样例简介
Contacts应用是基于OpenHarmony SDK开发的安装在润和HiSpark Taurus AI Camera(Hi3516d)开发板标准系统上的应用;应用主要功能是展示联系人列表,并点击某一列弹出联系人详细信息;
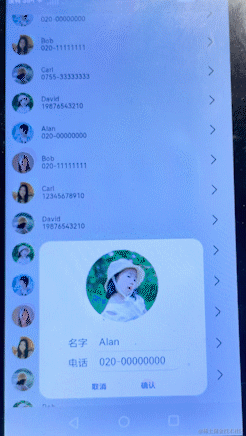
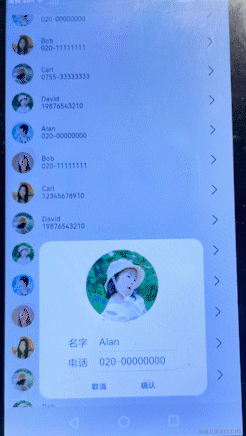
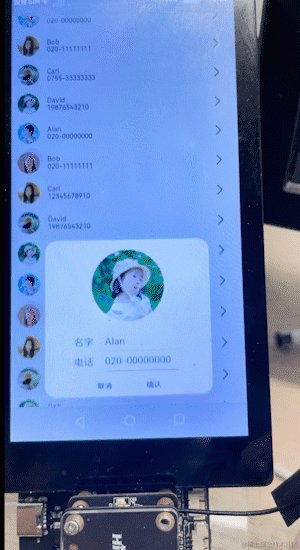
运行效果

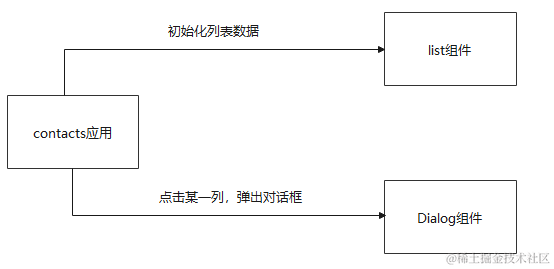
样例原理
样例主要有一个list组件和dialog组件组成,初始化加载数据展示列表,点击某一列弹出对话框信息;如下图:

工程版本
- 系统版本/API版本:OpenHarmony SDK API 8
- IDE版本:DevEco Studio 3.0 Beta3
快速上手
准备硬件环境
搭建标准系统环境
准备开发环境
- 安装最新版[DevEco Studio]。
- 请参考[配置OpenHarmony SDK],完成DevEco Studio的安装和开发环境配置。
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿
准备工程
配置git
-
提前注册准备码云gitee账号。
-
git工具下载安装
sudo apt install git sudo apt install git-lfs -
配置git用户信息
git config --global user.name "yourname" git config --global user.email "your-email-address" git config --global credential.helper store
git下载
git clone https://gitee.com/openharmony-sig/knowledge_demo_smart_home.git --depth=1工程导入
-
DevEco Studio导入本工程;
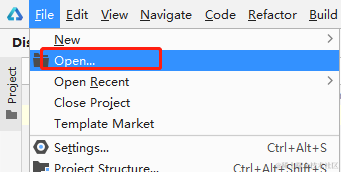
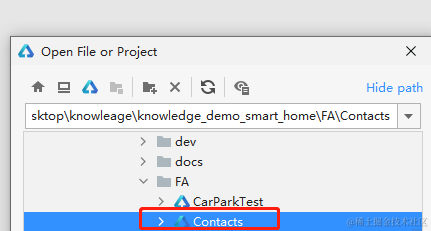
打开DevEco Studio,点击File->Open->下载路径/FA/Contacts


编译
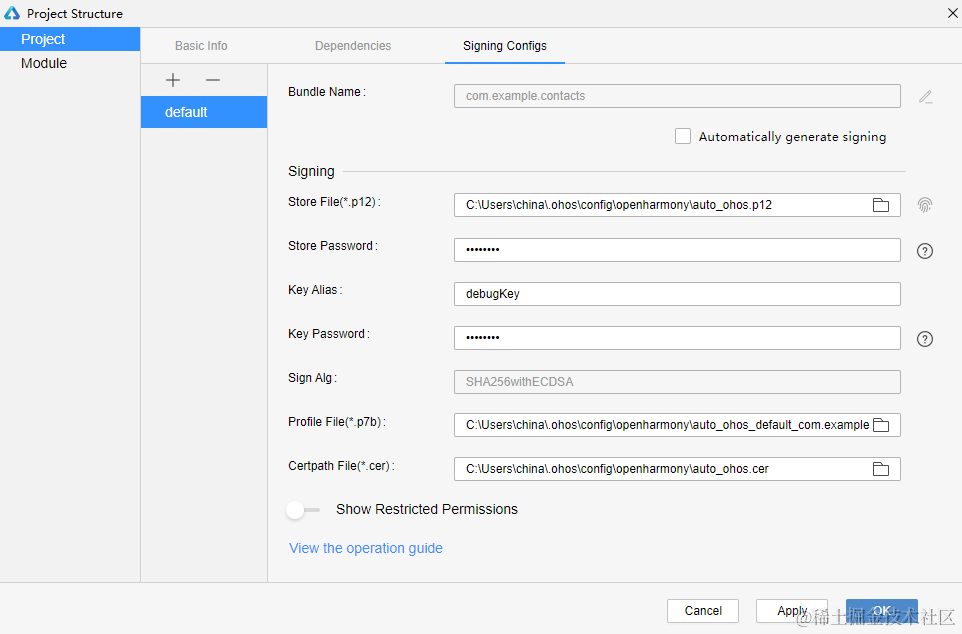
- 点击File > Project Structure > Project > Signing Configs界面勾选“Automatically generate signing”,等待自动签名完成即可,点击“OK”。如下图所示:

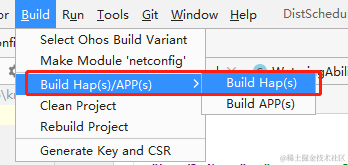
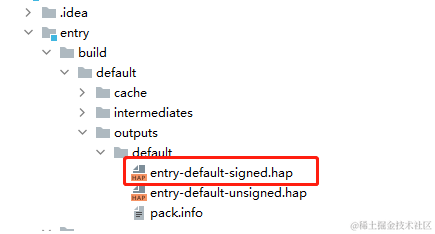
- 点击Build->Build Hap/APPs 编译,编译成功生成entry-default-signed.hap


烧录/安装
- 将搭载OpenHarmony标准系统的开发板与电脑连接。
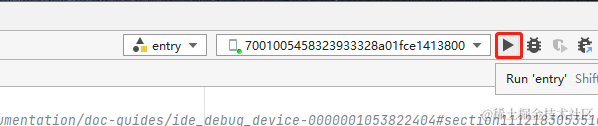
- 识别到设备后点击
,或使用默认快捷键Shift+F10(macOS为Control+R)运行应用。

-
[安装应用]如果IDE没有识别到设备就需要通过命令安装,如下
打开OpenHarmony SDK路径 \toolchains 文件夹下,执行如下hdc_std命令,其中path为hap包所在绝对路径。
hdc_std install -r path\entry-default-signed.hap//安装的hap包需为xxx-signed.hap,即安装携带签名信息的hap包。PS环境准备,源码下载,编译,烧录设备,应用部署的完整步骤请参考[这里]
代码分析
鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。

完整的项目结构目录如下
├─entry\src\main
│ │ config.json //应用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 应用程序入口
│ │ │
│ │ ├─common // 公共资源
│ │ │ │ checkbutton.png
│ │ │ │ delete.png
│ │ │ │ done.png
│ │ │ │ head0.png
│ │ │ │ head1.png
│ │ │ │ head2.png
│ │ │ │ head3.png
│ │ │ │ head4.png
│ │ │ │ right.png
│ │ │ │
│ │ │ └─images
│ │ │ bg-tv.jpg
│ │ │ Wallpaper.png
│ │ │
│ │ ├─i18n // 多语言文件
│ │ │ en-US.json
│ │ │ zh-CN.json
│ │ │
│ │ └─pages
│ │ └─index
│ │ index.css //页面样式
│ │ index.hml //首页展示
│ │ index.js //页面逻辑
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile开发步骤
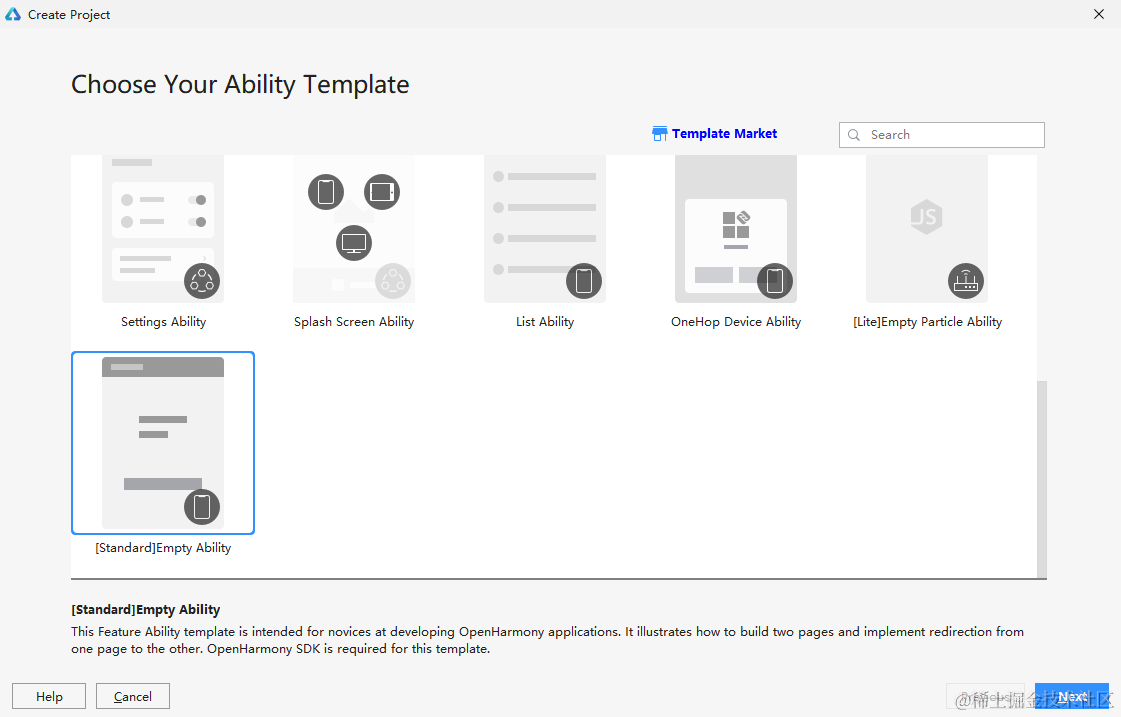
1. 新建OpenHarmony ETS项目
在DevEco Studio中点击File -> New Project ->[Standard]Empty Ability->Next,Language 选择JS语言,最后点击Finish即创建成功。

2. 编写主页面

2.1页面展示
1)最外层是[div]容器;
2)再通过[list]包裹[list-item]并设置点击事件[onclick]);
3)list_item 包括头像[image]和包括姓名和电话号码的div 按行布局容器,以及右尖括号图标;
4)[dialog]对话框容器包裹div容器和以及[button]组件,且div容器里面也是两个[label]和输入框的[input]
<div class="container"><list class="list"><list-item for="{{ contactList }}" class="list-item" onfocus="listFocus({{ $idx }})"onclick="clickItem({{ $idx }})"><image src="{{ $item.imageSrc }}" class="list-image"></image><div class="content"><text class="list-text">{{ $item.name }}</text><text class="list-text" focusable="true">{{ $item.phone }}</text></div><image class="right-image" src="/common/right.png"></image></list-item></list><dialog id="detailDialog" class="dialog-main" @cancel="dialogCancel"><div class="dialog-div"><image src="{{ imageSrc }}" class="avatar"></image><div class="input-box"><div class="flex-row"><label class="label" target="name">名字</label><input id="name" class="input" type="text" value="{{ name }}" @change="changeName"></input></div><div class="flex-row"><label class="label" target="phone">电话</label><input id="phone" class="input" type="text" value="{{ phone }}" @change="changePhone"></input></div></div><div class="inner-btn"><button class="btn" type="text" onclick="cancel">取消</button><button class="btn" type="text" onclick="confirm">确认</button></div></div></dialog>
</div>2.2点击事件
点击某一行后,并根据当前行的id 弹出dialog对话框,展示对应的头像和名字和电话
clickItem(idx) {this.imageSrc = this.contactList[idx].imageSrc;this.name = this.contactList[idx].name;this.phone = this.contactList[idx].phone;this.showDialog();this.index = idx;},2.3对话框姓名和电话修改
点击对话框名字框/电话框,会弹出软键盘,输入完成后会修改对应内容
// 更新input Name值changeName(e) {let changeValue = e.textthis.name = changeValue;},// 更新input Phone值changePhone(e) {let changeValue = e.text;this.phone = changeValue;},2.4对话框确定按钮
点击对话框确定按钮后,会将修改的姓名和电话号码存储到联系人列表
confirm() {//修改对应行后保存到列表中this.contactList[this.index].name = this.name;this.contactList[this.index].phone = this.phone;this.$element('detailDialog').close();},操作体验

鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!







![【YOLOv8改进[注意力]】YOLOv8添加DAT(Vision Transformer with Deformable Attention)助力涨点](https://img-blog.csdnimg.cn/direct/9876da38ef6a4c8ba1ec51ad6c73145f.png)