背景: gazebo 模型库里的模型在我需要完成的任务中不够用,还是得从 solidworks、3DMax, blender这种建模软件里面在手动画一些,或者去他们的库里面在挖一挖。
目录
1 blender
1-1 blender 相关links
1-2 install
2 gazebo导入模型
2-1 gazebo导入模型文件类型主要有三种
2-2 blender创建红色小方格后导出
2-2-1 blender创建红色小方格
2-2-2 导出三种模式
2-2-2-1 制作world文件
2-2-2-2 gazebo 导入.dae
2-2-2-3 gazebo 导入.obj :与.dae流程效果一模一样
2-2-2-4 gazebo 导入.stl
2-3 blender创建小方格贴图后导出
2-3-1 观察.gazebo/models/ 里的摆放
2-3-2 把自己的数据整理成标准的样式
2-4 blender导入网上模型资产库,再导出三种模式文件
1 blender
Blender是一款免费开源三维图形图像软件,提供从建模、动画、材质、渲染、到音频处理、视频剪辑等一系列动画短片制作解决方案。
1-1 blender 相关links
1. Blender3.5建模入门教程_超细节100集课程 :https://www.bilibili.com/video/BV1fb4y1e7PD/
2. Blender官方说明:
https://docs.blender.org/manual/zh-hans/2.91/getting_started/index.html
