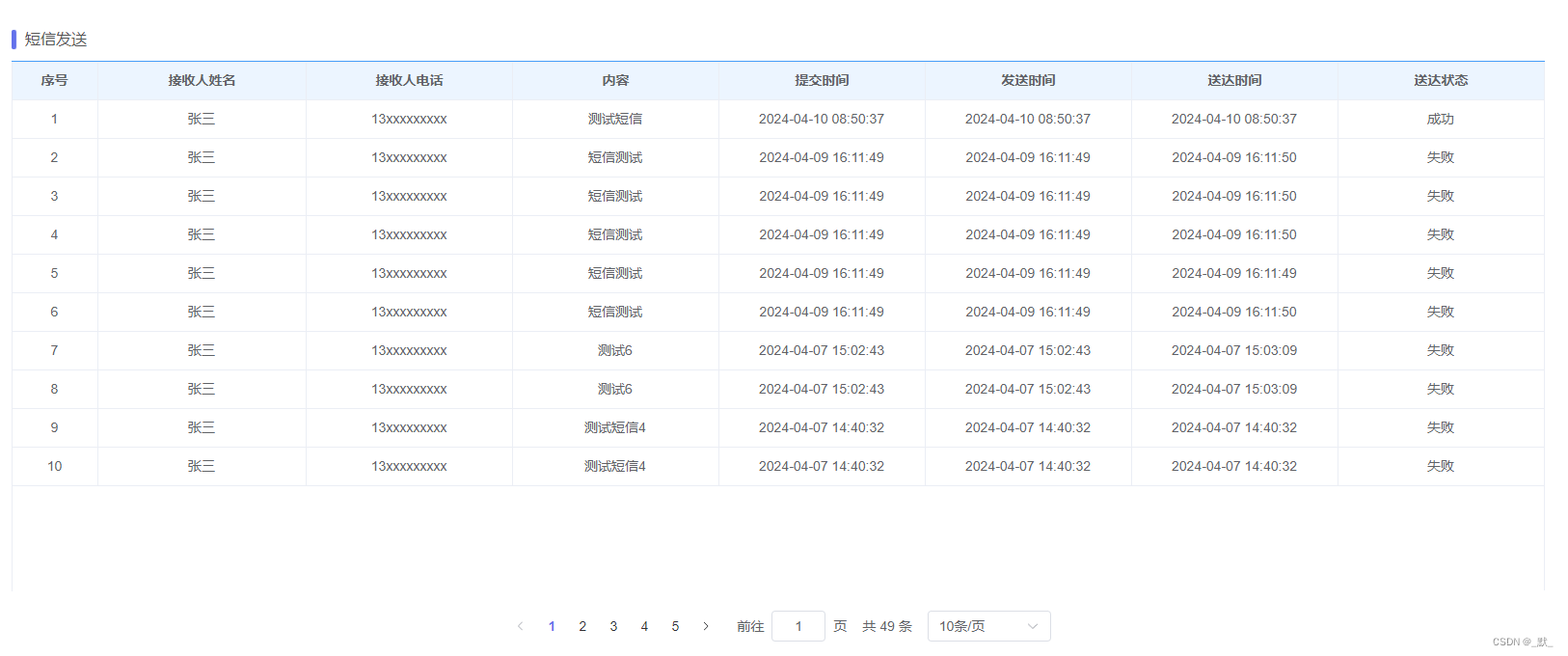
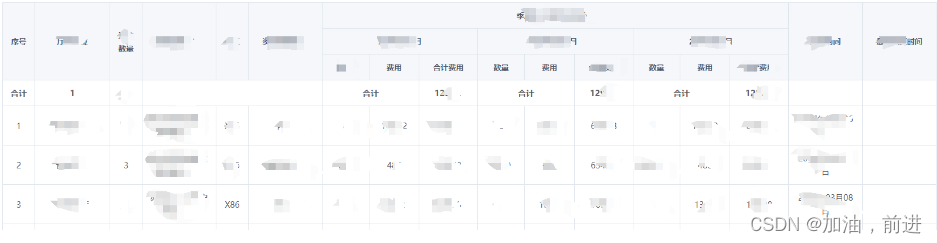
 在做项目时其中一个页面要求和Excel格式一样的页面
在做项目时其中一个页面要求和Excel格式一样的页面
html数据,大概写了几个案例如下
<el-table v-loading="loading" :data="tableList" :span-method="mergeRow">//:span-method="mergeRow" 用于合并第一行<el-table-column label="序号" align="center" width="55" type="index"><template slot-scope="scope">//判断在第一行插入数据<div v-if="scope.$index == 0" label="" style="font-weight:bolder;">合计</div> //第二行排序<div v-else>{{ (scope.$index) }}</div></template> </el-table-column><el-table-column label="名称" align="center" prop="systemName"><template slot-scope="scope"><div v-if="scope.$index == 0"> </div>//第二行名称<div v-else>{{ (scope.row.Name) }}</div></template></el-table-column>//表头费用的第一行<el-table-column :label="'总费用:'+amounttoList.sysBillingCombinSum+'(元)'" align="center">//表头费用的第二行<el-table-column :label="amounttoList.month1" align="center">//表头费用的第三行<el-table-column prop="NumNo1" label="数量" width="80"align="center"><template slot-scope="scope">//判断在第一行插入数据<div v-if="scope.$index == 0" style="font- weight:bolder;"> 合计</div><div v-else>{{ (scope.row.NumNo1) }}</div></template></el-table-column></el-table-column> </el-table-column>
</el-table>//第一行合并的样式
mergeRow({ row, column, rowIndex, columnIndex}){/*** 当前行 row* 当前列 column* 当前行号 rowIndex* 当前列号 columnIndexcolspan是跨列rowspan是跨行*/if (rowIndex === 0) { // 判断当前行号if(columnIndex == 3){//判断当前列号return {rowspan: 1, colspan: 3};}if (columnIndex == 4) { return {rowspan: 0, colspan: 0}}if (columnIndex == 5) { return {rowspan: 0, colspan: 0}}if (columnIndex == 6) { return {rowspan: 1, colspan: 2}}if (columnIndex == 7) { return {rowspan: 0, colspan: 0}}if (columnIndex == 9) { return {rowspan: 1, colspan: 2}}if (columnIndex == 10) { return {rowspan: 0, colspan: 0}}if (columnIndex == 12) { return {rowspan: 1, colspan: 2}}if (columnIndex == 13) { return {rowspan: 0, colspan: 0}}}},