如下样式

全局修改uni.showToast样式如下:
.uni-toast {background: #FFFFFF !important;box-shadow: 0px 0px 10px 1px rgba(0,0,0,0.1) !important;border-radius: 10px 10px 10px 10px !important;color: #111111 !important;
}如上修改只在H5上生效,在移动端 Android、ios没有生效
因此自定义一个弹框样式
<Toast ref="toast" />import Toast from './myToast.vue';
export default {components: {Toast},
},myToast.vue
<template><view class="toast" v-if="isShow"><div style="padding: 5px;display: flex;flex-direction: column;align-items: center;justify-content: center; width: 111px;height: 88px;background: #FFFFFF;box-shadow: 0px 0px 10px 1px rgba(0,0,0,0.1);border-radius: 10px 10px 10px 10px;"><image v-if="isSucess" style="width: 40px;height: 40px;" src="../../../../static/img/ggg.png" mode=""></image><image v-if="!isSucess" style="width: 40px;height: 40px;" src="../../../../static/img/sss.png" mode=""></image><text style="color: #111111;font-size: 16px;font-weight: bold;margin-top: 5px;width: 100px;word-break: break-all;text-align: center;">{{message}}</text></div> </view>
</template><script>
export default {data() {return {isShow: false,message: '',timer: null,isSucess:false,};},methods: {show(message,num,duration=2000) {if(num == 1){this.isSucess = true } else if(num == 2){this.isSucess = false }this.message = message;this.isShow = true;clearTimeout(this.timer);this.timer = setTimeout(() => {this.isShow = false;}, duration);}}
};
</script><style>
.toast {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);/* padding: 10px; */background-color: #ffffff; /* 设置背景颜色 */color: #fff;border-radius: 10px;z-index: 9999;
}
</style>如上即可
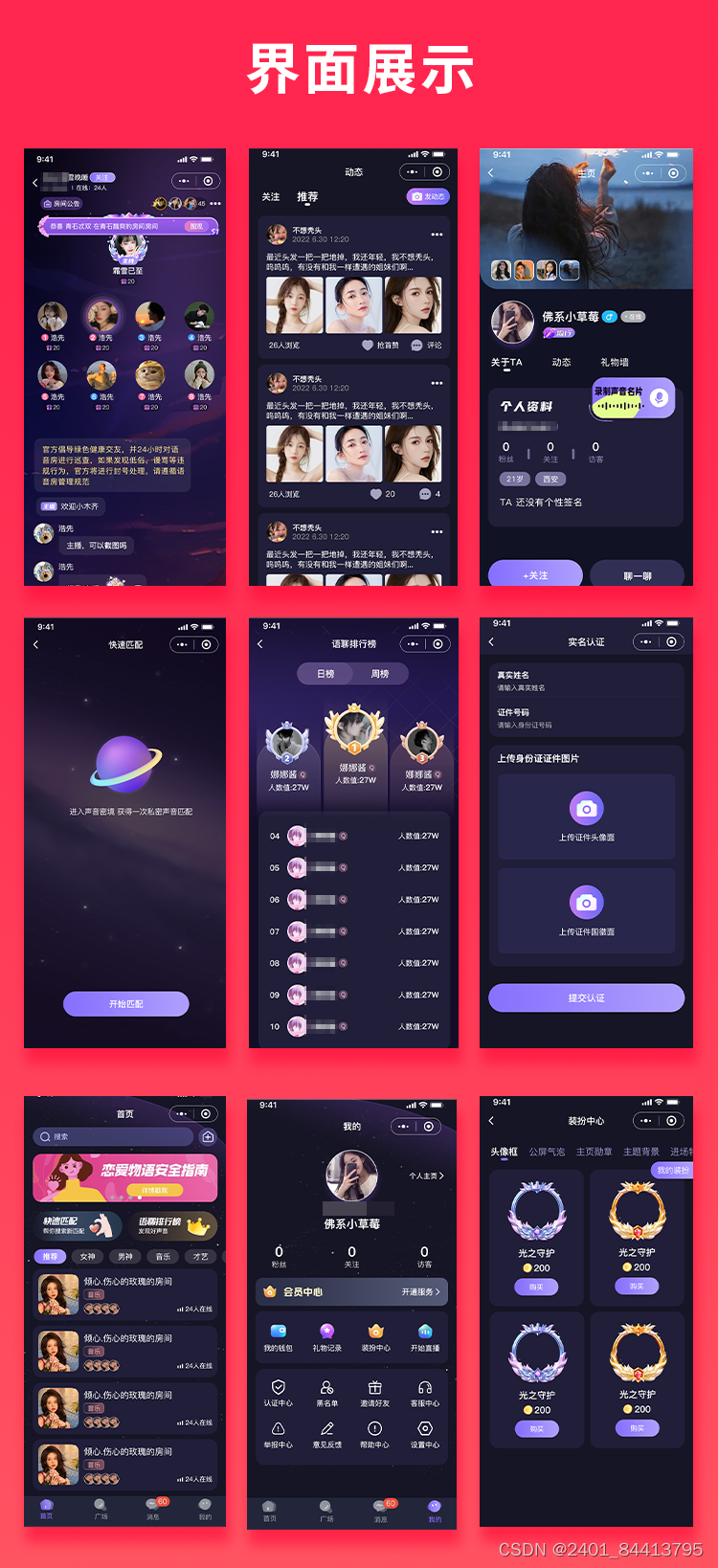
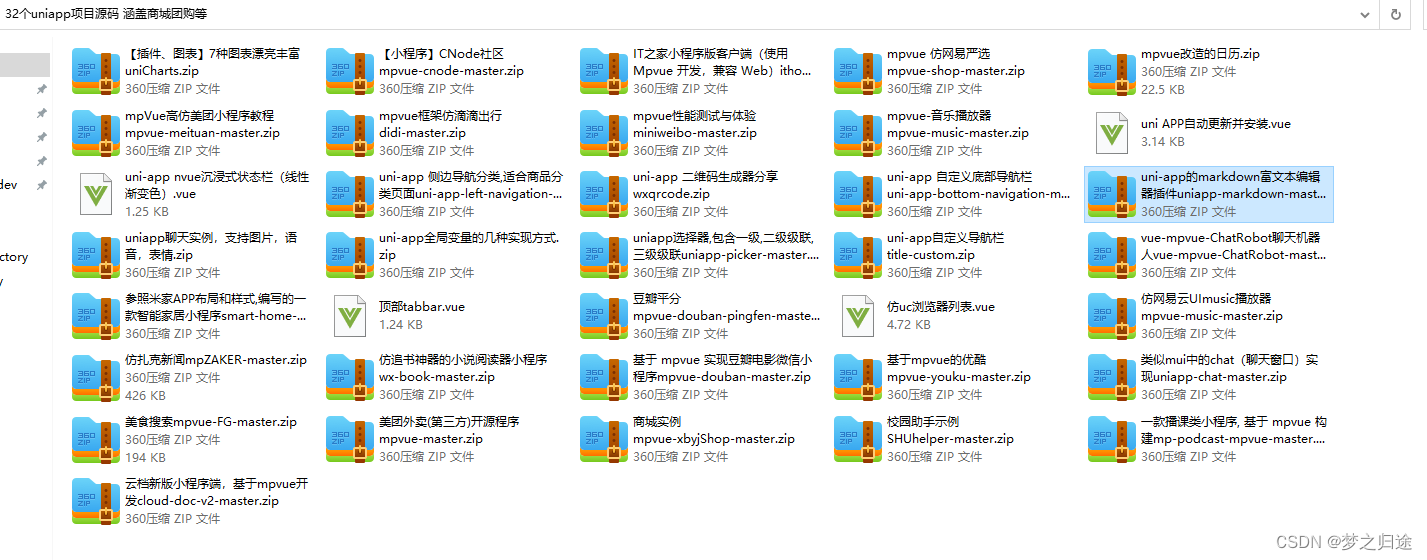
uniapp32套精选源码截图:

关注公众号「码农园区」,回复 【uniapp源码】,即可获取全套源码下载链接