示例图片

QDialogButtonBox 是 Qt 提供的一个方便的组件,用于在对话框中集中管理一组标准按钮,如“确定”、“取消”、“保存”、“关闭”等。它简化了按钮的布局、信号连接以及按钮行为的统一处理,使得对话框的开发更为简洁和规范。以下将详细介绍QDialogButtonBox的使用方法、注意事项,并提供详细的C++代码示例。
一、QDialogButtonBox的使用方法
1. 创建QDialogButtonBox
#include <QDialogButtonBox>QDialogButtonBox buttonBox(QDialogButtonBox::StandardButtons buttons);
其中,buttons参数是一个枚举类型QDialogButtonBox::StandardButtons的组合,通过位或操作(|)指定所需的按钮。例如:
QDialogButtonBox buttonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel);
2. 添加按钮
除了使用标准按钮外,也可以添加自定义按钮:
QPushButton *customButton = new QPushButton("Custom Action");
buttonBox.addButton(customButton, QDialogButtonBox::ActionRole);
3. 布局设置
QDialogButtonBox会根据平台风格自动调整按钮布局。如果需要自定义布局,可以调用setOrientation方法:
buttonBox.setOrientation(Qt::Horizontal); // 或 Qt::Vertical
4. 信号与槽连接
QDialogButtonBox提供了与按钮点击相关的信号,如accepted、rejected、clicked等,可以将这些信号与对应的槽函数连接:
connect(buttonBox, &QDialogButtonBox::accepted, this, &YourClass::onAccepted);
connect(buttonBox, &QDialogButtonBox::rejected, this, &YourClass::onRejected);
connect(buttonBox, &QDialogButtonBox::clicked, this, &YourClass::onButtonClicked);
5. 获取按钮
若需要直接操作某一个按钮,可以使用button方法:
QPushButton *okButton = buttonBox.button(QDialogButtonBox::Ok);
okButton->setEnabled(false); // 禁用“确定”按钮
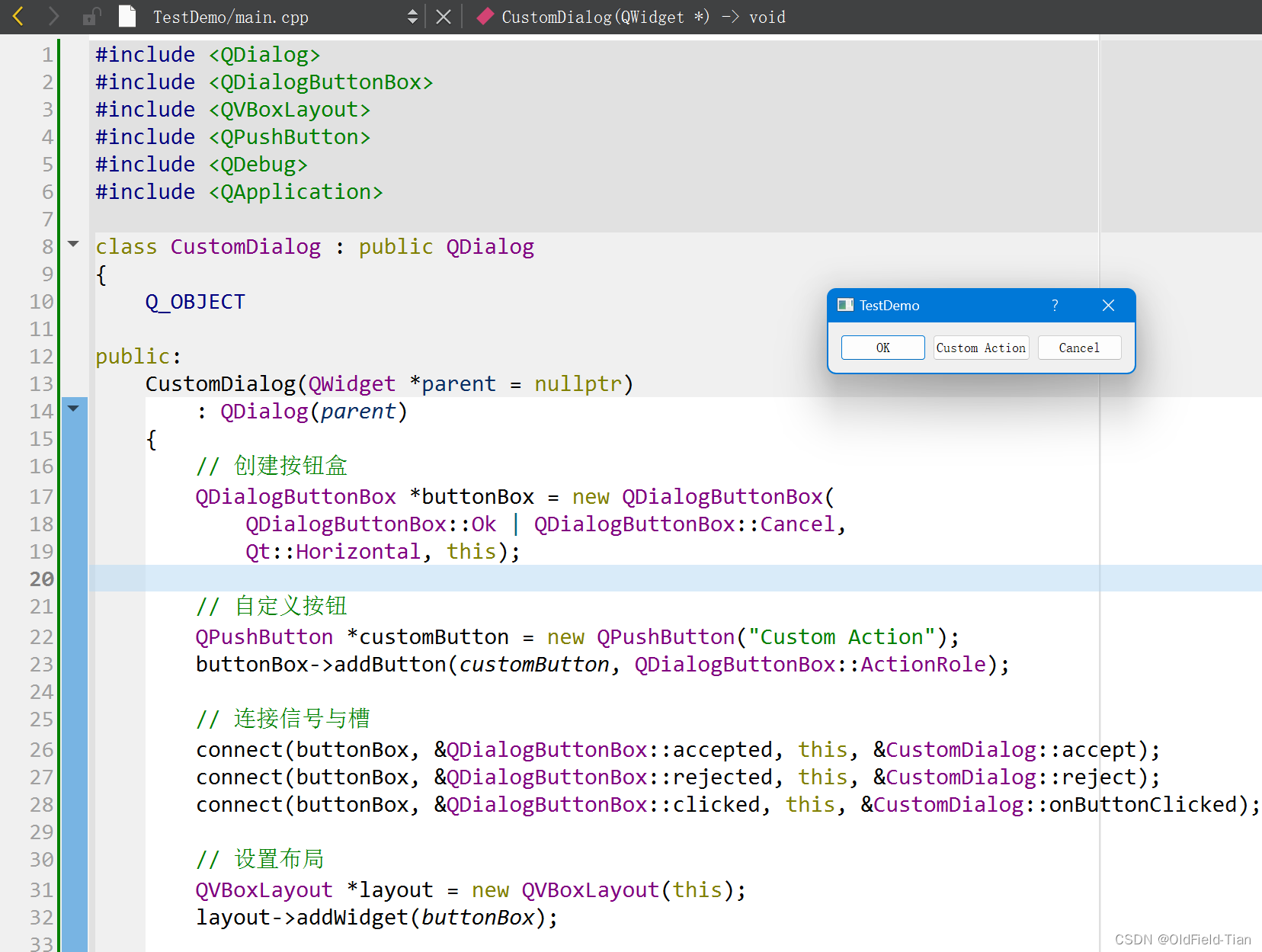
二、C++代码示例
#include <QDialog>
#include <QDialogButtonBox>
#include <QVBoxLayout>
#include <QPushButton>
#include <QDebug>
#include <QApplication>class CustomDialog : public QDialog
