一.起步:开始,开发一个浏览器扩展程序:
参考文档: https://developer.chrome.google.cn/docs/extensions/get-started/tutorial/hello-world?authuser=19&%3Bhl=zh-cn&hl=zh-cn
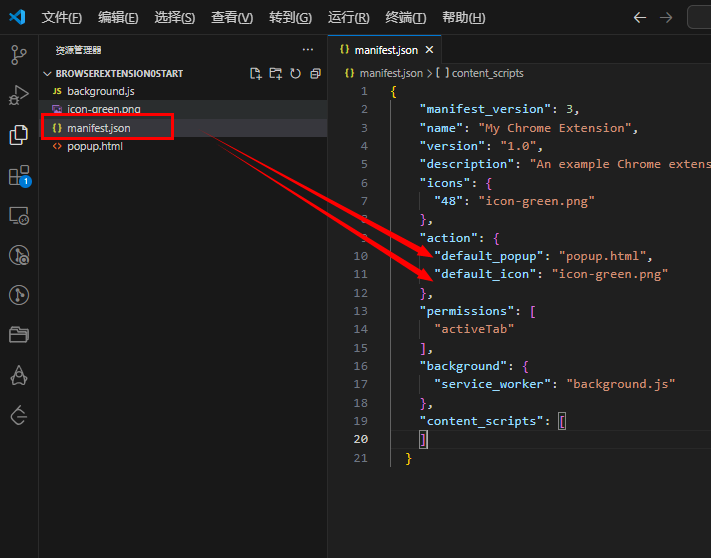
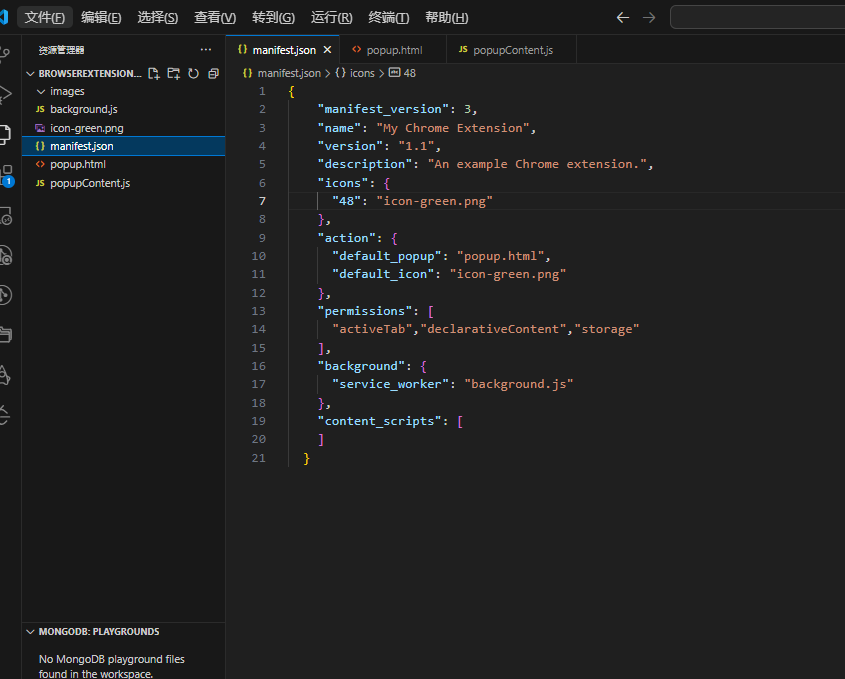
1.配置文档:manifest.json
对应文件 :新建manifest.json /popup.html / icon-green.png / background.js
1.1新建manifest.json( 必须要) :配置中的【 "manifest_version": 3,】这个版本很重要 之前的v2版本已经过时了
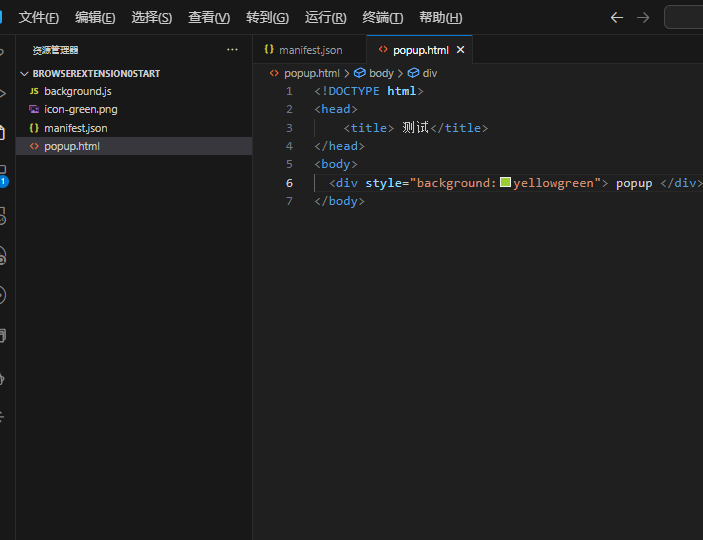
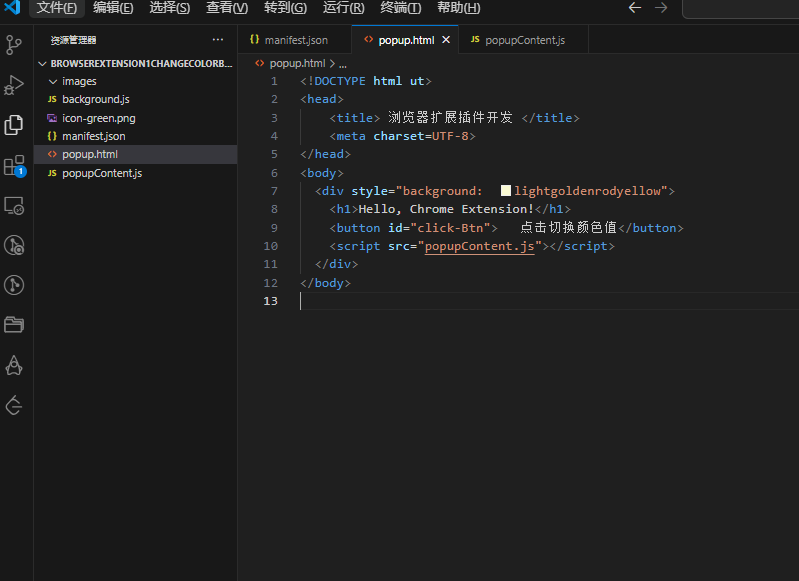
1.2 html文档中写:对应创建扩展的UI(如果需要)
代码如下


manifest.json文件定义了扩展的基本信息和扩展需要的权限。这是一个扩展的示例manifest.json文件:
{"manifest_version": 3,"name": "My Chrome Extension","version": "1.0","description": "An example Chrome extension.","icons": {"48": "icon-green.png"},"action": {"default_popup": "popup.html","default_icon": "icon-green.png"},"permissions": ["activeTab"],"background": {"service_worker": "background.js"},"content_scripts": [ ]}
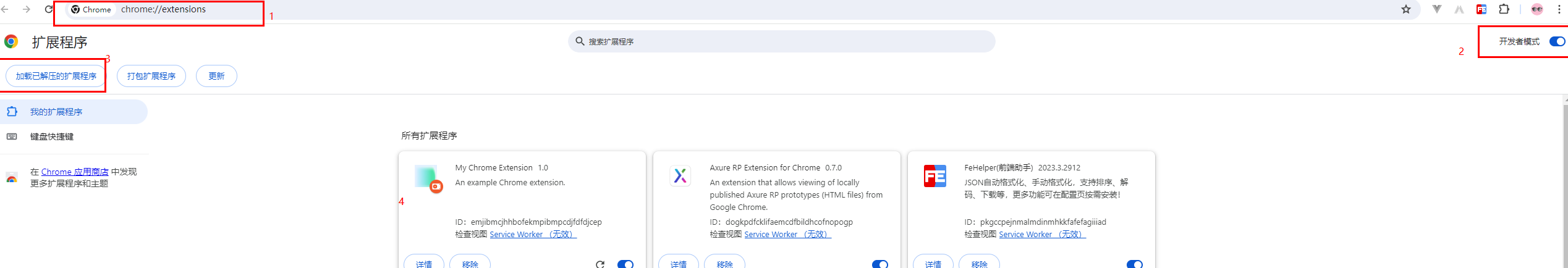
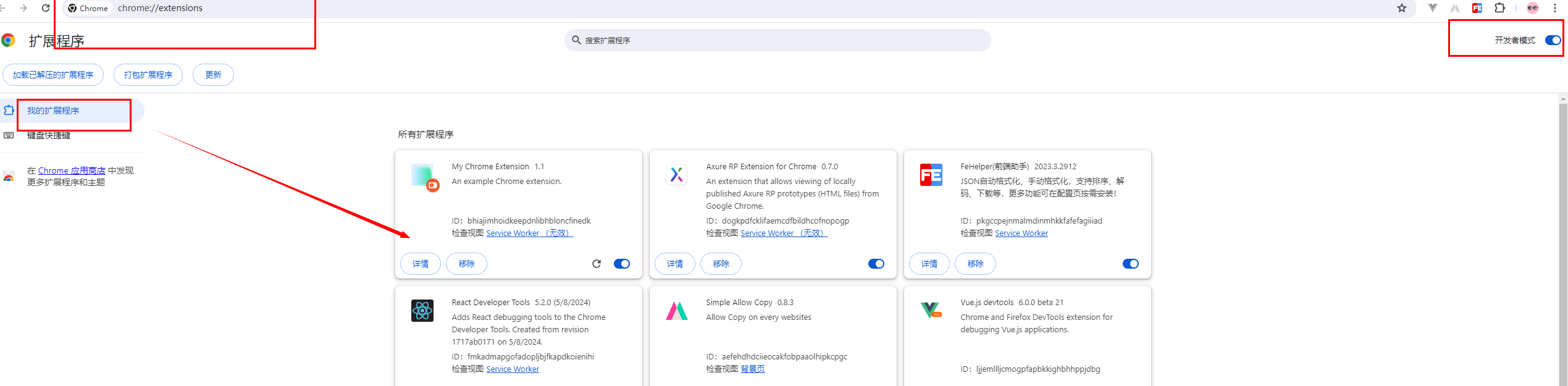
2.浏览器插件加载

3.插件使用

二 根据自定义功能新建需要js
