自定义的部件库原则上尽量做到前后端分离,接口方便,复制简单。
单选框部件
# encoding: utf-8
###################################################
# 自定义的单选框
#################################################### 对外接口:
# stateNum = Signal(int) 状态号,从1开始,是几就几被选中
# customSetup(): # 定制的初始化程序import PySide6
from PySide6.QtCore import Signal
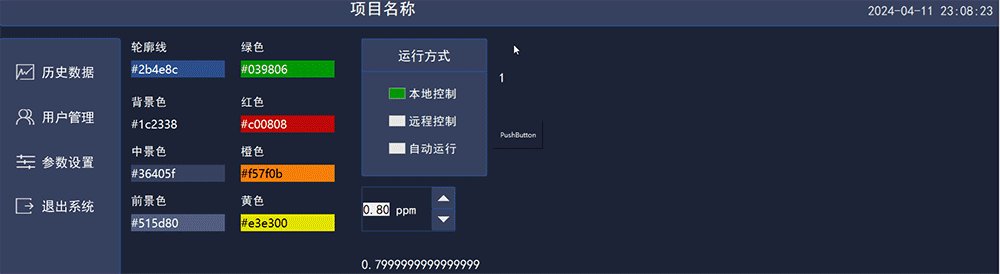
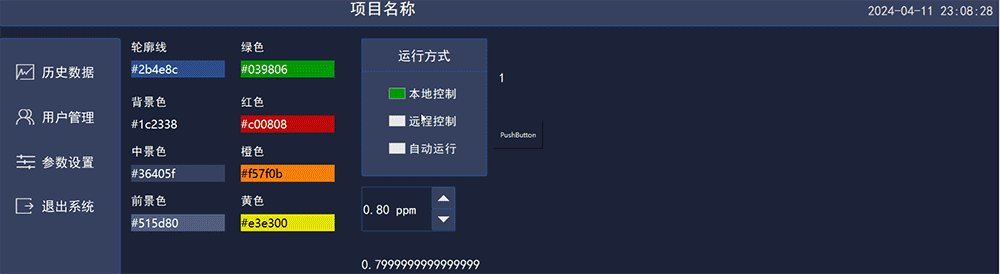
from PySide6.QtWidgets import QWidget, QGroupBox, QFrameclass PysideCustomRadiobutton(QFrame):stateNum = Signal(int) # 状态号,从1开始,是几就几被选中def __init__(self, parent=None):super().__init__(parent)self.RadioButtons = []def customSetupUi(self): # 定制的初始化程序self.RadioButtons = self.findChildren(PySide6.QtWidgets.QRadioButton) # 部件中所有的单选按钮self.RadioButtons.sort(key=lambda child: child.objectName()) # 按名称排序for i in range(len(self.RadioButtons)):def callback(idx):return lambda: self.stateNum.emit(idx+1)self.RadioButtons[i].clicked.connect(callback(i)) # 单击按钮后发射信号self.stateNum.connect(self.changeState) # 状态号信号的连接self.stateNum.emit(1) # 初始化状态下,状态1被选中def changeState(self, thisTurnOn): # 改变状态self.RadioButtons[thisTurnOn-1].setChecked(True)前端的范例:

