|
|
|
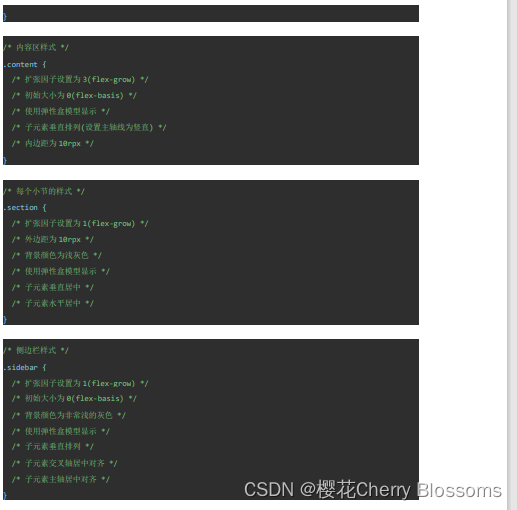
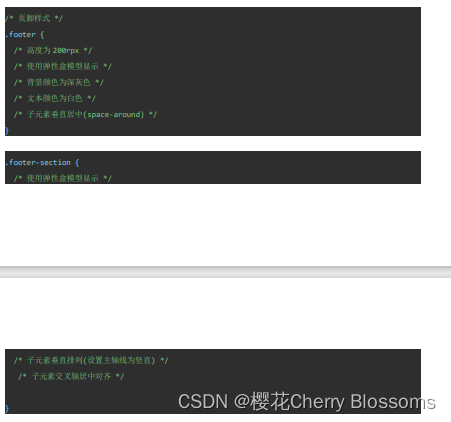
| 二、实验步骤与结果(给出对应的代码或运行结果截图) Wxml <view class="container"> <view class="header"> <view class="logo">标志</view> <view class="nav"> <view>首页</view> <view>产品</view> <view>关于我们</view> </view> </view> <view class="feature">特色内容</view> <view class="main"> <view class="content"> <view class="section">内容部分 1</view> <view class="section">内容部分 2</view> <view class="section">内容部分 3</view> </view> <view class="sidebar">侧边栏链接</view> </view> <view class="footer"> <view class="footer-section"> <view>联系电话</view> <view>电话:123-456-7890</view> </view> <view class="footer-section"> <view>快速链接</view> <view>常见问题</view> <view>支持服务</view> </view> <view class="footer-section"> <view>版权信息</view> <view>2024 公司名</view> </view> </view> </view> Wxss .container{ display: flex; flex-direction: column; height: 100vh; } .header{ display: flex; height: 60rpx; background-color: rgb(85, 84, 84); color: white; justify-content: center; padding: 0 