当然不是草台班子-冲刺总结
| 作业所属课程 |
软件工程2024 |
| 作业要求 |
2024秋软工实践团队作业-第三次( Alpha冲刺) |
| 作业目标 |
alpha冲刺完成项目核心功能 |
| 团队名称 |
当然不是草台班子 |
| 团队成员学号 |
姓名 |
| 102201427 |
侯丽珂 |
| 102201426 |
郑嘉祺 |
| 102201241 |
戴康怡 |
| 102201218 |
肖晗涵 |
| 112200328 |
谢李东 |
| 292300304 |
陈鹭 |
| 102201242 |
魏儀阳 |
| 082100170 |
朱胤帆 |
| 112200629 |
赵弈茗 |
| 102202132 |
郑冰智 |
团队名称-冲刺总结
一、冲刺目标回顾
在本次冲刺中,我们设定了以下目标:
- 完成项目的基本框架搭建。
- 实现核心功能模块的开发。
- 优化用户界面,提升用户体验。
二、冲刺成果
1. 项目改进实现情况:
- 我们成功完成了项目的基本框架搭建,实现了预定的目标。
- 核心功能模块已经开发完成,并通过内部测试,达到了预期效果。
- 用户界面经过优化,显示体验有明显提升。
2. 项目亮点:
- 我们的项目采用了最新的技术栈,保证了系统的高性能和可扩展性。
- 通过敏捷开发方法,我们能够快速响应需求变化,及时调整开发计划。
- 项目文档齐全,为后续的开发和维护提供了便利。
3. 项目不足:
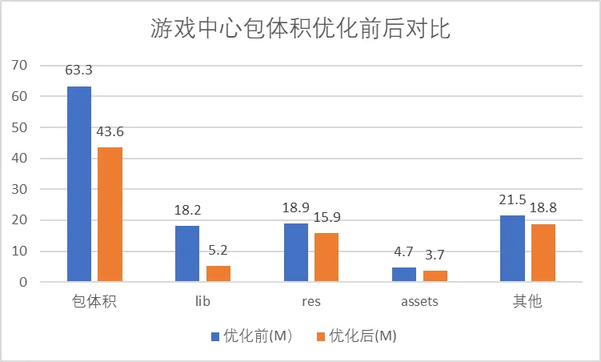
- 部分边缘功能的性能优化尚未完成,需要在下一冲刺中继续改进。
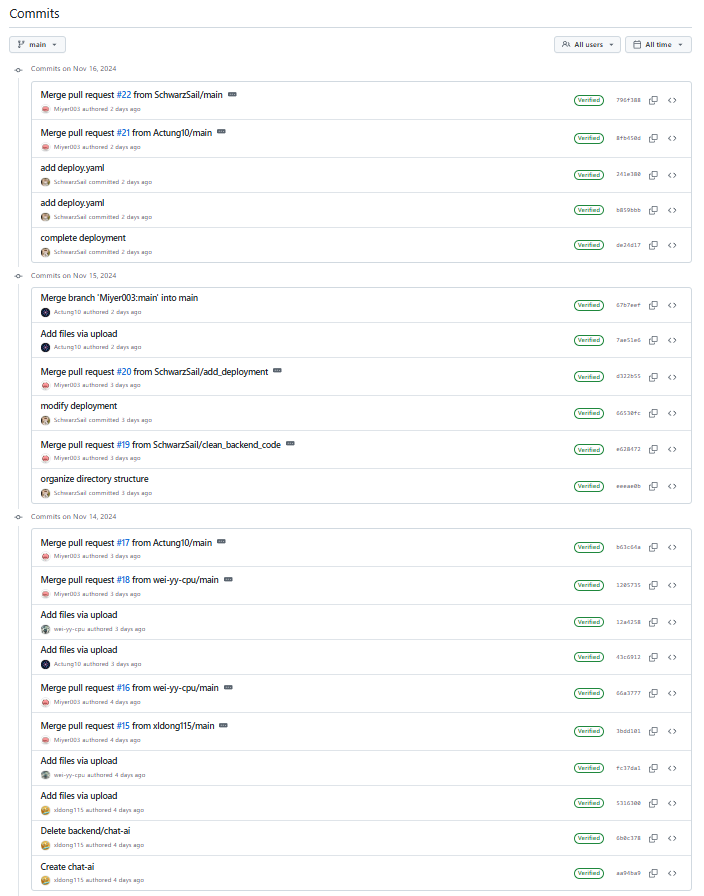
三、相关链接
四、团队成员遇到的困难及解决
- 侯丽珂:后端技术选型决策出现问题,部分成员对于新技术学习不到位,无法即时进行编程。
- 郑嘉祺:自动检测语言包franc无法正常使用,查询后仍未解决
- 戴康怡:对前端vue框架不太了解,对前后端连接的方式也不太了解。通过上网搜寻资料,与队友研究讨论,最终解决了问题。
- 肖晗涵:vue框架开发时安装router依赖,npm install vue-router命令报错。通过直接采用别人安装后的框架解决了这一问题;对于接口调用大模型的前端开发不熟悉
- 谢李东:后端转型python-flask框架,在配置环境时出现连接本地服务器问题,报错如下:WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.警告信息是因为 Flask 自带的开发服务器不适合在生产环境中使用。为了在生产环境中部署 Flask 应用,你应该使用一个生产级的 WSGI 服务器,例如 Gunicorn、uWSGI 或 Waitress。经过查阅资料下载Gunicorn 来部署 Flask 应用之后,解决问题
- 陈鹭:初接触vue时对其环境配置及使用方法不熟悉,手忙脚乱的...通过队友的帮助和AI的辅助,逐渐摸清如何配置以及使用
- 魏儀阳:对于kimi api调用不熟悉
- 朱胤帆:作为后端开发的一员,我参与了云服务器的配置和应用部署,这次经历让我对服务器管理有了更多的了解。
- 赵弈茗:刚开始对于接口传来的form-data形式的数据不懂怎么接收,查询相关资料后即解决了该问题。
- 郑冰智:由于接口的参数和返回值存在不明确之处,我在调用时产生了困惑,导致了初期的接口调用失败,并且在调试过程中,发现我们传递的参数格式并不符合接口的实际要求。接下来,在进行接口测试时,我们也遇到了一些云服务未开启的问题。尽管接口地址正确,我们依然无法成功请求到数据,反馈的信息显示网络连接失败。最后通过上网查阅资料,逐渐理解前端的接口调用,并且确保后端团队服务状态,尝试在云服务恢复后重新进行测试。
五、团队成员体会
- 侯丽珂:想要协调好一个团队不仅需要管理能力,还要有一些知识储备,发布明确可行的指令,队员才能快速动手,不然大家都会一头雾水。不过组员都很友好,此前的管理倒还是挺简单的(庆幸),希望后续阶段也能一起努力。
