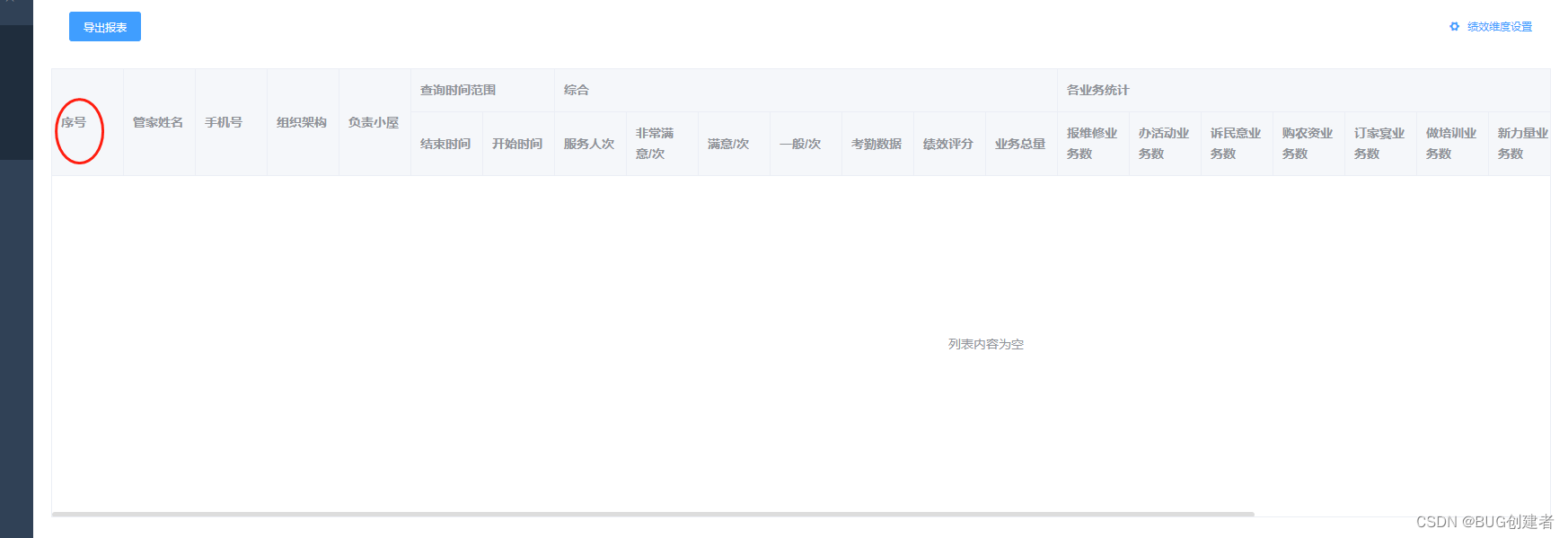
这个动态渲染table表格时发现el-table-column 第一列数据变到最后一个


序号被排到后面
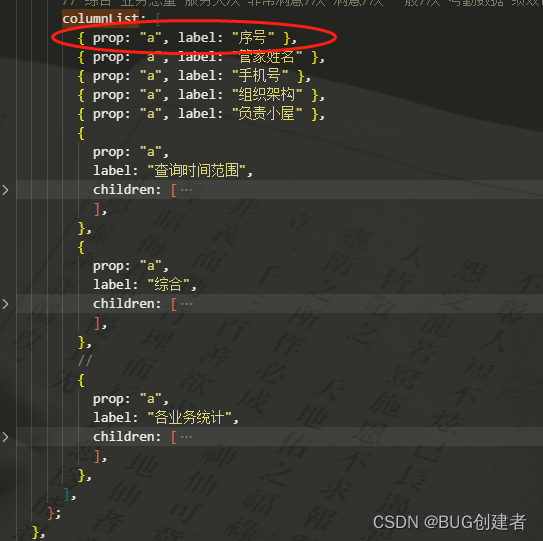
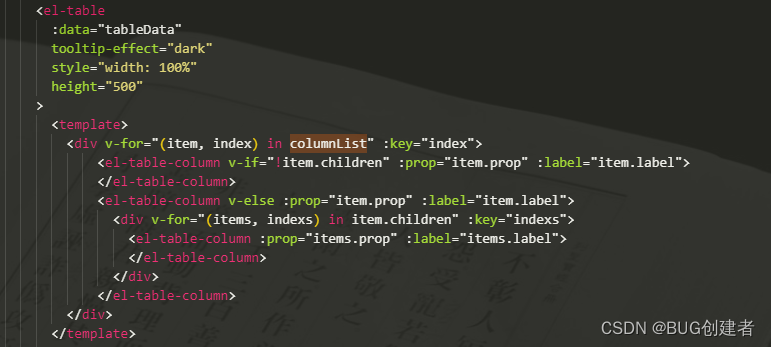
代码

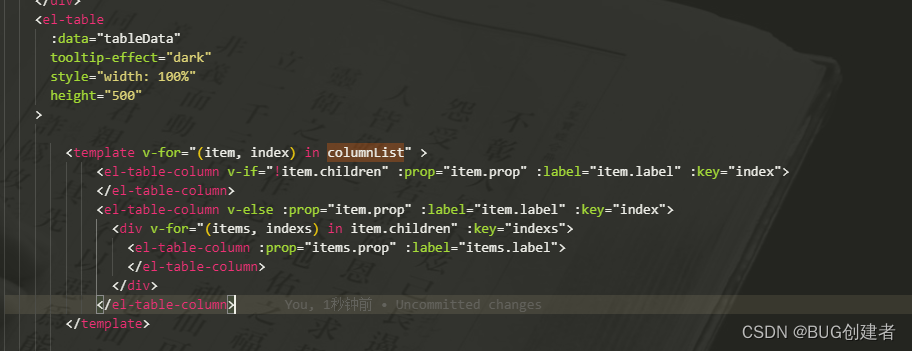
修改后


<el-table:data="tableData"tooltip-effect="dark"style="width: 100%"height="500"><template v-for="(item, index) in columnList" ><el-table-column v-if="!item.children" :prop="item.prop" :label="item.label" :key="index"></el-table-column><el-table-column v-else :prop="item.prop" :label="item.label" :key="index"><div v-for="(items, indexs) in item.children" :key="indexs"><el-table-column :prop="items.prop" :label="items.label"></el-table-column></div></el-table-column></template>