20rpx; } .nav{ flex-grow: 2; display: flex; justify-content: space-around; } .feature{ height: 100rpx; background-color: rgb(123, 194, 212); display: flex; justify-content: center; align-items: center; color: white; } .main{ flex-grow: 1; flex-basis: 0; display: flex; } .content{ flex-grow: 3; flex-basis: 0; display: flex; flex-direction: column; padding: 10rpx; } .section{ flex-grow: 1; margin: 10rpx; background-color: rgb(153, 212, 230); display: flex; justify-content: center; align-items: center; } .sidebar{ flex-grow: 1; flex-basis: 0; background-color: rgb(149, 215, 235); display: flex; flex-direction: column; align-items: center; justify-content: center; } .footer{ height: 200rpx; display: flex; background-color: rgb(85, 84, 84); color: white; justify-content: center; } .footer-section{ display: flex; flex-direction: column; align-items: center; }
|
| 三、问题总结与体会 |
| 思路
|
实验十 智能手机互联网程序设计(微信程序方向)实验报告
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/701328.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
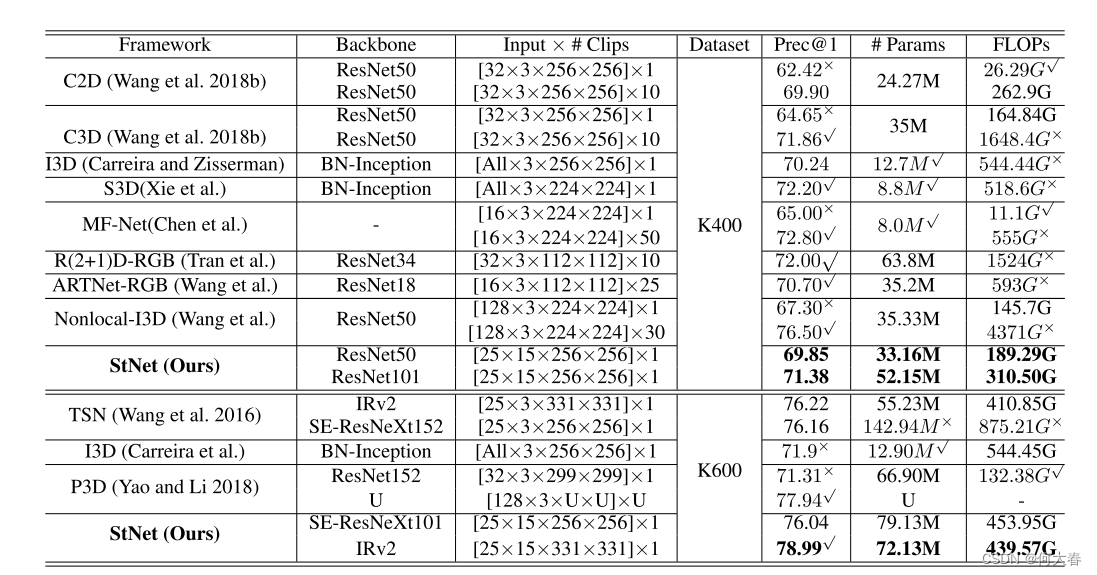
StNet: Local and Global Spatial-Temporal Modeling for Action Recognition 论文阅读
StNet: Local and Global Spatial-Temporal Modeling for Action Recognition 论文阅读 Abstract1 Introduction2 Related Work3 Proposed Approach4 Experiments5 Conclusion 文章信息:
原文链接:https://ojs.aaai.org/index.php/AAAI/article/view/4…
【软考】设计模式之桥接模式
目录 1. 说明2. 应用场景3. 结构图4. 构成5. 适用性6. 优点7. 缺点8. java示例 1. 说明
1.将抽象部分与其实现部分分离,使它们都可以独立地变化。2.桥接模式(Bridge Pattern)属于对象结构型模式,又称为柄体(Handle an…
SpringBoot实现 QQ邮箱验证码
SpringBoot实现 QQ邮箱验证码 文章目录 SpringBoot实现 QQ邮箱验证码一、开通SMTP校验码1.登录qq邮箱2.开启SMTP服务3.发送手机短信4.得到授权码 二、回到spring项目中1.导入所需依赖2.验证码工具类3.具体实现逻辑(serviceimpl) 三、测试qq邮箱验证码 一、开通SMTP校验码
1.登…
zookeeper集群部署以及zookeeper原理
文章目录 简介工作原理特性官网地址准备节点准备环境准备JAVA主机映射 部署 简介
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件。它是一个为分布式应用提供一致性服…
Codeforces Round 944 (Div. 4)(A,B,C,D,E,F,G,H)
比赛链接
这场不难, G G G 和 H H H 比较有意思。 G G G 题需要一定的二进制和数据结构的知识, H H H 题是个 2 − s a t 2-sat 2−sat 的题,算法名字吓人但是其实很简单,题目本身也很板,建议趁机学习一波。 A. My …