3. Blender3D建模模型素材下载网 :https://blenderco.cn/
1-2 install
sudo apt install blender2 gazebo导入模型
2-1 gazebo导入模型文件类型主要有三种
1. .dae
- 能带形状和颜色。
- 翻越模型库,最多存在的,至少占半数以上。
2. .obj + .mtl
- 能带形状和颜色。
- 存在比较少。
3. .stl
- 只能带形状,需要各个部位保存成不同的stl文件,然后到gazebo里面model edit在二次编辑。
- 存在数量居中。
当然,blender 也能导出这三种的和其他种类的文件。
2-2 blender创建红色小方格后导出
在blender创建一个红色的小方格然后导出(.dae、.obj + .mtl、 .stl)三种类型的文件在gazebo里保存成sdf的模型文件。
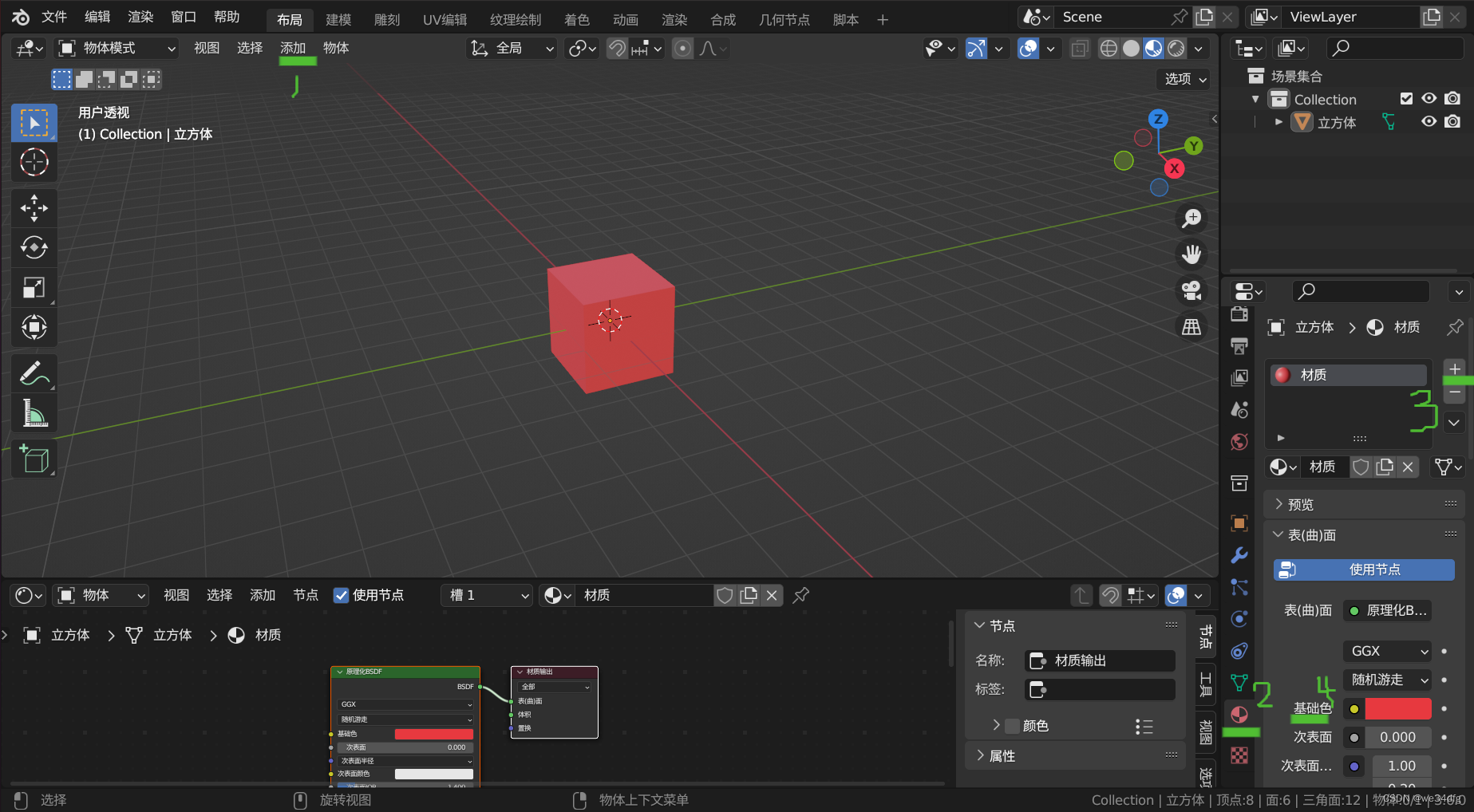
2-2-1 blender创建红色小方格
- 打开blender
- 界面变成中文显示 : 编辑 -> 偏好设置 -> 界面(翻译(简体中文))
- 添加一个立方体 :位于上侧,依次点击: 添加 -> 网格 -> 立方体
- 染色红色 :位于右侧,依次点击: 材质 -> +号 -> 基础色设为红色

2-2-2 导出三种模式
mkdir cube_01 && cube_01 && touch cube_red.world && tree ./cube_01
