在Web应用中,HTTP协议是无状态的,每次请求都是独立的,服务器无法直接识别一个用户的不同请求之间的关联。这就导致了如果我们希望在一个会话中保持一些数据的状态,比如用户的身份认证信息、购物车内容等,就需要借助Cookie和Session来实现数据的共享。
Cookie和session就是用来解决一次会话间多次请求间数据共享的问题
cookie
Cookie是一种用于客户端和服务器之间传递数据的机制,是服务器发送到用户浏览器并保存在本地的一小块数据。
当用户再次访问同一个网站时,浏览器会将存储在本地计算机上的Cookie发送给服务器,服务器可以通过读取Cookie中的信息来识别用户并提供相应的服务。
对于登录验证(保存密码免登录) 兴趣推荐 统计分析(访问记录)
-----大家都可能遇到这样一个情况,刚在京东上浏览了手机,刷抖音时就刷到抖音推送的手机广告,这里就是“第三方cookie”的概念,抖音可能会在你的京东中设置一个Cookie,用于跟踪你在其的浏览行为,从而提供个性化的广告内容。所以第三方cookie信息返回的是广告推送商的服务器
注:
如果在 Set-Cookie 中不指定 Domain 属性,Cookie 的生效范围仅限于当前域名 (即请求Host 头指定的域名),它被称为 Host-Only Cookie。 domain属性指定了Cookie可用的域名范围,允许在特定域名及其子域名下共享Cookie信息。----这样就实现了一次登录多页面免认证
Path 属性用于指定 Cookie 的生效路径,只有访问这个路径或其子路径时,浏览器才会发送这个 Cookie。---限制cookie生效范围
Expires 属性---限制Cookie 的有效期
Secure属性---给 Cookie 设置 Secure 属性后,该 Cookie 只会在 HTTPS 请求中被发送给服务器
session
Session是一种在服务器端存储数据的机制。当用户访问一个网站时,服务器可以为该用户创建一个专门的Session对象,并将该对象存储在服务器内存中。接下来,当用户进行一系列操作时,服务器可以通过读取Session对象中的数据来识别用户并提供相应的服务
联系
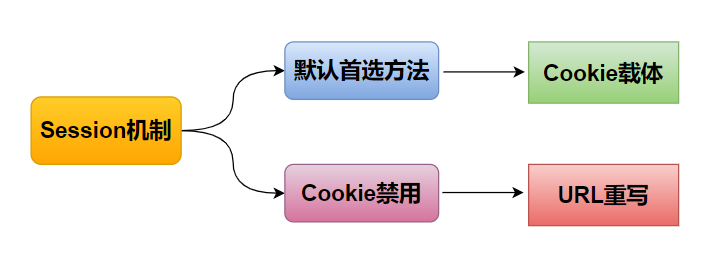
首先明确一点,Session 和 Cookie 没有直接的关系。可以认为 Cookie 只是实现 Session 机制的一种方法途径而已,没有 Cookie 还可以用别的方法。

Session 机制将用户的所有活动信息、上下文信息、登录信息等都存储在服务端,只是生成一个唯一标识 ID 发送给客户端,后续的交互将没有重复的用户信息传输,取而代之的是唯一标识 Session-ID
当浏览器下次请求别的资源的时候,浏览器会将 sessionID 放置到请求头中,服务器接收到请求后解析得到 sessionID,服务器找到该 id 的 session 来确定请求方的身份和一些上下文信息。
区别
-
存放位置: Cookie存在于你的浏览器中,而Session存在于服务器端。
-
安全性: 因为Cookie存在于浏览器中,所以可能会被攻击者窃取或篡改。而Session存在于服务器端,相对来说更安全一些。
-
存储容量: Cookie的存储容量有限,而Session一般可以存储更多的信息。