1,对象
let{
属性
方法
}
2,闭包
只有函数内部的子函数才能读取局部变量,所以闭包可以理解成定义在一个函数内部的函数,在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
3,math
console.log(Math.floor(a))向下取整
console.log(Math.ceil(b)) 向上取整
console.log(Math.max())最大值
console.log(Math.min())最小值
console.log(Math.floor(Math.random() * ((20 - 10) + 1)) + 10)随机数
console.log(Math.round()四舍五入
console.log(Math.sqrt())开平方根
console.log(Math.pow(, ))幂次方
4,date
let year = date.getFullYear()年
let m = date.getMonth() + 1 月
let day = date.getDate()天
let hh = date.getHours()时
let mm = date.getMinutes()分
let ss = date.getSeconds()秒
let w = date.getDay()星期
return `${year}-${m}-${day} ${hh}:${mm}:${ss} 今天星期${w}`}
5, 获取元素对象
document.querySelector("css选择器")
document.querySelectorALL 选全部
6,改变元素属性
对象.属性 = 值
7,改变Style样式
1、对象.style.样式 = ""
碰见带-的符合属性,采用小驼峰的方式规避使用
box.classList.add()追加新的类名到元素对象上
box.classList.remove("box1") 移除元素对象的类名
像是checked这样的属性名=属性值的属性,js再进行赋值时,通过true/false去控制属性值
8,事件监听
事件:事件源 事件类型 处理函数
l0 on事件类型
事件源.on事件类型=function(){}
同一个事件源,后面注册的事件会对前面注册的事件进行覆盖
l1 事件监听 不会覆盖
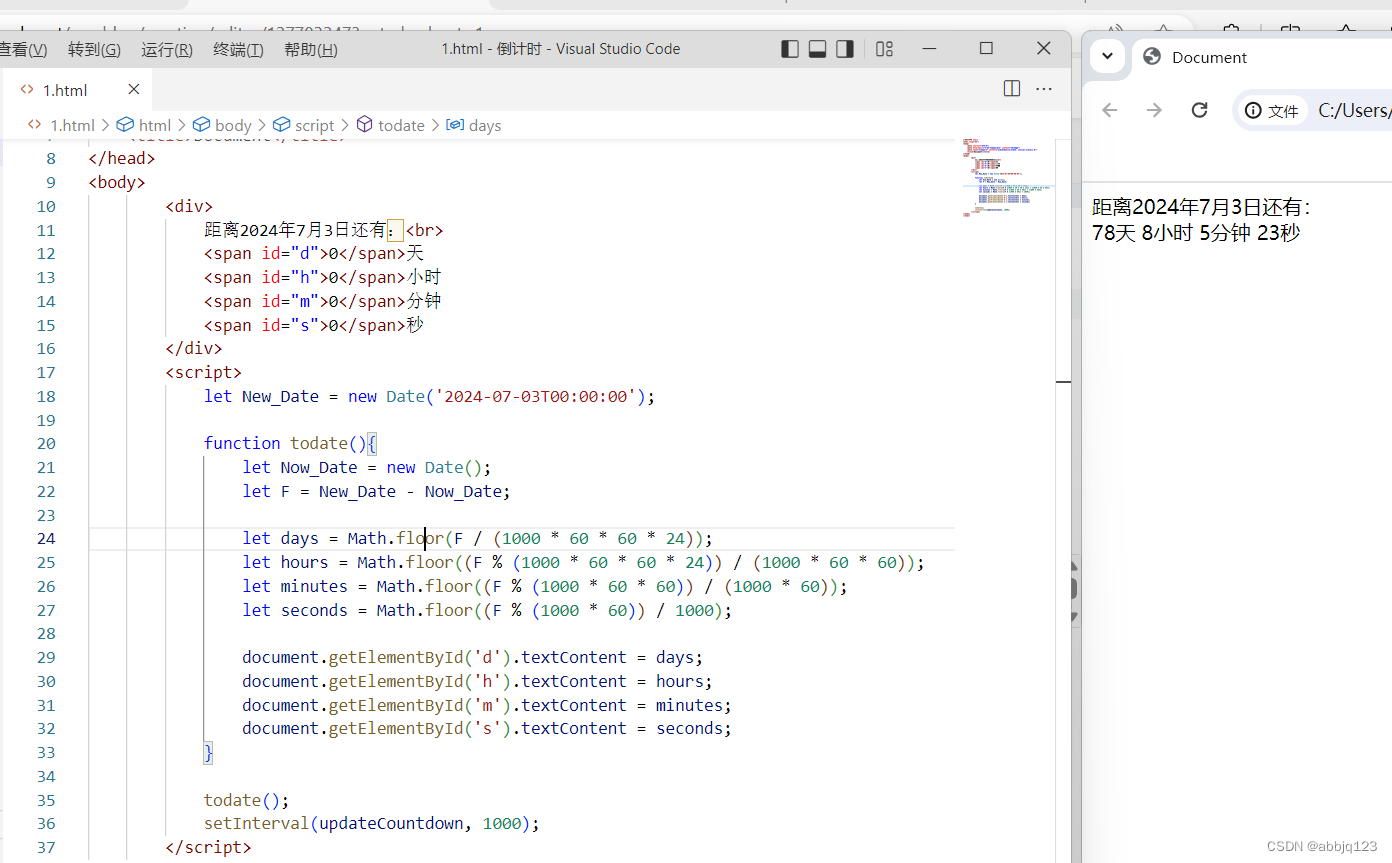
倒计时作业