../cube_01 ├── cube_red.dae ├── cube_red.mtl ├── cube_red.obj ├── cube_red.stl └── cube_red.world
2-2-2-1 制作world文件
- https://blog.csdn.net/qq_39433050/article/details/107099404?spm=1001.2014.3001.5506
<?xml version="1.0"?>
<sdf version="1.7">
<world name="default">
<include>
<uri>model://sun</uri>
</include>
<include>
<uri>model://ground_plane</uri>
</include>
<model name="cube_red">
<pose>0 0 0 0 0 0</pose>
<static>true</static>
<link name="basic">
<visual name="visual">
<geometry>
<mesh><uri>file:///xxx/cube_01/cube_red.dae</uri></mesh>
</geometry>
</visual>
</link>
</model>
</world>
</sdf>
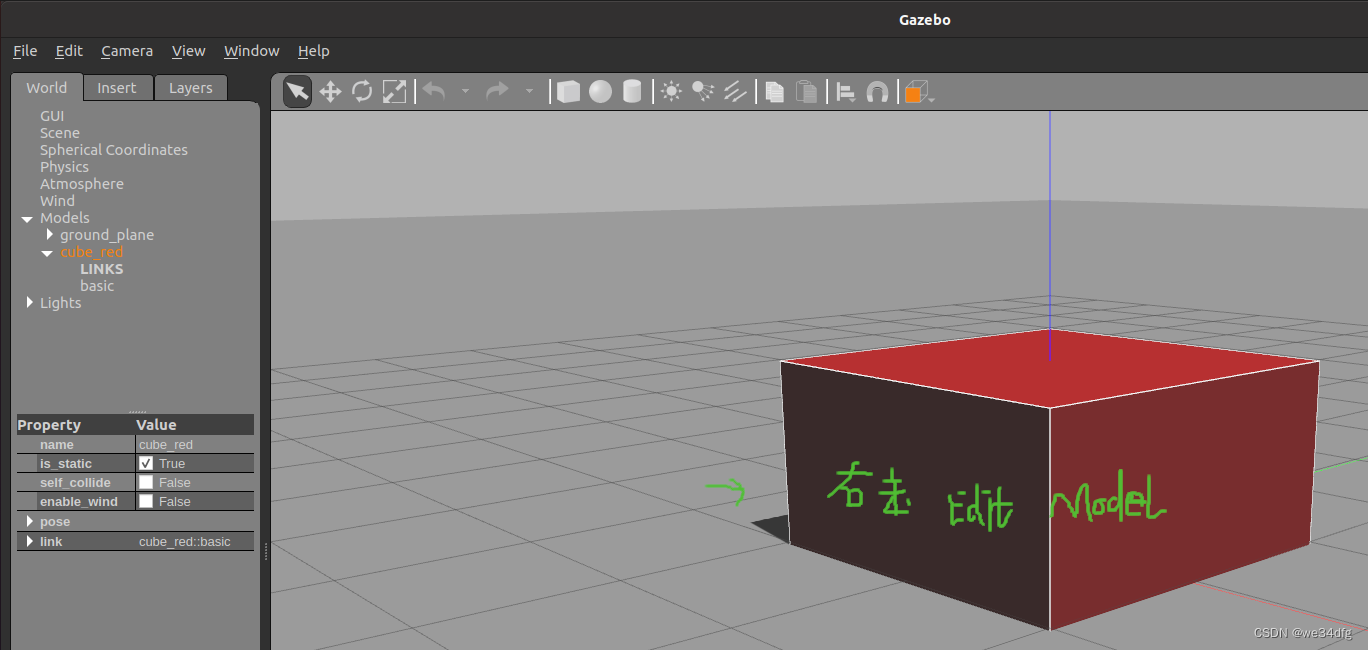
