现在非常流行小程序,当然自媒体直播也是现在最流行的,当我们看直播时可能看到各种的互动玩法,接下来我以一个开发者的角度,来玩玩怎么写一些小玩法
很多时候在没有玩过的东西来说最好的办法就是看用户手册,程序也一样,但是很遗憾抖音对于小玩法就只有简单的一些介绍,对于接触的小白来说非常不友好,所以我也玩玩看做个笔记。
‘玩过‘小游戏的开发者来说对Canvas并不陌生,它就是一个画布功能。但是对于初学者的我们来说就连参数[webgl]https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API/Basic_2D_animation_example()都不是很了解。看不懂webGL吗?我也看不懂,那我们还是以抖音小程序上来讲
抖音小玩法项目结构看这里
首先你得创建一个画布
//创建画布
const canvas = tt.createCanvas();
至于
tt可参考官网文档-tt其实就是一个互动玩法api的全局对象
初始化监听程序
使用tt.onShow(),也可以查看「必接」侧边栏复访能力技术指南我们按照案例走
tt.onShow((res) => {console.log("启动参数:", res.query);console.log("来源信息:", res.refererInfo);console.log("场景值:", res.scene);console.log("启动场景字段:", res.launch_from, ", ", res.location);
});
隐藏小程序页面
tt.onHide(() => {console.log("小游戏隐藏");
});
小程序按键
参考文章
如果想我一样是菜鸟并看不懂文章,可以抄一个官方案例来玩玩
let params = {type: "text",text: "text button",style: {left: 100,top: 100,width: 200,height: 20,textColor: "#111111",},success(button) {function button_tap(res) {logger.log("button_tap:" + res.buttonid);// button.hide();// button.offTap(button_tap);// button.destroy();}button.onTap(button_tap);},fail(res) {console.log("创建失败", res.errMsg);},
};
tt.createInteractiveButton(params);- 首先
type的值是可以选择的,这个是可以看懂的一般我们选文本也就是text text就是文字内容style就是样式,有长宽高颜色等success就是创建成功返回值,但是要注意它里面是有个参数button就是按键类型通过这个button的onTap事件可以除法按下事件,回调函数是button_tap我们尝试一下更换回调函数名称就会发现控制台报错显然这个名称是需要跟以上的onTap中的回调函数一起改变fail没什么好说的,就是创建失败的回调函数
Workers-线程
可通过tt.createWorker()来创建
tt.createWorker('workers/index.js')
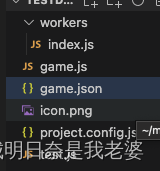
- 要在根目录下要有
workers目录和文件夹下面的index.js

官方文档说,这个只能创建一个线程,要是之后需要在创建线程,只能使用Worker.terminate()再创建另一个线程不然会报错:

//workers/index.js小游戏/小玩法的生命周期钩子
onShow():当用户进入游戏页面时onStart():当用户开始玩游戏时onUpdate():游戏进行中会不断触发onUpdate事件onPause():当用户暂停游戏时onRestart():当用户重新开始游戏时,会触发onFinish():当用户结束游戏时,会触发onHide(): 当用户离开游戏页面时
但具体详情请看官方文档-onShow-生命周期
tt.onError(callback) :全局监听错误事件
tt.onError((message,stack)=>{console.log('onError message:',message,',stack:',stack)
})
tt.getScreenBrightness():获取屏幕亮度
tt.getScreenBrightness({success: (res) => {console.log('获取屏幕亮度:',res.value)},fail: (err) => {console.log(err)},});
RTC实时语音
文档