{"manifest_version": 3,"name": "My Chrome Extension","version": "1.1","description": "An example Chrome extension.","icons": {"48": "icon-green.png"},"action": {"default_popup": "popup.html","default_icon": "icon-green.png"},"permissions": ["activeTab","declarativeContent","storage"],"background": {"service_worker": "background.js"},"content_scripts": [ ]}////////////////////////////////////////////////////////////////////////////////////////////////<!DOCTYPE html>
<head><title> 浏览器扩展插件开发 </title><meta charset=UTF-8>
</head>
<body><div style="background: lightgoldenrodyellow"><h1>Hello, Chrome Extension!</h1><button id="click-Btn"> 点击切换颜色值</button><script src="popupContent.js"></script></div>
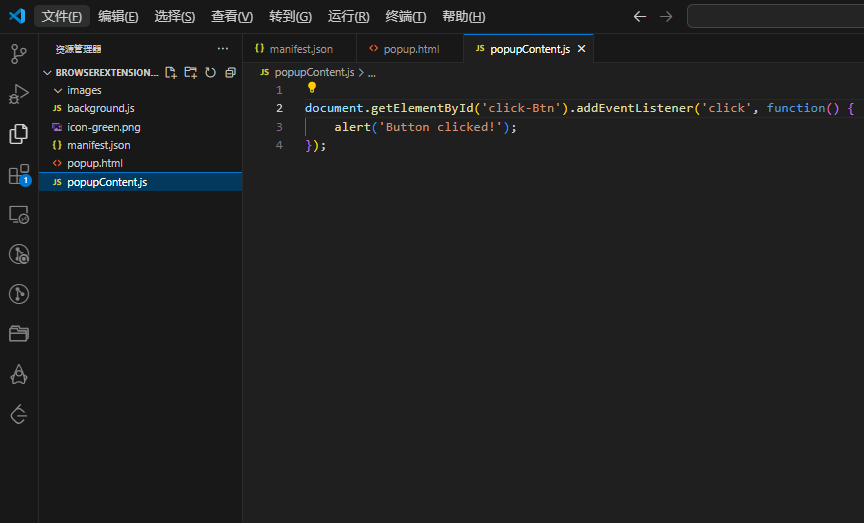
</body>////////////////////////////////////////////////////////////////////////////////////////////////document.getElementById('click-Btn').addEventListener('click', function() {alert('Button clicked!');
});



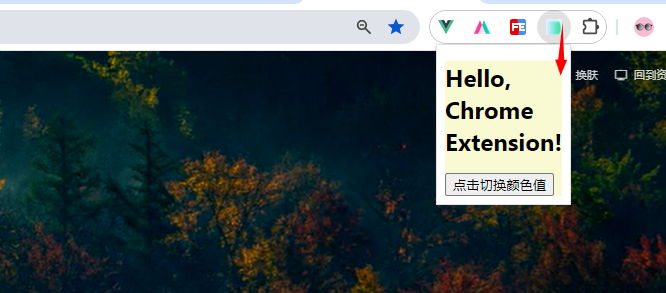
效果


了解:
了解:01主流的浏览器内核Trident、WebKit 、Gecko、Blink
四大内核分别是:Trident(也称IE内核)、webkit、Blink、Gecko
Trident(IE内核):
Trident:由Microsoft开发的内核,曾被用于Internet Explorer浏览器,目前已被Edge采用Chromium/Blink内核代替。