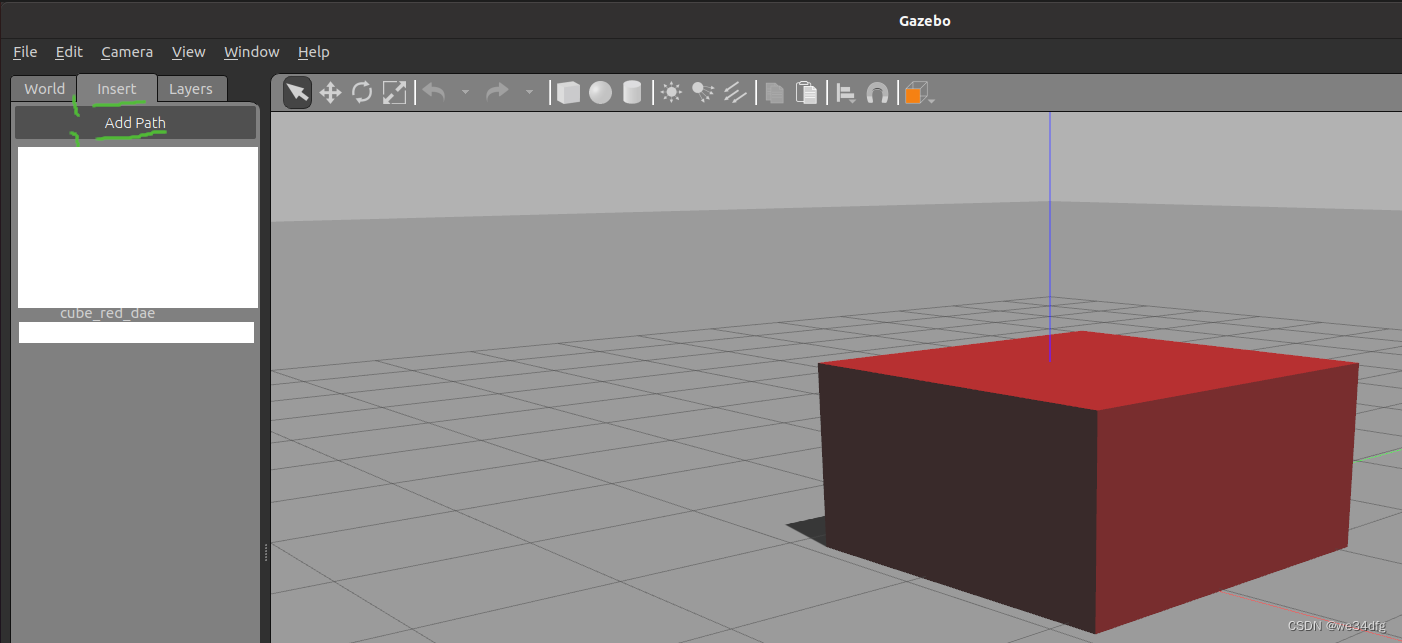
2-2-2-2 gazebo 导入.dae
gazebo ./cube_01/cube_red.world
点击: file -> Save -> cube_red_dae
tree ./cube_01./cube_01 ├── cube_red.dae ├── cube_red_dae │ ├── model.config │ └── model.sdf ├── cube_red.mtl ├── cube_red.obj ├── cube_red.stl └── cube_red.world
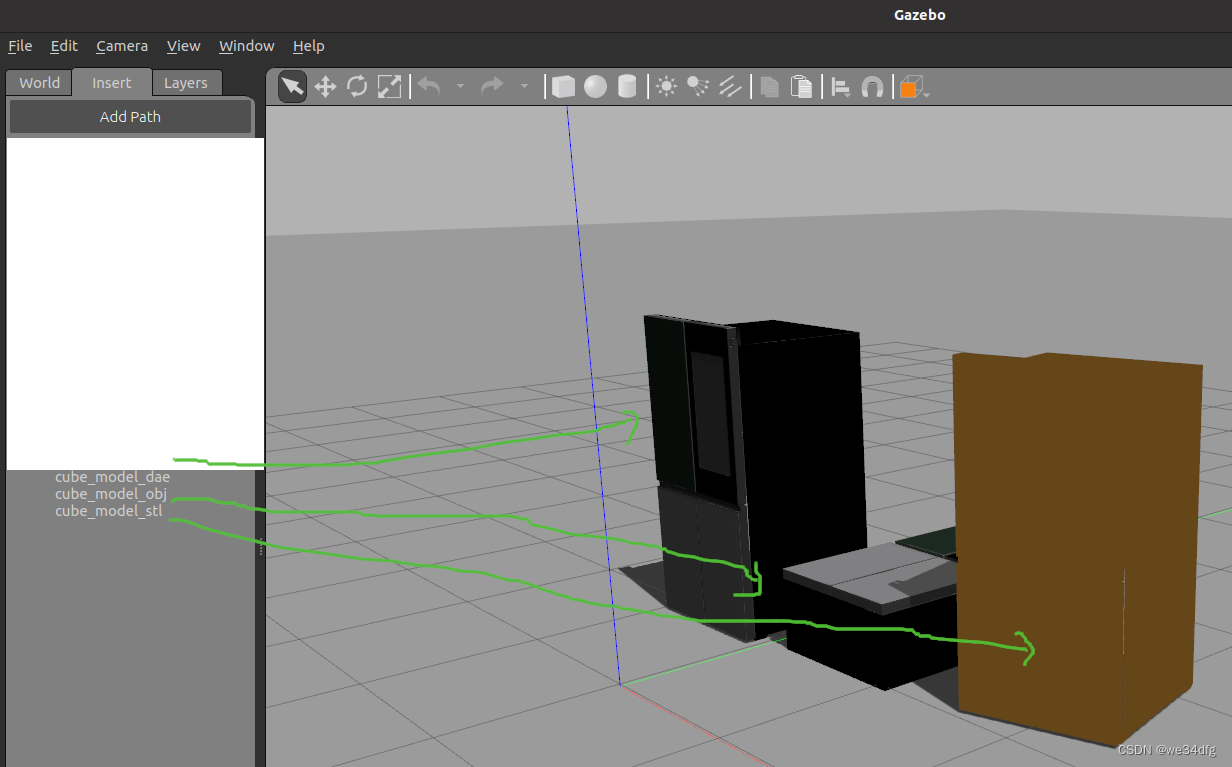
点击:Insert -> Add Path ->

2-2-2-3 gazebo 导入.obj :与.dae流程效果一模一样
2-2-2-4 gazebo 导入.stl
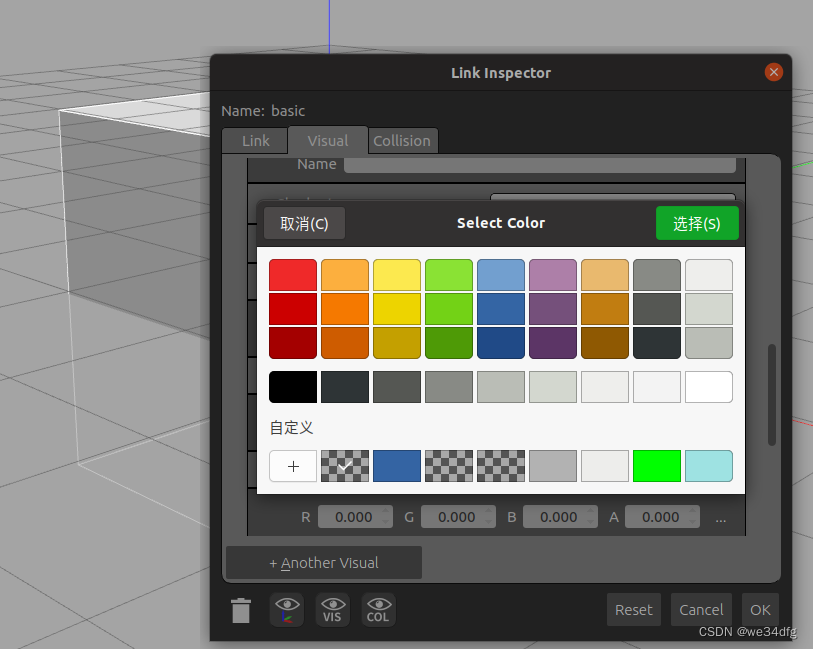
与.dae流程效果大致相同,只是在Edit Model 后在gazebo 添加颜色, stl 不带颜色信息。

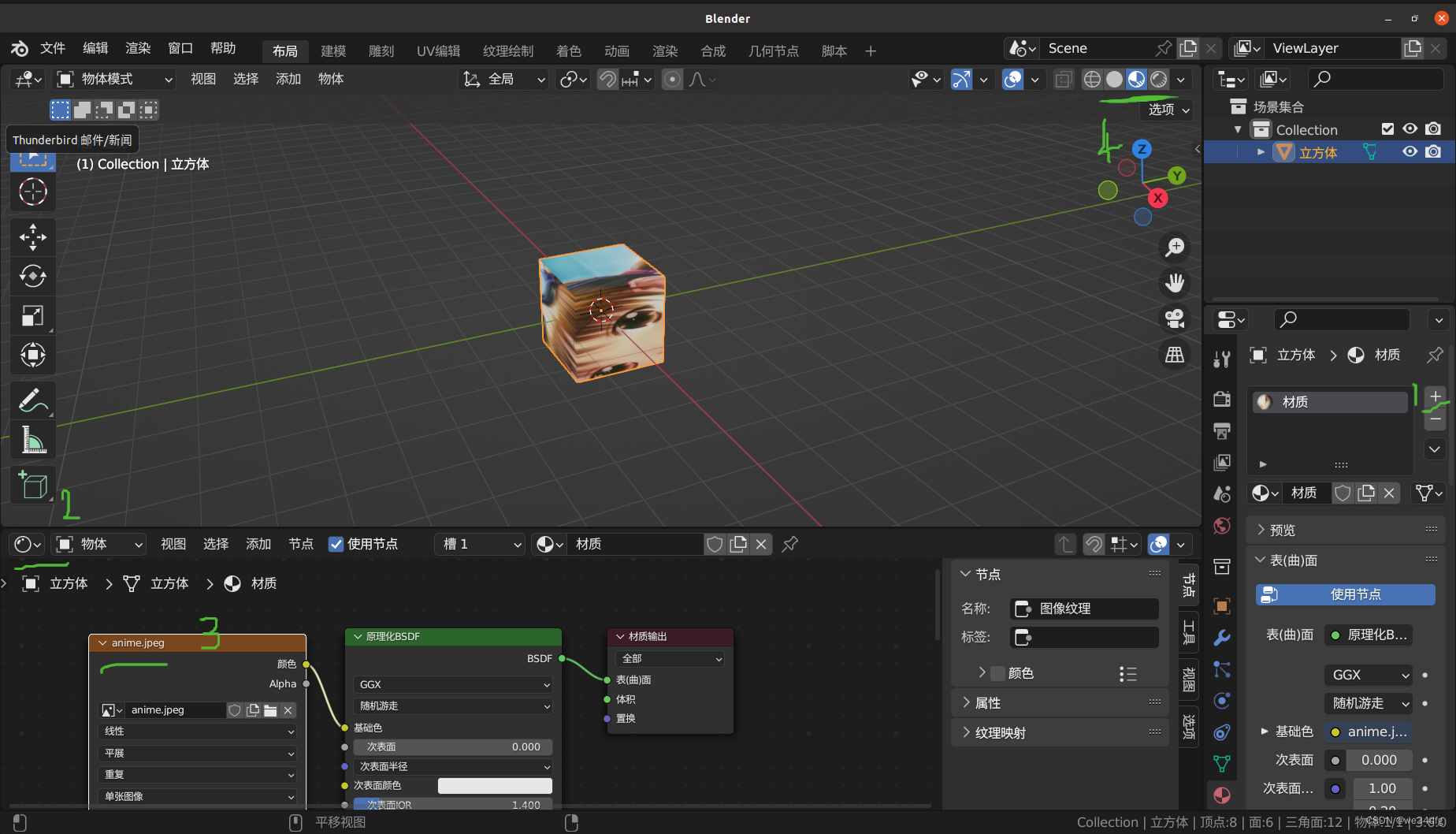
2-3 blender创建小方格贴图后导出
打开blender
- 界面变成中文显示 : 编辑 -> 偏好设置 -> 界面(翻译(简体中文))
- 添加一个立方体 :位于上侧,依次点击: 添加 -> 网格 -> 立方体
