
企业邮箱是什么样子的?企业使用的电子邮箱有特征?其实,企业邮箱的主要特征就在于电子邮箱域名的个性化,以及可扩展性的功能,在使用企业邮箱时能够提升公司的品牌形象。今天小编和大家仔细来聊聊。
一、企业邮箱是什么样子的?
企业邮箱的域名是个性化的,例如yourname@company.com;功能相比我们日常使用的个人邮箱功能也是更丰富的,包含日历、任务、笔记、在线文档、邮箱群组等等功能,也支持扩展公司使用的其他办公应用,如crm、考勤系统等等,这样的邮箱系统不仅是企业沟通的工具,也是企业协作办公的一大利器。
以下是企业邮箱能给企业带来的益处:
1. 统一形象:企业邮箱地址中的域名可以展示公司的品牌标识,使内外部通信更加专业和正式,有利于塑造和维护企业的公众形象。
2. 高效管理:企业邮箱提供分级权限管理功能,便于企业管理者分配邮箱资源,监控员工邮件往来,以及进行邮件归档备份,确保业务沟通记录的安全与完整。
3. 团队协作:通过共享日历、群组讨论、文件共享等功能,企业邮箱有助于提高团队协作效率,促进内部信息的快速流转。
4. 安全防护:相较于个人邮箱,企业邮箱对敏感信息保护的需求更强烈,企业邮箱具备更强的安全保障措施,包括垃圾邮件过滤、反病毒扫描、SSL加密传输、二次身份验证等。
二、如何创建企业邮箱:以Zoho Mail为例
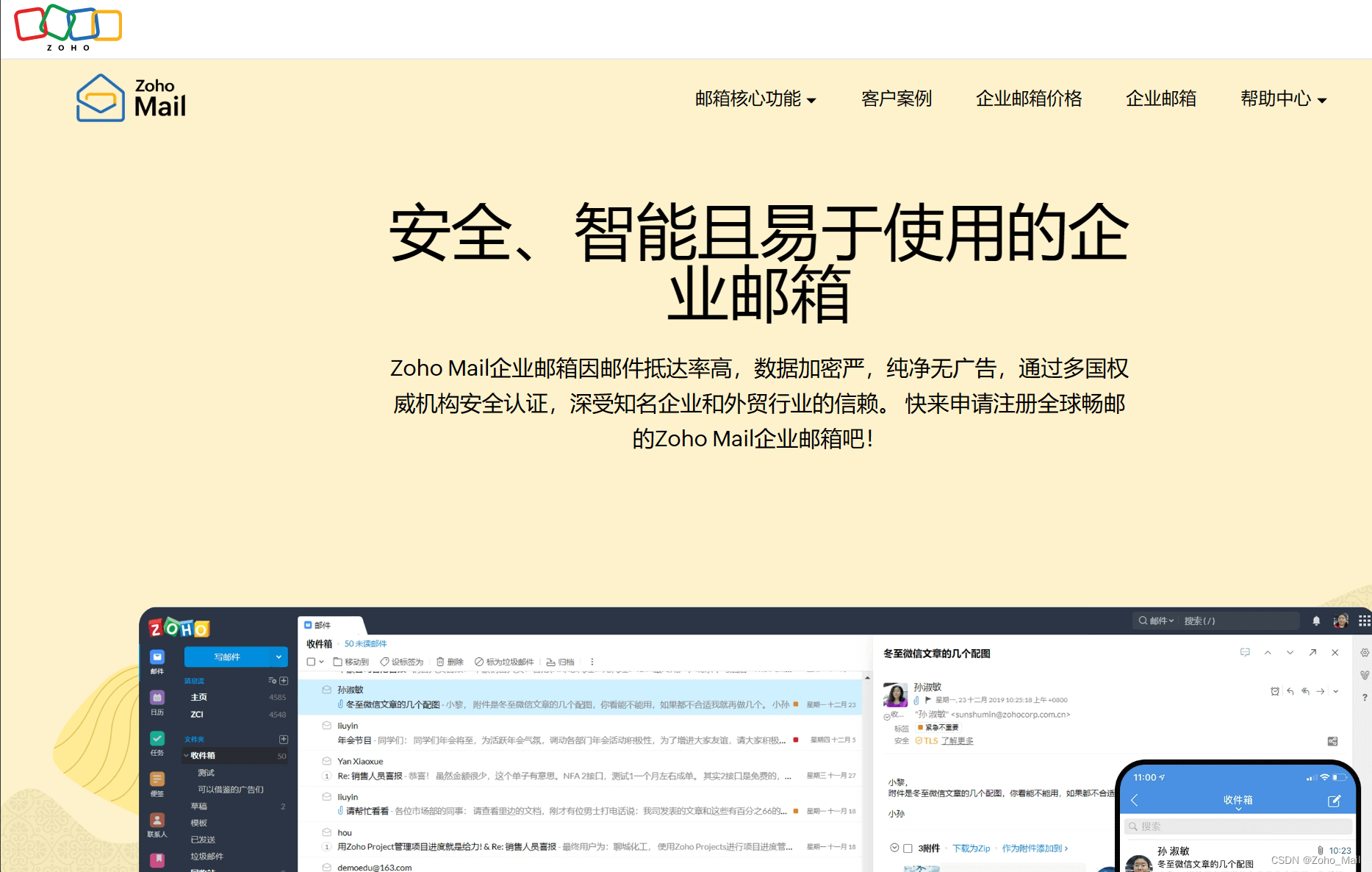