Webkit
WebKitWebKit:由苹果公司开发的内核,最初是为Safari浏览器设计的,也被用于其他浏览器,如UC浏览器、360浏览器等。
Blink
Gecko(Firefox内核)
Gecko:由Mozilla基金会开发的内核,主要用于Firefox浏览器。
Gecko内核常见的浏览器:[1] Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位开源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon
Presto
Presto:由Opera Software开发的内核,曾被用于Opera浏览器,目前已被Opera采用Chromium/Blink内核代替。
除了以上主流浏览器内核外,还有一些小众浏览器使用自己开发的内核,如Maxthon浏览器采用了自己开发的Maxthon内核。
了解:02.主流浏览器
- Firefox (俗称Firefox内核 ,是Gecko内核)
- Chrome谷歌浏览器(俗称Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核)
- Safari浏览器 (Webkit内核)
- Opera浏览器(最初是自己的Presto内核,后来是Webkit,现在是Blink内核)
- 搜狗、QQ浏览器、阿里云(IE兼容模式+Webkit高速模式)
- 360极速、猎豹浏览器(IE+Chrome双内核)==> 360安全浏览器(360 Security Browser)是360安全中心推出的一款基于Internet Explorer和Chromium双核的浏览器
- 2345浏览器、百度、世界之窗、遨游(3.x为双内核)(以前是IE内核,现在也是IE+Chrome双内核)
了解:03.QQ浏览器是内核是基于Trident(IE内核)+ WebKit模式
在 Windows 10 系统中 ,QQ浏览器包含三种内核模式:分别是 Chrome浏览器内核的极速模式, ie浏览器内核的兼容模式,Win10特有的 Edge浏览器的 Edge模式。
“极速模式”:默认启动, Chrome 推出的开原版 Chromium 内核。Chromium内核在速度、安全性有很好的表现,并且支持HTML5、CSS3等现代Web标准。
兼容模式:启动IE内核 (Trident):,来浏览一些有特定依赖的网页。主要使用了IE内核(Trident),早期是Windows操作系统自带的浏览器内核。IE内核可以较好地支持一些老旧的网页和ActiveX控件。
