前言
文章基于 windows环境 使用nvm安装多版本nodejs。
最近公司有的项目比较老需要降低node版本才能运行,由于来回进行卸载不同版本的node比较麻烦;所以需要使用node工程多版本管理,后面自己就简单捯饬了一下nvm来管理node,顺便记录一下自己的使用过程以便于后续查找。
注意:安装nvm时不能安装任何node版本(如存在请删除后再安装nvm),再检查环境变量,如果还有node.js相关也删掉,保证系统无任何node.js 残留。
卸载完之后cmd命令行输入 node -v 查看是否还能查到node信息,无的话表示删除干净。
一、卸载node
如果已经安装了node,那么在安装nvm之前,需要先卸载node,如果没有安装可以直接跳过这一步到下一步了。
删除前可查当前使用的node版本,方便后续决定使用哪个版本的node。
控制面板 -> 卸载程序 -> 卸载nodejs
为了确保彻底删除node,看下node安装目录中还有没有node文件夹,有的话一起删除。
删除以下文件夹(如果存在的话)
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users{User}\AppData\Roaming\npm
C:\Users{User}\AppData\Roaming\npm-cache
删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
环境变量中npm、node的所有相关统统删掉
二、nvm是什么?
nvm(node.js version management),是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js 各种版本存在不兼容现象 可以通过它可以安装和切换不同版本的node.js。【可同时在一个环境中安装多个node.js版本(和配套的npm)】
三、nvm安装
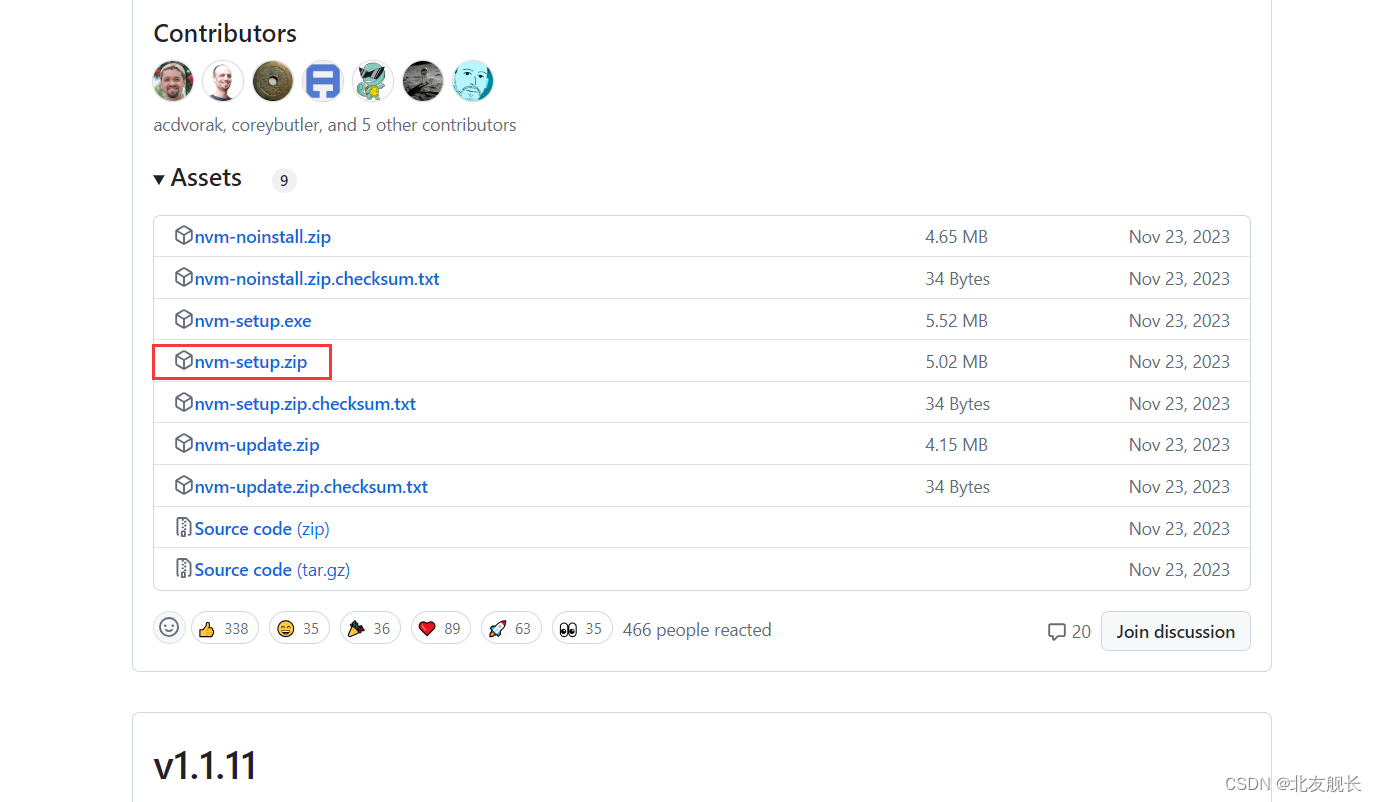
1. 官网下载 nvm 包
https://github.com/coreybutler/nvm-windows/releases

