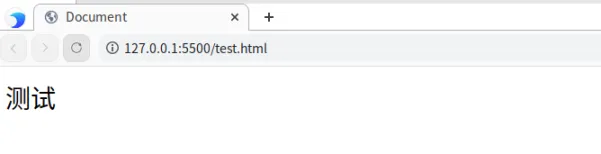
方法1: display设置为none
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: none;}</style>
</head>
<body><div class="box">div元素</div><span>测试</span>
</body>
</html>

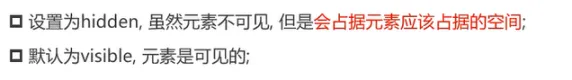
1.2 方法2: visibility设置为hidden

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {visibility: hidden;}</style>
</head>
<body><div class="box">div元素</div><span>测试</span>
</body>
</html>
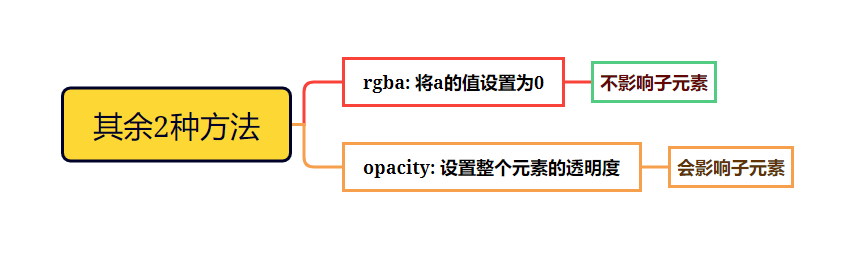
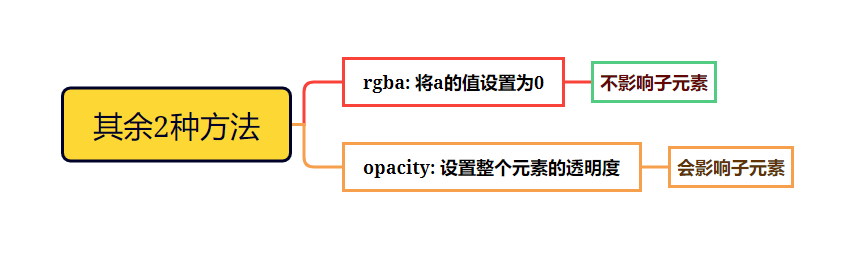
1.3 其余2种方法