一、前端开发概述
- 前端开发:也叫做web前端开发,它指的是基于web的互联网产品的页面(也可叫界面)开发及功能开发
- 互联网产品:指网站为满足用户需求而创建的用于运营的功能及服务,百度搜索、淘宝、QQ、微博、网易邮箱等都是互联网产品
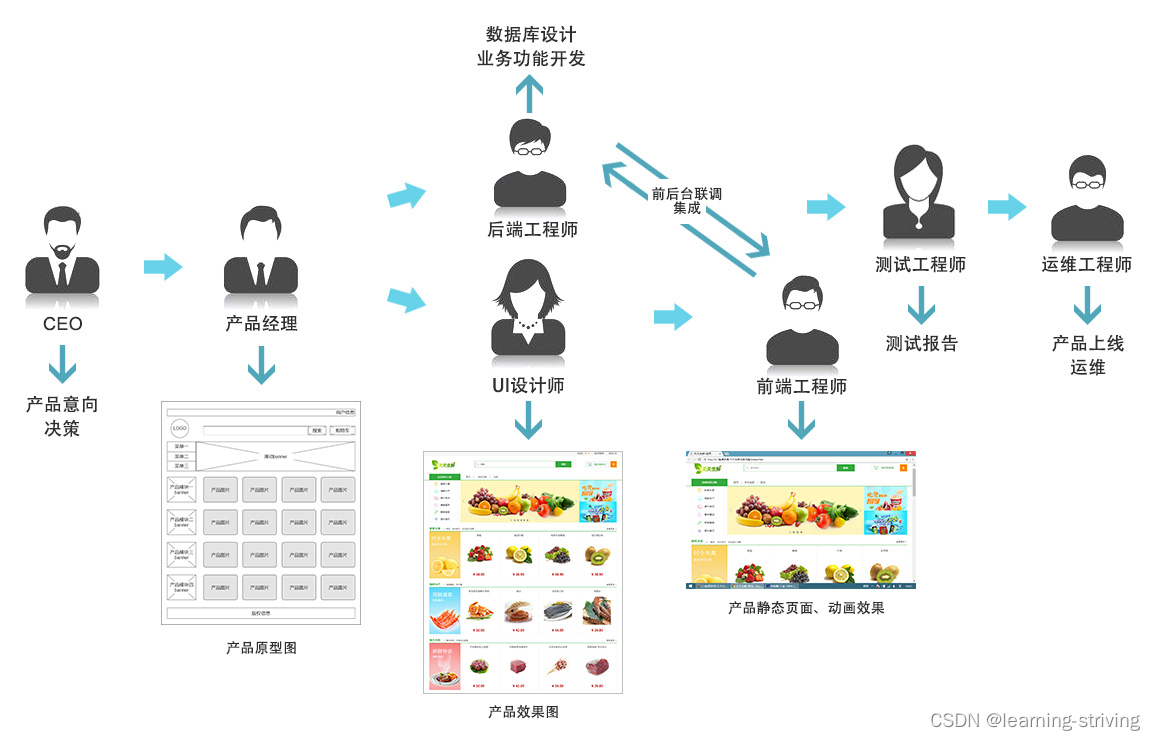
- 互联网产品开发流程

前端开发技术:前端工程师参照产品的效果图来开发页面(也可叫界面),效果图是由UI设计师用Photoshop(少量设计师用firework)来设计的,为了方便与UI设计师对接工作,前端需要掌握一些Photoshop的技能,Photoshop还可以辅助页面开发。把效果图布局成页面,需要用到HTML语言和CSS语言,页面功能的开发需要用到javascript,为了快速开发和系统开发,还需要学习一些前端的javascript库和框架
二、html基本结构
HTML(HyperText Mark-up Language):意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页
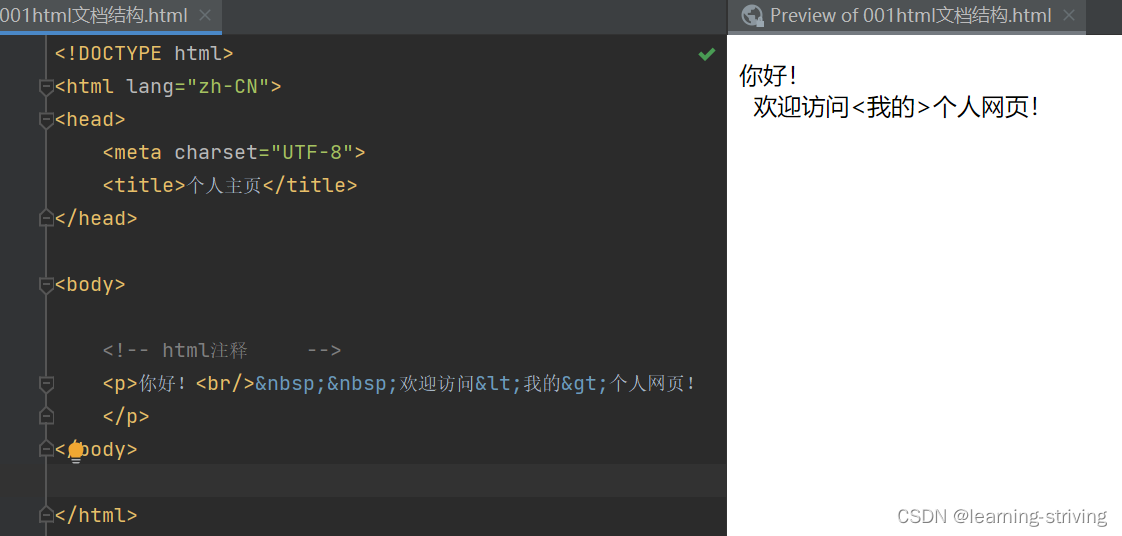
基本结构如下
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8"><title>网页标题</title></head><body>网页显示内容</body>
</html>- 第一行是文档声明
- 第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<html>”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是'lang="zh-CN"',不定义也没什么影响,它一般作为分析统计用
- “<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏
- “<body>”内编写网页上显示的内容
html注释:
<!-- 这是一段注释 -->三、html标签
通过 <h1>、<h2>、<h3>、<h4>、<h5>、<h6>标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: <h1>用作主标题,其后是 <h2>,再其次是 <h3>,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>- <p>段落</p>:段落标签
- <br/>:换行标签
- 字符实体:代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体
- :空格
- <:<
- >:>
- 例:

- <div> 标签 块元素,表示一块内容,没有具体的语义
- <span> 标签 行内元素,表示一行中的一小段内容,没有具体的语义
- b/u/i/s/或 strong/ins/em/del:(加粗、下划线、倾斜、删除线)
- <img>标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有:
- src属性:定义图片的引用地址
- alt属性:定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图片、盲人读屏软件会读取这个文字让盲人识别图片,所以此属性非常重要
-
<img src="images/pic.jpg" alt="产品图片" />
- 绝对路径和相对路径:像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
- 绝对地址:相对于磁盘的位置去定位文件的地址
- 相对地址:相对于引用文件本身去定位被引用的文件地址
- “ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
- “ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片
- <a>标签可以在网页上定义一个链接地址,它的常用属性有:
- href:定义跳转的地址
- title:定义鼠标悬停时弹出的提示文字框