2. 安装 nvm-setup.exe


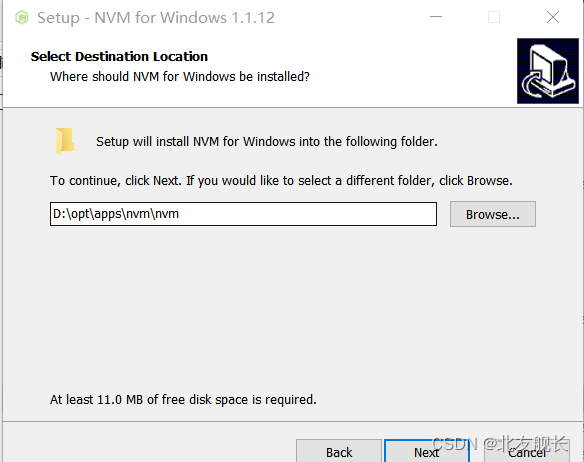
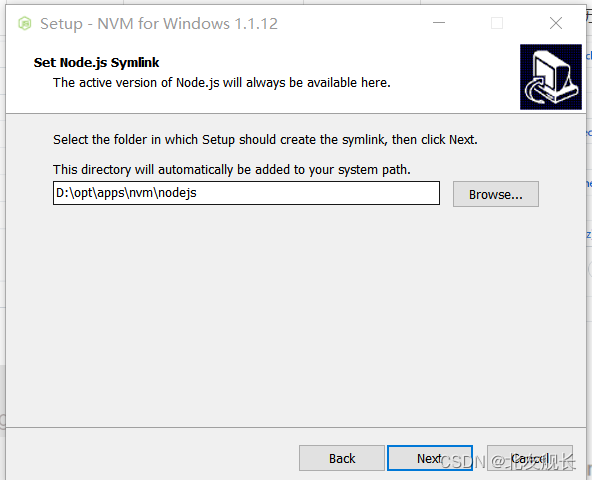
注意安装路径的文件夹名称不要出现中文,空格等,否则后期npm使用的时候会出现符号格式不正确问题。
继续点击 Next 就行。
小tips
安装nodejs时候默认安装的是C盘,路径也是默认的。现在想安装到D盘,但是D盘没有默认的nodejs文件夹,所以需要自己新建个nodejs文件夹。
3. 配置路径和下载镜像
安装完nvm后先不要着急安装node版本。
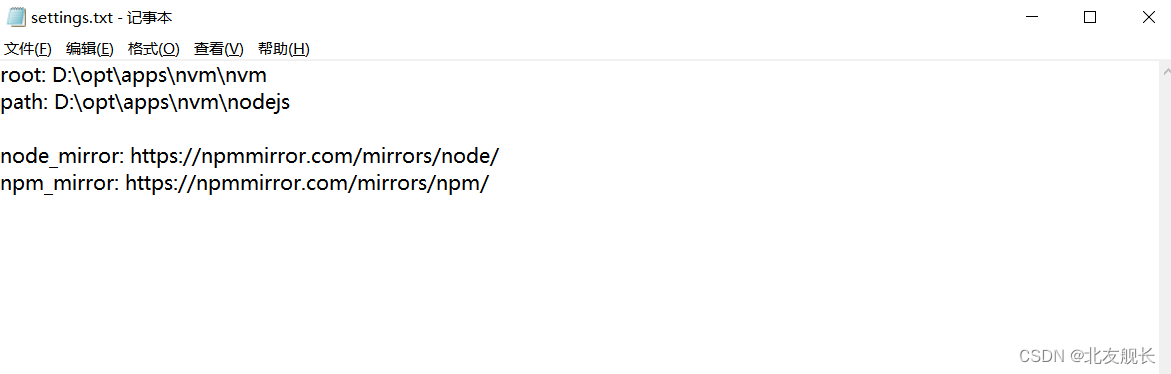
找到nvm安装路径 =》找到 setting.txt 文件 =》新增两行信息,配置下载源