框架的建立和调用
# 阶段v1的调用
import sys
from time import strftimefrom PySide6.QtCore import QObject, Signal, QTimer
from PySide6.QtWidgets import QWidget, QApplication, QMainWindow
import template_rc # 导入需要显示的画面# ############导入并需要显示的画面集中在这里定义#############################
# ############template.ui的显示#############################
class MainWindow(QMainWindow, template_rc.Ui_MainWindow): # 定义需要显示的画面类def __int__(self):super().__init__()# ########################部件初始化的通用函数###################################
def init_widgets(widget): # 画面里的部件的初始化sons = widget.children() # 儿辈部件def find_child(child): # 查找子部件try:child.customSetupUi() # 自定义的初始化except AttributeError:passif child.children():for grandson in child.children():find_child(grandson) # 递归查找for son in sons:find_child(son)# #############################主程序###################################
if __name__ == '__main__':app = QApplication(sys.argv)# #######################本项目的定义###################################class UI(QObject):# ##########项目范围内的信号#############sysClock_1S = Signal() # 秒时钟信号# ##########定时器#############timer_1s = QTimer() # 定义全局0.1s的周期定时器timer_1s.start(1000)# ###########__init__###############def __init__(self):super().__init__()self.widgets = [] # 所有的视窗列表# ########################本项目的实例化###################################ui = UI()# #######################画面实例化和初始化################################## ########################实例化模板画面#################################mainWindow = MainWindow()mainWindow.setupUi(mainWindow) # 模板画面的本体初始化init_widgets(mainWindow) # 模板画面的部件初始化mainWindow.show()ui.widgets.append(mainWindow) # 将画面加入视窗列表,方便管理# ###########################信号的连接##################################### ###########################项目级别信号的连接###############################ui.timer_1s.timeout.connect(ui.sysClock_1S.emit)ui.sysClock_1S.connect(lambda: mainWindow.labelSystemClock.setText(strftime('%Y-%m-%d %H:%M:%S')))# ###########################mainWindow画面信号的连接######################mainWindow.RadioButtons_1.stateNum.connect(lambda x: mainWindow.label_1.setText(str(x)))mainWindow.pushButton_1.clicked.connect(lambda: mainWindow.RadioButtons_1.stateNum.emit(1))mainWindow.doubleSpinBox_1.valueChanged.connect(lambda x: mainWindow.label_22.setText(str(x)))# ###########################槽函数####################################sys.exit(app.exec())
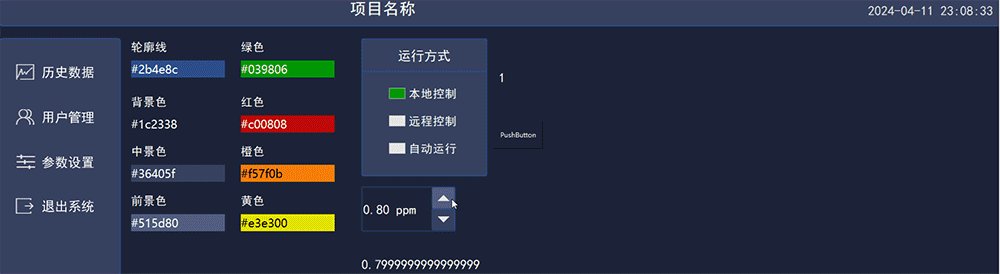
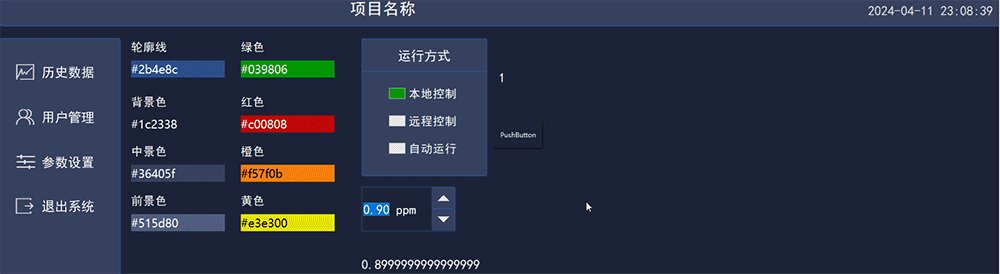
运行截图:

本阶段的资源链接:https://download.csdn.net/download/xulibo5828/89120987?spm=1001.2101.3001.9499
自定义功能的仪表盘
一个具有设定值输入、微调,实时值显示,历史曲线实时显示的仪表盘。
在CAD软件中大致规划一下功能区的尺寸和排列:

功能和分工规划:编程阶段可视的部件在QT designer中完成部署和设置,运行阶段可视的动态部件在程序中根据QT designer中的设置值自动计算和部署。
对外接口:设定值、实时值。
前端设计(待续