目录
- 一、缓存商品
- 2、缓存菜品(redis)
- 1.问题说明
- 2.实现思路
- 3.代码开发
- 2、缓存套餐(spring cache)
- 1.实现思路
- 2.代码实现
- 3、测试
- 二、购物车功能
- 1、添加购物车
- 1.需求分析设计
- 2.代码开发
- 3.测试
- 2、查看购物车
- 1.需求分析设计
- 2.代码开发
- 3.测试
- 3、清空购物车
- 1.需求分析设计
- 2.代码设计
- 3.测试
- 三、相关知识
- 1、Spring Cache实现注解缓存功能
一、缓存商品
2、缓存菜品(redis)
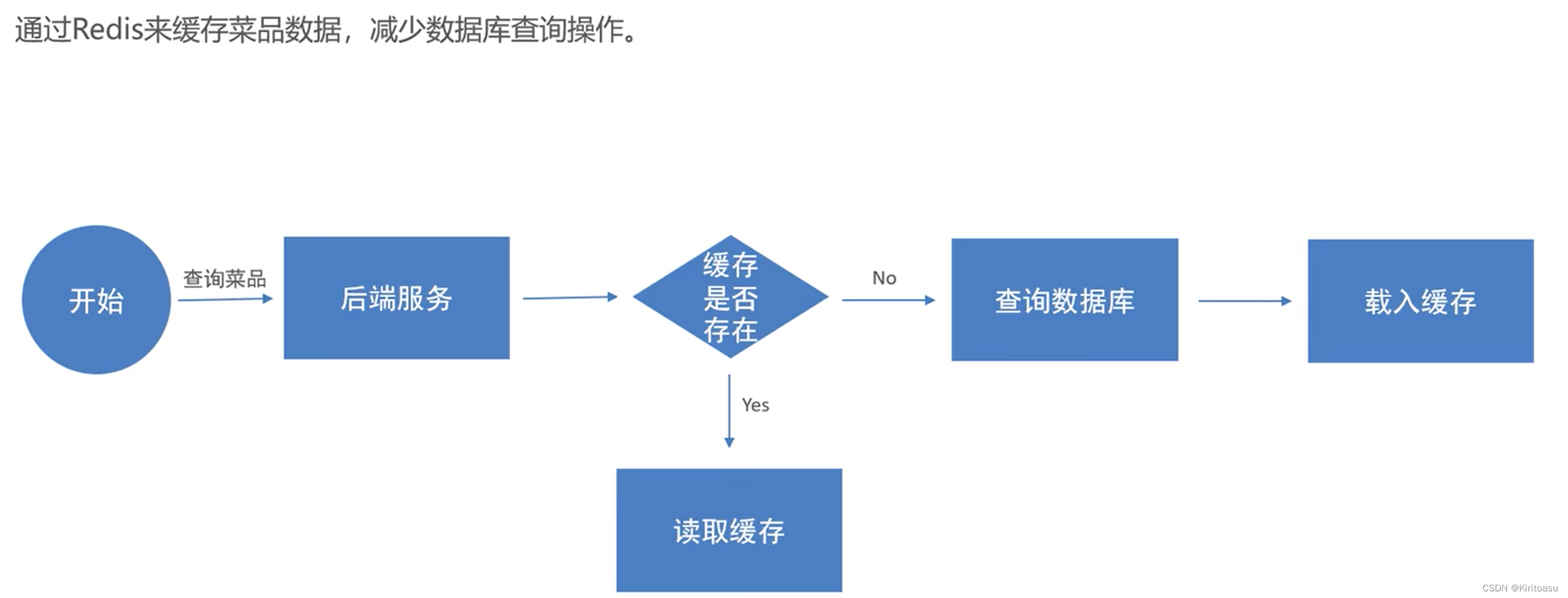
1.问题说明