node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

增加后如下,然后保存退出。
第一行是 nvm安装路径
第二行是 nodejs路径
第三行是 node下载镜像
第四行是 npm下载镜像
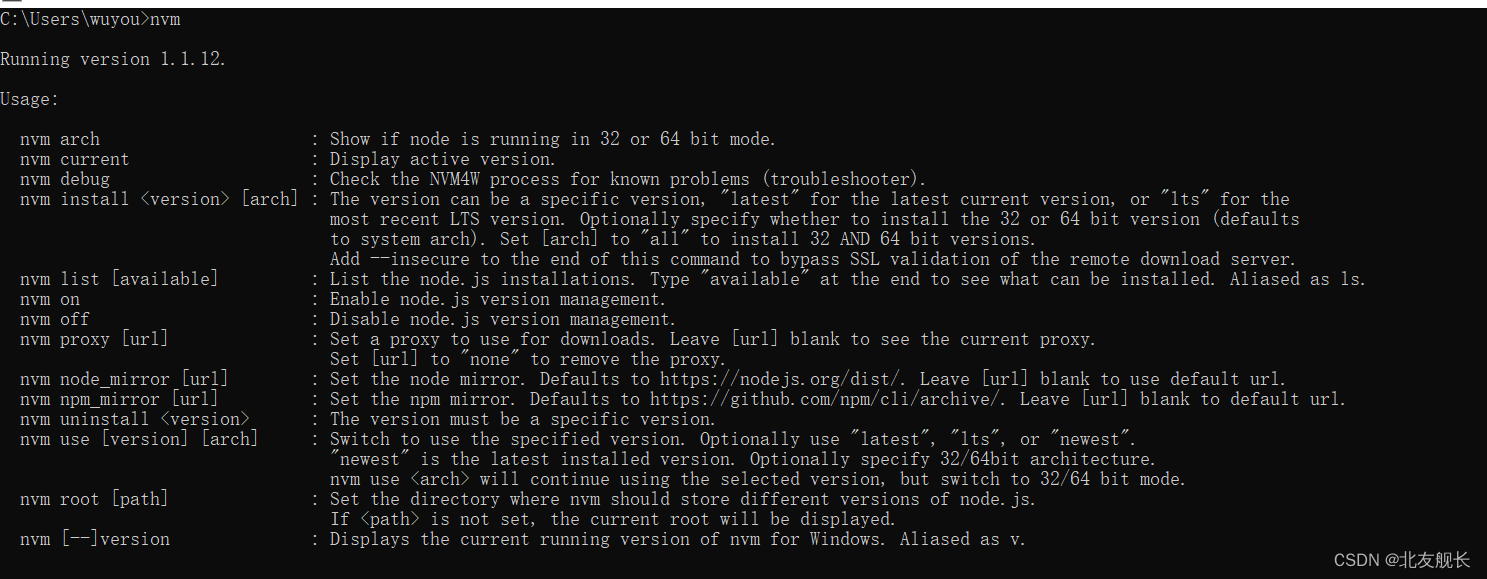
4. 检查nvm是否安装完成
win + R,调用cmd,输入nvm,出现下面这一堆就表示安装成功了。

如果安装不成功,查看之前自己安装的 node.js 有没有彻底删除、安装nvm过程中有没有漏掉什么,可重新卸载再安装一次nvm包。
四、使用nvm安装node版本
win + R,调用cmd
1.安装指定node.js版本
nvm install 14.16.0
2.nvm use 切换node版本。(如果报错,用管理员身份打开重新 nvm use 你指定的版本)
nvm use 14.16.0
3.安装完成后可以分别输入命令行 node -v 和 npm -v,检验node.js以及对应npm是否安装成功

