一、Java Script是什么
1.Java Script是世界上最流行的语言之一,是一种运行在客户端的脚本语言(script是脚本的意思)
2.脚本语言:不需要编译,运行过程中由js解释器(js引擎)进行解释并运行
3.现在也可以基于 node.js 技术进行服务器端编程
二、Java Script的作用
1.表单动态校验(密码强度检测)(js产生最初的目的)
2.网页特效
3.服务器开发(Node.js)
4.桌面程序(Electron)
5.App(Cordava)
6.控制硬件-物联网(Ruff)
7.游戏开发(cocos2d-js)
三、HTML\CSS\JS的关系
1.HTML\CSS 标记语言--描述类语言
(1)HTML 决定网页的构造和内容(决定看到什么),相当于人的身体)
(2)CSS 决定网页呈现给用户的模样(决定好不好看)相当于给人穿衣服、化妆
2.JS脚本语言--编程类语言
(1)实现业务逻辑和页面控制(决定功能),相当于人的各种动作
四、浏览器执行 JS 简介
1.浏览器分成两部分:渲染引擎和JS引擎
(1)渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
(2)JS引擎:也称为JS 解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的v8
2.浏览器本身不会执行js代码,而是通过内置JavaScript引擎(解释器)来执行代码。引擎执行代码时逐性解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
五、JS 的组成
1.ECMAscript
(1)javascript语法
(2)ECMAscript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JSscript,但实际上后两者是ECMAscript语言的实现和扩展
(3)ECMAscript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
2.DOM
(1)页面文档对象类型
1)文档对象模型(DocumentObjectModel,简称 DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口,通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3.BOM
(1)浏览器对象类型
1)BOM(BrowsernObjectModel,简称 BOM),是指浏览器对象模型,他提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
六、JS初体验
1.JS 有3种书写的位置,分别是行内、内嵌和外部
(1)行内式 JS
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 行内式的js 直接写到元素的内部 --><input type="button" value="ljh" onclick="alert('hsl')">
</body>
</html>1)可以将单行或者少量 JS 代码写在HTML标签的事件属性中(以on开头的属性),如:onclick.
2) 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
3)可读性差,在HTML中编写大量代码时,不方便阅读;
4)引号易写错,引号多层嵌套匹配时,非常容易弄混;
5)特殊情况下使用
(2)内嵌式 JS
1)一般写在 head 标签 或者 body 标签下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 内嵌式的js --><script>alert('ljhsl')</script>
</head>
<body>
</body>
</html>(3) 外部 JS 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部js script双标签 --><script src="js1.js"></script>
</head>
<body>
</body>
</html>1)利于HTML页面代码结构美化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用。
2)引用外部 JS 文件的 script标签中间不可以写代码
3)适合于 JS 代码量比较大的情况
七、JavaScript 输入输出语句
1.为了方便信息的输入输出,JS 中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
| alert('msg') | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | |
| prompt('info') | 浏览器弹出输入框,用户可以输入 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// prompt 输入框 prompt('请输入你的名字')// alert 弹出警示框 输出的 展示给用户的alert('警示框')// console 控制台输出 给程序员测试用的console.log('这是内部能看到的')</script>
</body>
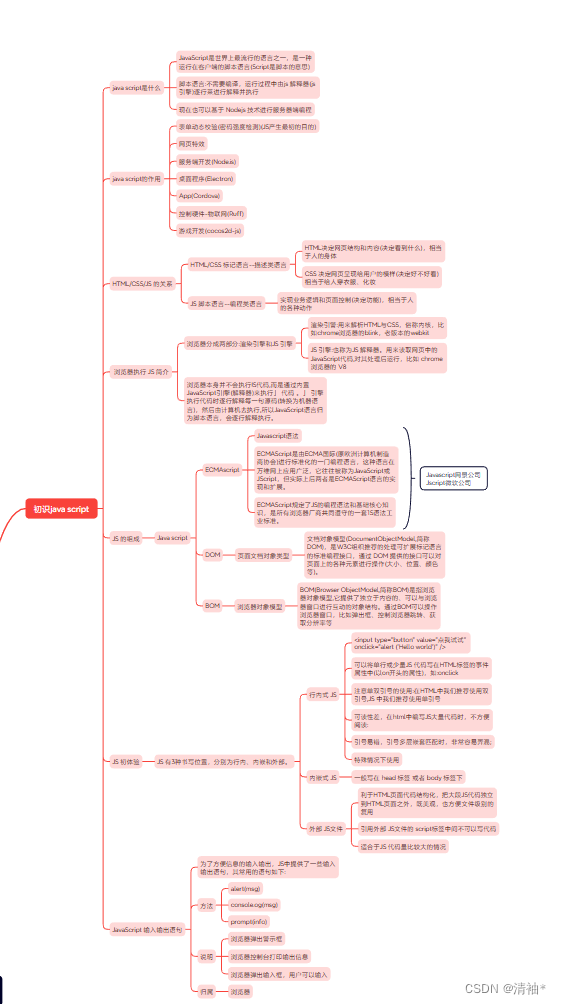
</html>八、整体思维导图