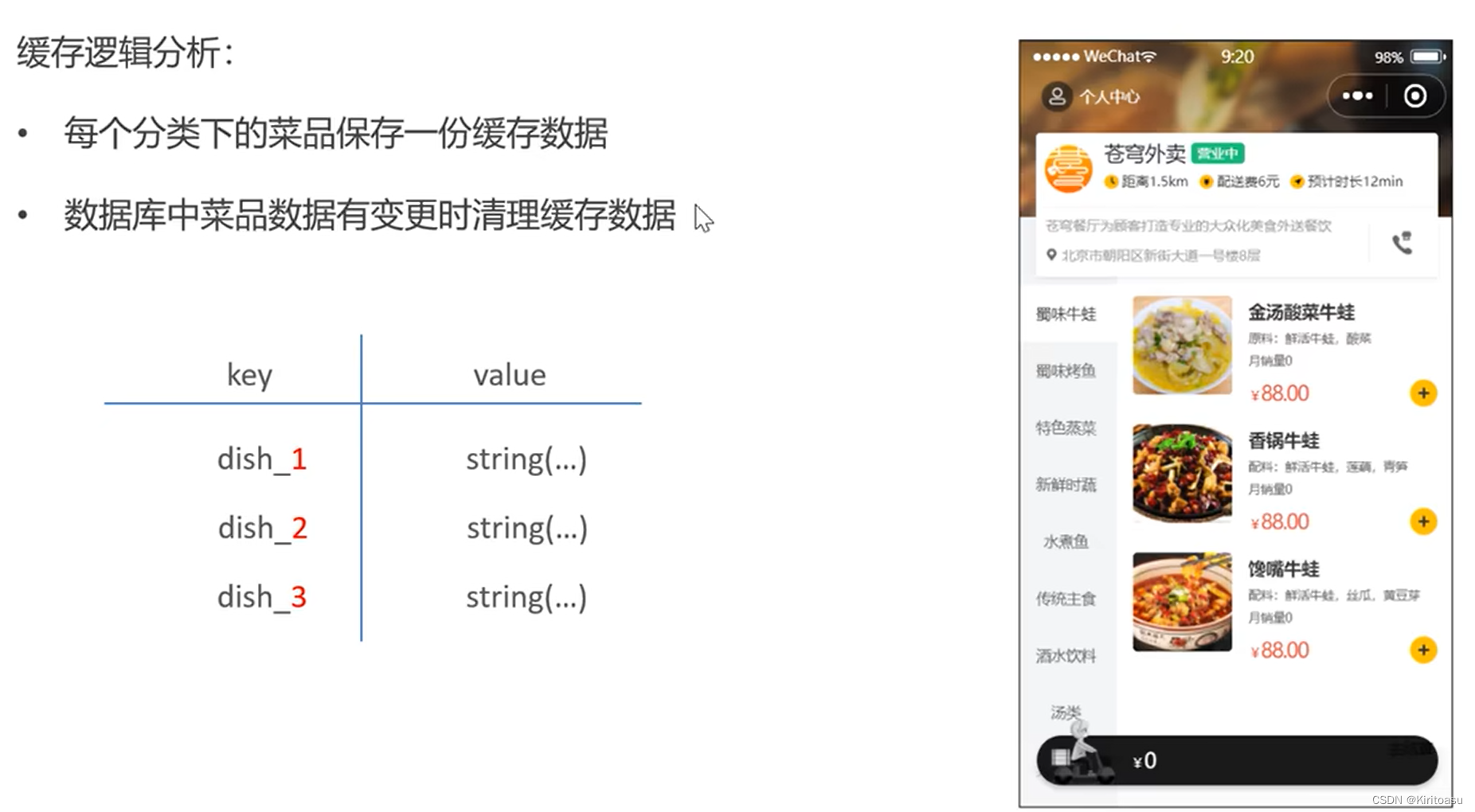
2.实现思路


3.代码开发
修改user端的dishController下的根据分类id查询菜品方法:
/*** 根据分类id查询菜品* @param categoryId* @return*/@GetMapping("/list")@ApiOperation("根据分类id查询菜品")public Result<List<DishVO>> list(Long categoryId){//构造redis中的key,规则:dish_分类idString key = "dish_" + categoryId;//查询redis中是否存在菜品数据List<DishVO> list = (List<DishVO>) redisTemplate.opsForValue().get(key);if(list.size() > 0 && list != null){//如果存在直接返回return Result.success(list);}//如果不存在,查询数据库,并把数据放入redisDish dish = new Dish();dish.setCategoryId(categoryId);dish.setStatus(StatusConstant.ENABLE);//查询在起售中的商品//如果不存在,查询数据库,并把数据放入redislist = dishService.listWithFlavor(dish);redisTemplate.opsForValue().set(key, list);return Result.success(list);}
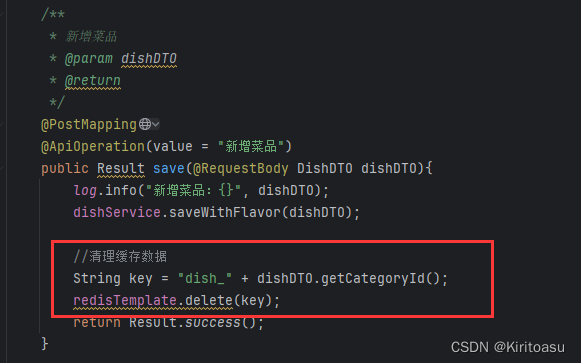
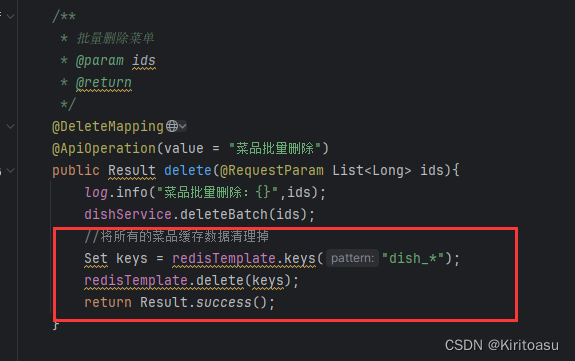
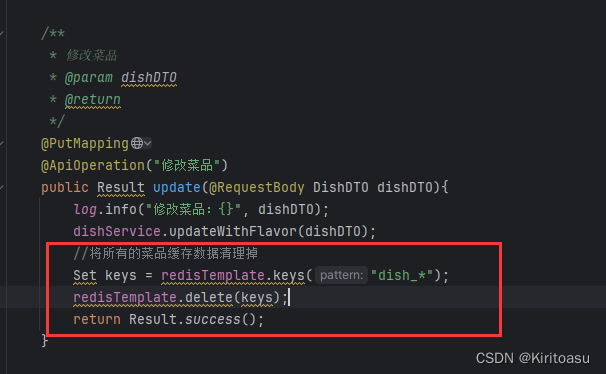
同时,当新增菜品,修改菜品等操作时,也需要清理缓存数据:
admin下的dishController:



2、缓存套餐(spring cache)
1.实现思路

2.代码实现
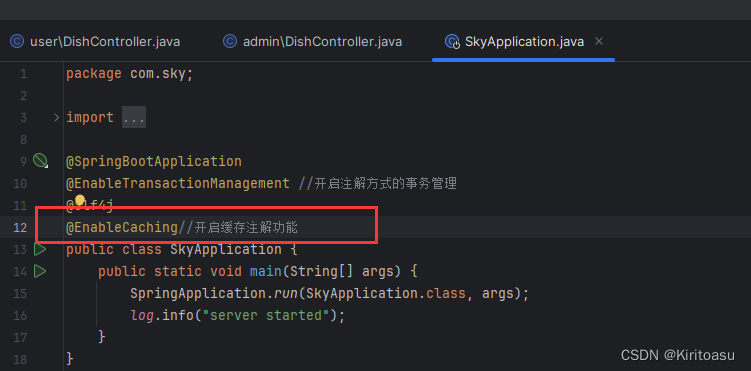
在启动类上开启缓存注解

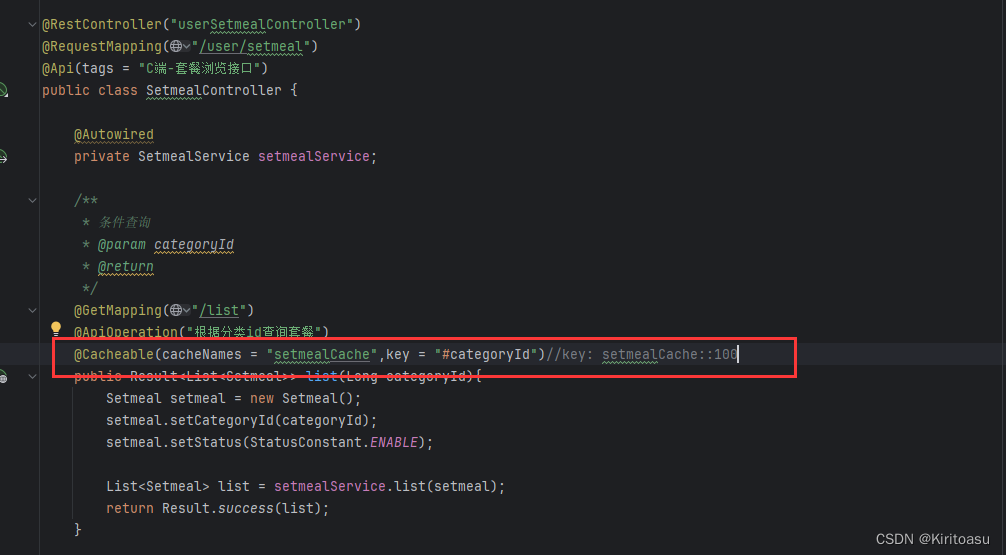
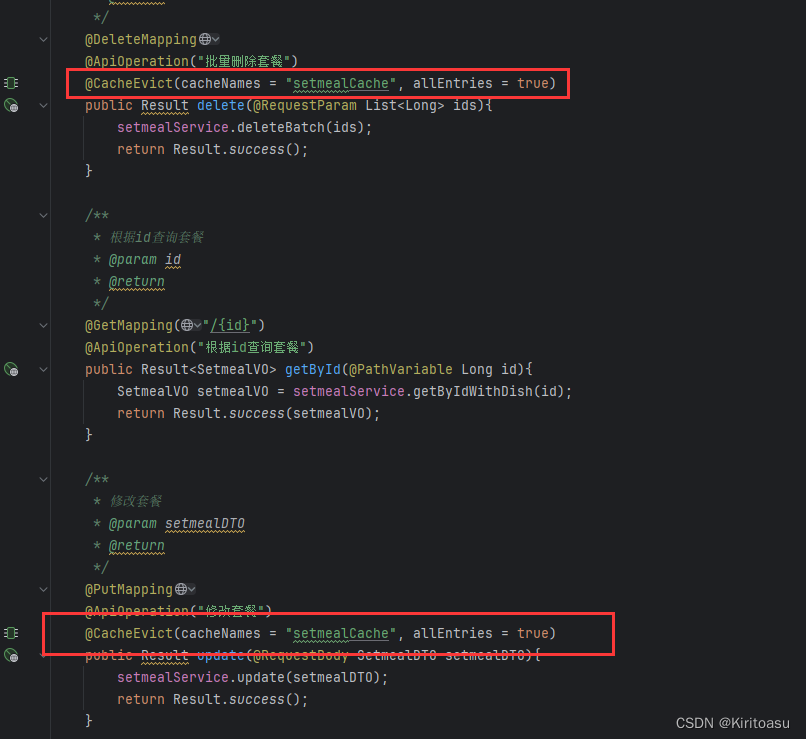
在相应需要使用缓存的地方加上注解:
用户端查询套餐

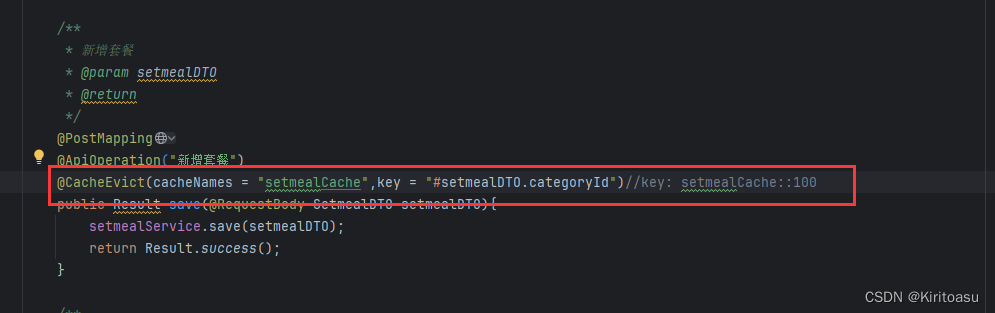
管理端添加,修改,删除套餐


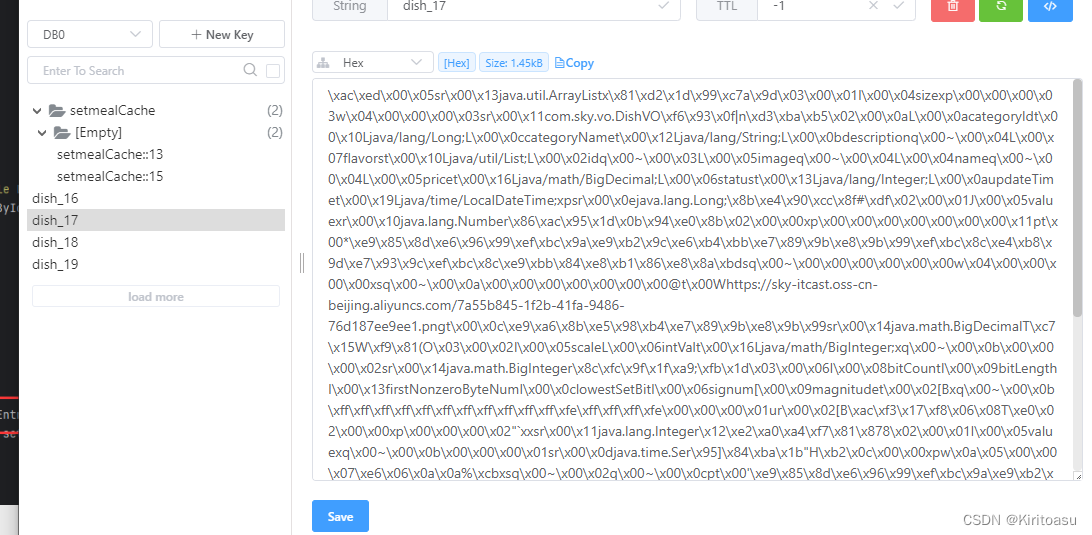
3、测试
重新加载页面,可以看到redis缓存的数据


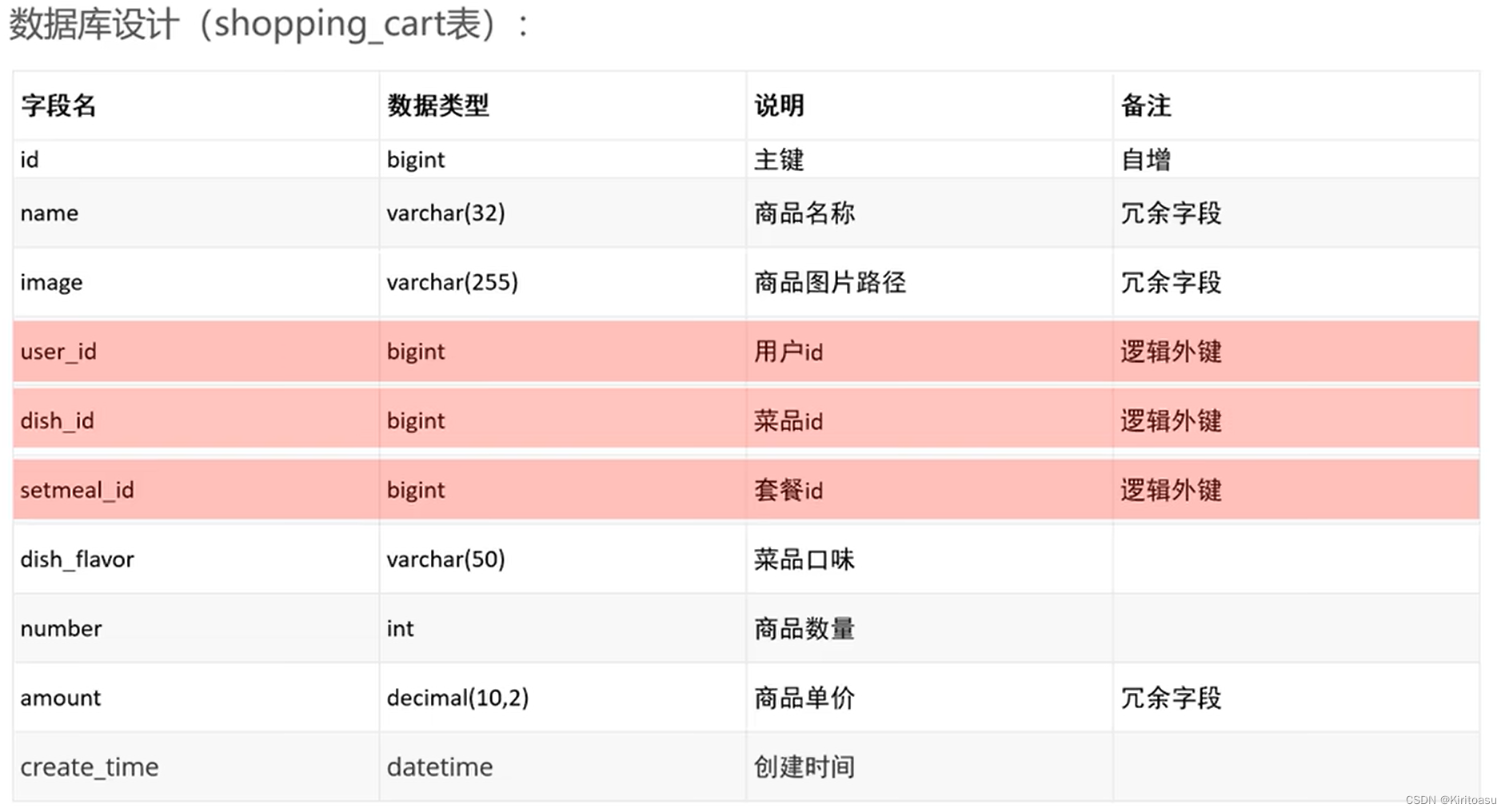
二、购物车功能
1、添加购物车
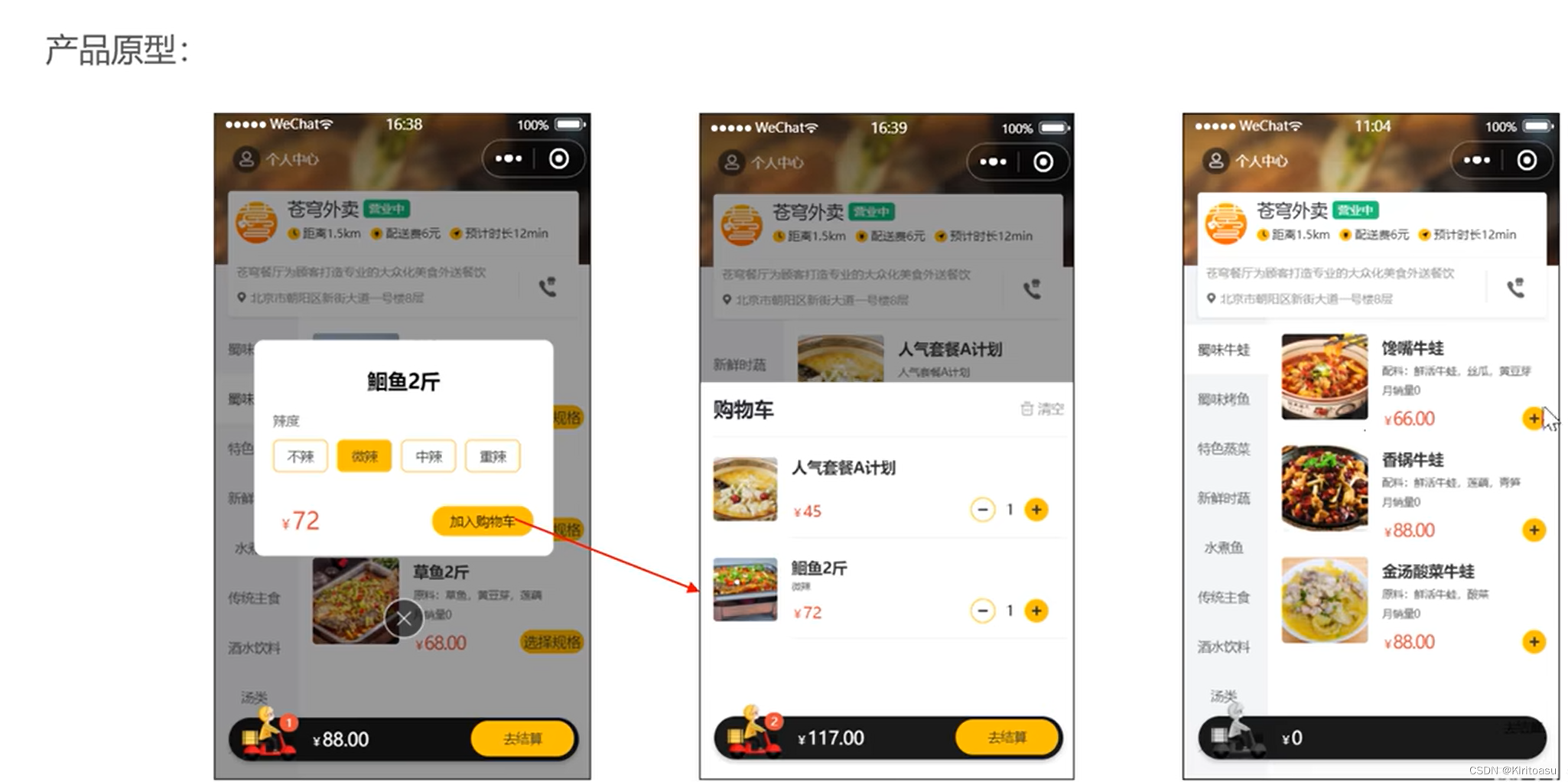
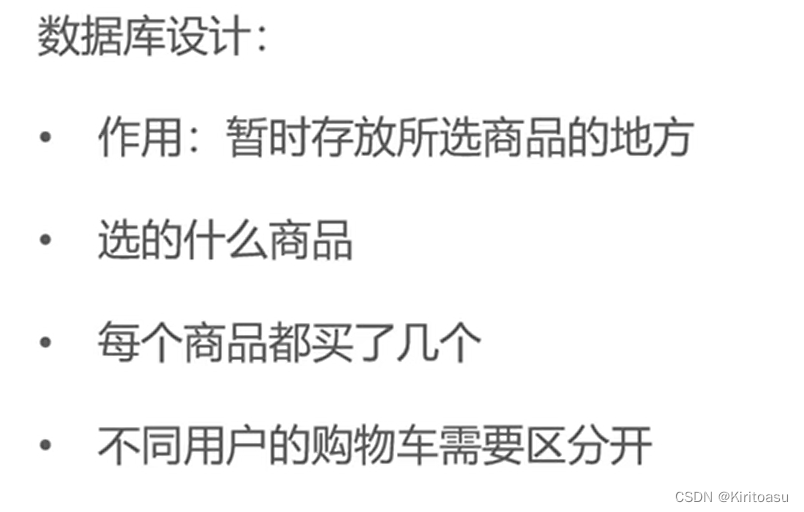
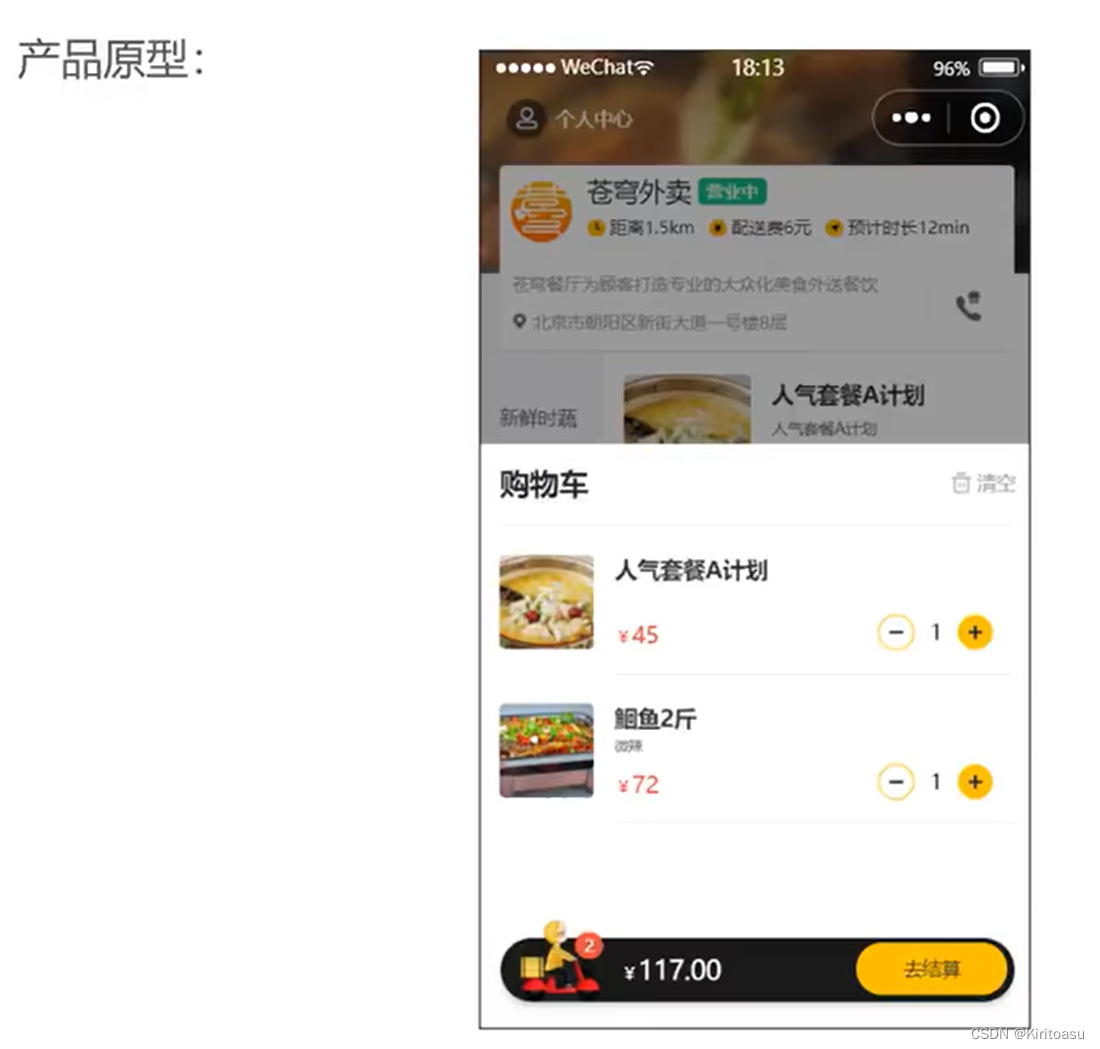
1.需求分析设计





2.代码开发
创建接收数据的DTO:ShoppingCartDTO
@Data
public class ShoppingCartDTO implements Serializable {private Long dishId;private Long setmealId;private String dishFlavor;}
以及连接数据库购物车表的实体类
public class ShoppingCart implements Serializable {private static final long serialVersionUID = 1L;private Long id;//名称private String name;//用户idprivate Long userId;//菜品idprivate Long dishId;//套餐idprivate Long setmealId;//口味private String dishFlavor;//数量private Integer number;//金额private BigDecimal amount;//图片private String image;private LocalDateTime createTime;
}
ShoppingCartController
@RestController("userShoppingCartController")
@RequestMapping("/user/shoppingCart")
@Slf4j
@Api(tags = "C端购物车相关接口")
public class ShoppingCartController {@Autowiredprivate ShoppingCartService shoppingCartService;/*** 添加购物车* @param shoppingCartDTO* @return*/@PostMapping("/add")@ApiOperation("添加购物车商品")public Result add(@RequestBody ShoppingCartDTO shoppingCartDTO){log.info("添加购物车,商品信息为:{}",shoppingCartDTO);shoppingCartService.addShoppingCart(shoppingCartDTO);return Result.success();}
}ShoppingCartService:
public interface ShoppingCartService {/*** 添加购物车* @param shoppingCartDTO*/void addShoppingCart(ShoppingCartDTO shoppingCartDTO);
}
ShoppingCartServiceImpl:
@Service
@Slf4j
public class ShoppingCartServiceImpl implements ShoppingCartService {@Autowiredprivate ShoppingCartMapper shoppingCartMapper;@Autowiredprivate DishMapper dishMapper;@Autowiredprivate SetmealMapper setmealMapper;/*** 添加购物车* @param shoppingCartDTO*/@Overridepublic void addShoppingCart(ShoppingCartDTO shoppingCartDTO) {//判读当前加入购物车中的商品是否已经存在ShoppingCart shoppingCart = new ShoppingCart();BeanUtils.copyProperties(shoppingCartDTO,shoppingCart);Long userId = BaseContext.getCurrentId();shoppingCart.setUserId(userId);List<ShoppingCart> list = shoppingCartMapper.list(shoppingCart);//如果已经存在,只需要数量+1if(list.size() > 0 && list != null){ShoppingCart cart = list.get(0);cart.setNumber(cart.getNumber() + 1);shoppingCartMapper.updateNumberById(cart);}else {//如果不存在,则插入一条购物车数据//判读本次添加购物车的时菜品还是套餐Long dishId = shoppingCartDTO.getDishId();if(dishId != null){//本次添加的是菜品Dish dish = dishMapper.getById(dishId);shoppingCart.setName(dish.getName());shoppingCart.setImage(dish.getImage());shoppingCart.setAmount(dish.getPrice());shoppingCart.setNumber(1);shoppingCart.setCreateTime(LocalDateTime.now());}else {//本次添加的是套餐Long setmealId = shoppingCartDTO.getSetmealId();Setmeal setmeal = setmealMapper.getById(setmealId);shoppingCart.setName(setmeal.getName());shoppingCart.setImage(setmeal.getImage());shoppingCart.setAmount(setmeal.getPrice());shoppingCart.setNumber(1);shoppingCart.setCreateTime(LocalDateTime.now());}shoppingCartMapper.insert(shoppingCart);}}}
ShoppingCartMapper:
@Mapper
public interface ShoppingCartMapper {/*** 动态条件查询* @param shoppingCart* @return*/List<ShoppingCart> list(ShoppingCart shoppingCart);/*** 根据id修改商品数量* @param shoppingCart*/@Update("update shopping_cart set number = #{number} where id = #{id}")void updateNumberById(ShoppingCart shoppingCart);/*** 添加购物车数据* @param shoppingCart*/@Insert("insert into shopping_cart (name, user_id, dish_id, setmeal_id, dish_flavor, number, amount, image, create_time)" +"values (#{name},#{userId},#{dishId},#{setmealId},#{dishFlavor},#{number},#{amount},#{image},#{createTime})")void insert(ShoppingCart shoppingCart);}
ShoppingCartMapper.XML:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.sky.mapper.ShoppingCartMapper"><select id="list" resultType="com.sky.entity.ShoppingCart">select * from shopping_cart<where><if test="userId != null">and user_id = #{userId}</if><if test="setmealId != null">and setmeal_id = #{setmealId}</if><if test="dishId != null">and dish_id = #{dishId}</if><if test="dishFlavor != null">and dish_flavor = #{dishFlavor}</if></where></select>
</mapper>3.测试
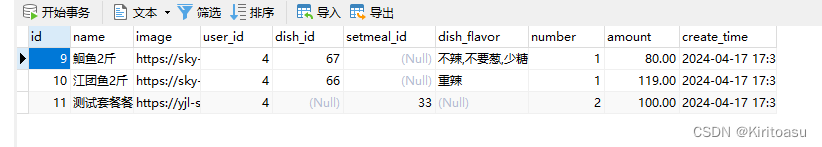
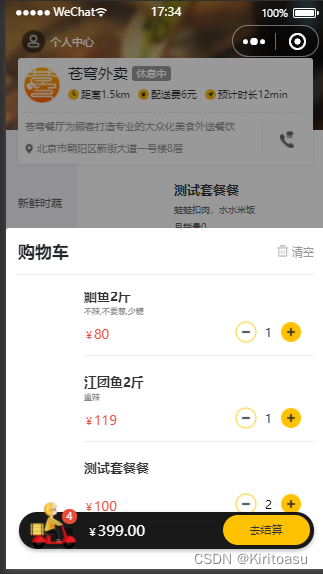
选择商品加入购物车

可以看到数据库中已经有数据了,则添加成功

并且添加两个套餐后

2、查看购物车
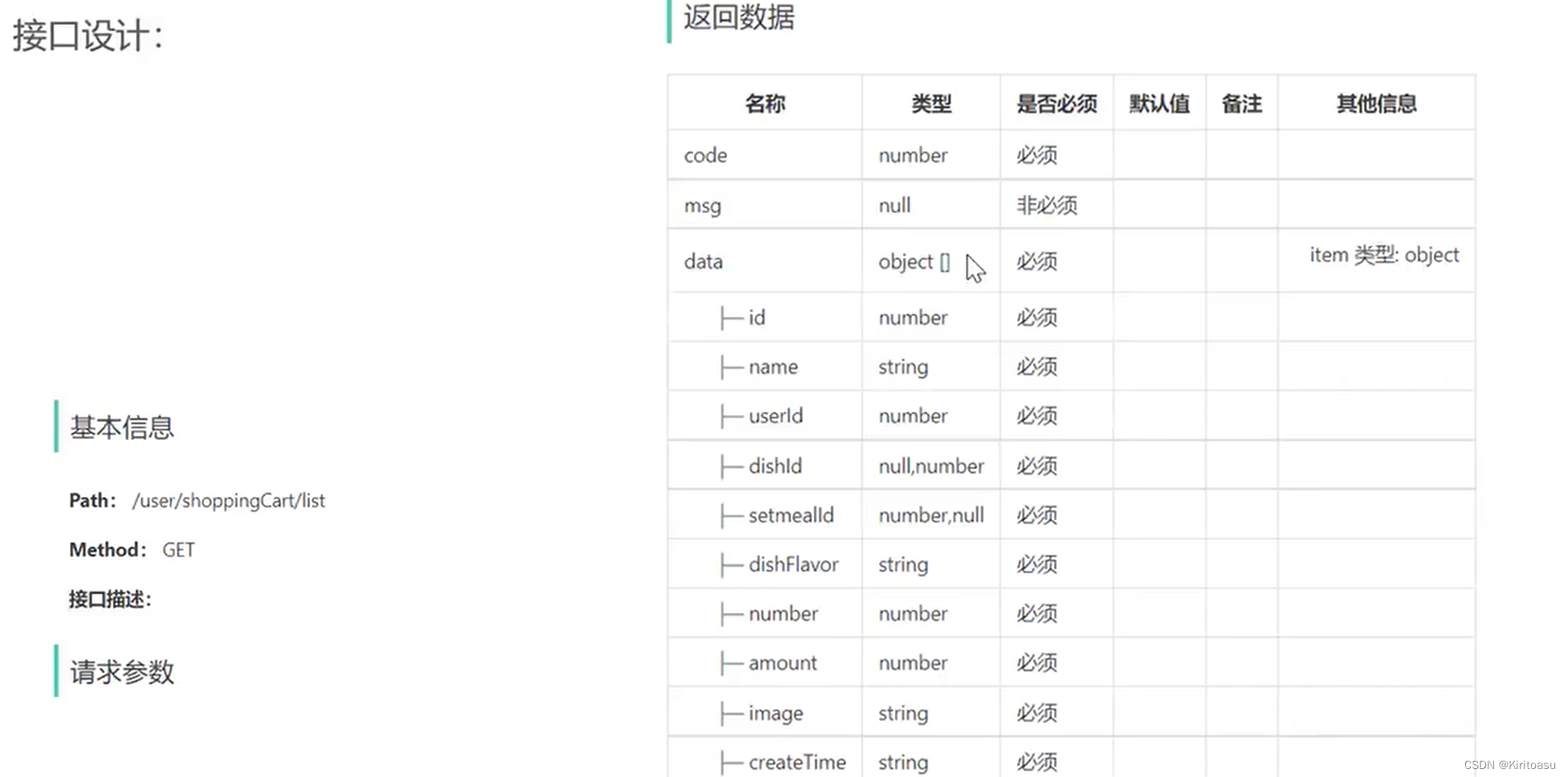
1.需求分析设计


2.代码开发
ShoppingCartController:
/*** 查看购物车* @return*/@GetMapping("/list")@ApiOperation("查看购物车")public Result<List<ShoppingCart>> list(){List<ShoppingCart> shoppingCarts = shoppingCartService.showShoppingCart();return Result.success(shoppingCarts);}
ShoppingCartService:
/*** 查看购物车* @return*/List<ShoppingCart> showShoppingCart();
ShoppingCartServiceImpl:
/*** 查看购物车* @return*/@Overridepublic List<ShoppingCart> showShoppingCart() {//获取用户idLong userId = BaseContext.getCurrentId();ShoppingCart shoppingCart = ShoppingCart.builder().userId(userId).build();List<ShoppingCart> list = shoppingCartMapper.list(shoppingCart);return list;}
3.测试
可以看到购物车回显数据

3、清空购物车
1.需求分析设计

2.代码设计
ShoppingCartController:
/*** 清空购物车* @return*/@DeleteMapping("/clean")@ApiOperation("清空购物车")public Result clean(){shoppingCartService.cleanShoppingCart();return Result.success();}
ShoppingCartService:
/*** 清空购物车*/void cleanShoppingCart();
ShoppingCartServiceImpl:
/*** 清空购物车*/@Overridepublic void cleanShoppingCart() {//获取用户idLong userId = BaseContext.getCurrentId();shoppingCartMapper.deleteByUserId(userId);}
ShoppingCartMapper:
/*** 清空购物车* @param userId*/@Delete("delete from shopping_cart where user_id = #{userId}")void deleteByUserId(Long userId);
3.测试
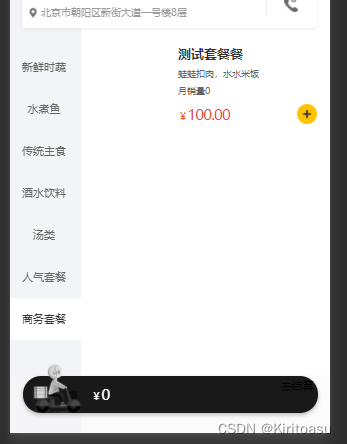
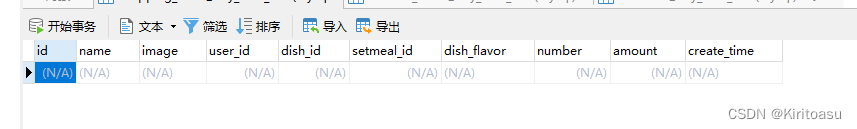
点击清空购物车


三、相关知识
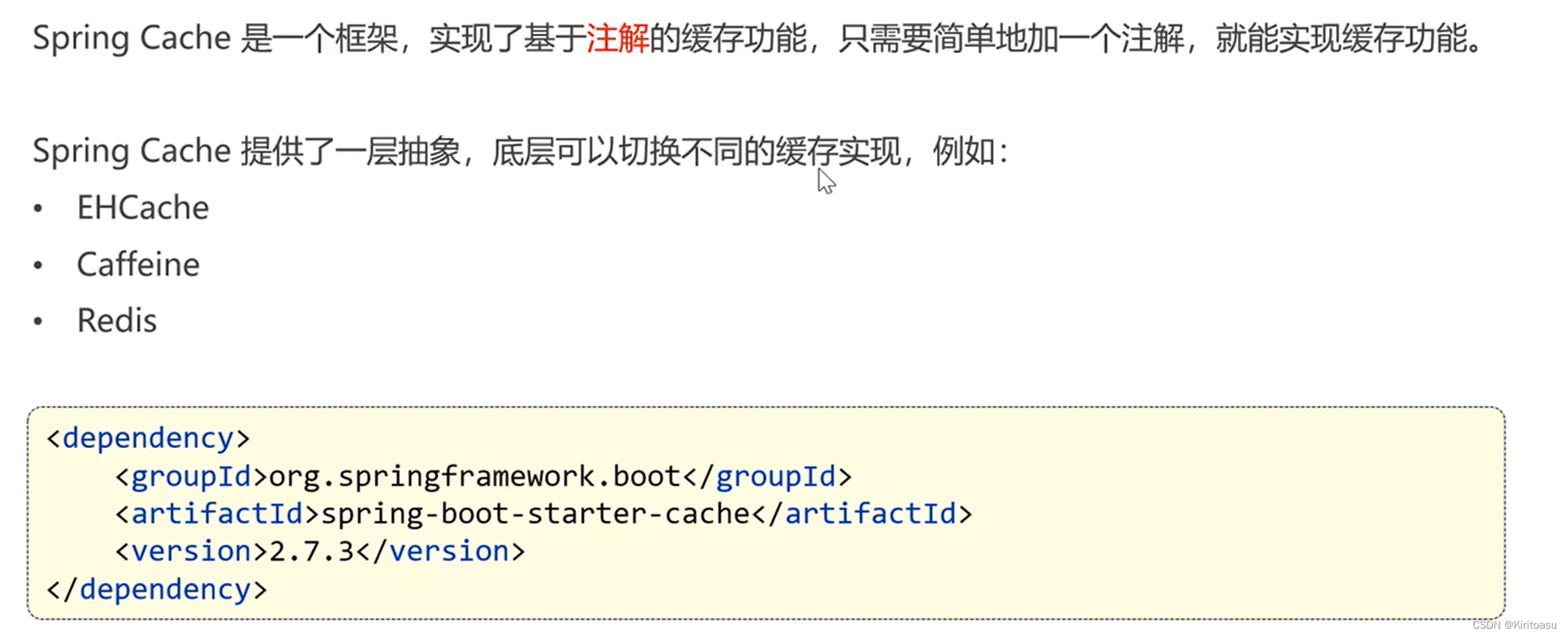
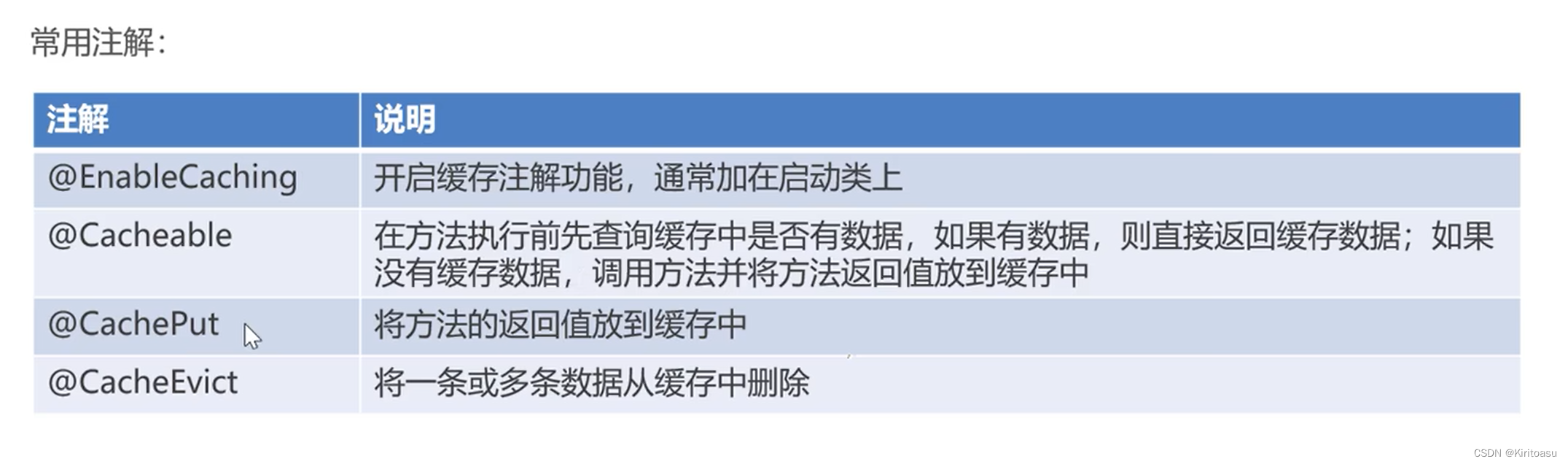
1、Spring Cache实现注解缓存功能


