背景
随着信息化的发展,在线办公也日益成为了企业办公和个人学习不可或缺的一部分,作为微软Office的三大组成部分:Word、Excel和PPT也广泛应用于各种在线办公场景,但是由于浏览器限制及微软Office的不开源等特性,导致Word、Excel和PPT在在线办公很难整合到自己公司的OA或者文档系统。
下面介绍几种目前最常见的几种用JAVA如何实现Word、Excel、PPT在线预览编辑的方案:
一、免费方案
1.dsoframer
dsoframer是微软提供一款开源的用于在线编辑、调用Word、 Excel 、PowerPoint等的ActiveX控件,之前国内一些收费第三方插件就是用的这个控件。
优势:无任何优势,难用。
劣势:只能用于IE浏览器,而IE浏览器已经不更新了,并且ActiveX控件安全风险太高,已经几乎没人用了。
2.Office Online
微软提供的在线Office预览(只能预览,不能编辑)
https://view.officeapps.live.com/op/view.aspx?src=服务器上文档地址(http开头)
二、在线Office方案
腾讯文档、石墨文档、飞书等
优势:跨平台,本机电脑上无需安装插件,也无需安装Office,支持多人同时协作。
劣势:需要网络一直在线,无法私有化部署,仅按年付费。
三、第三方插件方案
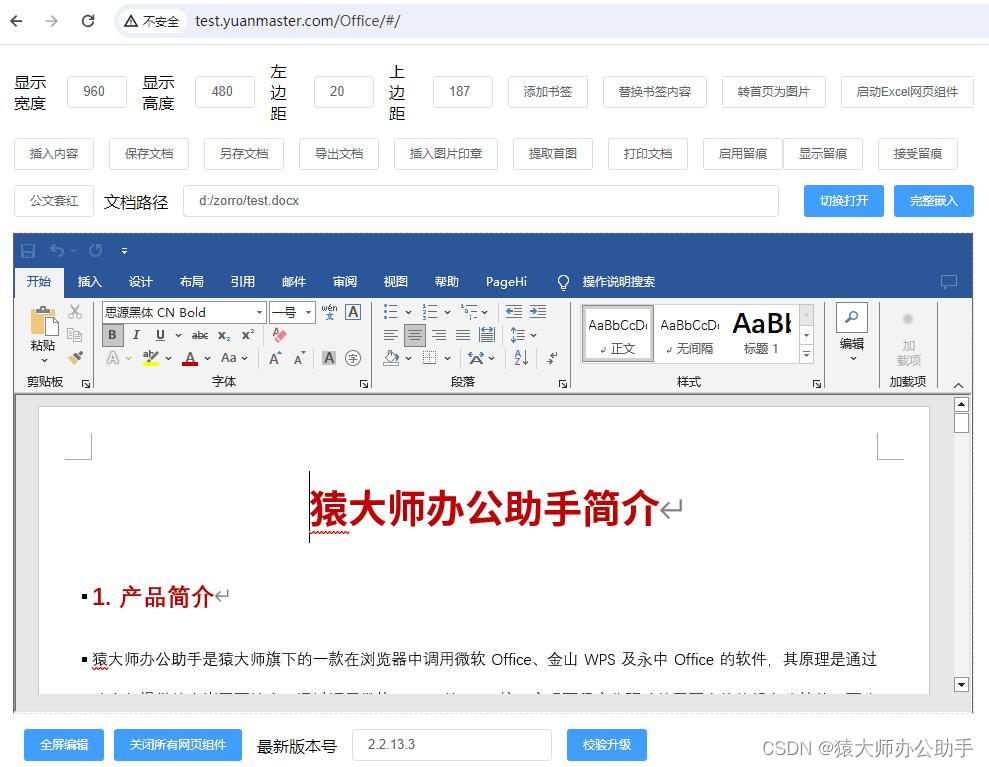
推荐:猿大师办公助手,官网:http://www.yuanofficer.com/
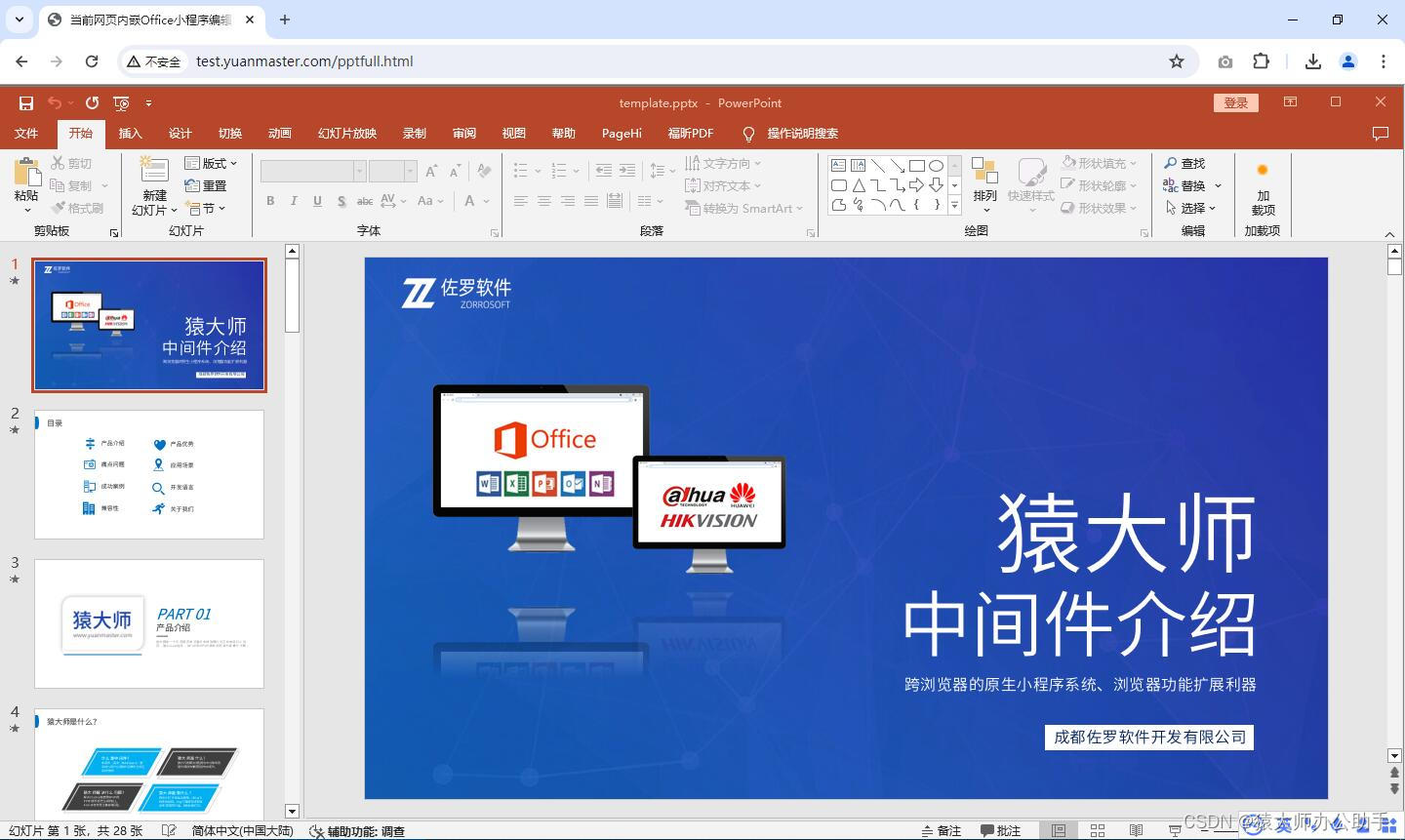
优势:支持私有化部署,实际上是调用本机Office实现在线编辑功能,重点推荐——猿大师办公助手,兼容主流最新浏览器(包含Chrome),支持微软OFFICE和金山WPS,支持完整嵌入本机Office功能,和用本机Office操作上功能和版式都完全一致,并且是真正的内嵌网页,而不是像其他的方案用的是弹窗形式,猿大师办公助手集成简单,前端只要简单JS调用就可以集成到自己公司的OA系统中,具体效果可以点击下面测试网页测试:
http://test.yuanmaster.com/Office/#/
猿大师办公助手在线编辑Word演示:

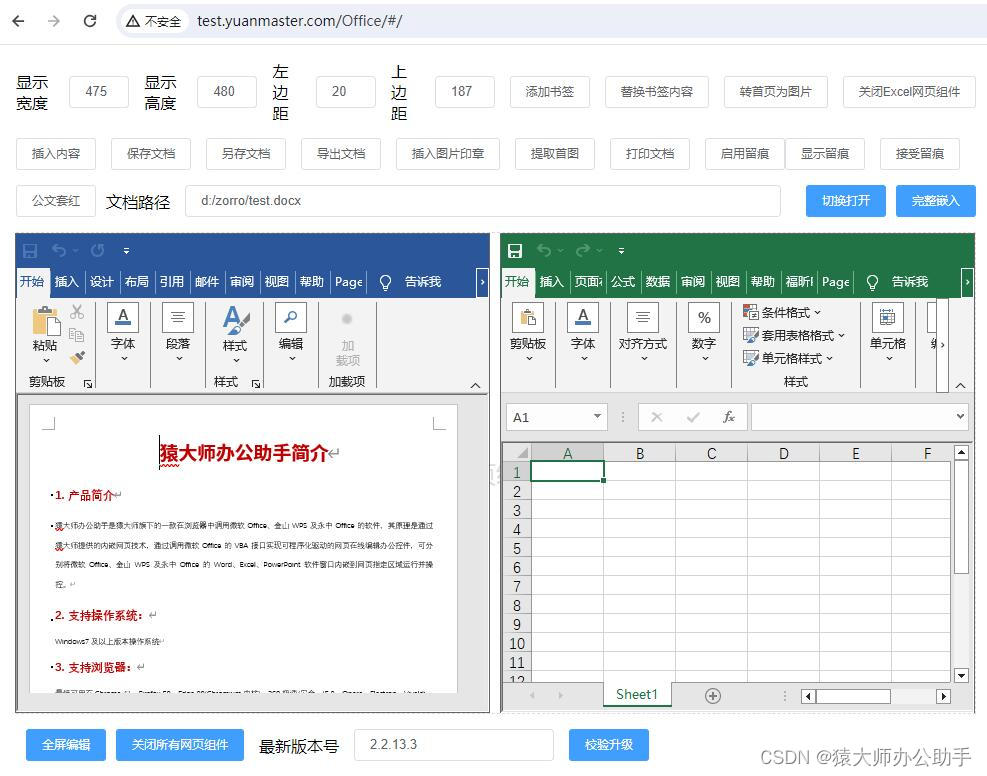
猿大师办公助手同时在线编辑Word和Excel:

猿大师办公助手同时在线编辑PPT: