这个HTML文档定义了一个简单的网页,主要用于展示一个群聊信息的表格。以下是关于这个表格的详细介绍:
-
基本结构:
- 文档以
<!DOCTYPE html>开始,这是HTML5的文档类型声明。 <html>标签是HTML文档的根元素。<head>部分包含了文档的元数据,如字符集声明<meta charset="UTF-8">和视口设置<meta name="viewport" content="width=device-width, initial-scale=1.0">,这些元数据有助于浏览器正确显示网页内容。<title>标签定义了网页的标题,这里是“寒枫的个人群聊”。- 引入了一个外部CSS样式表,路径是
../表格/css.css,这会影响网页中元素(包括表格)的外观,但由于代码中没有提供CSS内容,无法确定具体的样式效果。
- 文档以
-
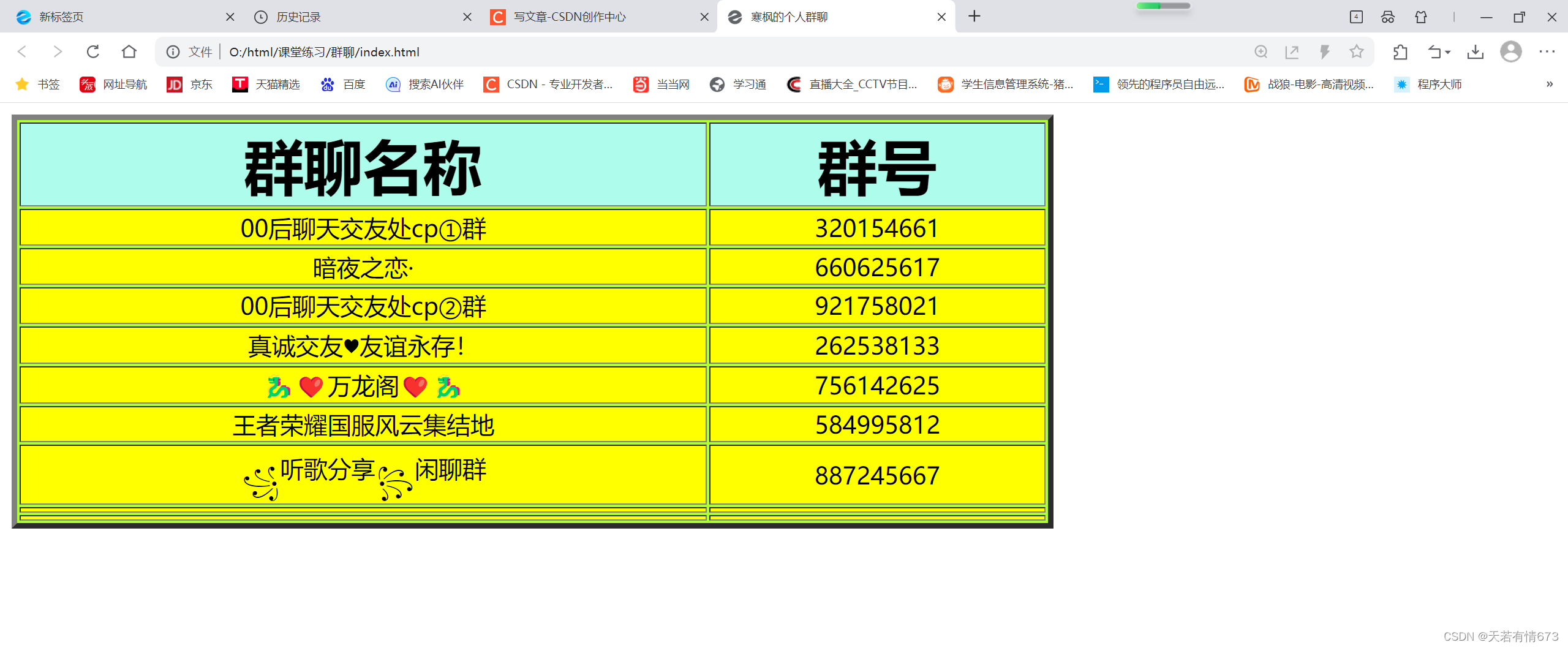
表格内容:
<body>标签包含了网页的主要内容。高度,border="4"设置了表格边框的宽度。- 表格包含两行表头
<th>(群聊名称和群号)和九行数据<td>。每行数据都包含两个单元格,分别显示群聊的名称和对应的群号。 - 表格的最后一行有两个空单元格,可能是为了预留空间供用户添加更多的群聊信息。
-
群聊信息:
- 表格中列出了七个群聊的名称和群号。这些群聊的名称和群号可能是虚构的,因为通常群聊的名称和群号会包含更多的信息,并且会遵循一定的命名规则。
- 群聊名称涵盖了不同的主题和兴趣,如“00后聊天交友处cp①群”、“暗夜之恋·”和“王者荣耀国服风云集结地”等,表明这个表格可能是为了展示某个用户或组织参与的多个群聊。
-
注意事项:
- 由于HTML代码本身不包含动态功能(如JavaScript),表格中的数据是静态的,用户无法通过交互操作添加、删除或修改数据。
- 如果表格样式(如字体、颜色、边框等)需要调整,需要编辑
../表格/css.css这个外部CSS文件来实现。 - 代码中没有包含任何明显的宣传内容,只是简单地展示了一个群聊信息的表格。
综上所述,这个HTML文档是一个简单的静态网页,用于展示一个用户或组织的多个群聊信息。它使用表格来组织数据,并通过外部CSS文件来控制样式。
HTML 部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>寒枫的个人群聊</title><link rel="stylesheet" href="../表格/css.css">
</head>
<body><table width="700" height="150" border="4"><tr><th>群聊名称</th><th>群号</th></tr><tr><td>00后聊天交友处cp①群</td><td>320154661</td></tr><tr><td>暗夜之恋·</td><td>660625617</td></tr><tr><td>00后聊天交友处cp②群</td><td>921758021</td></tr><tr><td>真诚交友♥友谊永存!</td><td>262538133</td></tr><tr><td>🐉❤️万龙阁❤️🐉</td><td>756142625</td></tr><tr><td>王者荣耀国服风云集结地</td><td>584995812</td></tr><tr><td>꧁听歌分享꧂闲聊群</td><td>887245667</td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body>
</html>css 部分
tr td{background-color: #ff0;
}
tr th{background-color: rgb(174, 252, 236);text-align: center;font-size: 40px;
}
table{background-color: greenyellow;text-align: center;
}
p{text-align: center;font-size: 40px;}运行效果