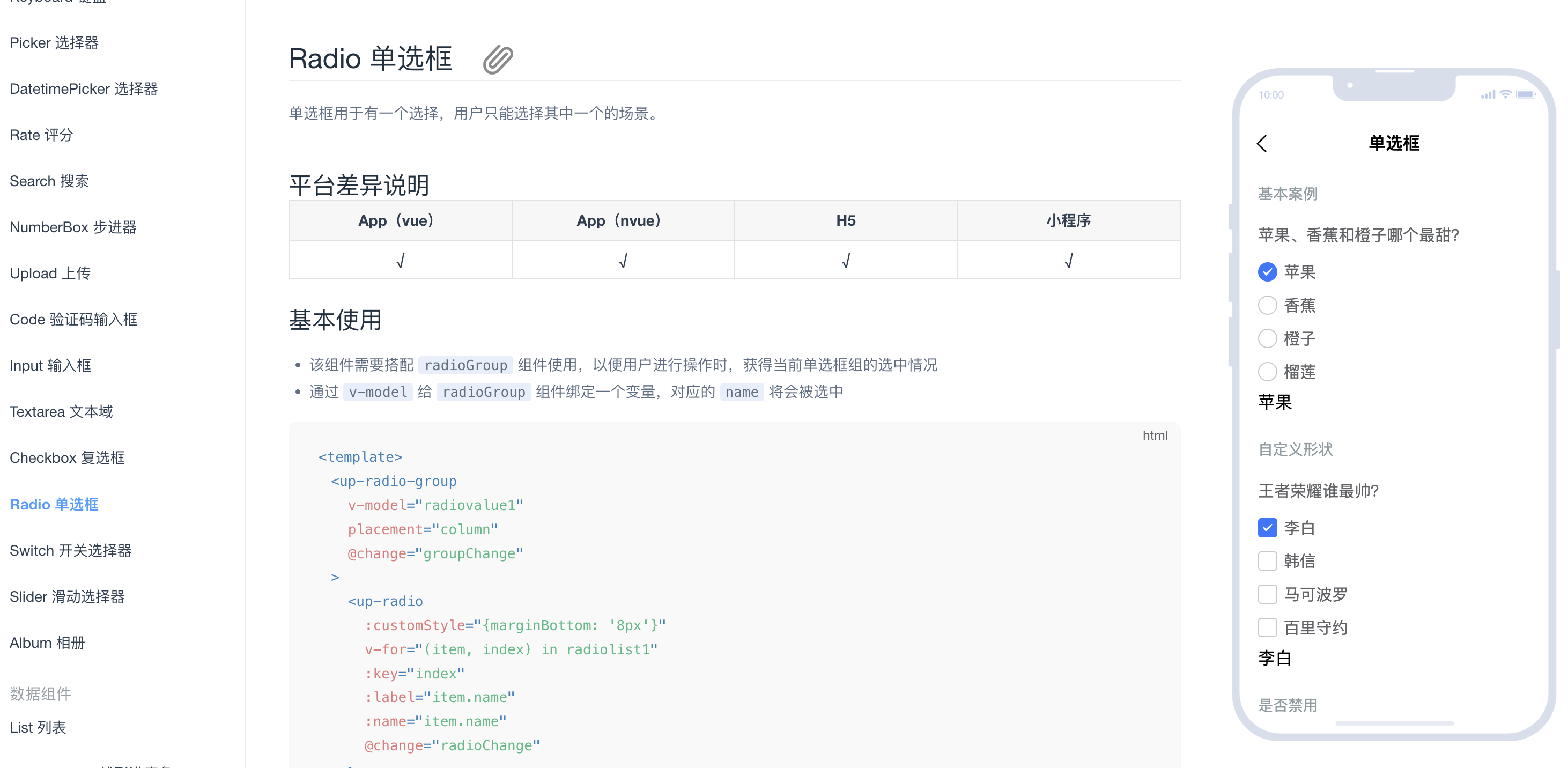
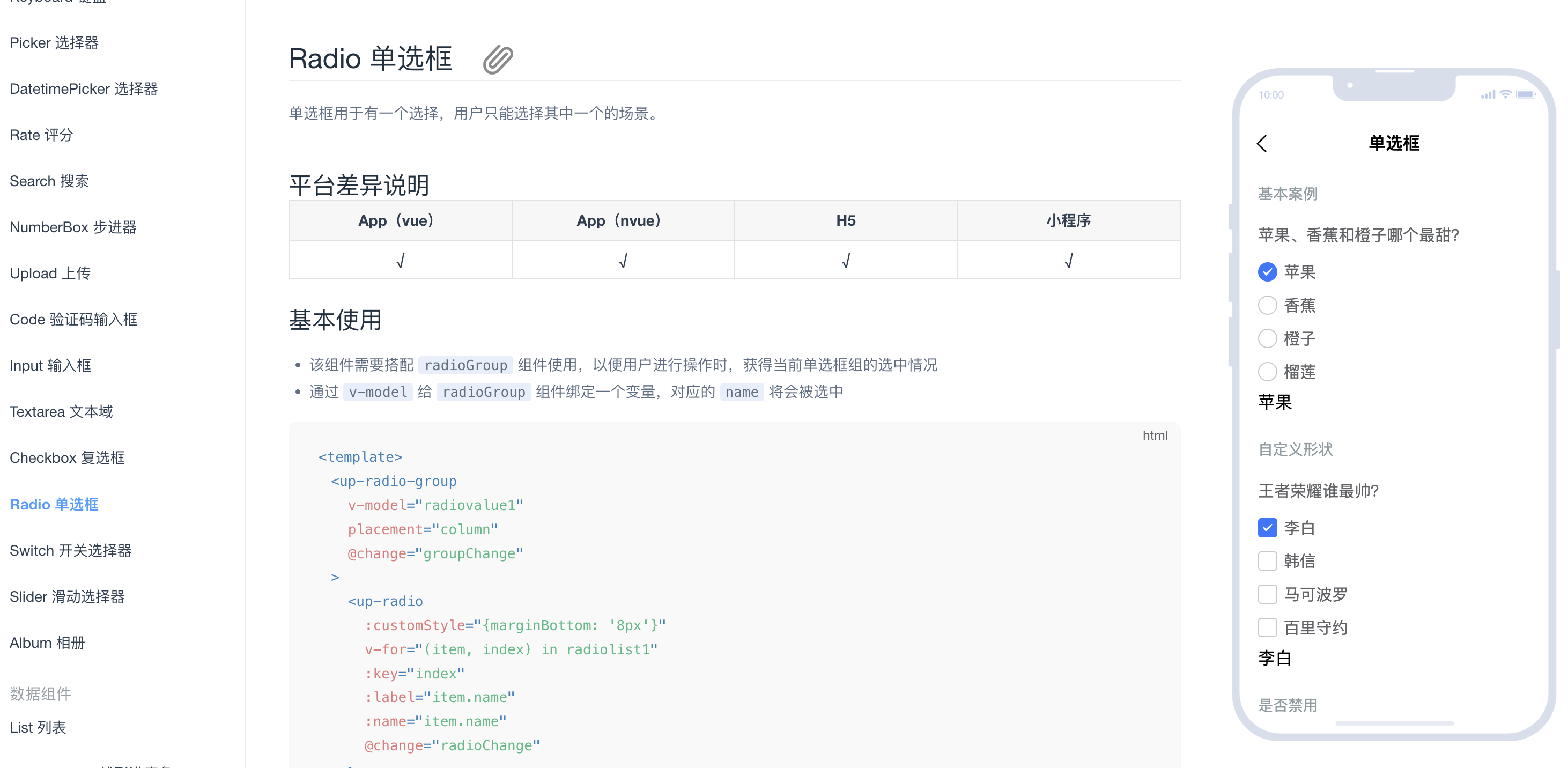
在我的uniapp小程序项目中,我使用了vue3+ts的组合,ui组件库使用了uview-plus这个组件库,但是在使用个别组件的时候,没有显示出效果,就像单选或者复选框,官方效果:

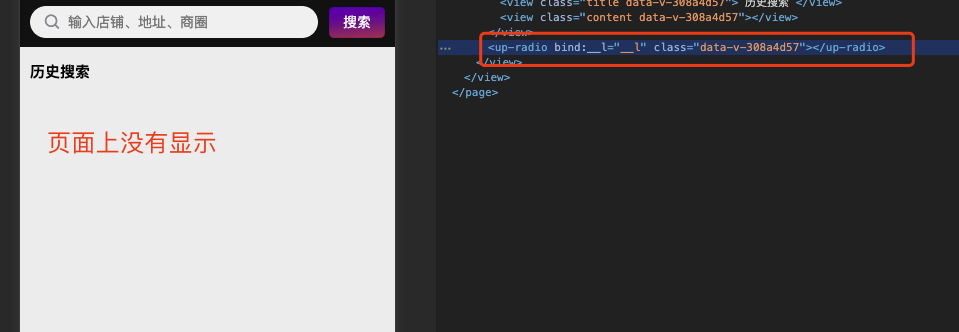
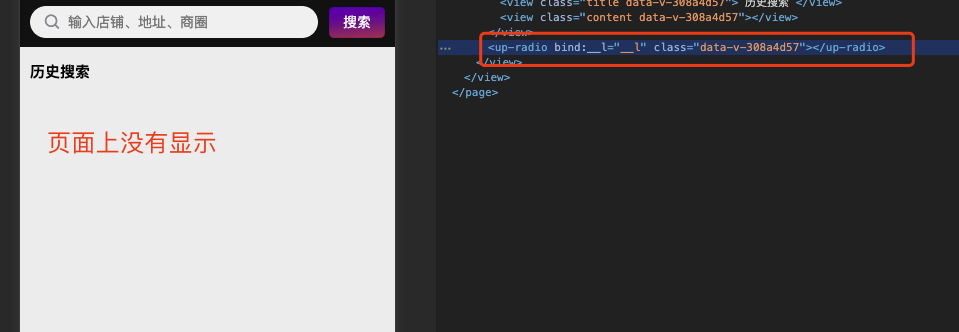
但是当我用到自己项目中的时候,标签是出来了,但是就是不显示单选或者复选效果:

最后无奈,还是使用uniapp官方的组件了:radio-group | uni-app官网
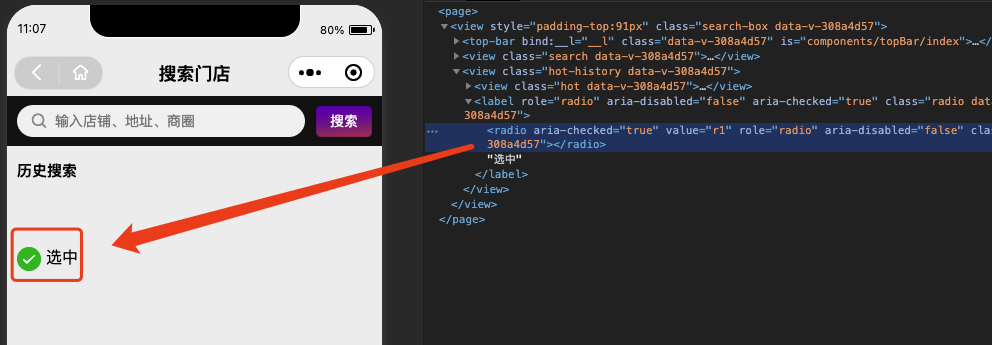
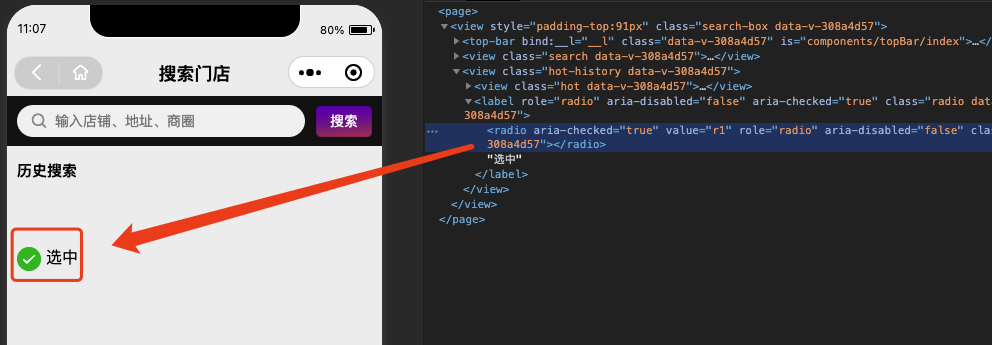
使用后立竿见影:

效果还是很明显的
在我的uniapp小程序项目中,我使用了vue3+ts的组合,ui组件库使用了uview-plus这个组件库,但是在使用个别组件的时候,没有显示出效果,就像单选或者复选框,官方效果:

但是当我用到自己项目中的时候,标签是出来了,但是就是不显示单选或者复选效果:

最后无奈,还是使用uniapp官方的组件了:radio-group | uni-app官网
使用后立竿见影:

效果还是很明显的
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/698386.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!