具体用法:
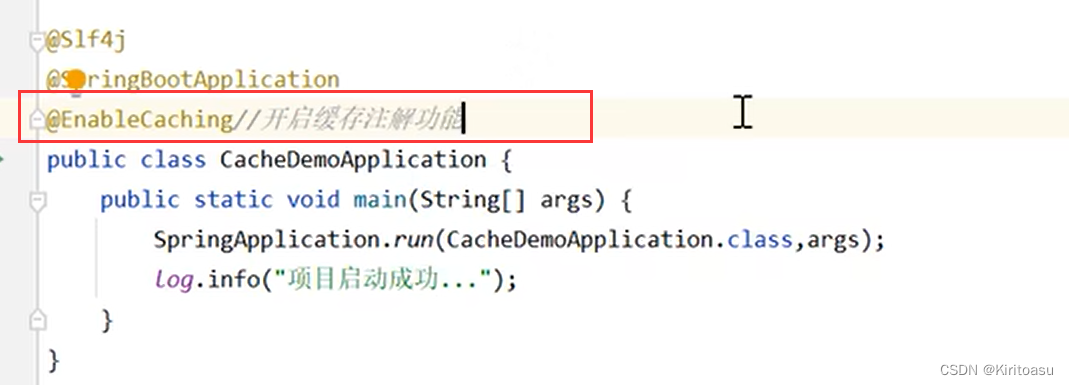
启动类上开启springcache功能

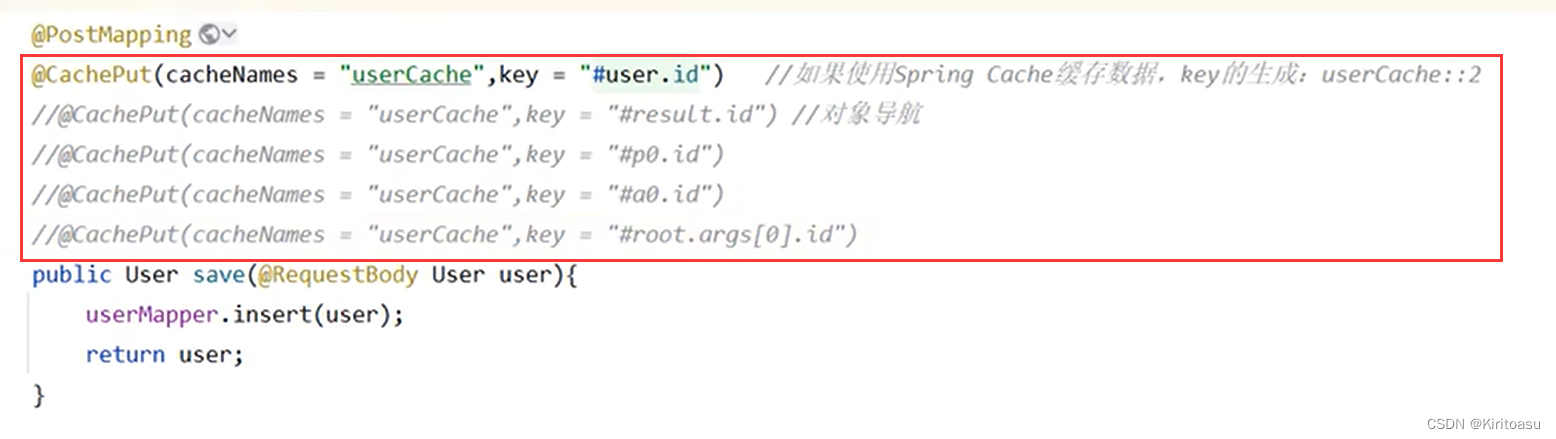
CachePut的多种生成缓存方法

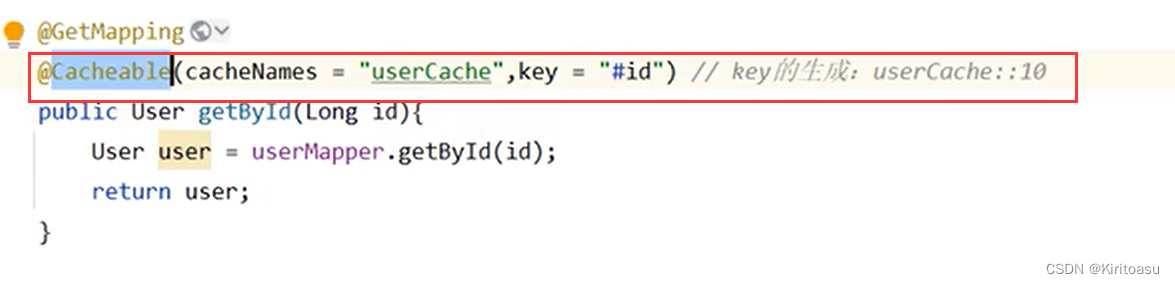
同理Cacheable


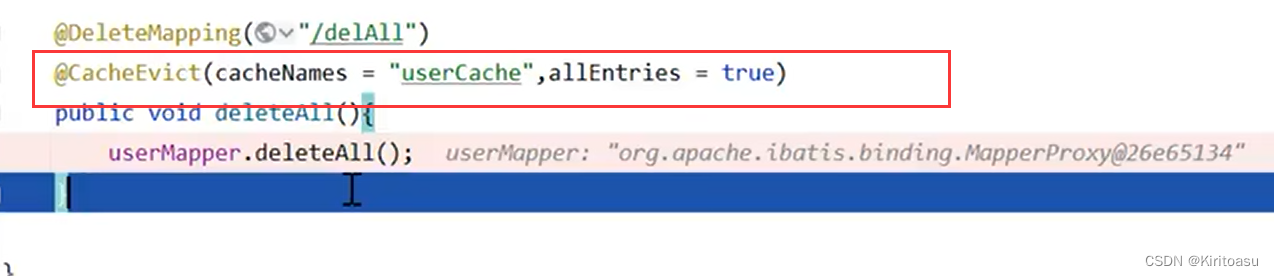
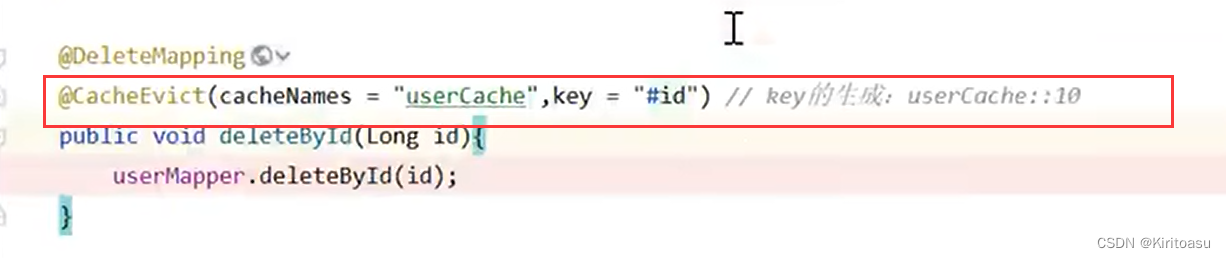
CacheEvict删除所有缓存