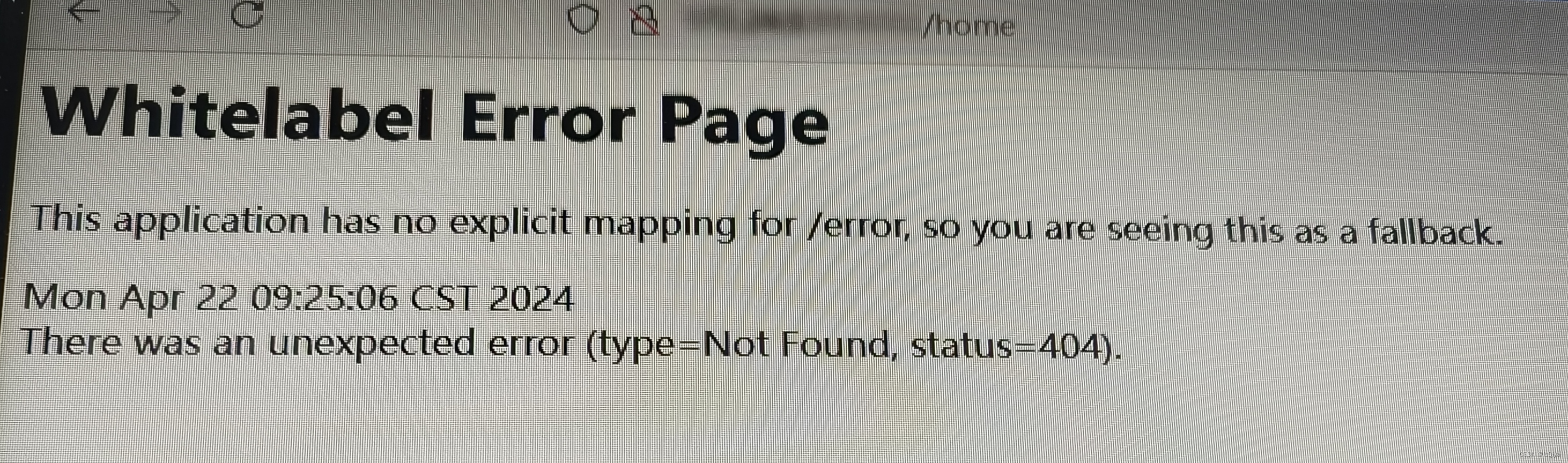
vue项目放在springboot项目里后,刷新页面会显示whitelabel error page。

解决方案:
当你在Spring Boot项目中嵌入Vue项目,并且刷新页面时遇到了“Whitelabel Error Page”,这通常意味着Spring Boot后端没有正确地处理前端路由的请求。Vue.js是一个前端框架,它使用客户端路由,而Spring Boot是一个后端框架,它通常处理服务器端的路由。
这里有几个可能的原因和解决方案:
-
后端路由配置:
- 确保Spring Boot控制器正确地处理了所有必要的路由。
- 如果Vue.js是单页应用(SPA),你可能需要配置一个通配符路由(例如,
@RequestMapping("/{path:[^\\.]*}"))来捕获所有未匹配的路由,并返回Vue的index.html。这样,即使刷新页面,Vue路由器也可以接管并正确显示页面。
-
前端路由模式:(首选方案)
- Vue.js默认使用
history模式进行路由,这可能会导致刷新页面时出现问题。你可以尝试将路由模式更改为hash模式,这样即使刷新页面,URL中的哈希部分也会保持不变,Vue路由器可以正确解析。 - 在Vue项目中,你可以在
router/index.js中设置路由模式:
javascript`const router = new VueRouter({mode: 'hash',// ...其他配置 })` - Vue.js默认使用
-
静态资源配置:
- 确保Spring Boot正确地配置了静态资源的路径,以便可以访问Vue.js生成的
index.html和其他静态文件。 - 在Spring Boot的
application.properties或application.yml中,确保以下配置正确:
properties`spring.resources.static-locations=classpath:/static/`- 这假设你的Vue.js生成的静态文件(如
index.html、main.js、main.css等)都放在src/main/resources/static目录下。
- 确保Spring Boot正确地配置了静态资源的路径,以便可以访问Vue.js生成的
-
构建和部署:
- 确保在构建Vue项目时,所有的路由和资源都被正确地打包和放置在Spring Boot项目可以访问的位置。
- 如果你使用的是Vue CLI进行构建,你可能需要配置
publicPath或baseUrl来确保生成的资源路径正确。
-
浏览器控制台:
- 打开浏览器的开发者工具,查看控制台是否有任何错误或警告。这可能会提供关于为什么页面无法正确加载的更多信息。
通过检查上述方面并进行适当的调整,你应该能够解决在Spring Boot项目中嵌入Vue项目时遇到的“Whitelabel Error Page”问题。