- 郑嘉祺:参与Vue框架的项目开发,是一段既充满挑战又极具启发性的旅程。面对全新的技术栈,我从最初的迷茫与困惑中逐渐找到了学习的节奏。每一步的学习和实践,都让我对Vue的理解更加深入,也让我深刻体会到了持续学习的重要性。在这个过程中,我遇到了不少难题。但正是这些挑战,激发了我不断探索的动力。我通过查阅文档、观看教程、参与讨论等多种方式,不断提升自己的技术能力。
- 戴康怡:从“0”到“1”的过程真的挺艰难的,要熟练掌握一个之前完全没接触过的框架也挺困难的,之前也从未想过自己可以完成前后端连接的工作。这次主要负责前端的部署,付出了很多的精力,自然也收获满满,学到了非常多的东西。因此我相信!只要你愿意花心思去做,就算最后结果不是很完美,你也会收获特别多!不要再畏惧一些你没接触过的东西,勇于尝试也很重要,会比你想象得简单很多。继续加油吧!
- 肖晗涵:参与Vue项目的开发,对我来说,既是一场思维碰撞的冒险,也是一次自我成长的历练。在接触这个前沿的前端框架之初,我感受到了前所未有的挑战,但同时也被其魅力所吸引。从最初的对Vue一知半解,到逐渐掌握其核心原理,我在这个过程中不断摸索、前行。每一次突破自己的认知边界,都让我对前端开发有了更深刻的认识,也让我更加坚信持续学习的力量。总之,这次项目开发让我收获满满,也为我打开了前端领域的新篇章。
- 谢李东:将之前学习的理论知识应用于实际,不像他人实践时那么容易,自己实践时总会遇到一些莫名其妙的错误,有些是系统层面的,如网络错误、访问形式有误等;有些是包的问题,如版本不适配、过老或过新等。在实际实践中还需要我们自己学会网上查阅资料的能力,在本次编程中,我受益匪浅。
- 陈鹭:与大家一起开发这样一个项目对我来说是一件较为艰巨的任务,我以前没想到自己竟然就开始开发项目了...我在团队合作开发中也逐渐找到了自己的定位,虽然这些任务对我而言还是很难,但是我会继续努力跟紧大家的节奏~
- 魏儀阳:开发一个项目很困难,需要每个人的团队协作,看似简单的问题,却需要耗费大量的时间和精力去完成。中间遇到的些许困难,卡了很久,最后也是调查很多资料才搞明白。每一个阶段,对于我来说都是一个挑战。这次项目开发,让我受益匪浅。
- 朱胤帆:在这段开发过程中,我不仅学到了新的技术,还锻炼了自己的问题解决能力。每当遇到难题,耐心地分析和调试让我逐步积累了更多经验。通过实践,我深刻感受到了团队合作的重要性和高效沟通的价值。每一个小小的进步都让我更接近目标,开发过程虽然充满挑战,但也充满成就感。我期待在未来的项目中继续成长并应用这些经验。
- 赵弈茗:开发一个Web项目并不容易。在整个过程中,会遇到一些问题,这需要我们自己去查阅资料解决。除此之外,在团队合作开发中,我们也需要协调沟通好项目的整体设计和一些细节。这次团队合作开发,让我收获良多。
- 郑冰智:这是我第一次使用 Vue 和开发 Web 项目,整个过程让我对前后端的功能有了更清晰的理解。前端负责界面展示和与用户交互,后端处理数据和业务逻辑。过程中,我遇到了接口理解和调用的问题,尤其是在处理源语言、目标语言和返回值时产生了困惑。,最终通过与团队合作解决了这些问题。这个项目让我更深入了解了前后端的协作和调试的重要性。
六、分工及工作量比例
- 侯丽珂:项目协调和文档管理、博客、答辩,工作量占比 10%
- 郑嘉祺:前端开发,工作量占比 11%
- 戴康怡:前端部署,工作量占比 9%
- 肖晗涵:前端设计,工作量占比 11%
- 谢李东:后端开发,工作量占比 8%
- 陈鹭:前端开发,工作量占比 8%
- 魏儀阳:后端开发,工作量占比 8%
- 朱胤帆:后端开发和服务器管理,工作量占比10%
- 赵弈茗:后端开发与PPT制作,工作量占比 12%
- 郑冰智:测试与质量保证、前端开发,工作量占比 13%
七、项目Github仓库链接
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/836018.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!