概述
之前介绍TextLine和TextParagraph的时候,提到了用制表符和设定列宽形式来绘制简易表格,但是很明显,单纯使用此种方式很难获得对表格的精确控制。
所以对于表格绘制问题,我决定单独开坑,单独深入研究。
目前比较好的方式就是:
- 将表格数据储存为一个二维数组
- 设定列宽
- 然后通过遍历每个单元格数据,来构造单独的
TextLine或TextParagraph实例,并通过列宽设定动态计算和绘制
系列目录
- 0.概述
- 1.绘制简单图形
- 2.设定绘图变换
- 3.绘制纹理
- 4.绘制样式盒
- 5.绘制字符和字符串
- 6.TextLine和TextParagraph详解
- 7.自定义节点TextBoard
- 8.绘制点索引
- 9.绘制表格
初期测试代码
以下为我初步测试的代码:
# =======================================================
# 使用绘图函数绘制表格 - 测试1
# 巽星石
# 2024年4月12日18:30:24 Godot 4.2.1
# =======================================================
extends Node2Dvar font = ThemeDB.fallback_fontvar col_widths := [50,60,60,200] # 列宽
var data = [["序号","姓名","性别","年龄"],["1","张三","男","32"],["2","李四","男","33"],["3","王五","男","34"],["4","巽星石","男","34000000000000000000"],["5","翼星石","男","34000000000000000000"],["6","羿星石","男","34000000000000000000"],["7","粪星石","男","34000000000000000000"],["8","龚星石","男","34000000000000000000"],
]var line_height := 20.0 # 行高
#var col_widths := [50,60,60,200] # 列宽
var pos := Vector2(100,100) # 绘制位置 - 表格左上角点
var bg_color:= Color.WHITE # 背景色
var th_bg_color:= Color.AQUAMARINE # 表头背景色
var font_color:= Color.BLACK # 字色
var border_color:= Color.DARK_GRAY # 边框色
var padding := 5 # 内边距# 计算前几列的累计宽度
func cols_width(col:int):var w:floatfor i in range(col):w += col_widths[i] + padding * 2return wfunc _ready() -> void:line_height += padding * 2func _draw() -> void:var width = cols_width(col_widths.size())var height = line_height * data.size()# 背景矩形var rect = Rect2(pos,Vector2(width,height))draw_rect(rect,bg_color)# 表头矩形var rect2 = Rect2(pos,Vector2(width,line_height))draw_rect(rect2,th_bg_color)draw_line(pos,pos + Vector2(width,0),border_color,1) # 顶部线for l in range(data.size()): # 遍历数据行for i in range(data[l].size()): # 遍历数据列# 构造TextLinevar text = TextLine.new()text.add_string(data[l][i],font,16)text.width = col_widths[i]text.alignment = HORIZONTAL_ALIGNMENT_CENTER# 绘制text.draw(get_canvas_item(),pos + Vector2(cols_width(i) + padding,(line_height) * l + padding),font_color)draw_line(pos+Vector2(0,line_height * (l+1)),pos + Vector2(cols_width(col_widths.size()),line_height * (l+1)),border_color,1)# 绘制竖线for i in range(col_widths.size()+1):var a1 = pos +Vector2(cols_width(i),0)var a2 = a1 + Vector2(0,line_height * data.size())draw_line(a1,a2,border_color,1)
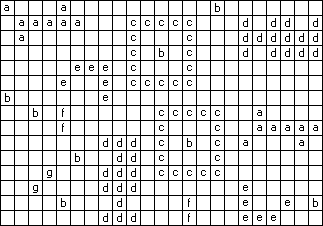
绘制的效果:

可以看到已经实现了基本的内边距、单元格文本对齐设定以及整体的表格渲染功能。
后续展望
- 后续将可能在目前工作的基础上编写表格绘制函数,并采用二维数组和多行文本两种数据存储和解析形式
- 将可能创建带有单元格合并以及斜线等特殊样式的表格
- 可能会提供奇数、偶数行差异背景样式
- 可能实现基于鼠标的交互,包括定位单行文本框控件
LineEdit来编辑数据以及动态设定列宽 - 在单元格中进行图文混排