Edge模式:使用新一代的微软 Edge内核。
QQ浏览器官网
自定义切核
如何选择内核?
极速模式
兼容模式

|
要开发浏览器扩展插件,你需要了解各个浏览器的扩展开发平台和相应的API。以下是常见浏览器的扩展开发文档和API的链接:
1. Chrome扩展开发文档:https://developer.chrome.com/docs/extensions/ https://developer.chrome.google.cn/docs/extensions?authuser=19&hl=zh-cn (中文) https://developer.chrome.google.cn/docs/extensions/get-started/tutorial/hello-world?authuser=19&%3Bhl=zh-cn&hl=zh-cn
- Chrome扩展API文档:https://developer.chrome.com/docs/extensions/reference/
2. Firefox扩展开发文档:https://extensionworkshop.com/documentation/develop/
- Firefox扩展API文档:https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API
3. Safari扩展开发文档:https://developer.apple.com/documentation/safariservices
- Safari扩展API文档:https://developer.apple.com/documentation/safariservices/safari_app_extensions
4. Edge扩展开发文档:https://docs.microsoft.com/en-us/microsoft-edge/extensions-chromium/
- Edge扩展API文档:https://docs.microsoft.com/en-us/microsoft-edge/extensions-api-support
这些文档提供了关于如何开发浏览器扩展以及可用的API的详细信息。你可以在这些文档中找到有关如何创建插件、处理事件、修改页面内容等的指南和示例代码。
另外,还有一些跨浏览器的扩展开发框架,如WebExtensions,可以使你的插件在多个浏览器上运行。你可以查阅相关文档来了解更多信息。
|