概述
前两节我们讲述了常见几何图形绘制以及对几何图形应用变换的基础知识。
本节我们来讲如何在CanvasItem中绘制纹理。
系列目录
- 0.概述
- 1.绘制简单图形
- 2.设定绘图变换
- 3.绘制纹理
- 4.绘制样式盒
- 5.绘制字符和字符串
- 6.TextLine和TextParagraph详解
- 7.自定义节点TextBoard
- 8.绘制点索引
- 9.绘制表格
纹理绘制函数
CanvasItem纹理绘制函数有3个,参数以及效果有所差异:
draw_texture()
draw_texture(),在给定的位置以原尺寸绘制纹理。3个参数:
texture:要绘制的纹理图片,Texture2D类型position:图片绘制的位置(左上角)modulate:调制颜色,与纹理的颜色相乘,默认为Color(1, 1, 1, 1)。
extends Node2Dconst ICON = preload("res://icon.svg") # Godot图标func _draw() -> void:# 修改绘图坐标原点draw_set_transform(Vector2(200,200))# 直接原样绘制draw_texture(ICON,Vector2())
上面的代码中:
- 我们首先加载Godot的图标并存储为
ICON常量 - 然后用
draw_set_transform()将绘图的原点设为(200,200) - 接着用
draw_texture()直接原样绘制ICON
绘制效果:

draw_texture_rect()
draw_texture_rect(),在给定矩形范围中进行纹理的绘制,会对图片进行缩放,参数如下:texture:要绘制的纹理图片,Texture2D类型rect: Rect2类型,给定绘图的位置和尺寸tile: bool类型,决定图片是否平铺modulate: 调制颜色transpose: bool类型,默认为false,决定是否交换 X 和 Y 坐标
extends Node2Dconst ICON = preload("res://icon.svg") # Godot图标func _draw() -> void:# 修改绘图坐标原点draw_set_transform(Vector2(200,200))# 在一个给定矩形范围中进行绘制var rect = Rect2(Vector2(200,0),Vector2(200,300))draw_texture_rect(ICON,rect,false)
上面的代码中:
- 我们同样首先加载Godot的图标并存储为
ICON常量 - 然后用
draw_set_transform()将绘图的原点设为(200,200) - 然后我们用
draw_texture_rect()在(200,200)为起始点(需要加上绘图原点的(200,200)),尺寸为(200,300)的矩形区域内,绘制ICON。
绘制效果如下:

颠倒X、Y坐标
通过为draw_texture_rect()传入transpose=true,则绘制时图像的XY轴会翻转,类似与将图形逆时针旋转90度效果。
extends Node2Dconst ICON = preload("res://icon.svg") # Godot图标func _draw() -> void:# 修改绘图坐标原点draw_set_transform(Vector2(200,200))# 在一个给定矩形范围中进行绘制var rect = Rect2(Vector2(0,0),Vector2(200,300))draw_texture_rect(ICON,rect,false,Color.WHITE,true)
绘制效果:

重复纹理
通过将tile参数设为true,可以开启纹理的重复模式。
extends Node2Dconst ICON = preload("res://icon.svg") # Godot图标func _draw() -> void:# 修改绘图坐标原点draw_set_transform(Vector2(200,200))# 在一个给定矩形范围中进行绘制var rect = Rect2(Vector2(0,0),Vector2(200,300))draw_texture_rect(ICON,rect,true)
绘制效果:

draw_texture_rect_region()
draw_texture_rect_region(),可以看做是在draw_texture_rect()基础上,用另一个Rect2定义裁切矩形,然后在指定的矩形中绘制指定裁切矩形所定义的纹理的局部。
以下面代码为例:
extends Node2Dconst ICON = preload("res://icon.svg") # Godot图标func _draw() -> void:# 修改绘图坐标原点draw_set_transform(Vector2(200,200))# 在一个给定的矩形范围内绘制纹理的一个区域var rect = Rect2(Vector2(500,0),Vector2(200,200))var clip_rect = Rect2(Vector2(0,0),Vector2(100,100))draw_texture_rect_region(ICON,rect,clip_rect)
上面的代码中:
- 我们同样首先加载Godot的图标并存储为
ICON常量 - 然后用
draw_set_transform()将绘图的原点设为(200,200) - 最后我们用
draw_texture_rect_region()在(500,0)为起始点(需要加上绘图原点的(200,200)),尺寸为(200,200)的矩形区域内,绘制ICON从左上角(0,0)开始,尺寸为(100,100)区域的纹理。
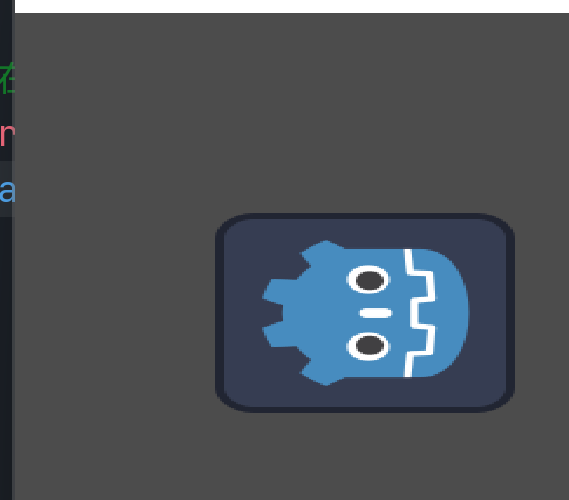
绘制效果如下:

