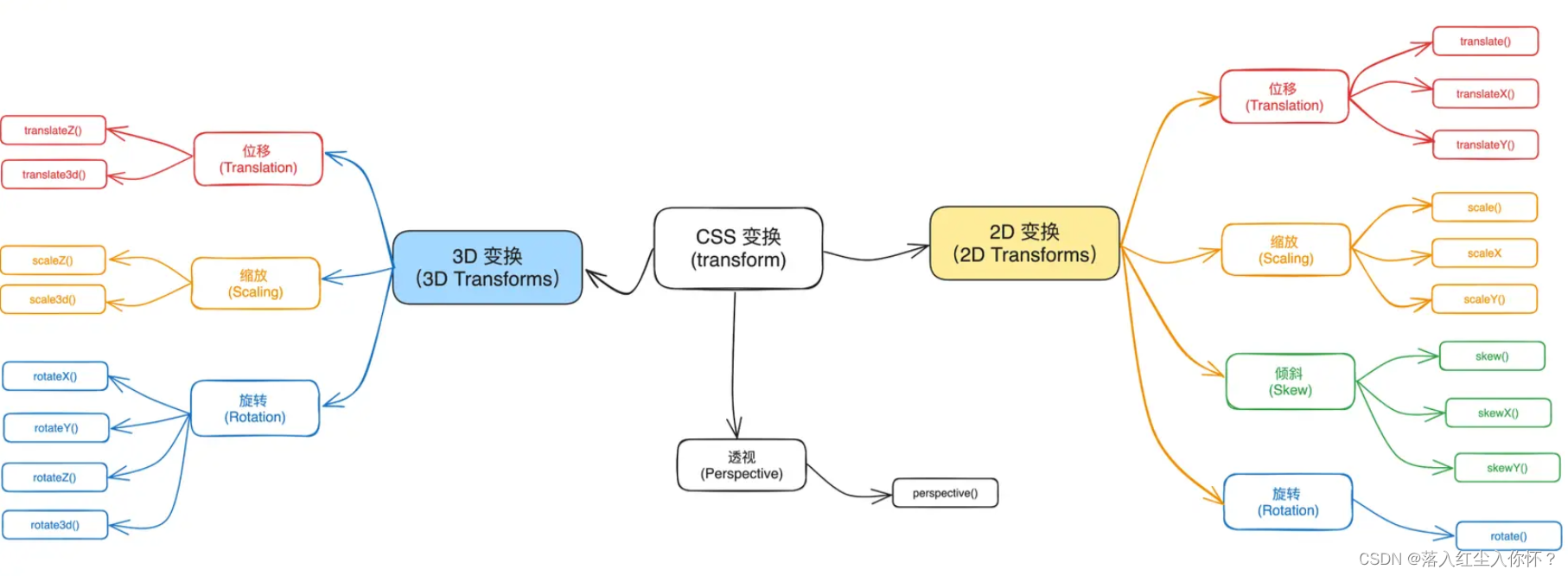
也可以分成2D变换和3D变换,2D变换是二维平面上进行的,即 X 轴和 Y 轴。这些变换不涉及 Z 轴。3D 变换允许元素在三维空间中进行操作,这些变换涉及 X 、Y 和 Z 轴。这使得元素可以在视觉上远离或靠近观察者,创造出更加逼真的三维效果。

transform 属性包含多个变换函数时,它的顺序很重要,是从左向右应用的,从左到右乘以变换属性中的每个变换函数。
.element {transform: translate(60px, 60px) scale(1.5, 1.5) rotate(45deg);
}.element {transform: rotate(45deg) scale(1.5, 1.5) translate(60px, 60px);
}
transform 属性中的 translate(60px, 60px) 和 rotate(45deg) 两个变换函数互换了一下位置。最终呈现给用户的结果是完全不同的。
CSS 的变换函数有近 20 种不同的函数,它们分别用来帮助你对元素进行平移、旋转、缩放、倾斜和透视:
-
平移:
translate()、translateX()、translateY()、translateZ()和translate3d() -
旋转:
rotate()、rotateX()、rotateY()、rotateZ()和rotate3d() -
缩放:
scale()、scaleX()、scaleY()、scaleZ()和scale3d() -
倾斜(有时也称扭曲) :
skew()、skewX()和skewY()。注意,它没有 3D 空间的概念,在 CSS 中并没有skewZ()和skew3d()两个函数 -
透视:
perspective(),它有对应的一个 CSS 属性,即perspective
除了上面所列的 CSS 变换函数之外,还有两个矩阵函数,它们分别是 2D 矩阵 matrix() 和 3D 矩阵 matrix3d() 。
平移函数 translate()
- x 轴移动语法 :
transform: translateX(x);- y 轴移动语法 :
transform: translateY(y);- x / y 轴移动语法 :
transform: translate(x, y);沿
x轴水平移动,正值向右移动,负值向左移动沿
y轴上下移动,正值向下移动,负值向上移动可以是一个长度值(
<length>)、百分比值(<percentage>),还可以是其他的数学函数表达式值
注意:translate() 函数的参数是个百分比值时,该百分比值是相对于元素自身的大小计算,而不是父容器尺寸计算,即 x 轴方向相对于元素的 width 计算,y 轴方向相对于元素的 height 计算。
/* 只沿 x 轴移动元素 */
.element {transform: translateX(var(--positionX));/* 等同于 */transform: translate(var(--positionX), 0);
}/* 只沿 y 轴移动元素*/
.element {transform: translateY(var(--positionY));/* 等同于 */transform: translate(0, var(--positionY));
}
缩放函数 scale()
scale()函数的值为1时,元素将保持原样不变,既不放大,也不缩小