- 添加材质 :位于右侧,依次点击: 材质 -> +号 -> 新建
- 左下方 -> 打开着色器编辑器 -> 拽图片到下方编辑区 -> 连接节点
- 导出

后续步骤和2-2-2 一模一样
2-3-1 观察.gazebo/models/ 里的摆放
/xxx/.gazebo/models/cafe ├── materials │ └── textures │ ├── __auto_10.jpg │ ├── __auto_21.jpg ├── meshes │ └── cafe.dae ├── model.config └── model.sdf
2-3-2 把自己的数据整理成标准的样式
.dae
./cube_02/cube_anime_dae ├── materials │ └── textures │ └── anime.jpeg ├── meshes │ └── cube_anime.dae ├── model.config └── model.sdf
./cube_02/cube_anime_dae/model.sdf
<?xml version='1.0'?> <sdf version='1.7'><model name='cube_anime'> ...<visual name='visual'><geometry><mesh> <uri>/home/wyc/ytj-temp/notebook/python/cube_02/cube_anime_dae/meshes/cube_anime.dae</uri> <--- 修改绝对路径</mesh></geometry>...</model> </sdf>
.obj
./cube_02/cube_anime_obj ├── materials │ └── textures │ └── anime.jpeg ├── meshes │ ├── cube_anime.mtl │ └── cube_anime.obj ├── model.config └── model.sdf
<?xml version='1.0'?> <sdf version='1.7'><model name='cube_anime_obj'>... <visual name='visual'> <geometry> <mesh> <uri>/home/wyc/ytj-temp/notebook/python/cube_02/cube_anime_dae/meshes/cube_anime.obj</uri> <--- 修改绝对路径 </mesh> </geometry> ...</model> </sdf>
2-4 blender导入网上模型资产库,再导出三种模式文件
- 打开blender
- 界面变成中文显示 : 编辑 -> 偏好设置 -> 界面(翻译(简体中文))
- 网上下载想要的模型 -> 放到指定位置解压
- 编辑 -> 偏好设置 -> 文件路径 -> 资产库 -> +号 -> 选择路径
- 左下方 -> 资产浏览器 -> 选择模型拽到试图区
- 导出
后续步骤和2-2-2 一模一样