棒材直线度测量仪 专为圆形产品研发设计 在线无损检测
棒材直线度测量仪采用了先进的技术,能够实现在线无损检测,为生产过程提供了极大的便利。专为圆形产品设计,它能够精确测量棒材的米直线度及外径、椭圆度尺寸,为质量控制提供可靠的数据支持。
在线直线度测量仪不仅具有出色的性能…
Stm32串口搭配DMA实现自定义printf、scanf
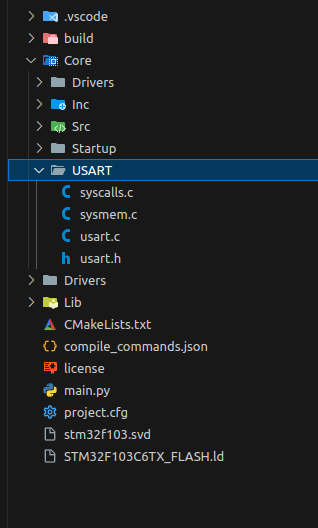
前言:本文仅供学习参考使用,主要目的是让大家快速使用串口调试,文章所提及的GCC适用于Clion,Vscode等第三方编辑器的用户。作者有时间会继续更新^_^
一、GCC环境
1、标准库
(1)、使用方法
在主函数while(1)初始化中,添加Seria…
嵌入式学习-M4的基本定时器
基本介绍 框图分析
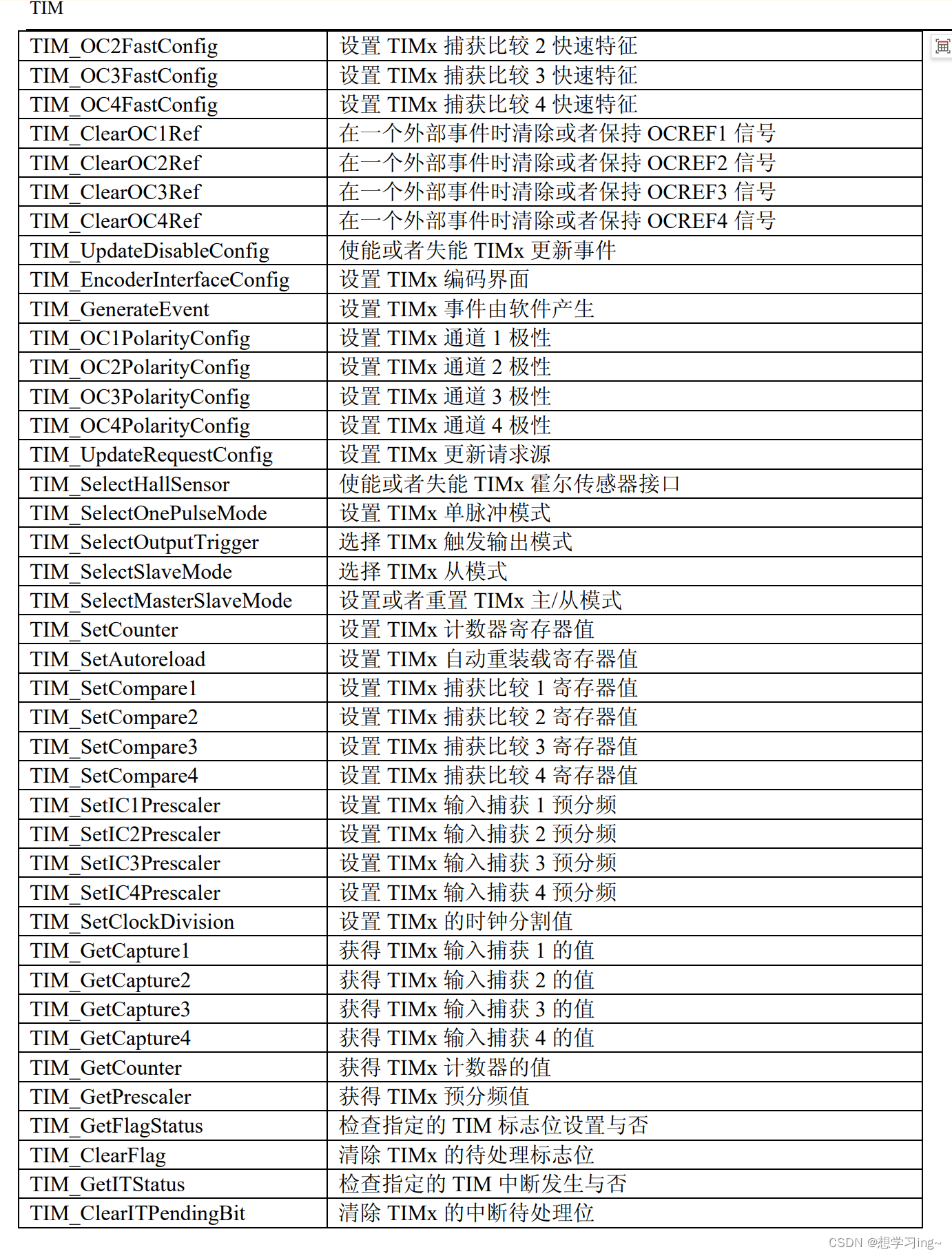
时钟选择 计数器结构 开启重装载值寄存器的影子寄存器的工作时序图 未开启重装载值寄存器的影子寄存器的工作时序图 更新事件以及中断 相关寄存器 相关库函数
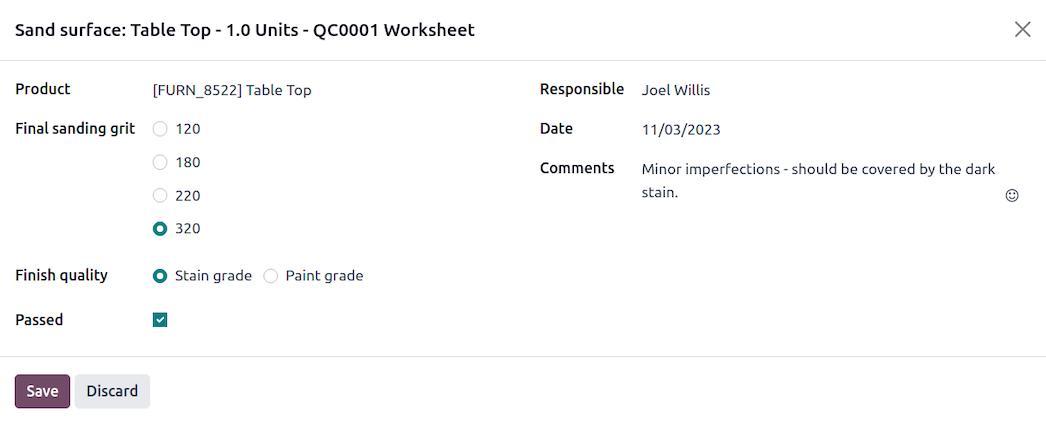
全球排名第一的质量管理(QMS)系统介绍,100%免费开源
什么是Odoo全程质量管理? 开源智造Odoo免费开源质量管理系统将政策、标准和实践规范化并自动化,以最小的开销提供最高质量的产品。快速轻松地选择要执行的测试,设置参数以评估结果,并定义接收时和生产过程中的测试策略。Odoo会自动…
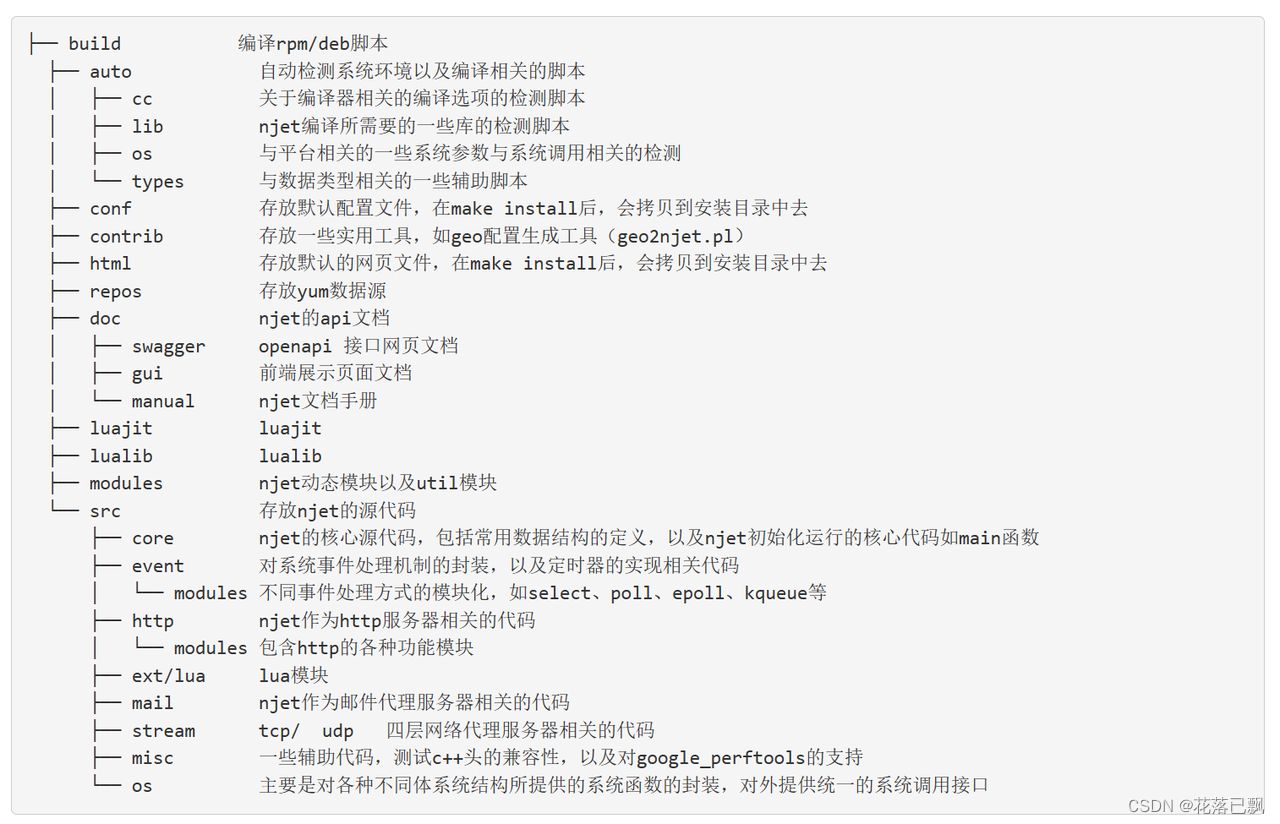
OpenNJet产品体验:探索无限可能
文章目录 前言一、OpenNJet是什么?二、OpenNJet特性和优点三、OpenNJet功能规划四、OpenNJet快速上手五、OpenNJet的使用总结 前言
现代社会网络高速发展,同时也迎来了互联网发展的高峰,OpenNJet作为一个基于NGINX的面向互联网和云原生应用提…
网络安全等级保护测评指标解读(2.0)
网络安全等级保护2.0测评指标解读: 1、物理和环境安全 2、网络和通信安全 3、设备和计算安全 4、应用和数据安全 5、安全策略和管理制度 6、安全管理机构和人员 7、安全建设管理 8、安全运维管理 软件资料清单列表部分文档:
工作安排任务书,…