Zoho Mail企业邮箱为企业提供专业的邮箱服务,产品已有16年之久,邮箱界面操作便捷、邮箱功能丰富易用、扩展性强,深度集成Zoho的应用,同时也允许企业添加非Zoho的应用,我们今天就以Zoho Mail企业邮箱为例来演示创建流程。

第一步:注册账户
1. 访问Zoho Mail官方网站(https://www.zoho.com.cn/mail/)。
- 注册一个Zoho账号,如果你已有账号,则直接登录。
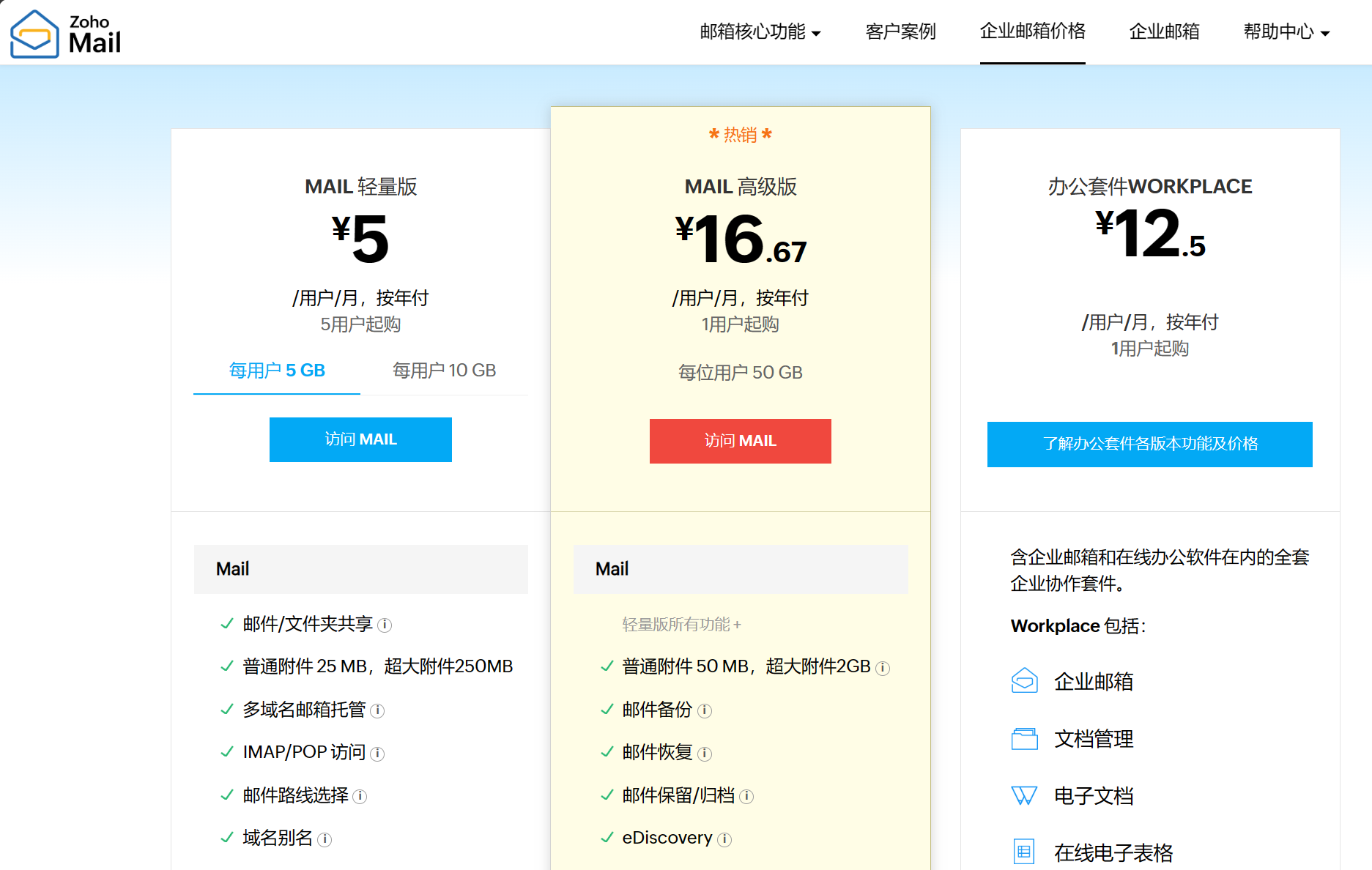
- 选择适合企业规模的套餐,Zoho Mail提供了多种付费方案,以适应不同企业的需求。
我们可以根据所需的邮箱存储空间和功能来进行选择企业邮箱价格版本。

Zoho Mail轻量版:
已经具备了企业的办公协作工具,如邮件共享、多域名邮箱托管、邮件线路选择、域名别名创建、邮件撤回、消息流等等,能够让企业内的员工进行各种协作办公。
轻量版的存储空间有2种可选,一种是每账号5GB,另一种是每账号10GB,小型企业5GB的存储空间已经足够企业使用,并且在存储空间不够的情况下,Zoho Mail企业邮箱允许企业单独沟通存储空间。
Zoho Mail高级版:
支持单个用户购买,对企业邮箱提供了进阶的定制化,包含邮件备份/恢复、邮箱归档、邮箱登录url的定制化,除此之外,企业用户可以直接在邮箱内就进行资源预定,如直接进行会议室的预约,并及时将预约信息同步给公司其他成员,避免会议预定的冲突。