scale()函数的值为0时,元素将缩小到不可见
scale()函数的值大于1时,元素将会放大
scale()函数的值小于1时,元素将会缩小
scale()函数可以被视为scaleX()和scaleY()的简写函数
scaleX()函数:用于指定元素在水平方向上的缩放倍数,而垂直方向保持不变
scaleY()函数:用于指定元素在垂直方向上的缩放倍数,而水平方向保持不变
注意:当 scale() 函数传递两个值时,只要其中有一个值为 0 ,元素都会被缩小到不可见。另外,当两个值相同时,第二个参数值(y 轴)可以省略不写 。
scale3d() 函数允许同时指定三个方向(x、y 和 z)上的缩放倍数,用于三维变换。
-
x:表示水平方向的缩放倍数。 -
y:表示垂直方向的缩放倍数。 -
z:表示在Z轴上的缩放倍数。电视开关动画实例:
@layer animation {@keyframes closeTV {from {transform: scale(1, 1);filter: brightness(100%);}to {transform: scale(0.5, 0);filter: brightness(800%);}}.switch:has(:checked) ~ .video > video {animation: closeTV 0.28s ease-out both;} }旋转函数 rotate()
-
rotateX()函数 :元素绕x轴进行 3D 旋转 -
rotateY()函数:元素绕y轴进行 3D 旋转 -
rotateZ()函数:元素绕z轴进行 3D 旋转 -
rotate3d()函数:元素在三维空间中绕指定轴进行旋转
如果 rotate() 函数使用正角度值,则元素进行顺时针旋转;反之元素进行逆时针旋转。
rotate() 函数的值除了正负角度值之外,你还可以使用其他描述角度值的单位,比如:
-
角度值(
deg) :一个完整的圆是360deg -
梯度值(
grad) :一个完整的圆是400grad -
弧度值(
rad) :一个完整的圆是2π弧度 -
圈(
turn) :一个完整的圆是1turn
1 度(deg) = 1.11111 梯度(grad)
1 度(deg) = π ÷ 180 弧度(rad)
1 圈(turn) = 360 度(deg)
rotateZ() 和 rotate() 的视觉效果上是一样的
两个 3D 变换函数,可以由单个轴的变换函数组合而成,即:
translate3d(tx, ty, tz) = translateX(tx) translateY(ty) translateZ(tz)
scale3d(sx, sy, sz) = scaleX(sx) scaleY(sy) scaleZ(sz)
倾斜函数 skew()
skew()通过沿水平方向 x 轴和(或)垂直方向 y 轴倾斜元素来扭曲元素,从而呈现出倾斜的外观:
-
skew():接受两个参数,第一个是水平方向倾斜元素的角度,第二个是垂直方向倾斜元素的角度,如果第二个参数省略不写,将表示垂直方向不做任何角度的倾斜,即为0。 -
skewX():使元素沿着水平方向按指定的角度倾斜元素 -
skewY():使元素沿着垂直方向按指定的角度倾斜元素




![[C语言]——动态内存经典笔试题分析](https://img-blog.csdnimg.cn/direct/82c045b02e934674992d3e36f5118a25.png)