纹理绘制函数的应用
借由三个纹理绘制函数,我们将可以在CanvasItem中绘制图形,并与几何图形联合使用。
创建平铺背景纹理
通过使用某些图片,通过平铺就可以创建无缝的背景纹理,可以使用小图片创建大背景。
extends Node2Dconst WL = preload("res://wl.jpg")func _draw() -> void:# 在一个给定的矩形范围内绘制纹理的一个区域var rect = Rect2(Vector2(10,10),Vector2(1100,600))draw_texture_rect(WL,rect,true)

自定义2D节点显示图片
我们通过设定一个名叫texture的导出变量来接收从文件系统和监视器面板设定的图片。
然后在_draw()中使用draw_texture原样绘制出来。
代码如下:
@tool
extends Node2D@export var texture:Texture2D:set(val):texture = valqueue_redraw()func _draw() -> void:# 绘制texture参数指定的纹理if texture:draw_texture(texture,Vector2(0,0))
设定后的效果:

让纹理中心与原点重合
@tool
extends Node2D@export var texture:Texture2D:set(val):texture = valqueue_redraw()func _draw() -> void:# 绘制texture参数指定的纹理if texture:var img_size = texture.get_size()draw_texture(texture,-img_size/2.0)
- 通过
texture.get_size()获取纹理的尺寸,存储到变量img_size - 并将纹理的绘制位置设为
-img_size/2.0,来使图片的中心与Node2D的原点重合
绘制后的效果:

显示图片区域
在上面代码的基础上,我们继续添加纹理区域相关的参数。
@tool
extends Node2D@export var texture:Texture2D:set(val):texture = valqueue_redraw()@export_group("region")## 是否启用显示图形区域
@export var region_enabled:= false:set(val):region_enabled = valqueue_redraw()## 区域的起始点
@export var region_pos:Vector2:set(val):region_pos = valqueue_redraw()## 区域的尺寸
@export var region_size:Vector2:set(val):region_size = valqueue_redraw()func _draw() -> void:# 绘制texture参数指定的纹理if texture:var img_size = texture.get_size() # 纹理的尺寸if region_enabled: # 开启了纹理区域var clip_rect = Rect2(region_pos,region_size)var texture_rect = Rect2(-region_size/2.0,region_size)draw_texture_rect_region(texture,texture_rect,clip_rect)else: # 未开启纹理区域draw_texture(texture,-img_size/2.0)
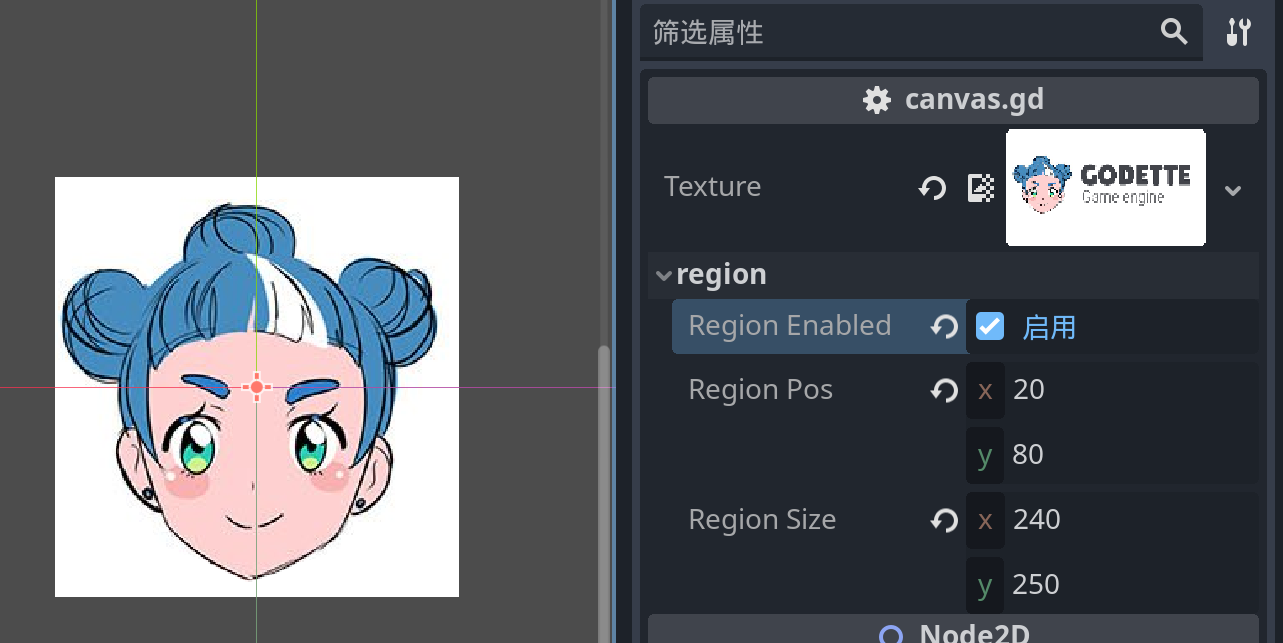
效果如下:

只要启用region_enabled,会按照region_pos和region_size指定的矩形区域显示图片的局部。
而禁用region_enabled后,则会显示原图:

总结
- 本节内容比较简单,主要涉及绘制纹理相关的3个函数。
- 通过这3个函数,能实现很多自定义节点或绘图时的功能需要。