Q:还记得第1篇吗?设计简单的逻辑电路,控制DE2-115开发板上LED的亮与熄灭,一行Verilog HDL的assign赋值语句即可实现。本期开始创建Nios II工程,用C语言代码控制DE2-115开发板上的LED实现流水灯效果。
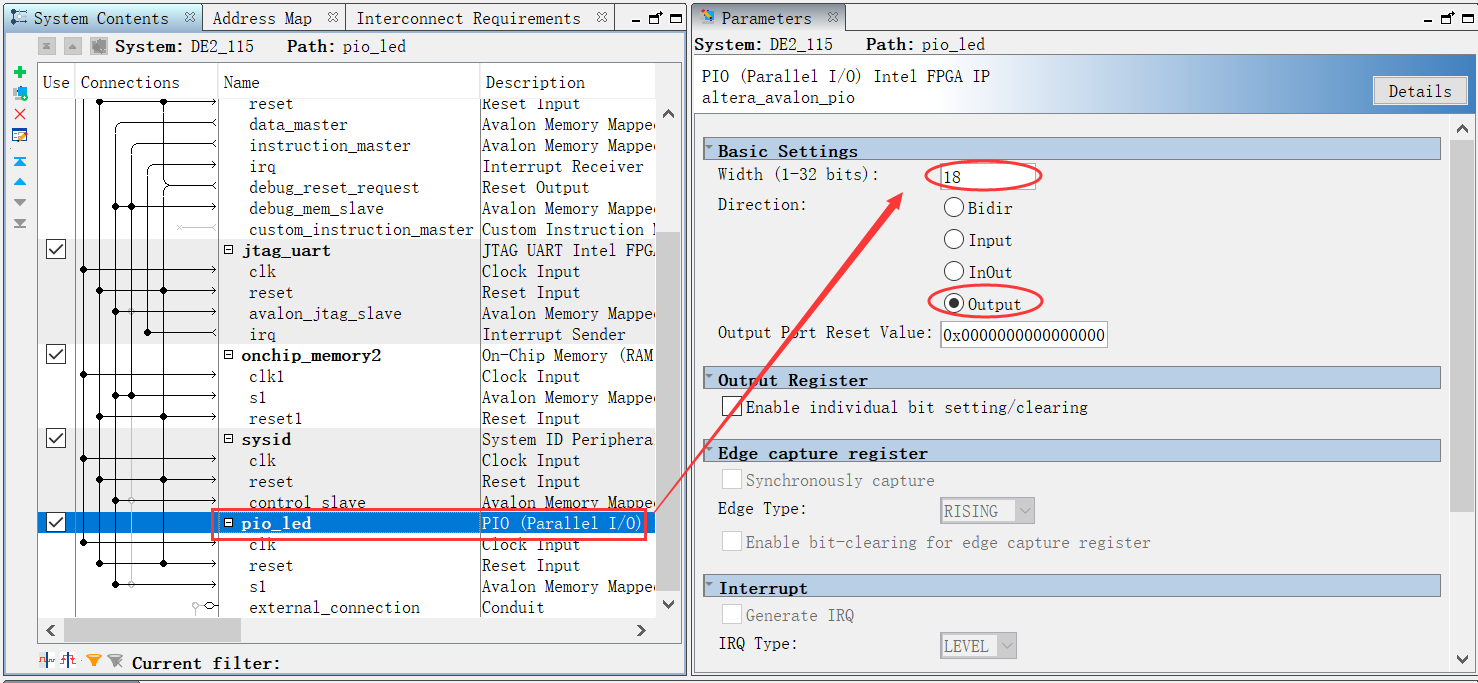
A:在前面我们创建的Hello_World工程的Platform Designer系统基础上添加一个PIO核,参数设置为18位和单向输出模式,表示DE2-115开发板上的18个红色LED。

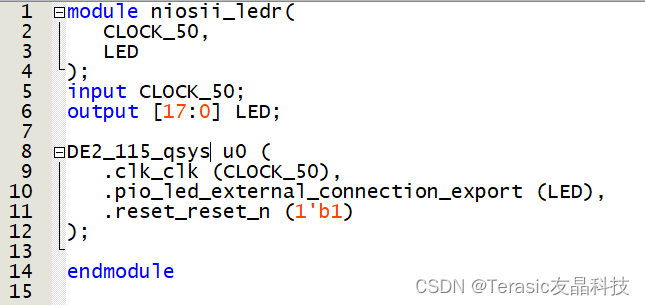
Generate新的系统,并在.v顶层文件实例化系统,分配引脚最后编译Quartus硬件工程生成.sof文件烧录到FPGA,即配置新的Nios II系统。