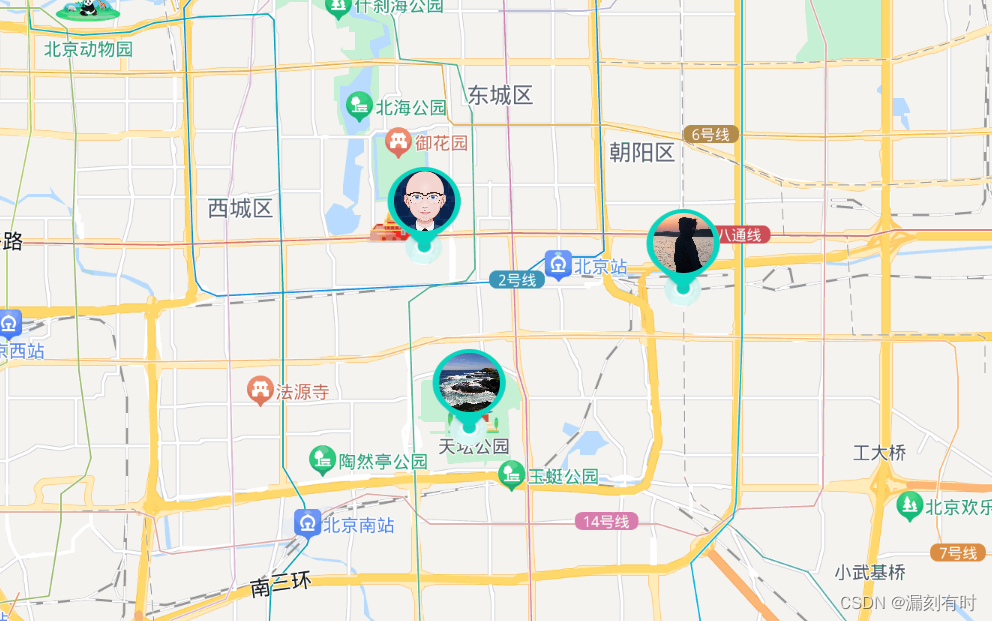
自定义水滴头像&自定义标注覆盖物
- 一、引入百度地图JSAPI库
- 二、构建map容器
- 1. CSS样式表
- 2.HTML容器
- 三、核心代码
- 1.百度地图API功能
- 2.定义构造函数并继承Overlay
- 3.初始化自定义覆盖物
- 4.绘制覆盖物
- 5.添加覆盖物
自定义标注覆盖物(Custom Overlay)是百度地图中的一种功能,它允许开发者在地图上绘制自定义的标记物,以更符合自己的业务需求和设计风格。通过自定义标注覆盖物,你可以在地图上添加各种类型的标记,如图标、文字、线条等,以丰富地图展示的内容。相比于普通的地图标注,自定义标注覆盖物具有更高的灵活性和可定制性。
使用百度地图的API,你可以定义自己的标注样式,包括标注的图标、形状、颜色、大小等。你还可以通过设置事件监听器,为标注添加交互功能,例如点击、拖拽等。
自定义标注覆盖物可以用于展示地理位置、标记兴趣点、显示业务数据等场景,让地图内容更加丰富生动。无论是在网页还是移动应用中,通过使用自定义标注覆盖物,你可以打造独特的地图展示效果,提升用户体验。

一、引入百度地图JSAPI库
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=3H***"></script>
二、构建map容器
1. CSS样式表
body, html {width: 100%;height: 100%;margin: 0;font-family: "微软雅黑";}#LockMap {width: 100%;height: 100%;}
2.HTML容器
<div id="LockMap"></div>
三、核心代码
1.百度地图API功能
// 百度地图API功能var map = new BMap.Map("LockMap");var points = new BMap.Point(116.407845, 39.914101);map.centerAndZoom(points, 13);map.enableScrollWheelZoom();
2.定义构造函数并继承Overlay
首先您需要定义自定义覆盖物的构造函数,通过构造函数参数可以传递一些自由的变量。设置自定义覆盖物对象的prototype属性为Overlay的实例,以便继承覆盖物基类。
如下示例,我们定义一个名为LockAvatarLay的构造函数,它包含中心点和边长两个参数,用来在地图上创建一个方形覆盖物。
function LockAvatarLay(point, headerImg, {width = 50, height = 65}) {this._point = point;this._headerImg = headerImg;this._width = width;this._height = height;}
3.初始化自定义覆盖物
实现initialize方法,当调用map.addOverlay方法时,API会调用此方法。
当调用map.addOverlay方法添加自定义覆盖物时,API会调用该对象的initialize方法用来初始化覆盖物,在初始化过程中需要创建覆盖物所需要的DOM元素,并添加到地图相应的容器中。
LockAvatarLay.prototype = new BMap.Overlay();LockAvatarLay.prototype.initialize = function (map) {this._map = map;var divBox = document.createElement("div");var divImg = document.createElement("div");/*头像背景框*/divBox.style.position = "absolute";divBox.style.width = this._width + "px";divBox.style.height = this._height + "px";divBox.style.backgroundImage = "url(./images/header_bg.png)";divBox.style.backgroundSize = "100% 100%";/*头像CSS*/divImg.style.position = "absolute";divImg.style.backgroundImage = `url(${this._headerImg})`;divImg.style.left = "4%";divImg.style.top = "0%";divImg.style.width = "80%";divImg.style.height = "60%";divImg.style.borderRadius = "50%";divImg.style.backgroundSize = "cover";divImg.style.border = "3px solid #08d5c0";//边框divBox.appendChild(divImg);// 将div添加到覆盖物容器中map.getPanes().markerPane.appendChild(divBox);// 保存div实例this._div = divBox;// 需要将div元素作为方法的返回值,当调用该覆盖物的show// hide方法,或者对覆盖物进行移除时,API都将操作此元素。return divBox;}
4.绘制覆盖物
LockAvatarLay.prototype.draw = function () {var position = this._map.pointToOverlayPixel(this._point);this._div.style.left = position.x - this._width / 2 + "px";this._div.style.top = position.y - this._height * 7 / 10 + "px";}5.添加覆盖物
var headerImg1 = new LockAvatarLay(new BMap.Point(116.407845, 39.914101), 'images/header_bg1.png', {});map.addOverlay(headerImg1);
@漏刻有时