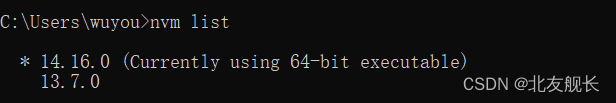
4.nvm list 查看当前已安装的node.js版本,带*号的是正在使用的

5.删除某node.js版本
nvm uninstall node版本号 //例如:nvm uninstall 14.16.0)即可删除对应版本
五、修改npm默认镜像源为淘宝镜像
5.1修改npm镜像源为淘宝镜像,加快npm包的下载速度,减少发生连接错误和超时的概率。
npm config set registry https://registry.npmmirror.com
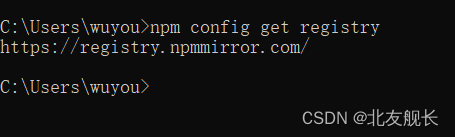
5.2检查是否设置淘宝镜像成功(会返回这个地址表示成功:https://registry.npmmirror.com)
npm config get registry

是因为从 2024 年1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期,这就导致旧的 npm 淘宝镜像在使用时出错了,所以遇到上述问题,或者还在使用旧的 npm 淘宝镜像,直接将 npm 源切换到新的源即可
// 1. 清空缓存
npm cache clean --force
// 2. 切换新源
npm config set registry https://registry.npmmirror.com
六、 环境变量配置
1. 设置系统变量和用户变量的作用是什么呢?
答:为了命令行安装包时,将包安装到自己设置的目录下。
2. 配置步骤
1)新增俩文件夹
首先创建"node_global" 和 “node_cache”两个文件夹进行全局安装的时候安装对应的库到这两个文件。
在nvm的 nodejs 安装路径 D:\opt\apps\nvm\nodejs 新建两个文件夹命名为 “node_global” 和 “node_cache”。

打开cmd命令行工具,输入以下两句操作(两个路径就是新建上面两个文件夹的路径,主要目的是方便后面window机器使用方便)
npm config set prefix "D:\opt\apps\nvm\node_global"
npm config set cache "D:\opt\apps\nvm\node_cache"
执行成功就无任何响应,没有异常的话,就在去到 环境变量设置处。
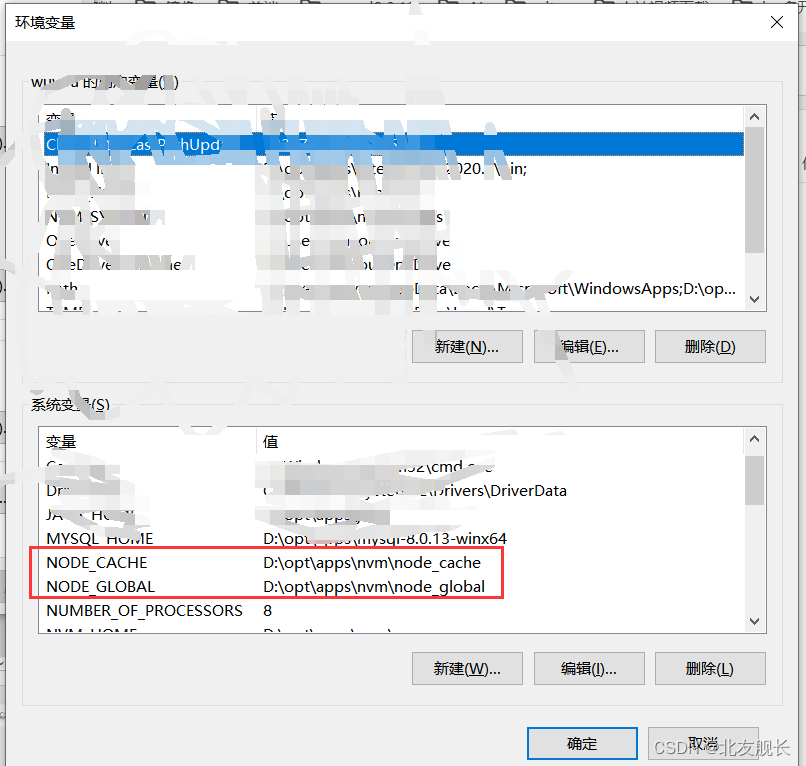
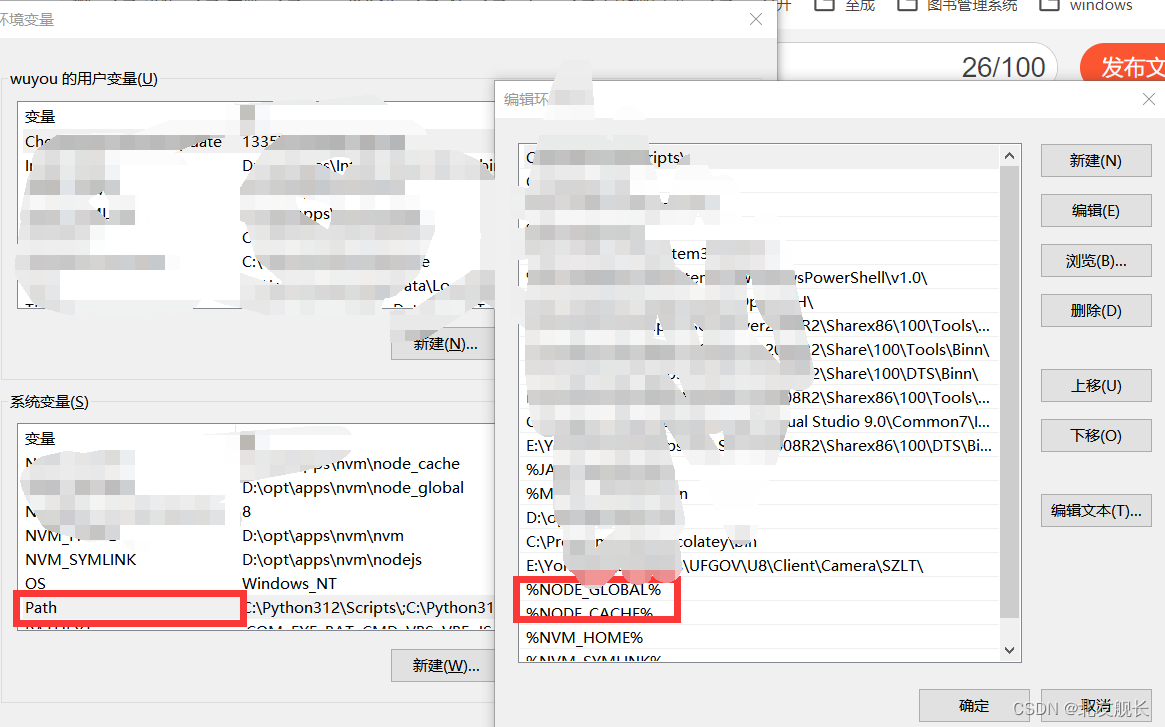
2)设置环境变量
我的电脑右键 =》属性 =》高级系统设置 =》系统属性(高级)=》 环境变量,进入环境变量对话框。


