这次为大家带来的是从零开始搭建一个django项目并将它部署到linux服务器上。大家可以按照我的步骤一步步操作,最终可以完成部署。
步骤1:在某个文件夹中创建一个django项目
安装django
pip install django
创建一个django项目将其命名为djangoProject
django-admin startproject djangoProject
步骤2:修改djangoProject中的settings.py
from pathlib import PathBASE_DIR = Path(__file__).resolve().parent.parentSECRET_KEY = 'django-insecure-&+xjf50v8*hc2*x6a58ub43u#fugn2+r-7zak0)0z6bhu981+b'# settings.py配置文件主要改了这两个地方# 由于是生产环境Debug模式改为False
DEBUG = False
# 注意: 这里要改成'*' 或者 允许访问django的ip
# 否则部署上线后,访问不到django页面
ALLOWED_HOSTS = ['*']INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','sslserver',
]MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]ROOT_URLCONF = 'djangoProject.urls'TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR / 'templates'],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]WSGI_APPLICATION = 'djangoProject.wsgi.application'DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': BASE_DIR / 'db.sqlite3',}
}AUTH_PASSWORD_VALIDATORS = [{'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',},{'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',},{'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',},{'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',},
]LANGUAGE_CODE = 'en-us'TIME_ZONE = 'Asia/Shanghai'USE_I18N = TrueUSE_TZ = TrueSTATIC_URL = 'static/'DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
步骤3:在urls.py中编写测试代码
# /djangoProject/djangoProject/urls.py
from django.urls import path
from django.shortcuts import HttpResponsedef index(request):return HttpResponse("Hello World Django!")urlpatterns = [path('', index)
]
等项目部署成功以后,访问浏览器可以看到页面输出Hello World Django!
步骤4:在djangoProject根目录中新建必要的配置文件
- 新建Dockerfile
# 使用 Python 3.9 作为基础镜像
FROM python:3.9# 设置工作目录
WORKDIR /app# 复制项目文件到工作目录
COPY . /app# 创建一个新的用户和组,例如命名为 myapp
ARG USER_ID=1000
ARG GROUP_ID=1000
RUN groupadd -g ${GROUP_ID} myapp && \useradd -u ${USER_ID} -g ${GROUP_ID} -d /app myapp && \chown ${USER_ID}:${GROUP_ID} /app# 切换回 root 用户来创建虚拟环境
USER root# 创建虚拟环境
RUN python -m venv venv# 激活虚拟环境
ENV PATH /app/venv/bin:$PATH# 设置清华 pip 镜像
ENV PIP_INDEX_URL=https://pypi.tuna.tsinghua.edu.cn/simple
ENV PIP_TRUSTED_HOST=pypi.tuna.tsinghua.edu.cn# 安装项目依赖
RUN pip install --no-cache-dir -r requirements.txt# 设置环境变量,确保Django在生产模式下运行
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1# 切换回 myapp 用户来运行应用
USER myapp# 运行uWSGI服务, 由于docker-compose.yml中制定了command,所以这里可以注释掉
# CMD ["uwsgi", "--ini", "/app/uwsgi.ini"]
- 新建docker-compose.yml
# 保证nginx容器和django容器在同一个网络下,否则socket通信会出问题
networks:my_network:services:web:build: .command: uwsgi --ini /app/uwsgi.iniports:- "8000:8000"networks:- my_networknginx:image: nginx:latestvolumes:- ./nginx.conf:/etc/nginx/nginx.conf- ./certificate.pem:/etc/nginx/ssl/certificate.pem- ./private.key:/etc/nginx/ssl/private.keyports:- "80:80"- "443:443"networks:- my_networkdepends_on:- web- 新建uwsgi.ini
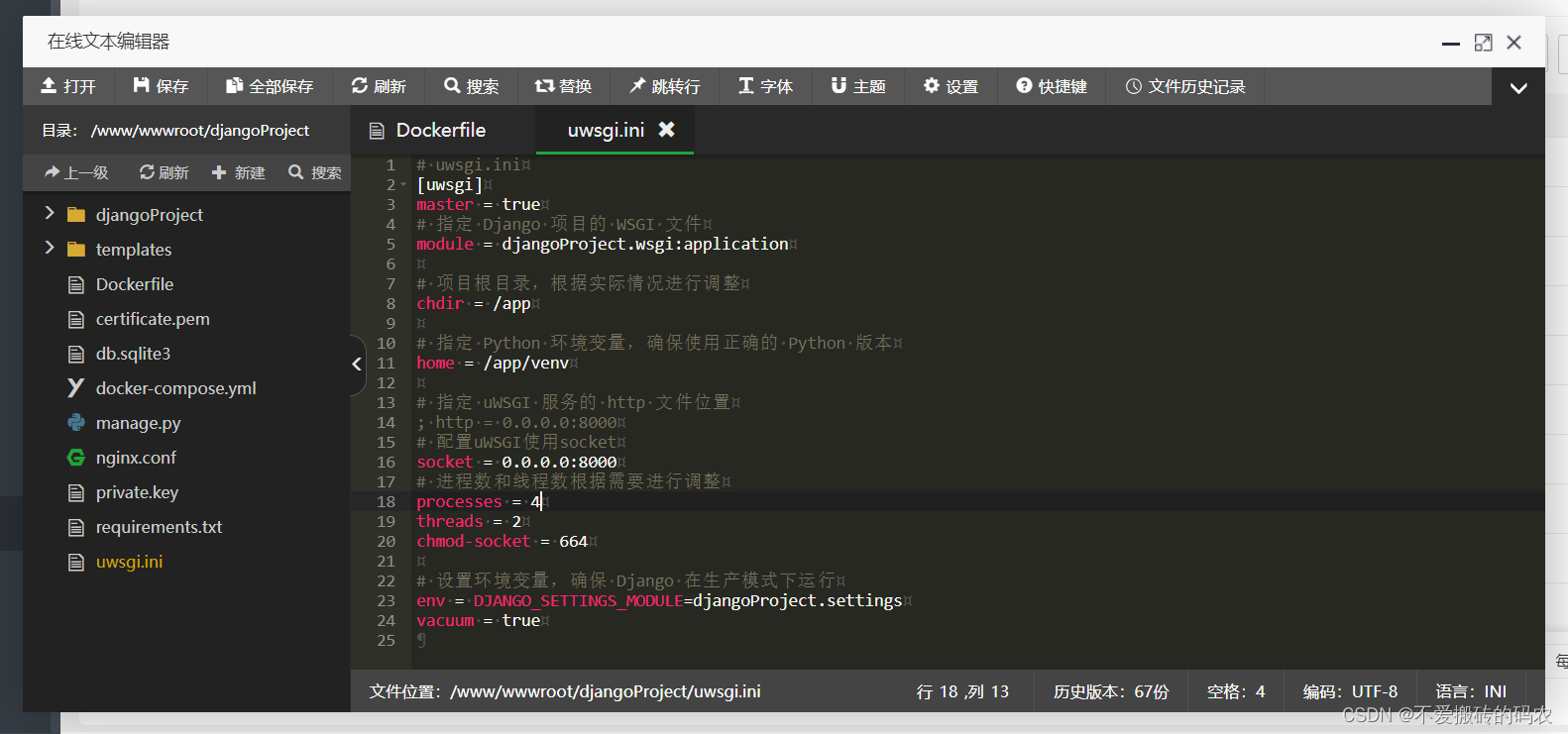
# uwsgi.ini
[uwsgi]
master = true
# 指定 Django 项目的 WSGI 文件
module = djangoProject.wsgi:application# 项目根目录,根据实际情况进行调整
chdir = /app# 指定 Python 环境变量,确保使用正确的 Python 版本
home = /app/venv# 如果使用http,而不使用socket,则指定 uWSGI 服务的 http 文件位置
# http = 0.0.0.0:8000
# 配置uWSGI使用socket, socket和http选项二选一即可
socket = 0.0.0.0:8000
# 进程数和线程数根据需要进行调整
processes = 4
threads = 2
chmod-socket = 664# 设置环境变量,确保 Django 在生产模式下运行
env = DJANGO_SETTINGS_MODULE=djangoProject.settings
vacuum = true
- 新建nginx.conf
events {worker_connections 1024;
}http {# 设置全局的代理超时时间proxy_connect_timeout 30s; # 连接到 uWSGI 服务器的超时时间proxy_send_timeout 30s; # 发送数据到 uWSGI 服务器的超时时间proxy_read_timeout 30s; # 从 uWSGI 服务器读取响应的超时时间server {listen 80; # 监听 80 端口server_name *.xxx.com xxx.com; # 配置服务器名称,支持通配符子域名和顶级域名return 301 https://$host$request_uri;}server {listen 443 ssl;server_name *.xxx.com xxx.com;# 这里的路径要和docker-compose.yml中nginx容器的volumes中挂载的证书容器保持一致ssl_certificate /etc/nginx/ssl/certificate.pem;ssl_certificate_key /etc/nginx/ssl/private.key;location / {# 使用http方案# proxy_pass http://web:8000; # 转发到 uWSGI 服务 # 转发到 uWSGI 监听的端口# proxy_set_header Host $host;# proxy_set_header X-Real-IP $remote_addr;# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# proxy_set_header X-Forwarded-Proto $scheme;# 使用socket方案uwsgi_pass web:8000;include uwsgi_params;}}
}- 上传ssl证书
将certificate.pem和private.key两个文件也上传到djangoProject的根目录中。
步骤3:将djangoProject项目上传到宝塔服务器中的/www/wwwroot目录中
文件目录如下:

步骤4:执行部署命令
- 执行构建docker镜像的命令
docker-compose build
- 执行运行docker镜像的命令
docker-compose up -d
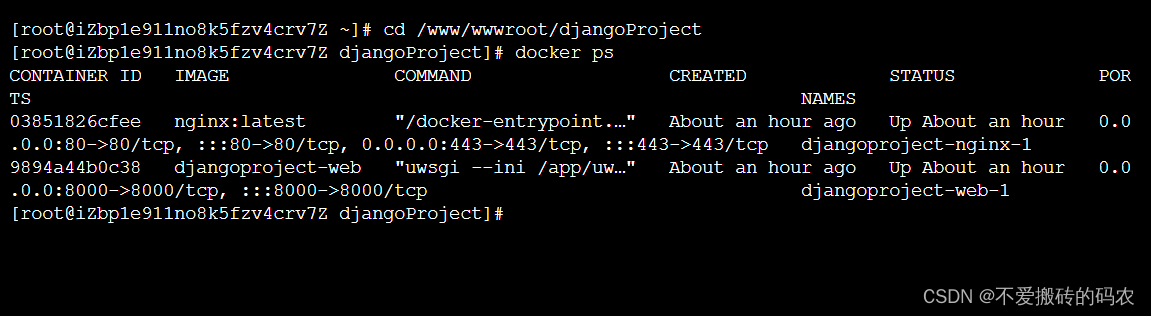
- 查看docker镜像运行情况
docker ps

我们可以看到 , nginx镜像的id是 03851826cfee
django镜像的id是 9894a44b0c38
而且都各自运行在了自己的端口号上。
- 查看某个docker镜像中的文件
docker exec -it [容器ID或名称] /bin/bash
这样可以开辟一个独立的空间来输入linux命令,来查看文件。
比如输入ls -a

这样就能使用命令来查看docker镜像的文件了。
步骤5:打开浏览器,访问绑定的域名或者ip
完成上述操作,就已经成功实现部署了,现在,我们可以打开浏览器,查看运行效果了,不出意外的话,就能在页面中看到Hello World Django!的输出。