🚀 作者 :“二当家-小D”
🚀 博主简介:⭐前荔枝FM架构师、阿里资深工程师||曾任职于阿里巴巴担任多个项目负责人,8年开发架构经验,精通java,擅长分布式高并发架构,自动化压力测试,微服务容器化k8s等
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
🍅文末获取源码联系 配套笔记打包🍅目录
一、小滴课堂微信小程序项目初始化
1.1小滴课堂微信小程序项目需求分析
首页:

分类:

学习:

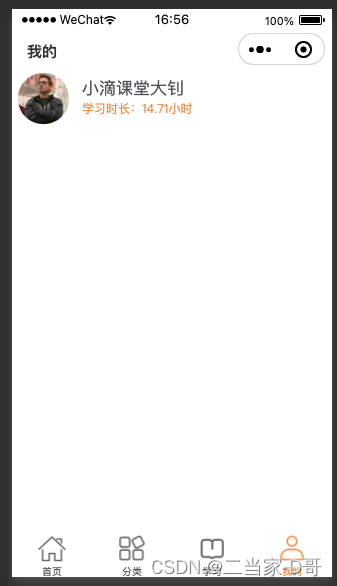
我的:

二、项目初始化创建
2.1项目初始化创建
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project2.2原子化css框架-unocss配置
unocss.config.ts文件配置
// unocss.config.tsimport presetWeapp from 'unocss-preset-weapp'
import { defineConfig } from 'unocss'
import { transformerAttributify, transformerClass } from 'unocss-preset-weapp/transformer'export default defineConfig({presets: [presetWeapp(), // 工具预设],transformers: [transformerAttributify(), // 支持属性化模式transformerClass(), // 转换转义类名,支持class写法],shortcuts: [{ center: 'flex items-center justify-center' },{ around: 'flex items-center justify-around' },{ between: 'flex items-center justify-between' },]
})main.ts文件配置
// main.ts
import 'uno.css'vite.config.ts文件配置
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'export default defineConfig({plugins: [Unocss()]
})2.3响应式语法糖和自动引入插件配置
开启响应式语法糖
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'export default defineConfig({plugins: [uni({vueOptions: {reactivityTransform: true}})]
})ts识别语法糖写法
"types": ["vue/ref-macros"]响应式语法糖和自动引入插件配置自动引入插件配置
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [AutoImport({dts: 'src/typings/auto-imports.d.ts',imports: ['vue', 'uni-app', 'pinia'],dirs: ['src/composables']})]
})2.3uni-app框架中使用Pinia状态管理的配置
安装插件
pnpm i pinia@2.0.30 pinia-plugin-persistedstate@3.0.2 -S引入Pinia
// main.ts
import { createPinia } from 'pinia';
import { createSSRApp } from 'vue';
import { createPersistedState } from 'pinia-plugin-persistedstate';
import App from './App.vue';import 'uno.css';// 引入Pinia和持久缓存的设置
const pinia = createPinia().use(createPersistedState({storage: {getItem(key: string) {return uni.getStorageSync(key);},setItem(key: string, value: string) {uni.setStorageSync(key, value);},},})
);export function createApp() {const app = createSSRApp(App).use(pinia);return {app,};
}2.4uni-app框架中使用Pinia状态管理的使用
src根目录新建composables目录(用于放置Pinia配置文件)
测试Pinia配置成功与否
// user.ts
export const useUser = defineStore('user',() => {let isLogin = $ref<boolean>(false);return $$({isLogin,});},{persist: true,}
);配置TS对响应式语法糖的支持
"types": ["@dcloudio/types", "vue/ref-macros"]vue3官网Reactivity Transform文档地址
https://vuejs.org/guide/extras/reactivity-transform.html#refs-vs-reactive-variables
返回函数范围内使用 $$ 包裹保持响应性
结束语
今天的内容着重介绍了uniapp+vue3+ts的微信小程序项目的初始化过程以及相关配置。从需求分析开始,到项目初始化创建、CSS框架配置、响应式语法糖和自动引入插件配置,再到在uni-app框架中使用Pinia状态管理的配置和使用,每一步都详细说明了具体的操作和配置方法。
今天的文章就到这里了,还有更多内容下次继续。
资料获取📚
完整代码和笔记已经准备好,如果有问题,可以在评论区留言讨论💬
原创不易,别忘了点赞👍+收藏⭐哦!
点击下方链接即可获取完整资料压缩包🎁,快来领取吧!↓↓↓↓