
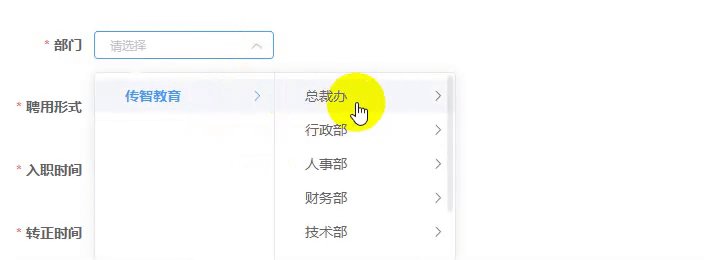
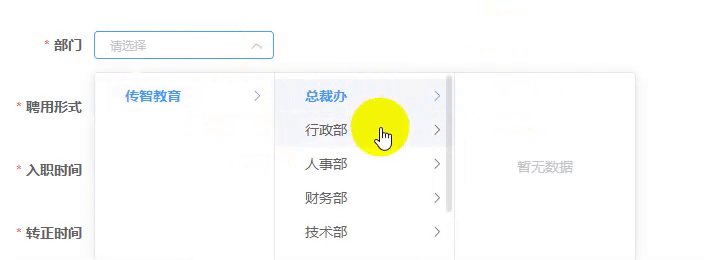
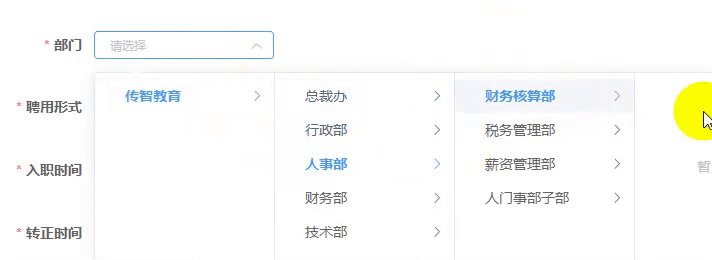
原因:将扁平数据转化为树形数据时,给每个项都添加了 children
export const transList2Tree = (list, rootPid) => {const result = []list.forEach(item => {if (item.pid === rootPid) {const children = transList2Tree(list, item.id)item.children = childrenresult.push(item)}})return result
}修改代码:
export const transList2Tree = (list, rootPid) => {const result = []list.forEach(item => {if (item.pid === rootPid) {const children = transList2Tree(list, item.id)// 只有 children不为空时,才继续向下找 children 的数据if (children.length > 0) {item.children = children}result.push(item)}})return result
}