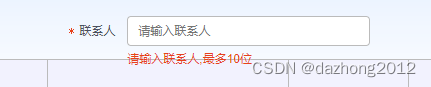
在使用 Element UI(一个常见的 Vue UI 组件库),要给 添加表单验证,Element UI 的表单验证通常通过 Form 和 FormItem 组件以及它们的 rules 属性来实现。下面是一个例子,展示如何给联系人字段添加表单验证:
首先, Vue 组件中有一个 Form 组件,定义验证规则:
<template> <el-form :model="formData" :rules="rules" ref="form" label-width="120px"> <el-form-item label="联系人" prop="user.lxr"> <el-input v-model="formData.user.lxr" maxlength="32" placeholder="请输入联系人"></el-input> </el-form-item> <!-- 其他表单项... --> <el-form-item> <el-button type="primary" @click="submitForm('form')">提交</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form>
</template> <script>
export default { data() { return { formData: { user: { lxr: '', // 联系人姓名 // 其他字段... }, // 其他表单数据... }, rules: { 'user.lxr': [ { required: true, message: '请输入联系人姓名', trigger: 'blur' }, { max: 32, message: '联系人姓名最多10位', trigger: 'blur' } ], // 其他验证规则... }, }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('提交成功!'); // 这里可以添加你的表单提交逻辑 } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, },
};
</script>
在这个例子中,我使用了 el-form 和 el-form-item 组件来构建表单。我通过 :model 绑定 formData 对象,并通过 :rules 绑定 rules 对象来定义验证规则。每个 el-form-item 通过 prop 属性来指定它对应的表单项的数据属性(这里是 user.lxr)。
当用户尝试提交表单时,submitForm 方法会被调用,它会触发 el-form 的验证过程。如果验证通过,表单将被提交;否则,会显示相应的错误信息。