点击确定后配置完成。
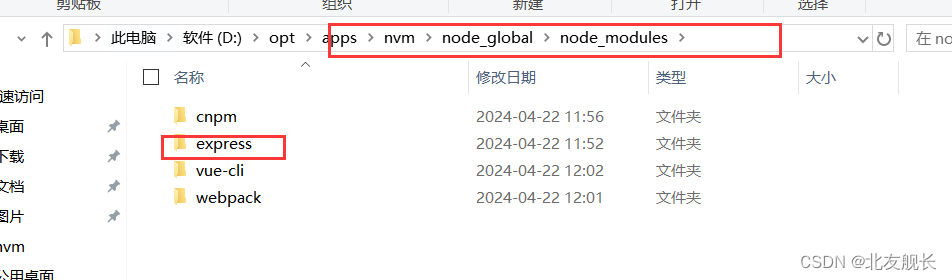
七、测试安装全局模块
测试是否环境变量是否配置成功,在cmd窗口中输入以下指定全局安装express模块,安装成功的话表示环境变量配置成功。
npm install -g express

八、遇到的问题
- 在安装 nvm 之前没有卸载掉 node,导致 nvm 安装完之后,node和npm都不可用。所以我们在拿到一个新电脑时候最好是先下载nvm,再安装node版本。
- 在第一次使用nvm安装node后,记得使用 nvm use 切换下node版本,以及用 nvm on 打开nodejs版本控制,不然这时候node和npm也都不可用。
- 使用 淘宝镜像 https://registry.npm.taobao.org 报错的问题,因为淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期; npm 淘宝镜像已经切换到了registry.npmmirror.com,使用命令行重新切换就可以了 npm config set registry https://registry.npmmirror.com