- target:定义链接窗口打开的位置
- target="_self" 缺省值,新页面替换原来的页面,在原来位置打开
- target="_blank" 新页面会在新开的一个浏览器窗口打开
- 例:
<a href="#"></a> <!-- # 表示链接到页面顶部 --> <a href="http://www.xqnav.top/" title="跳转的个人导航网站">个人导航</a> <a href="2.html" target="_blank">测试页面2</a>
- html列表
- 有序列表:在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下:
-
<ol><li>列表文字一</li><li>列表文字二</li><li>列表文字三</li> </ol>在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用
-
- 无序列表:在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,代码如下:在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表
-
<ul><li><a href="#">新闻标题一</a></li><li><a href="#">新闻标题二</a></li><li><a href="#">新闻标题三</a></li> </ul>
-
- 自定义列表:定义列表通常用于术语的定义
- <dl>标签表示列表的整体
- <dt>标签定义术语的题目
- <dd>标签是术语的解释
- 一个<dl>中可以有多个题目和解释,代码如下:
-
<h3>前端三大块</h3> <dl><dt>html</dt><dd>负责页面的结构</dd><dt>css</dt><dd>负责页面的表现</dd><dt>javascript</dt><dd>负责页面的行为</dd></dl>
- 有序列表:在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下:
- 表单:表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
- <form>标签 定义整体的表单区域
- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
- <label>标签 为表单元素定义文字标注
- <input>标签 定义通用的表单元素
- type属性
- type="text" 定义单行文本输入框
- type="password" 定义密码输入框
- type="radio" 定义单选框
- type="checkbox" 定义复选框
- type="file" 定义上传文件
- type="submit" 定义提交按钮
- type="reset" 定义重置按钮
- type="button" 定义一个普通按钮
- type="image" 定义图片作为提交按钮,用src属性定义图片地址
- type="hidden" 定义一个隐藏的表单域,用来存储值
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
- type属性
- <textarea>标签 定义多行文本输入框
- <select>标签 定义下拉表单元素
- <option>标签 与<select>标签配合,定义下拉表单元素中的选项
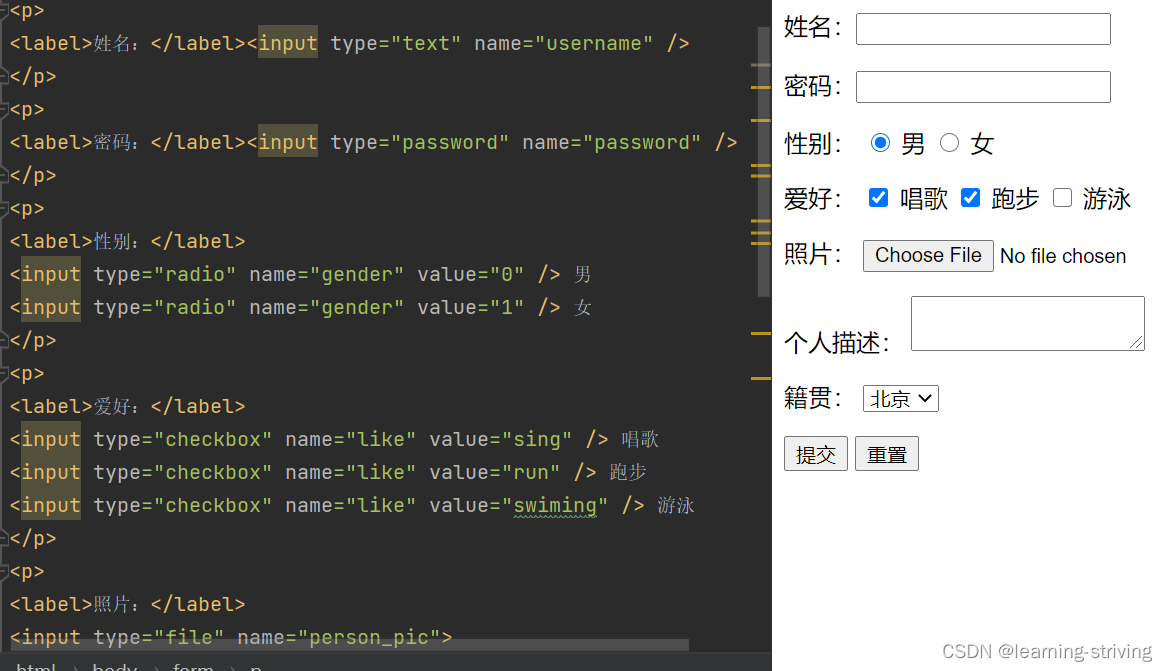
- 例:
<form action="http://www..." method="get"> <p> <label>姓名:</label><input type="text" name="username" /> </p> <p> <label>密码:</label><input type="password" name="password" /> </p> <p> <label>性别:</label> <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 </p> <p> <label>爱好:</label> <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swiming" /> 游泳 </p> <p> <label>照片:</label> <input type="file" name="person_pic"> </p> <p> <label>个人描述:</label> <textarea name="about"></textarea> </p> <p> <label>籍贯:</label> <select name="site"><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option> </select> </p> <p> <input type="submit" name="" value="提交"> <!-- input类型为submit定义提交按钮 还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如:<input type="image" src="xxx.gif"> --> <input type="reset" name="" value="重置"> </p> </form> - 效果:

- <form>标签 定义整体的表单区域
- 表格
- <table>标签:声明一个表格,它的常用属性如下:
- border:定义表格的边框,设置值是数值
- cellpadding:定义单元格内容与边框的距离,设置值是数值
- cellspacing:定义单元格与单元格之间的距离,设置值是数值
- align:设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
- <tr>标签:定义表格中的一行
- <td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,它们的常用属性如下:
- align:设置单元格中内容的水平对齐方式,设置值有:left | center | right
- valign:设置单元格中内容的垂直对齐方式 top | middle | bottom
- colspan:设置单元格水平合并,设置值是数值
- rowspan:设置单元格垂直合并,设置值是数值
- <table>标签:声明一个表格,它的常用属性如下:
- 页面布局概述:布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
- table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
- HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式
- table布局:table布局及实例,table来做整体页面的布局,布局的技巧归纳为如下几点:
- 按照设计图的尺寸设置表格的宽高以及单元格的宽高
- 将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用
- 针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间
- 单元格中的元素或者嵌套的表格用align和valign设置对齐方式
- 通过属性或者css样式设置单元格中元素的样式
四、笔记补充
双标签:开始标签+(属性名+属性值)、结束标签 属性之间没有顺序之分,标签上可以存在多个属性
单标签:
标签与标签关系:
父子关系(嵌套关系)
兄弟关系(并列关系)
排版标签·:
1.标题标签(加粗、变大、独占一行、1~6递减):<h1> </h1>
2.段落标签:<p> </p>
3.换行标签:<br>
4.水平线标签:<hr>
文本格式化标签:
1.b/u/i/s/或 strong/ins/em/del:(加粗、下划线、倾斜、删除线)
媒体标签:
- 图片标签:<img src="" alt="">
- src属性:指定图片位置
- alt属性:属性值(图片显示失败时要显示的文字)
- title属性:鼠标放图片上的文本提示(可用于其他标签)
- Width和height:设置图片的宽高
- title属性:鼠标放图片上的文本提示(可用于其他标签)
- alt属性:属性值(图片显示失败时要显示的文字)
- src属性:指定图片位置
- 路径
- 绝对路径:
- 相对路径(常用):从当前文件出发找目标文件
- 绝对路径:
分类:
同级:<img src="目标图片.gif>或<img src="./目标图片.gif>
下级:下一级文件夹名/目标文件
上级:../目标文件
3.音频标签:<audio src="" controls></audio>
Controls:显示播放控件(属性值可省略)
Autoplay:自动播放
loop:循环播放
4.视频标签:<video src="./video.mp4" controls></video>
Src:
Controls:
Autoplay: muted(静音播放)
Loop:
5.链接标签:<a href="">文本</a>
特点:有下划线
Target:目标网页的打开形式
_self:覆盖原网页
_blank:新窗口跳转
6.空链接:回到顶部,<a href="#"></a>
列表标签:
无序列表:ul整体用于包裹li(用于包含每一行的内容)标签
有序列表:ol整体用于包裹li(用于包含每一行内容)标签
自定义列表:dl整体用于包裹dt/dd标签
dt:表示主题
dd:表示主题每一项内容(默认缩进)
表格标签:
基本标签:
- Table:表格整体,用于包裹tr
- Tr:表格每行,用于包裹td
- td:表格单元格,用于包裹内容
表格相关属性:<table 属性>
Border:边框宽度
Width/height:表格宽高
表格标题和表头单元格标签:
caption:表格大标题(表格上)
th:表格每列小标题(通常为第一行)
表格结构标签:(突出表格不同部分)
- thead:表格头部
- tbody:表格主体
- tfoot:表格底部
合并单元格(<td>属性):跨行(垂直)/跨列(水平)合并
rowspan:跨行
colspan:跨列
表单标签:
- input(标签名)系列标签
type属性值:radio:单选框
(name属性:分组,有相同属性值为一组)
(checked:默认选中)
checkbox:多选框
text:属性名:placeholder:提示要输入的文本
(value属性:用户输入的内容,提交后发给后端服务器)
(name:当前控件含义,提交后告诉后端所发数据含义)
password、
file:属性名multiple:多文件选择
submit、reset、button(三种按钮功能要配合form标签使用,即将表单标签包裹起来)
button按钮标签:
type属性值:submit、reset、button
select下拉菜单标签:
select标签:下拉菜单整体
option:下拉菜单每一项
selected:默认选中
textarea:文本域标签
cols:规定可见宽度
rows:规定可见行数
label标签:用于绑定内容与表单标签的关系
- 用label标签把内容包裹起来——>表单标签上添加id属性——>label的for属性中设置对应id值
- 直接用label吧内容和表单标签包裹起来——>把label的for属性删除
语义化标签:
无语义化:
div标签:一行只显示一个(独占一行)
span标签:一行显示多个
有语义化:
- header:网页头部
- nav:网页导航
- footer:网页底部
- aside:网页侧边栏
- section:网页区块
- article:网页文章
字符实体:
html中空格合并
常见字符实体:网页中展示特殊符号效果需用字符实体替代
结构:&英文;
常见实体:

<body style="margin: 0 auto;">消除与浏览器顶部之间的缝隙;<div style="clear: both"></div>子边框浮动后,显示父边框的边框线
margin:外边距
padding:内边距
margin-top:25px; #表示外边距,子边框与父边框top之间的距离为25px
padding-top:25px #表示内边距,子边框内自己与top之间的距离为25px
position:fixed;
bottom:20px;
right:20px; #固定在右下角离右下各20px位置
#固定在页面某个位置;
学习导航:http:www.xqnav.top