第二步:域名绑定
1. 购买成功后,如果您要绑定企业的域名,Zoho会引导您完成域名所有权验证过程,可以查看域名绑定的流程。
2. 在域名服务商后台,按照Zoho给出的指引,添加相应的MX记录和其他必要记录,确保邮件路由至Zoho的服务器。
第三步:创建企业邮箱与分配用户
1. 验证完成后,您可在Zoho Mail管理侧的管理员控制台上开始创建邮箱账户。点击“添加用户”,输入员工姓名、用户名(即邮箱地址前缀部分)以及密码。
2. 完成所有员工邮箱创建后,您可以进一步自定义邮箱设置,包括签名模板、自动回复规则、邮箱策略等。
常见问题:
问题1:如何选择适合企业的邮箱套餐?
选择适合企业的邮箱套餐需要考虑企业的规模、需求和预算。
一般来说,大型企业可能需要更多的邮箱存储空间、更高级的安全防护和更强大的团队协作功能,因此可以选择功能更全面的高级版套餐。
而中小型企业则可以选择轻量版套餐,既满足基本的办公需求,又能够控制成本。在选择时,可以对比不同套餐的功能和价格,选择最适合企业的方案。
问题2: 使用Zoho Mail企业邮箱时,如果存储空间不足怎么办?
对于Zoho Mail企业邮箱用户,若存储空间不足,可以根据实际需求联系Zoho客服购买更多的存储空间。
特别是对于轻量版用户,如果5GB或10GB的初始存储空间不够用,可以通过额外购买存储扩容,以满足企业日益增长的数据存储需求。