{Q_OBJECTpublic:CustomDialog(QWidget *parent = nullptr): QDialog(parent){// 创建按钮盒QDialogButtonBox *buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel,Qt::Horizontal, this);// 自定义按钮QPushButton *customButton = new QPushButton("Custom Action");buttonBox->addButton(customButton, QDialogButtonBox::ActionRole);// 连接信号与槽connect(buttonBox, &QDialogButtonBox::accepted, this, &CustomDialog::accept);connect(buttonBox, &QDialogButtonBox::rejected, this, &CustomDialog::reject);connect(buttonBox, &QDialogButtonBox::clicked, this, &CustomDialog::onButtonClicked);// 设置布局QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(buttonBox);setLayout(layout);}private slots:void onButtonClicked(QAbstractButton *button){if (button->text() == "Custom Action") {qDebug() << "Custom Action clicked!";}}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);CustomDialog example;example.show();return app.exec();
}#include "main.moc"三、注意事项
-
按钮角色:添加自定义按钮时,需要指定按钮角色(如
QDialogButtonBox::ActionRole、QDialogButtonBox::ResetRole等),以便QDialogButtonBox正确处理按钮的布局和默认行为。 -
对话框结果:通常将
QDialogButtonBox的accepted信号与QDialog的accept槽,rejected信号与QDialog的reject槽连接,这样点击相应按钮时,对话框会自动关闭并返回对应的结果(QDialog::Accepted或QDialog::Rejected)。 -
国际化:使用标准按钮时,按钮文本会自动适应系统的语言环境。如果需要自定义文本,请确保进行适当的国际化处理。
综上所述,QDialogButtonBox是构建Qt对话框时不可或缺的组件,它简化了按钮布局和信号处理,提高了代码的可读性和一致性。遵循上述使用方法和注意事项,您可以在项目中有效地利用QDialogButtonBox提升开发效率。




![[python数据处理系列]详解独热编码与标签编码的区别及在Pandas中的实现](https://img-blog.csdnimg.cn/direct/50230b56e8654a4aa5a027d1357a0946.png)